makefile实验一 make的基本原则、伪目标、以及不使用.PHONY确实现和伪目标一样功能的一种方法
target:
echo "hello_Makefile" .PHONY: clean
clean:
echo "clean Done .2019"
使用伪目标的优势解读: 如果不使用伪目标,且本地存在名为“clean”文件名的文件,那么将不能执行clean目标下的命令。
1. make的基本原则:A make软件认为目标总是对应文件的。 B 如果一个目标对应的依赖为空,将被视无需检查任何依赖是否更新。
如果此时不存在该目标同名的文件,那么make该目标就能执行该目标下的命令们。
如果
此时本地已存在该目标同名的文件,并且依赖也为空,make软件不会执行该目标对应的命令。
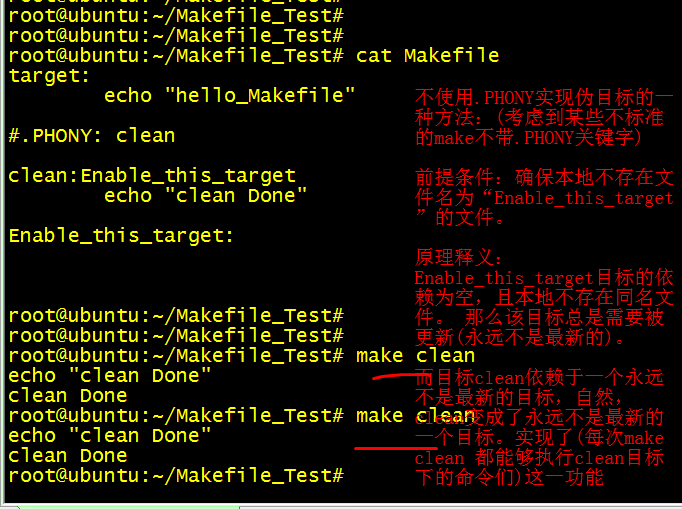
不使用.PHONY,实现和伪目标一样功能的,另一种方法:
target:
echo "hello_Makefile" #.PHONY: clean clean:Enable_this_target
echo "clean Done" Enable_this_target:
原理解读(图中红色文字): 因为目标Enable_this_target总是需要被更新,所以clean这个目标总是需要被更新,
达到了每次make clean,都能去执行clean目标所在的规则内的命令们,这一目的。

makefile实验一 make的基本原则、伪目标、以及不使用.PHONY确实现和伪目标一样功能的一种方法的更多相关文章
- makefile实验二 对目标的深入理解 以及rebuild build clean的实现
(一) rebuild build clean的实现 新知识点: 当一个目标的依赖是一个伪目标时,这个伪目标的规则一定会被执行. 贴实验代码 CC := gcc Target := helloworl ...
- makefile实验三 理解make工作的基本原则
代码简单,但测试花样多,若能回答对本博客的每个步骤的预期结果,可以说对makefile的基础掌握是扎实的. 一,当前的makefile代码 root@ubuntu:~/Makefile_Test# r ...
- 深入理解脚本化CSS系列第六篇——脚本化伪元素的6种方法
× 目录 [1]动态样式 [2]CSS类[3]setAttribute()[4]CSSRule对象添加[5]空样式覆盖[6]CSSRule对象删除 前面的话 我们可以通过计算样式来读取伪元素的样式信息 ...
- 使用JS控制伪元素的几种方法
一. 缘由: 本文源于在OSC社区中,有人提问如何用jq获取伪元素.我第一想法是强大的CSS Query应该可以获取伪元素吧. 然而事实上,CSS Query并不能.即我们不能通过$(":b ...
- after及before伪元素及解决父元素塌陷的几种方法
一.伪类和伪元素 CSS中伪类和伪元素有很多,也很好用!如果熟练使用的话可以解决很多问题 首先明白什么是伪类:伪类是基于当前元素的状态,而不是元素的id class等静态标志,它是动态变化的,它会在一 ...
