Nginx manifest 实现 HTML5 Application Cache
什么是Application Cache
HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用。
Application Cache带来的三个优势是:
① 离线浏览 – 用户可在离线时浏览您的完整网站
② 提升页面载入速度 – 缓存资源为本地资源,因此加载速度较快
③ 降低服务器压力 – 浏览器只会从发生了更改的服务器下载资源
而且主要浏览器皆以支持Application Cache,就算不支持也不会对程序造成什么影响
Nginx manifest配置
离线存储是通过manifest文件来管理的,需要服务器端的支持,不同的服务器开启支持的方式也是不同的。对于Nginx需要修改配置目录下的mime.types文件,添加manifest文件映射:
text/cache-manifest manifest;
重启nginx后,服务器支持manifest。
配置manifest文件
CACHE MANIFEST CACHE:
#需要缓存的列表
clock.css
clock.js NETWORK:
#不需要缓存的
* FALLBACK:
#访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html
index.html a.html
HTML5 Application Cache
使用离线存储,除了上述的配置外,只需要在html tag标签增加<manifest>。
<!DOCTYPE html>
<html lang="en" manifest="cache.manifest">
<head>
<title>AppCache Test</title>
<link rel="stylesheet" href="clock.css">
<script src="clock.js"></script>
</head>
<body>
<p><output id="clock"></output></p>
<div id="log"></div>
</body>
</html>
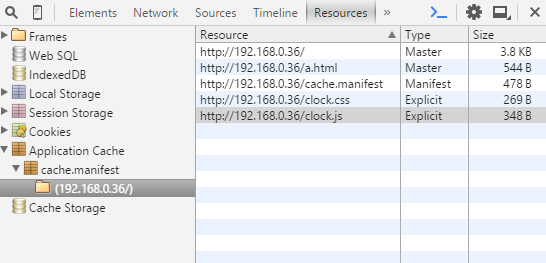
通过chrom 访问站点,即可看到离线缓存后的效果:

通过JS动态控制更新
应用在离线后将保持缓存状态,除非发生以下某种情况:
用户清除了浏览器对您网站的数据存储。
清单文件经过修改。请注意:更新清单中列出的某个文件并不意味着浏览器会重新缓存该资源。清单文件本身必须进行更改。
缓存状态:
window.applicationCache 对象是对浏览器的应用缓存的编程访问方式。其 status 属性可用于查看缓存的当前状态:
var appCache = window.applicationCache;
switch (appCache.status) {
case appCache.UNCACHED: // UNCACHED == 0
return 'UNCACHED';
break;
case appCache.IDLE: // IDLE == 1
return 'IDLE';
break;
case appCache.CHECKING: // CHECKING == 2
return 'CHECKING';
break;
case appCache.DOWNLOADING: // DOWNLOADING == 3
return 'DOWNLOADING';
break;
case appCache.UPDATEREADY: // UPDATEREADY == 4
return 'UPDATEREADY';
break;
case appCache.OBSOLETE: // OBSOLETE == 5
return 'OBSOLETE';
break;
default:
return 'UKNOWN CACHE STATUS';
break;
};
要以编程方式更新缓存,请先调用 applicationCache.update()。此操作将尝试更新用户的缓存(前提是已更改清单文件)。最后,当 applicationCache.status 处于 UPDATEREADY 状态时,调用 applicationCache.swapCache() 即可将原缓存换成新缓存。
var appCache = window.applicationCache;
appCache.update(); // Attempt to update the user's cache.
...
if (appCache.status == window.applicationCache.UPDATEREADY) {
appCache.swapCache(); // The fetch was successful, swap in the new cache.
}
请注意:以这种方式使用 update() 和 swapCache() 不会向用户提供更新的资源。此流程只是让浏览器检查是否有新的清单、下载指定的更新内容以及重新填充应用缓存。因此,还需要对网页进行两次重新加载才能向 用户提供新的内容,其中第一次是获得新的应用缓存,第二次是刷新网页内容。
好消息是,您可以避免重新加载两次的麻烦。要使用户更新到最新版网站,可设置监听器,以监听网页加载时的 updateready 事件:
//Check if a new cache is available on page load.
window.addEventListener('load', function(e) {
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
// Browser downloaded a new app cache.
// Swap it in and reload the page to get the new hotness.
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
} else {
// Manifest didn't changed. Nothing new to server.
}
}, false);
}, false);
Nginx manifest 实现 HTML5 Application Cache的更多相关文章
- HTML5 application cache
Application Cache API (一) 基本应用 http://www.cnblogs.com/blackbird/archive/2012/06/12/2546751.html Appl ...
