Vue学习(三)-Vue-router路由的简单使用
一.Vue-Router环境的安装:
如果使用vue-cli脚手架搭建,项目创建过程中会提示你自否选择使用vue-router,选择使用即可,
二.路由学习
1.路由的配置
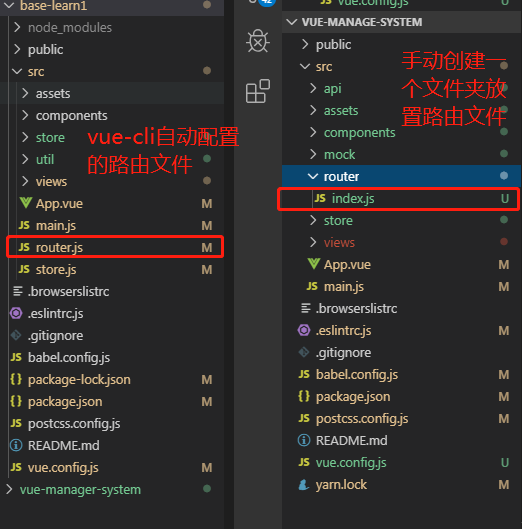
vue-cli项目自动创建的路由文件是src包下面的router.js文件,你也可以创建一个文件夹.单独放置路由的js文件
例如,

路由js文件的结构
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
//path 表示路由的路径
path: '/',
//component 表示路由路径对应的组件(这里配置的是路由懒加载,不使用这个路由就不加载,提高性能)
component: () => import('./views/Parent.vue'),
//redirect 表示路由的重定向,表示访问该路由时(Parent路由)会重定向到另一个路由
redirect: '/form'
},
{
path: '/home/:id',
//name表示为路由取一个名称
name: 'home',
component: () => import('./views/Home.vue'),
//嵌套路由,这里就是嵌套了一个children路由组件
children: [{
path: '/child',
component: () => import('./views/Child.vue')
}]
}
]
})
2.路由的导航(路由的跳转)
使用<router-view>把标签进行路由的渲染,用于渲染匹配到的组件,最高级时App.vue,router.js里面的路由都可以使用router-view将组件渲染到App.vue下面,
router-link标签完成路由的跳转
两种方式:
1.通过<router-link>点击这里跳转</router-link>标签去跳转
router-link是一个组件,它默认会被渲染成一个带有链接的a标签,通过to属性指定链接的地址
2.编程式导航(录入登录页面,点击登录,获取到ajax请求的结果后可以进行登录)
通过方法去触发导航
this.$router.push({name:'路由名称',params:{id:3}}) 通过路由名称name去导航 (通常时和params参数组合)
this.$router.push({path:'路由路径',query:{name:'Jack'}}) 通过路由路径path去导航(通常时通过query参数组合使用)
<template>
<div id="app">
<!-- this is app -->
<button @click="toHome">编程式导航</button>
<!--router-link标签导航-->
<router-link to="/home/123">点击跳转到home组件</router-link>
<router-view></router-view>
</div>
</template> <script>
import bus from './util/bus'
import MParent from './views/Parent'
export default {
data () {
return {
a: 'msga',
b: 'msga',
c: 'msga',
}
},
components: {
MParent,
},
methods: {
passMsg () {
bus.$emit('msg', 'i am from app')
},
toHome () {
// this.$router.push({ path: '/home', query: {name: 'Jack'} })
//编程式导航
this.$router.push({ name: 'home', params: {id: 3} })
}
},
}
</script>
3.动态路由
什么是动态路路由
组件是同一个,只是通过不不同的url参数渲染不不同的数据
路路径参数"使用冒号" : 标记
{
path: '/home/:id',
component: home
}
在path⾥里里显式声明后,通过params传参后,参数不丢失同时参数被设置成必传参数
接收路由的参数:
<template>
<div>
this is home
<h1>{{$route.params.id}}</h1>
<router-view></router-view>
</div>
</template> <script>
export default { }
</script>
