Docker教程:使用Docker容器运行Nginx并实现反向代理
一、前言
我们知道,为了安全考虑,我们一般会设置反向代理,用来屏蔽应用程序真实的IP和端口号。在Linux系统上最常用的反向代理就是Nginx。本篇文章中,我们会通过Docker容器分别运行一个Nginx容器和一个ASP.NET Core应用程序的容器,然后设置反向代理。
二、运行Nginx容器
1、获取Nginx镜像
要运行容器,首先需要有相应的镜像,使用下面的命令拉取NGINX镜像:
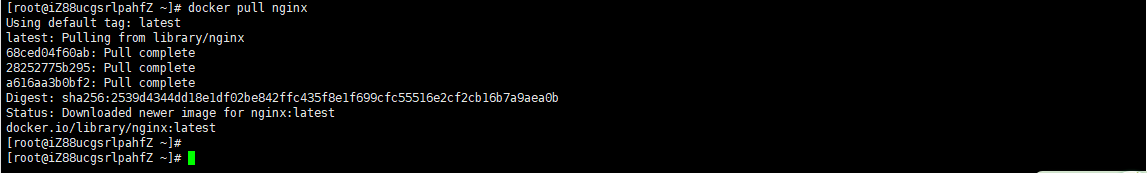
docker pull nginx
如图所示

2、运行Nginx容器
获取Nginx镜像之后,我们就可以根据镜像来运行容器
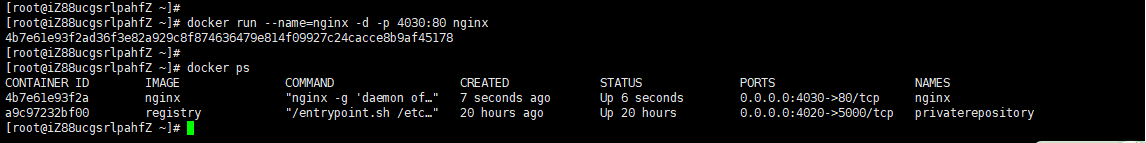
docker run --name=nginx -d -p 4030:80 nginx
上面命令的解释如下:
- --name:设置容器的名称。
- -d:表示在后台运行容器。
- -p:指定端口映射。4030是宿主机的端口,80是Nginx容器内部的端口。
- nginx:表示根据nginx镜像运行容器。
如图所示

然后在浏览器里面访问:

出现上面的截图,就说明Nginx容器运行成功。
三、运行ASP.NET Core应用程序
1、构建ASP.NET Core应用程序镜像
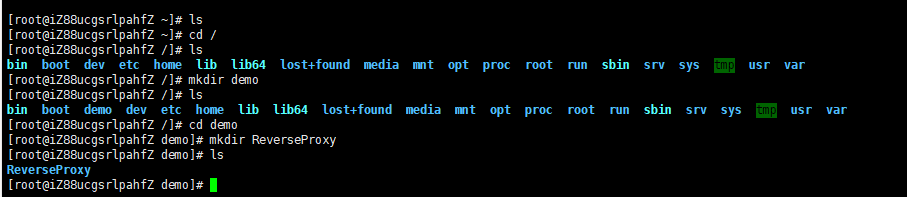
我们在宿主机上面创建一个demo目录,然后在创建一个ReverseProxy目录,把发布后的项目上传到ReverseProxy目录下面