- html5 Application Cache 机制以及使用
那什么是Application Cache呢? 顾名思义,AppCache就是对app内存缓存的方案,具体表现为当请求某个文件时不是从网络获取该文件,而是从本地内存中获取. Application C ...
- HTML5 Application cache初探和企业应用启示
Application Cache 在自己做的开源项目( https://github.com/etoah/Lucien ) 用到了HTML5 的Application Cache,现总结如下: 目录 ...
- html5 Application Cache——加快简历二次访问速度
上篇博客(在github上写个人简历——最简单却又不容易的内容罗列)介绍了我在github上放的一个个人在线简历,有朋友看了后告诉我一个很大缺陷,使用github挺慢的,每次看的时候都很慢,第一反应这 ...
- HTML 5 应用程序缓存(Application Cache)cache manifest 文件使用 html5 中创建manifest缓存以及更新方法 一个manifest文件会创建一份缓存,不同的manifest文件其缓存的内容是互不干扰的
HTML5 离线缓存-manifest简介 HTML 5 应用程序缓存 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. 什么是应用程序缓存(A ...
- 转 html5离线储存,application cache,manifest使用体验
html5离线应用application cache 最近在APP里新增一个论坛模块,为了快速地完成,决定将整个论坛模块做成WEB APP,WEB APP最致命的就是用户体验问题,页面跳转和过多的请求 ...
- HTML5离线缓存(Application Cache)
HTML5离线缓存又名Application Cache,是从浏览器的缓存中分出来的一块缓存区,要想在这个缓存中保存数据,可以使用一个描述文件(manifest file),列出要下载和缓存的资源. ...
- HTML5应用程序缓存Application Cache
什么是Application Cache HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用. A ...
- HTML5学习总结-08 应用缓存(Application Cache)
一 应用缓存(Application Cache) 1 应用缓存 HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. 应用程序缓存为应用带来三个优势: ...
随机推荐
- [Asp.net 5] Logging-日志系统的基本架构(上)
本节主要介绍解决方案中的Microsoft.Framework.Logging.Abstractions.Microsoft.Framework.Logging俩个工程. 这俩个工程中所有类的关系如下 ...
- C#操作Mongodb
因为MongoDb 跨平台,可以免费使用,读写效率高,集群搭建简单,可以水平扩展等各种因素. 我决定研究一下Mongodb,在查看了相关文档后发现它对C#的支持不错,而且还有现成的C#的驱动, 新版的 ...
- jQuery页面顶部下拉广告
本广告可以是图片也可以是Flash,可以设置自动播放的时间,可以手动停止和重播. 效果展示 http://hovertree.com/texiao/jquery/80/ 源码下载:http://hov ...
- SQL SERVER 的模糊查询 LIKE
今天写个动态脚本,需要把数据库里面包含“USER_"的表删除掉,突然想不起来如何搜索通配字符了,赶紧查查MSDN,整理了下模糊查询的知识点,留着以后查阅用. LIKE模糊查询的通配符 通配符 ...
- Java开发程序,使用编辑器编写创建Java项目、类
打开Eclipse 出现界面 工作空间的路径可以选择一个大空间的磁盘存放,点击确定: 创建:程序左上角-文件-新建-JAVA项目 输入项目名(项目名不能为中文),点击完成: 在 包资源管理器中点击 ...
- 51nod 算法马拉松18 A 染色问题
染色问题 基准时间限制:1 秒 空间限制:10240 KB 分值: 40 一个n(3<=n<=100)个点的完全图,现在给出n,要求将每条边都染上一种颜色k(1<=k<=n), ...
- MongoDB基础入门003--使用官方驱动操作mongo,C#
本篇先简单介绍一下,使用官方驱动来操作MongoDB.至于MongoDB原生的增删改查语句,且等以后再慢慢学习. 一.操作MongoDB的驱动主要有两个 1.官方驱动:https://github.c ...
- Java基础知识回顾
Java回顾之I/O Java回顾之网络通信 Java回顾之多线程 Java回顾之多线程同步 Java回顾之集合 Java回顾之序列化 Java回顾之反射 Java回顾之一些基础概念 Java回顾之J ...
- Thinkcmf:页面常用函数
Thinkcmf:页面常用函数 全站seo: 文章列表: {$site_seo_title} <!--SEO标题--> {$site_seo_keywords} < ...
- Jdk 环境搭建
在安装完jdk后,还需要对jdk的环境变量进行配置才能正常使用,下面教大家如何配置jdk环境变量: 1.右键选择 计算机→属性→高级系统设置→高级→环境变量
