Unity——EasyTouch摇杆插件使用
EasyTouch摇杆插件使用
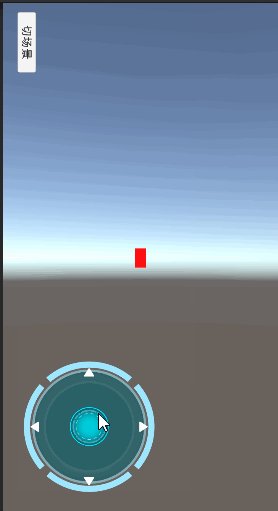
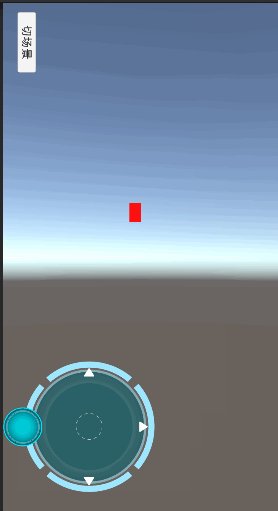
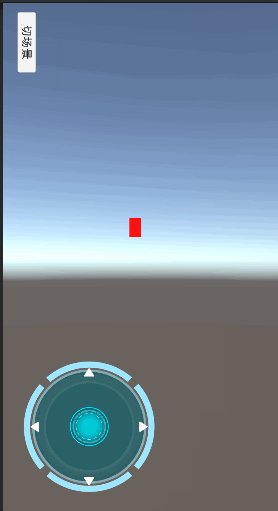
Demo展示

双指缩放在电脑端无法掩饰,竖屏将就看看吧;
插件名叫EasyTouch,有需要给我留言,不想开仓库传了;
创建摇杆点这里:

初始化
On_JoystickMove这个回调是用来控制移动的;分两个方向,x和y轴;
void OnEnable()
{
EasyJoystick.On_JoystickMove += OnJoystickMove;
}
private void OnDisable()
{
EasyJoystick.On_JoystickMove -= OnJoystickMove;
}
private void OnDestroy()
{
EasyJoystick.On_JoystickMove -= OnJoystickMove;
}
自定义On_JoystickMove
我的摇杆物体名称叫做MoveControl;
void OnJoystickMove(MovingJoystick move)
{
if (move.joystickName != "MoveControl")
{
return;
}
float PositionX = move.joystickAxis.x; //获取摇杆偏移摇杆中心的x坐标
float PositionY = move.joystickAxis.y; //获取摇杆偏移摇杆中心的y坐标
Vector2 value = move.joystickValue;
if (PositionY != 0 || PositionX != 0)
{
//设置控制角色或物体方块的朝向(当前坐标+摇杆偏移量)
//transform.LookAt(new Vector3(transform.position.x + PositionX, transform.position.y,transform.position.z + PositionY));
//移动角色或物体的位置(按其所朝向的位置移动)
Vector3 dir = new Vector3(PositionX, PositionY, 0);
transform.Translate(dir * Time.deltaTime * speed);
}
}

这两个物体控制摇杆,EasyTouch一定不能删除;
手势功能
这套插件还支持双指缩放,滑动,手指画圈,点击,多指触碰,拖拽等;
具体api看注释:
public class Zoom : MonoBehaviour
{
bool isStart = false;
public Button BtnReset;
public Button BtnLoadScene;
public Text log;
void OnEnable() {
EasyTouch.On_Swipe += On_Swipe;
EasyTouch.On_Drag += On_Drag;
EasyTouch.On_Swipe2Fingers += On_Swipe2Fingers;
EasyTouch.On_PinchEnd += On_PinchEnd;
EasyTouch.On_PinchIn += On_PinchIn;
EasyTouch.On_PinchOut += On_PinchOut;
BtnReset.onClick.AddListener(ResetScene);
BtnLoadScene.onClick.AddListener(OnLoadScene);
}
void OnDisable() {
EasyTouch.On_Swipe -= On_Swipe;
EasyTouch.On_Drag -= On_Drag;
EasyTouch.On_Swipe2Fingers -= On_Swipe2Fingers;
EasyTouch.On_PinchEnd -= On_PinchEnd;
EasyTouch.On_PinchIn -= On_PinchIn;
EasyTouch.On_PinchOut -= On_PinchOut;
BtnReset.onClick.RemoveListener(ResetScene);
}
void OnDestroy() {
EasyTouch.On_Swipe -= On_Swipe;
EasyTouch.On_Drag -= On_Drag;
EasyTouch.On_Swipe2Fingers -= On_Swipe2Fingers;
EasyTouch.On_PinchEnd -= On_PinchEnd;
EasyTouch.On_PinchIn -= On_PinchIn;
EasyTouch.On_PinchOut -= On_PinchOut;
BtnReset.onClick.RemoveListener(ResetScene);