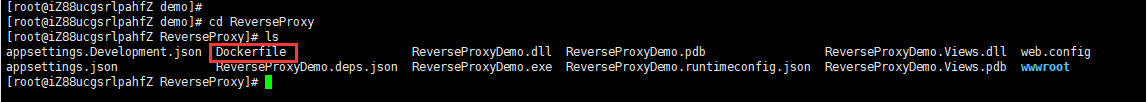
上传项目后的目录结构

然后我们使用下面的命令创建镜像
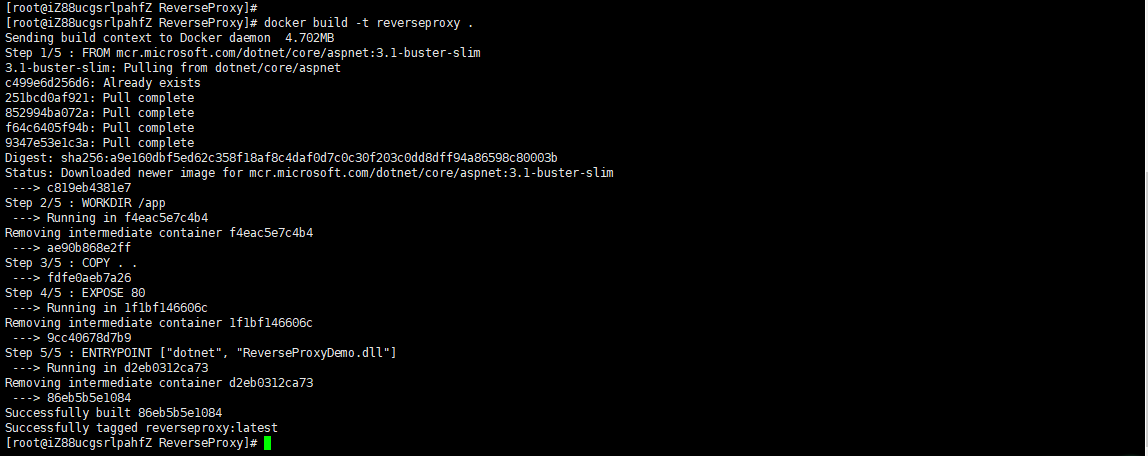
docker build -t reverseproxy .
上面命令的解释:
- -t:表示给镜像起一个名字。
上面命令最后英文状态的"."不能省略,表示在当前目录中查找Dockerfile文件。
执行过程如下图所示
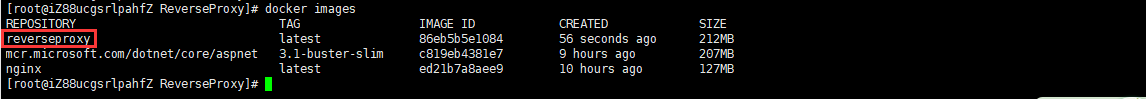
 执行完成以后,我们就可以看到刚才创建的镜像了
执行完成以后,我们就可以看到刚才创建的镜像了

2、运行应用容器
创建完镜像以后运行容器
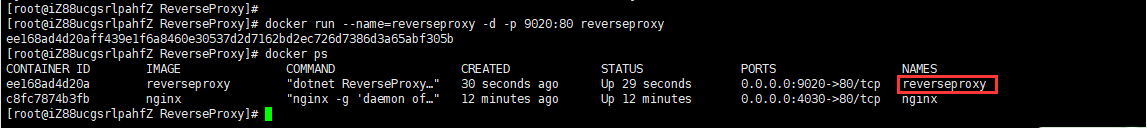
docker run --name=reverseproxy -d -p 9020:80 reverseproxy
这里使用宿主机的9020端口映射到容器内的80端口。
如图所示

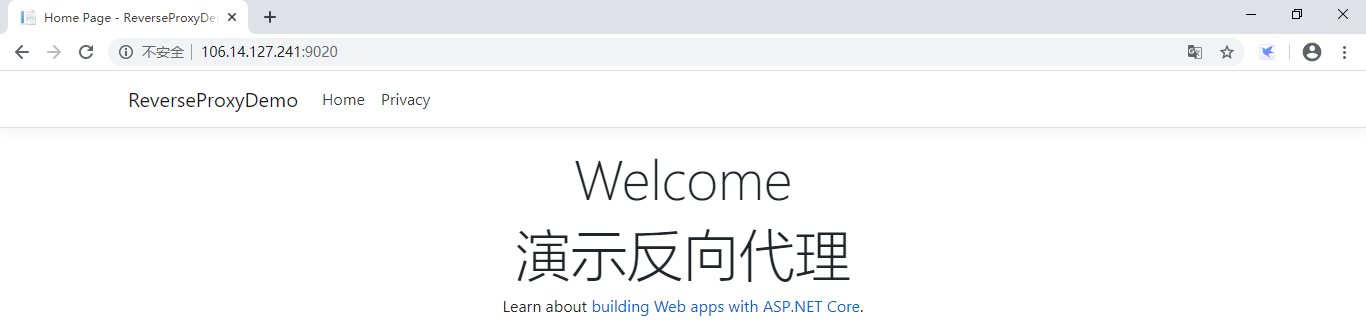
从上图中我们可以看到容器已经在运行了,我们在浏览器里面访问,验证容器是否运行成功