4.路由导航守卫(在main.js里面配置)
通过router中的beforeEach注册全局守卫,每次切换路路由时触发
// to, from是路路由对象,我们在路路由⾥里里定义的参数都可以在这⾥里里取到,例例如to.path或 from.name main.js文件里面
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store/index'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; Vue.config.productionTip = false Vue.use(ElementUI)
//路由守卫
router.beforeEach((to, from, next) => {
console.log(to.path)
next()
}) new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
参数
to: 将进⼊入的路路由对象
from: 将离开的路路由对象
next() 确认完成操作,最后一定要调用,不然路路由就不会进行行切换
5.路由的懒加载
形式:
path:'/xxxx'
component: () => import('./views/Home.vue'),
路由懒加载的优点:
1.提高页面的响应速度;
2.避免进入项目后加载全部组件;
3.在路由中的component中设置函数,用import方式进行使用;
Vue学习(三)-Vue-router路由的简单使用的更多相关文章
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
随机推荐
- Hi3359AV100 NNIE开发(1)-RFCN demo LoadModel函数与参数解析
之后随笔将更多笔墨着重于NNIE开发系列,下文是关于Hi3359AV100 NNIE开发(1)-RFCN demo LoadModel函数与参数解析,通过对LoadModel函数的解析,能够很好理解. ...
- linux 设置DNS解决,不能ping 域名的问题
vi /etc/resolv.conf nameserver 114.114.114.114
- [UWP] 模仿哔哩哔哩的一键三连
1. 一键三连 什么是一键三连? 哔哩哔哩弹幕网中用户可以通过长按点赞键同时完成点赞.投币.收藏对UP主表示支持,后UP主多用"一键三连"向视频浏览者请求对其作品同时进行点赞.投币 ...
- Mysql在windows环境如何修改密码?
1.关闭正在运行的MySQL服务. 2. 打开DOS窗口,转到mysql\bin目录. 3. 输入mysqld --skip-grant-tables 回车.--skip-grant-tables 的 ...
- 【odoo14】第十五章、网站客户端开发
odoo的web客户端.后台是员工经常使用的地方.在第九章中,我们了解了如何使用后台提供的各种可能性.本章,我们将了解如何扩展这种可能性.其中web模块包含了我们在使用odoo中的各种交互行为. 本章 ...
- SetWindowsHookEx 消息钩取进程卡死
<逆向工程核心原理> windows消息钩取部分的例子在win10下卡死,失败.通过搜索发现,要保证钩取的进程与注入的dll要保持cpu平台相同 SetWindowsHookEx可用于将d ...
- Redis实战篇(四)基于GEO实现查找附近的人功能
如果现在要开发一个功能: 要为一款交友App实现查找附近的人,并按距离进行排序. 让你来开发这个功能,你会如何实现? MySQL 不合适 你可能想到,把用户用户的经纬度坐标使用MySQL等关系数据库( ...
- 爬虫入门到放弃系列07:js混淆、eval加密、字体加密三大反爬技术
前言 如果再说IP请求次数检测.验证码这种最常见的反爬虫技术,可能大家听得耳朵都出茧子了.当然,也有的同学写了了几天的爬虫,觉得爬虫太简单.没有啥挑战性.所以特地找了三个有一定难度的网站,希望可以有兴 ...
- Golang 基于Prometheus Node_Exporter 开发自定义脚本监控
Golang 基于Prometheus Node_Exporter 开发自定义脚本监控 公司是今年决定将一些传统应用从虚拟机上迁移到Kubernetes上的,项目多而乱,所以迁移工作进展缓慢,为了建立 ...
- 第27 章 : Kubernetes 安全之访问控制
Kubernetes 安全之访问控制 本文将主要分享以下三方面的内容: Kubernetes API 请求访问控制 Kubernetes 认证 Kubernetes RBAC Security Con ...