}
/// <summary>
/// 重置cube和相机
/// </summary>
void ResetScene() {
transform.position = Vector3.zero;
transform.rotation = Quaternion.Euler(Vector3.zero);
Camera.main.transform.position = new Vector3(0, 0, -10);
}
/// <summary>
/// 滑动使cube旋转
/// </summary>
/// <param name="ges"></param>
void On_Swipe(Gesture ges) {
Vector3 vec = new Vector3(ges.deltaPosition.y, ges.deltaPosition.x, 0);
transform.Rotate(vec ,Space.World);
log.text = "滑动使cube旋转";
}
/// <summary>
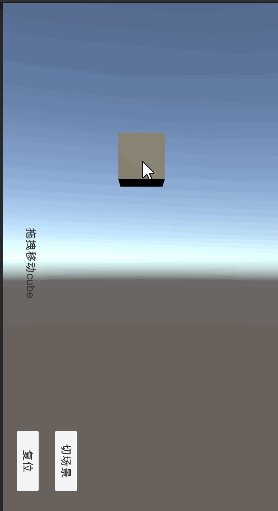
/// 拖拽移动cube
/// </summary>
/// <param name="ges"></param>
void On_Drag(Gesture ges) {
if (ges.pickObject == gameObject) {
transform.position = ges.GetTouchToWordlPoint(10);//相机z=-10 cube 0
log.text = "拖拽移动cube";
}
}
/// <summary>
/// 双指滑动 平面移动相机
/// </summary>
/// <param name="ges"></param>
void On_Swipe2Fingers(Gesture ges)
{
Camera.main.transform.Translate(new Vector3(-ges.deltaPosition.x*Time.deltaTime*25,
-ges.deltaPosition.y*Time.deltaTime*25, 0));
log.text = "双指滑动移动相机";
}
/// <summary>
/// 拉近拉远相机
/// </summary>
/// <param name="ges"></param>
private void On_PinchIn(Gesture gesture){
if (gesture.pickObject == gameObject){
float zoom = Time.deltaTime * gesture.deltaPinch;
isStart = true;
Vector3 scale = transform.localScale ;
transform.localScale = new Vector3( scale.x - zoom, scale.y -zoom, scale.z-zoom);
}
}
private void On_PinchOut(Gesture gesture){
if (gesture.pickObject == gameObject){
float zoom = Time.deltaTime * gesture.deltaPinch;
isStart = true;
Vector3 scale = transform.localScale ;
transform.localScale = new Vector3( scale.x + zoom, scale.y +zoom,scale.z+zoom);
}
}
private void On_PinchEnd(Gesture gesture){
if(isStart ){
if (gesture.pickObject == gameObject){
print ("End");
}
}
}
void OnLoadScene()
{
SceneManager.LoadScene("TestJoyStick");
}
}
Unity——EasyTouch摇杆插件使用的更多相关文章
- Unity时钟定时器插件
Unity时钟定时器插件 http://dsqiu.iteye.com/blog/2020603https://github.com/joserocha3/KillerCircles/blob/67a ...
- Unity的NGUI插件篇——入场效果
Unity的NGUI插件篇--入场效果 入场效果 入场效果须要借助于NGUI提供的TweenPosition类来完毕.为了说明此类的用法.本节将使会解说两个演示样例.本文选自 大学霸 <NGU ...
- 记录一个Unity播放器插件的开发
背景 公司最近在做VR直播平台,VR开发我们用到了Unity,而在Unity中播放视频就需要一款视频插件,我们调研了几个视频插件,记录两个,如下: Unity视频插件调研 网上搜了搜,最流行的有以下两 ...