出现上图所示的结果,表明容器运行成功。
三、设置反向代理
在上面的步骤中,我们分别运行了nginx容器和ASP.NET Core应用程序的容器,并且都可以在浏览器里面访问,下面我们来设置反向代理。
反向代理实现如下的效果:在浏览器里面访问4030端口的时候跳转到9020端口,浏览器显示ASP.NET Core应用程序。
配置反向代理,我们需要修改Nginx的配置文件。在Nginx的配置文件里面设置反向代理的HTTP地址。
要修改Nginx的配置文件,首先需要进入Nginx容器里面,使用下面的命令进入容器里面
docker exec -it nginx /bin/bash
上面命令的解释说明:
- -it:表示分配一个伪终端。
- nginx:表示容器的名称,这里也可以使用容器ID。
- /bin/bash:表示对容器执行bash操作。
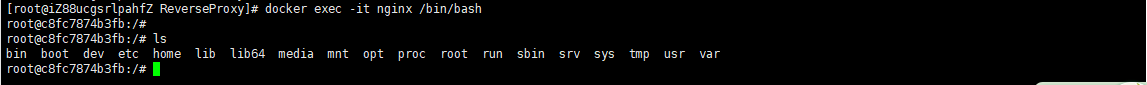
执行过程如图所示
 上面的截图中,我们使用ls查看,发现里面其实就是一个Linux操作系统。
上面的截图中,我们使用ls查看,发现里面其实就是一个Linux操作系统。

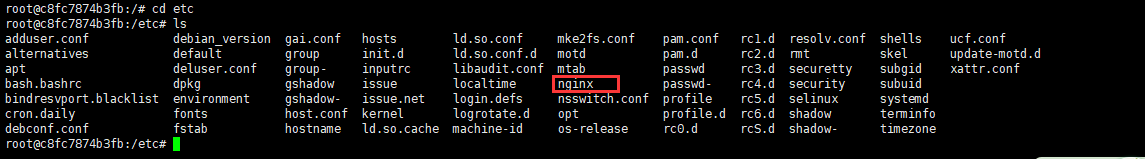
Nginx默认会安装在etc目录下面
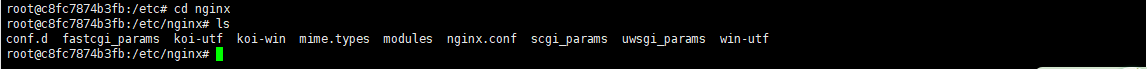
 然后进入nginx目录
然后进入nginx目录

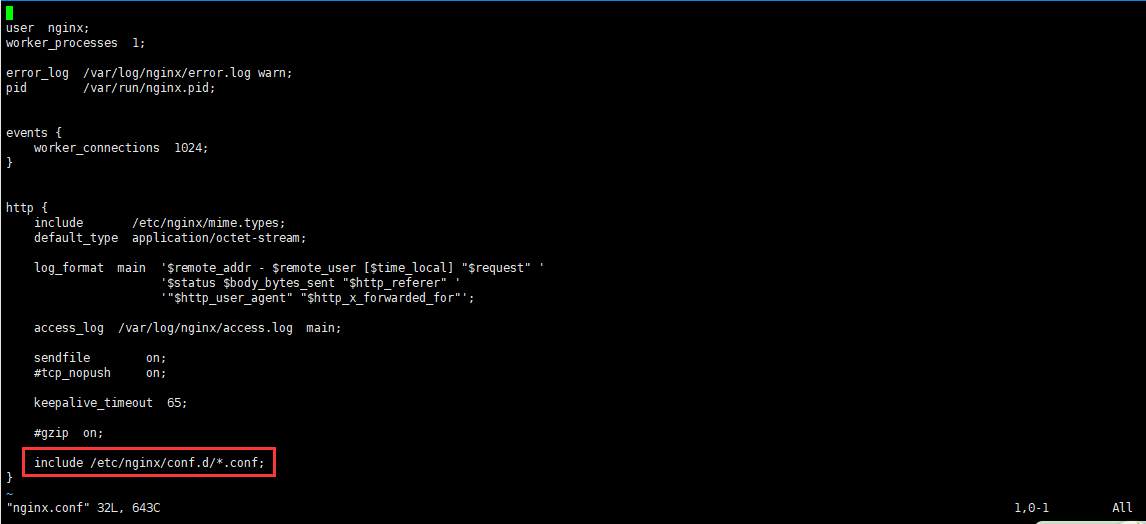
我们看到了nginx.conf配置文件,需要在这个配置文件里面设置反向代理。我们使用vim命令编辑nginx.conf文件:

我们看最后红框里面的内容,表示使用的是conf.d目录下面的conf文件进行配置。我们进入conf.d目录下面,然后编辑default.conf文件。
要配置反向代理,我们首先需要知道要代理的程序的IP地址,所以在修改配置之前,我们首先需要获取reverseproxy容器的IP地址。
docker inspect 容器名称
如图所示
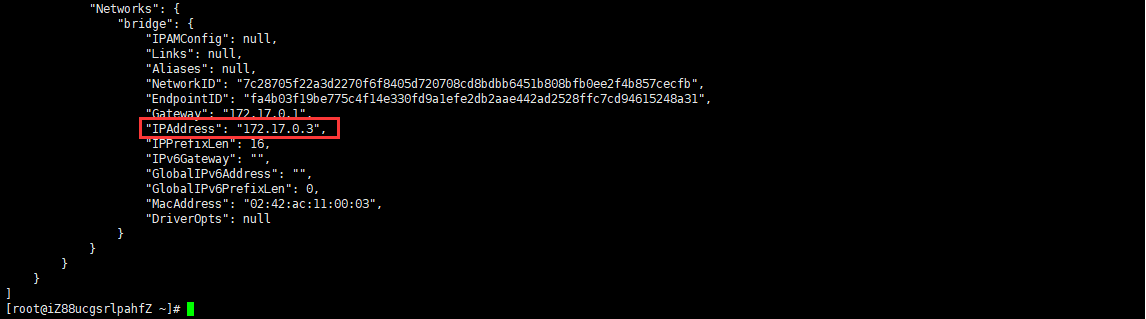
 我们会看到很多信息,这里只需要关注最后的网络配置信息即可
我们会看到很多信息,这里只需要关注最后的网络配置信息即可

获取到了容器的IP地址以后,我们就可以配置反向代理了。default.conf文件

因为容器是内部访问,所以设置的端口是80,而不是运行容器时设置的9020端口。 修改完成之后保存退出。
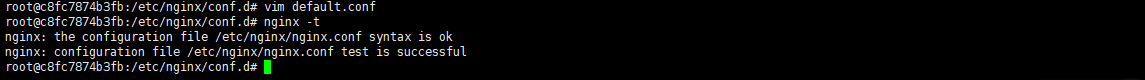
我们可以使用下面的命令检查一下修改后的配置文件是否有错:
nginx -t
如图所示

如果修改的配置文件没有错误,则退出容器。如果修改的配置文件有错误,要改正错误,然后退出容器。
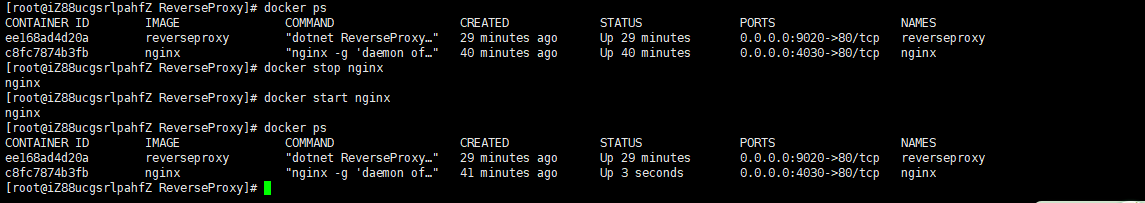
由于我们修改了配置,所以需要重新运行容器,以便配置生效。