- [转] 用javascript修改css伪类的几种方法
用javascript修改css伪类的几种方法: Modify pseudo element styles with JavaScript http://pankajparashar.com/post ...
- java 解决Hash(散列)冲突的四种方法--开放定址法(线性探测,二次探测,伪随机探测)、链地址法、再哈希、建立公共溢出区
java 解决Hash(散列)冲突的四种方法--开放定址法(线性探测,二次探测,伪随机探测).链地址法.再哈希.建立公共溢出区 标签: hashmaphashmap冲突解决冲突的方法冲突 2016-0 ...
- 。SLI,Service Level Indicator,服务等级指标,其实就是我们选择哪些指标来衡量我们的稳定性。而 SLO,Service Level Objective,服务等级目标,指的就是我们设定的稳定性目标,比如“几个 9”这样的目标。
.SLI,Service Level Indicator,服务等级指标,其实就是我们选择哪些指标来衡量我们的稳定性.而 SLO,Service Level Objective,服务等级目标,指的就是我 ...
- Makefile: (实验) 目标命令的结束标志
实验表示测试出来的结论,没有代码理论依据 Makefile中,目标对应的命令结束标记是什么呢?换句话说,Make中怎么判断目标的最后一条命令? 例如常见的目标编写如下: test1: echo &qu ...
随机推荐
- 如何通过seo技术提高网站对用户的友好度
http://www.wocaoseo.com/thread-129-1-1.html 今天的天气又是29度,眼看着满大街的人都穿着短袖和衬衣了,自己也再不能穿个厚厚的外套出去了,要不会被别人笑 ...
- 创建VUE+Element-UI项目
创建项目步骤 安装node.js后,使用管理员角色在cmd中依次运行下列步骤 vue init webpack hello-vue 创建项目文件 cd hello-vue 进入项目 npm insta ...
- Vue基础(三)---- 组件化开发
基本结构: ◆1.组件化开发思想 ◆2.组件注册 ◆3.Vue调试工具用法 ◆4.组件间数据交互 ◆5.组件插槽 ◆6.基于组件的案例 ◆1.组件化开发思想 优点: 提高开发效率 方便重复使用 简 ...
- go语言之接口
一:接口的基本概念 1 接口声明 接口字面量,接口命名类型,接口声明使用interface关键字. 1)接口字面量类型声明语法如下: interface{ methodSignature1 metho ...
- 善用Bash history 命令
大家好,我是良许 相信大家平时都有用 history 命令来查看命令历史记录,但是实际上 history 命令并非只有这个功能,history 还有很多有用的功能.尤其是 Bash 版本的 histo ...
- MD5截断比较验证 - 补充
继上篇MD5截断比较验证文章之后有朋友提示除了数字以外,许多字母数字混合的明文在MD5加密之后也是可以达到同样效果的 同时在De1CTF中Web4题目中遇到了另一种较为特殊的截断比较验证,如图所示: ...
- 反射机制(Java)
反射机制 今天闲来无事,对反射机制http://www.cnblogs.com/jqyp/archive/2012/03/29/2423112.html阅读一番,整理了下这方面的知识以及自己的一些心得 ...
- 别再眼高手低了! 这些Linq方法都清楚地掌握了吗?
不要再眼高手低了,这些Enumerable之常见Linq扩展方法都清楚掌握了吗?其实这是对我自己来说的! 例如:一个人这个技术掌握了一点那个技术也懂一点,其他的好像也了解一些,感觉自己啥都会一点,又觉 ...
- windows下nginx的配置
这里做的nginx的配置主要的功能是: 能够用localhost访问本地文件夹中的项目 输入ip地址访问本地文件夹中的项目 反向代理其他地址访问本地文件 1.nginx安装地址 2.解压之后的文件如下 ...
- [06] 优化C#服务器的思路和工具的使用
优化C#服务器的思路和工具的使用 优化服务器之前, 需要先对问题的规模做合理的预估, 然后对关键的数据做采样, 做对比, 看和自己的预估是否一致, 误差大在什么地方, 是预估的不对, 还是系统实现有问 ...