- Curved UI - VR Ready Solution To Bend Warp Your Canvas 1.7,1.8,2.2,2.3 四种版本压缩包(Unity UGUI曲面插件),可以兼容VRTK
Curved UI - VR Ready Solution To Bend Warp Your Canvas 1.7,1.8,2.2,2.3 四种版本压缩包(Unity UGUI曲面插件) 可以兼容V ...
- Unity时钟定时器插件——Vision Timer源码分析之二
Unity时钟定时器插件——Vision Timer源码分析之二 By D.S.Qiu 尊重他人的劳动,支持原创,转载请注明出处:http.dsqiu.iteye.com 前面的已经介绍了vp_T ...
- Unity 小地图制作插件NJG MiniMap的简单使用
unity版本:4.5.1 NJG MiniMap版本:1.5 参考链接:http://blog.csdn.net/wuming22222/article/details/37526659,作者:CS ...
- Unity 调用android插件
1. Unity的Bundle Identifier必须和你的android报名一致 Activity和View的区别: Activity应该是一个展示页面,View是页面上一些按钮视图等等. 如何调 ...
- unity 编辑器和插件生产(四.2)
上次 我们告诉编辑器制作,如何将图像加载到现场,如今 我们要告诉下.怎么样 制造UIButton以及UIimage交换. 阿土. 进入专题. 首先,我们要明白 unity机制.button属性等. 首 ...
- Unity 虚拟摇杆的实现
一般地,虚拟摇杆是放在UI层的. 所以先在Canvas建立一个空对象(这里被命名成MoveController),再在空对象里面放一个作为摇杆图片的Image. 然后通过覆盖重写UnityEngine ...
随机推荐
- android kotlin determine file type from bytes 根据文件内容识别文件类型,类似python的filetype
尝试了 URLConnection.guessContentTypeFromStream(ByteArrayInputStream(bytes)) 和 Tika().detect(bytes) 一个识 ...
- uni-app中websocket的使用 断开重连、心跳机制
前言 最近关于H5和APP的开发中使用到了webSocket,由于web/app有时候会出现网络不稳定或者服务端主动断开,这时候导致消息推送不了的情况,需要客户端进行重连.查阅资料后发现了一个心跳机制 ...
- Python - 进度条库 tqdm
前言 在写生成器的时候,网上看到一个进度条库,感觉蛮有意思,记录下 这个库感觉只有在调试的时候会用到,不做深入学习 内置库,不需要安装 示例代码 from tqdm import tqdm for i ...
- jvm学习笔记:虚拟机栈
虚拟机栈 Each Java Virtual Machine thread has a private Java Virtual Machine stack, created at the same ...
- try/catch捕获处理异常
1.throws是中断处理,后续代码不能执行 try/catch方法体之后的后续代码有没有异常都可以继续执行: 2.当try方法体中出现异常才会执行catch方法体中代码
- 博主有偿带徒 《编程语言设计和实现》《MUD游戏开发》《软件破解和加密》《游戏辅助外挂》《JAVA开发》
<考研专题>操作系统原理 理论解答:8K 实战 1.5W CPU设计 理论解答:1W 实战 2.5W <编程语言设计和实现>初窥门径<5K>:编译原理.编译设计小试 ...
- 植入式Web前端开发方法
上一篇,我讲述了植入式Web前端开发的基本情况,本篇就来探究其开发方法.以下假定CMS只能植入前端代码,并且需求规模是任意大小的. 代码形式 HTML代码是直接植入的毫无疑问,但除非植入的代码非常简短 ...
- (xxl_job | quartz):XXL_JOB 对比 Quartz 一决高下!
概述: XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速.学习简单.轻量级.易扩展. 现已开放源代码并接入多家公司线上产品线,开箱即用. 官方地址中文版:http://www.x ...
- python库--pandas--文本文件读取
.read_table() / read_csv() filepath_or_buffer 文件路径 sep='\t' 分隔符. 设置为N, 将尝试自动确定 delimiter=N sep的备 ...
- @RequestParam、@RequestBody、@PathVariable区别和案例分析
一.前言 @RequestParam.@RequestBody.@PathVariable都是用于在Controller层接收前端传递的数据,他们之间的使用场景不太一样,今天来介绍一下!! 二.实体类 ...