然后我们在浏览器里面访问4030端口

可以看到页面被代理到了9020端口显示的内容。这样就实现了反向代理。
Docker教程:使用Docker容器运行Nginx并实现反向代理的更多相关文章
- Docker教程:docker的概念及安装
http://blog.csdn.net/pipisorry/article/details/50754385 Why docker 对于运维来说,Docker提供了一种可移植的标准化部署过程,使得规 ...
- Nginx设置Https反向代理,指向Docker Gitlab11.3.9 Https服务
目录 目录 1.GitLab11.3.9的安装 2.域名在阿里云托管,申请免费的1年证书 3.Gitlab 的 https 配置 4.Nginx 配置 https,反向代理指向 Gitlab 配置 目 ...
- Nginx 部署、反向代理配置、负载均衡
Nginx 部署.反向代理配置.负载均衡 最近我们的angular项目部署,我们采用的的是Nginx,下面对Nginx做一个简单的介绍. 为什么选择Nginx 轻:相比于Apache,同样的web服务 ...
- nginx二级域名反向代理
nginx二级域名反向代理 添加两个开发测试的域名 test.xxx.com :8088 testmobile.xxx.com: 8089 内网地址:127.0.0.1 外网地址:127.0.0.1 ...
- 【转载】Nginx + Tomcat 实现反向代理
通常的代理服务器,只用于代理内部网络对Internet的连接请求,客户机必须指定代理服务器,并将本来要直接发送到Web服务器上的http请求发送到代理服务器中由代理服务器向Internet上的web服 ...
- Nginx介绍与反向代理
Nginx的产生 没有听过Nginx?那么一定听过它的"同行"Apache吧!Nginx同Apache一样都是一种WEB服务器.基于REST架构风格,以统一资源描述符(Unifor ...
- Nginx配置实例-反向代理实例:根据访问的路径跳转到不同端口的服务中
场景 Ubuntu Server 16.04 LTS上怎样安装下载安装Nginx并启动: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/detai ...
- Nginx 七层反向代理
目录 1.代理 2.正向代理 3.反向代理 4.Nginx 反向代理 5.Nginx 反向代理相关指令介绍 ①.listen ②.server_name ③.location ④.proxy_pass ...
- 【转】Nginx服务器的反向代理proxy_pass配置方法讲解
[转]Nginx服务器的反向代理proxy_pass配置方法讲解 转自:http://www.jb51.net/article/78746.htm 就普通的反向代理来讲Nginx的配置还是比较简单的, ...
随机推荐
- pytest失败重跑
一.说明 平常在做功能测试的时候,经常会遇到某个模块不稳定,偶然会出现一些bug,对于这种问题我们会针对此用例反复执行多次,最终复现出问题来.自动化运行用例时候,也会出现偶然的bug,可以针对单个用例 ...
- uni-app 封装接口request请求
我们知道一个项目中对于前期架构的搭建工作对于后期的制作有多么重要,所以不管做什么项目我们拿到需求后一定要认真的分析一下,要和产品以及后台沟通好,其中尤为重要的一个环节莫过于封装接口请求了.因为前期封装 ...
- 前端静态站点在阿里云自建 K8S DevOps 集群上优雅的进行 CI/CD
目录 网站 域名 K8S DevOps 集群 私有 Gitlab 使用 Docker 编译站点 * Dockerfile * 构建编译 Image * 测试编译 Image * 推送镜像到 Aliyu ...
- java并发编程实战《二十一》无锁工具类
不安全的累加代码,如下 1 public class Test { 2 long count = 0; 3 void add10K() { 4 int idx = 0; 5 while(idx++ & ...
- 第7.18节 案例详解:Python类中装饰器@staticmethod定义的静态方法
第7.18节 案例详解:Python类中装饰器@staticmethod定义的静态方法 上节介绍了Python中类的静态方法,本节将结合案例详细说明相关内容. 一. 案例说明 本节定义了类Sta ...
- 第11.20节 Python 中正则表达式的扩展功能:后视断言、后视取反
一. 引言 在<第11.19节 Python 中正则表达式的扩展功能:前视断言和前视取反>中老猿介绍了前视断言和前视取反,与二者对应的还有后视断言和后视取反. 二. (?<=-)后视 ...
- PyQt(Python+Qt)学习随笔:QTableView的wordWrap属性
老猿Python博文目录 老猿Python博客地址 wordWrap属性用于控制视图中数据项文本的换行策略.如果此属性为True,则在数据项文本中分词的适当处进行换:否则数据项文本不进行换行处理.默认 ...
- pytorch实战(二)hw2——预测收入是否高于50000,分类问题
代码和ppt: https://github.com/Iallen520/lhy_DL_Hw 遇到的一些细节问题: 1. X_train文件不带后缀名csv,所以不是规范的csv文件,不能直接用pd. ...
- git——同步本地文件到github上
参考教程: 1.https://blog.csdn.net/weixin_37769855/article/details/99439904 2.https://www.liaoxuefeng.com ...
- Server returns invalid timezone. Go to 'Advanced' tab and set 'serverTimezone' property manually.
用pycharm连接mysql报错 改变serverTimezone 改了之后确实可以连接上mysql数据库
