Flink on Yarn三部曲之二:部署和设置
欢迎访问我的GitHub
https://github.com/zq2599/blog_demos
内容:所有原创文章分类汇总及配套源码,涉及Java、Docker、Kubernetes、DevOPS等;
本文是《Flink on Yarn三部曲》系列的第二篇,上一篇《Flink on Yarn三部曲之一:准备工作》已将所需的机器和文件准备完毕,可以部署CDH和Flink了;
全文链接
执行ansible脚本部署CDH和Flink(ansible电脑)
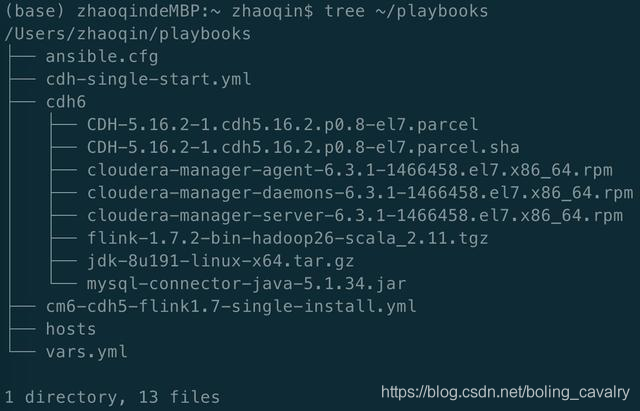
- 进入ansible电脑的~/playbooks目录,经过上一篇的准备工作,该目录下应该是下图这些内容:

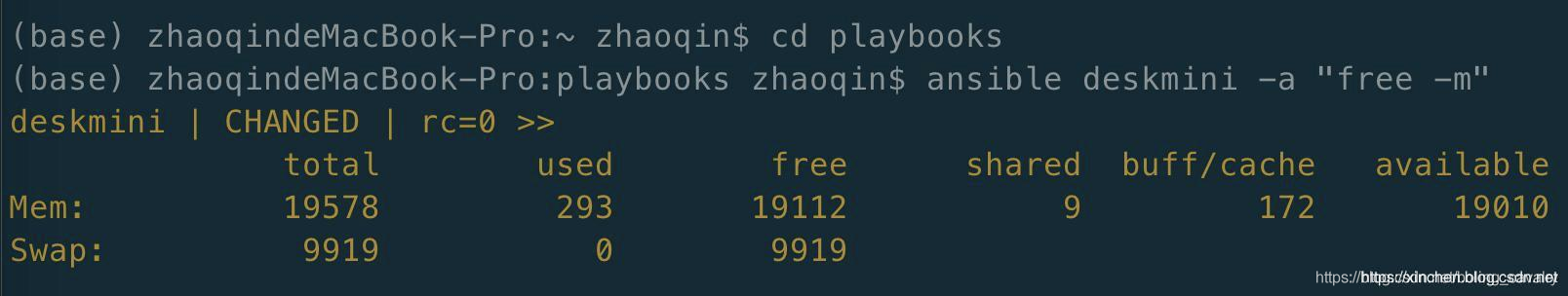
- 检查ansible远程操作CDH服务器是否正常,执行命令ansible deskmini -a "free -m",正常情况下显示CDH服务器的内存信息,如下图:

- 执行命令开始部署:ansible-playbook cm6-cdh5-flink1.7-single-install.yml
- 整个部署过程涉及在线安装、传文件等耗时的操作,因此请耐心等待(半小时左右),如果部署期间出错退出(例如网络问题),只需重复执行上述命令即可,ansible保证了操作的幂等性;
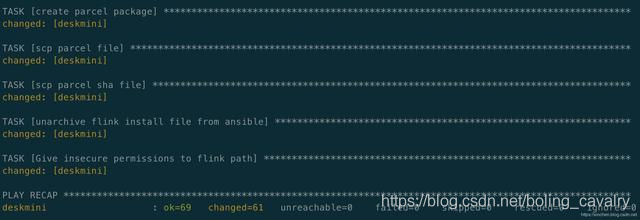
- 部署成功如下图所示:

重启CDH服务器
由于修改了selinux和swap的设置,需要重启操作系统才能生效,因此请重启CDH服务器;
执行ansible脚本启动CDH服务(ansible电脑)
- 等待CDH服务器重启成功;
- 登录ansible电脑,进入~/playbooks目录;
- 执行初始化数据库和启动CDH的脚本:ansible-playbook cdh-single-start.yml
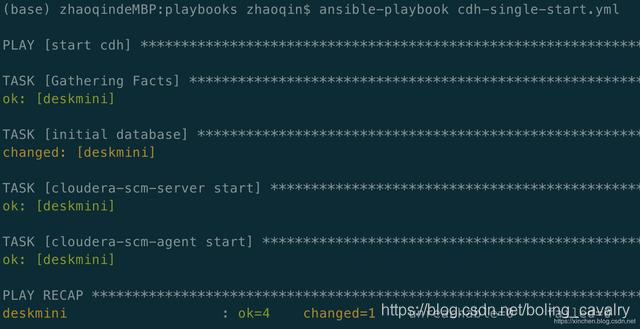
- 启动完成输出如下信息:

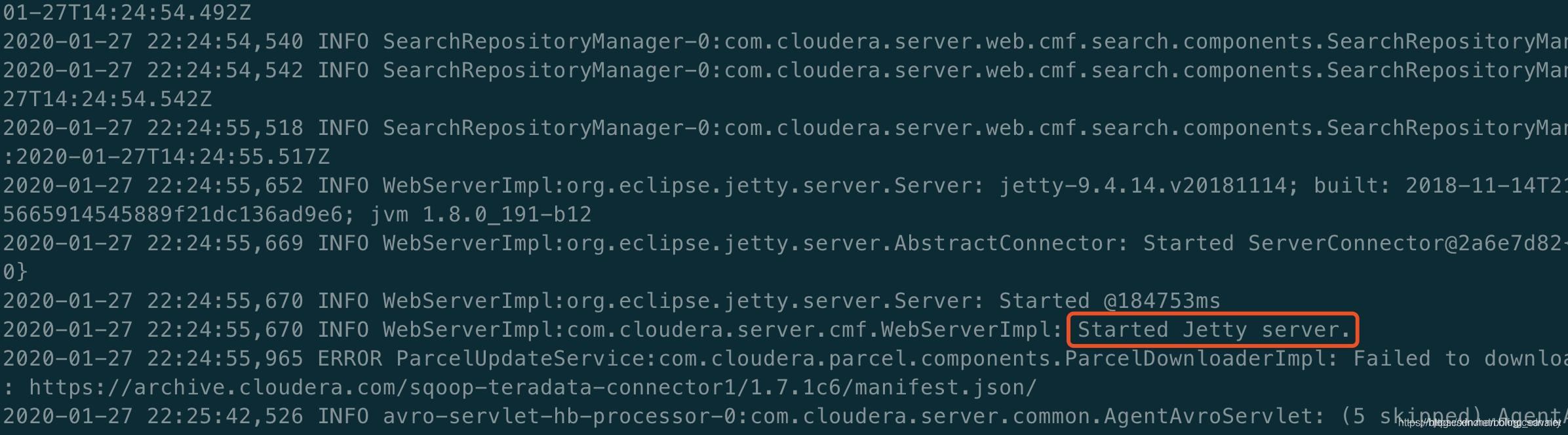
- ssh登录CDH服务器,执行此命令观察CDH服务的启动情况:tail -f /var/log/cloudera-scm-server/cloudera-scm-server.log,看到下图红框中的内容时,表示启动完成,可以用浏览器登录了:

设置(浏览器操作)
现在CDH服务已经启动了,可以通过浏览器来操作:
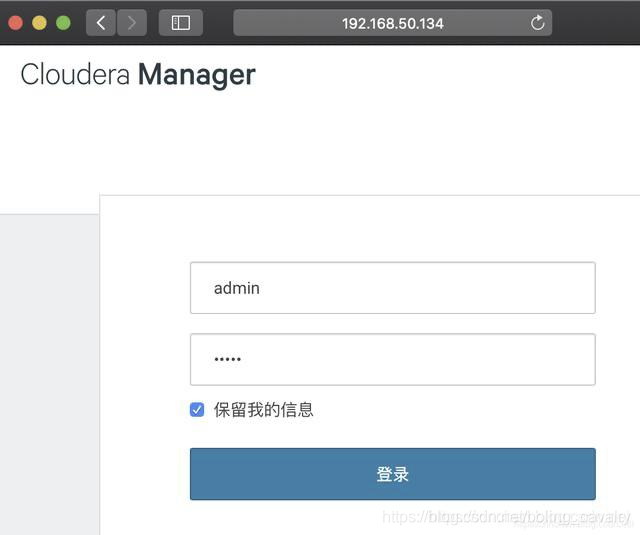
- 浏览器访问:http://192.168.50.134:7180 ,如下图,账号密码都是admin:

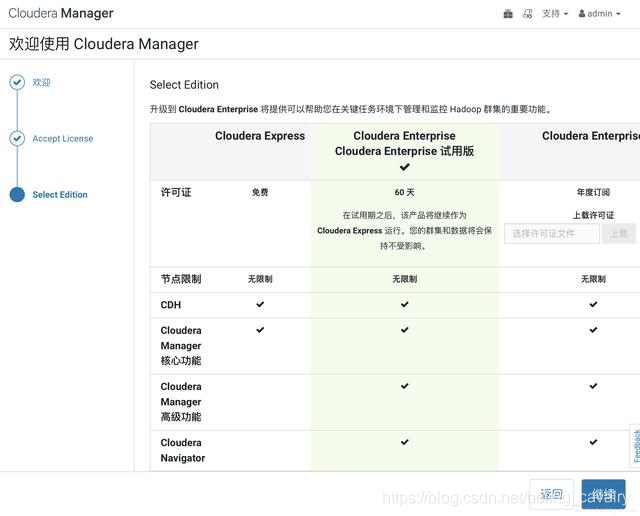
- 一路next,在选择版本页面选择60天体验版:

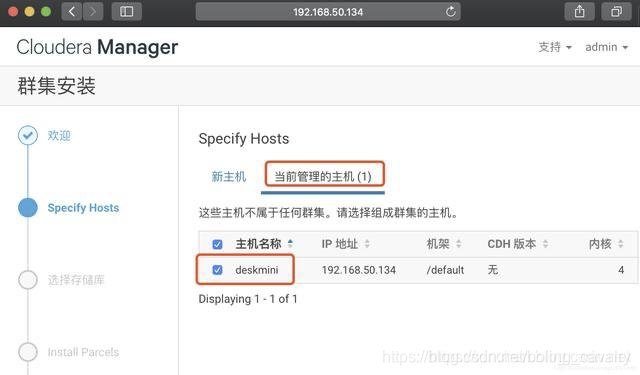
- 选择主机页面可见CDH服务器(deskmini):

- 在选择CDH版本的页面,请选择下图红框中的5.16.2-1:

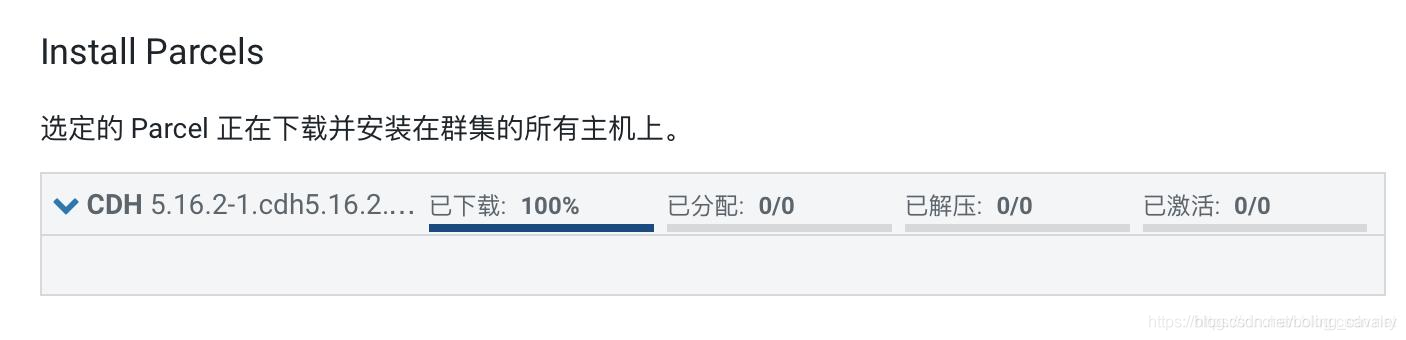
- 进入安装Parcel的页面,由于提前上传了离线parcle包,因此下载进度瞬间变成百分之百,此时请等待分配、解压、激活的完成:

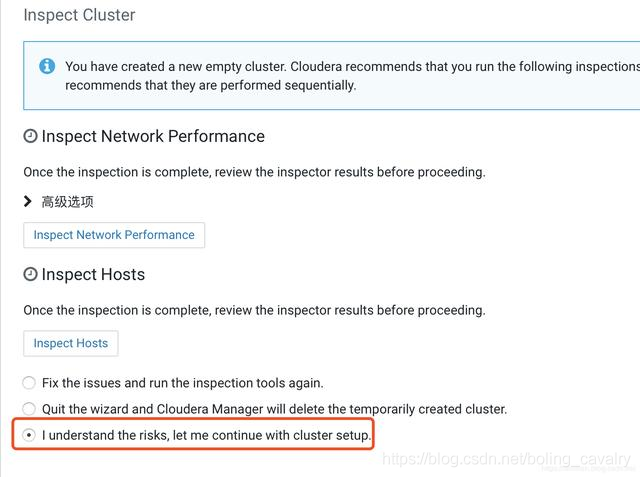
- 接下来有一些推荐操作,这里选择如下图红框,即可跳过:

- 接下来是选择服务的页面,我选择了自定义服务,然后选择了HDFS、YARN、Zookeeper这三项,可以满足运行Flink的需要:

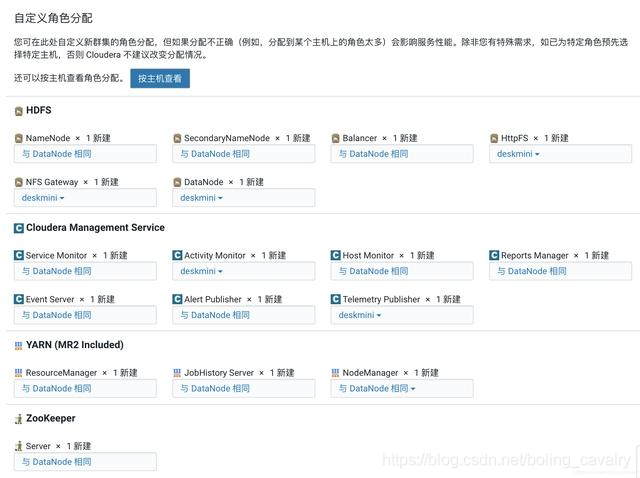
- 在选择主机的页面,都选择CDH服务器:

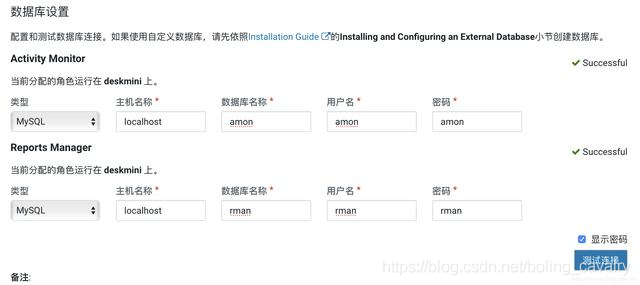
- 接下来是数据库设置的页面,您填写的内容必须与下图保持一致,即主机名为localhost,Activity Monitor的数据库、用户、密码都是amon,Reports Manager的数据库、用户、密码都是rman,这些内容在ansible脚本中已经固定了,此处的填写必须保持一致:

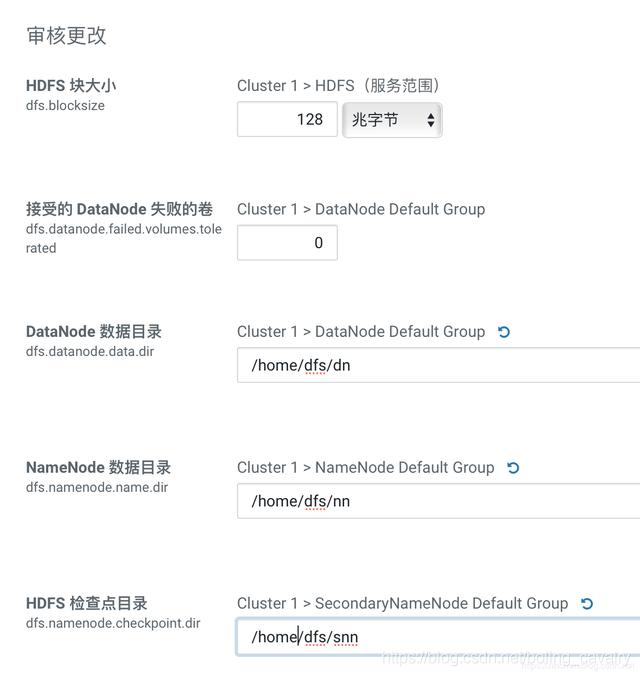
- 在设置参数的页面,请按照您的硬盘实际情况设置,我这里/home目录下空间充足,因此存储位置都改为/home目录下:

- 等待服务启动:

- 各服务启动完成:

YARN设置
默认的YARN参数是非常保守的,需要做一些设置才能顺利执行Flink任务:
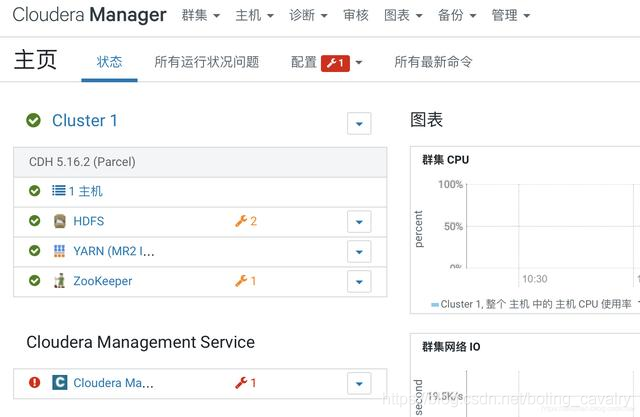
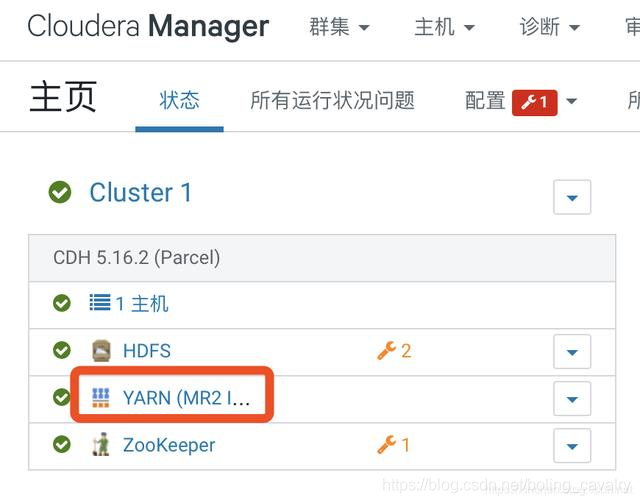
- 点下图红框位置,进入YARN管理页:

- 如下图所示,检查参数yarn.nodemanager.resource.cpu-vcores的值,该值必须大于1,否则提交Flink任务后YARN不分配资源执行任务,(如果您的CDH服务器是虚拟机,当CPU只有单核时,则此参数就会被设置为1,解决办法是先提升虚拟机CPU核数,再来修改此参数):

- yarn.scheduler.minimum-allocation-mb:单个容器可申请的最小内存,我这里设置为1G
- yarn.scheduler.maximum-allocation-mb:单个容器可申请的最大内存,我这里设置为8G
- yarn.nodemanager.resource.memory-mb:节点最大可用内存,我这里设置为8G
- 上述三个参数的值,是基于我的CDH服务器有32G内存的背景,请您按照自己硬件资源自行调整;
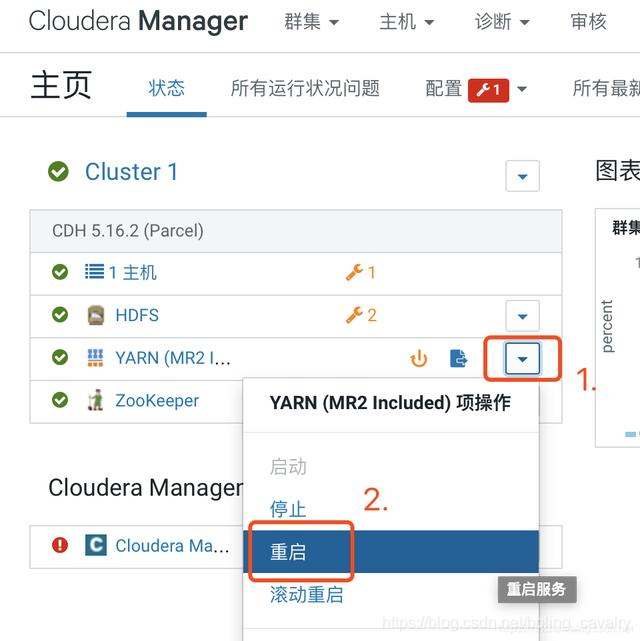
- 设置完毕后重启YARN服务,操作如下图所示:

至此,部署和设置都已完成,Flink on Yarn的环境已经可用了,在下一篇文章中,我们就在此环境提交Flink任务,体验Flink on Yarn;
欢迎关注公众号:程序员欣宸
微信搜索「程序员欣宸」,我是欣宸,期待与您一同畅游Java世界...
https://github.com/zq2599/blog_demos
Flink on Yarn三部曲之二:部署和设置的更多相关文章
- Flink on Yarn三部曲之一:准备工作
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Flink on Yarn三部曲之三:提交Flink任务
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Flink的DataSource三部曲之二:内置connector
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Flink的DataSource三部曲之三:自定义
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Flink的DataSource三部曲之一:直接API
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- CDH5部署三部曲之二:部署和设置
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- CDH+Kylin三部曲之二:部署和设置
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Flink on Yarn的两种模式及HA
转自:https://blog.csdn.net/a_drjiaoda/article/details/88203323 Flink on Yarn模式部署始末:Flink的Standalone和on ...
- Flink源码阅读(一)——Flink on Yarn的Per-job模式源码简析
一.前言 个人感觉学习Flink其实最不应该错过的博文是Flink社区的博文系列,里面的文章是不会让人失望的.强烈安利:https://ververica.cn/developers-resource ...
随机推荐
- python 3 for嵌套
- axios post提交数据的三种请求方式
1.Content-Type: application/json import axios from 'axios' let data = {"code":"1234&q ...
- 教你一招Linux下文本比对方法
我们在写代码的过程中,免不了会对代码进行一些修修改改.但经常会出现改着改着,就不知道改完后与源文件的差异是怎样的.这里,我们就需要一个文本比对工具来进行文本比对. 有经验的程序员都知道,Windows ...
- defer 延迟调用
1. 延迟调用 defer 的用法很简单,只要在后面跟一个函数的调用,就能实现将这个 xxx 函数的调用延迟到当前函数执行完后再执行. defer xxx() 这是一个很简单的例子,可以很快帮助 ...
- GitLab集成kubernetes
创建GitLab源码项目并上传示例代码 1. 创建GitLab源码项目 本示例中创建的GitLab源码项目地址为:https://gitee.com/SunHarvey/helloworld_java ...
- day56:django:csrf_token&文件上传
目录 1.csrf介绍 2.django实现csrf_token认证 3.django实现文件上传 csrf介绍 什么是csrf? csrf:跨站请求伪造.攻击者通过HTTP请求将数据传送到服务器,从 ...
- 谈谈Netty内存管理
前言 正是Netty的易用性和高性能成就了Netty,让其能够如此流行. 而作为一款通信框架,首当其冲的便是对IO性能的高要求. 不少读者都知道Netty底层通过使用Direct Memory,减少了 ...
- 学会Git玩转GitHub(第一篇) 入门详解 - 精简归纳
学会Git玩转GitHub(第一篇) 入门详解 - 精简归纳 JERRY_Z. ~ 2020 / 9 / 25 转载请注明出处!️ 目录 学会Git玩转GitHub(第一篇) 入门详解 - 精简归纳 ...
- subDomainsBrute安装(windows系统)
step1: 安装python2.7(省略) step2: 下载subDomainsBrute 地址: https://github.com/lijiejie/subDomainsBrute 下载 ...
- git server“丢失”commit问题探究
1 背景 gitlab某仓库有同事发现部分代码文件内容丢失,具体表现 A. dev分支commit信息是连续的,看不出明显的大时间范围批量丢失 B. 以SuncardCashier/control/C ...
