使用 Azure静态web应用+Github全自动部署VUE站点
什么事Azure静态web应用
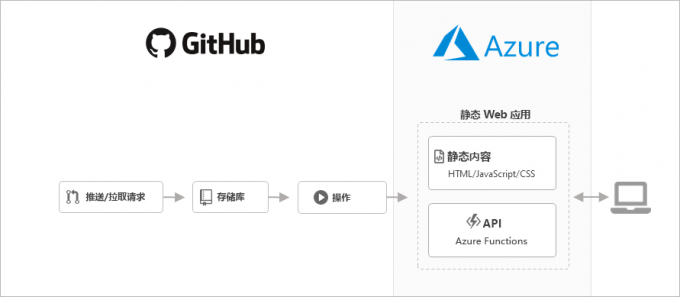
Azure 静态 Web 应用是一种服务,可从 GitHub 存储库自动构建完整的堆栈 Web 应用,并将其部署到 Azure,目前它还是预览版。

Azure 静态 Web 应用通过与github actions集成,通过监听仓库的分支,当分支有push,pull request等动作的时候自动触发构建,并且部署到Azure。
Azure 静态 Web 应用支持对常见的VUE,React,Angular甚至Blazor进行自动构建及部署。并且部署的网站会使用Azure分布在全球的服务器,当用户访问的时候会选择地理位置最近的服务器来加速访问速度提高用户体验。
主要特点:
- 适用于 HTML、CSS、JavaScript 和映像等静态内容的 Web 托管。
- 由 Azure Functions 提供的集成 API 支持。
- 一流的 GitHub 集成,其中存储库更改将触发生成和部署。
- 全球分布的静态内容,使内容更接近你的用户。
- 可自动续订的免费 SSL 证书。
- 自定义域为应用提供品牌自定义。
- 调用 API 时使用反向代理的无缝安全模型,这不需要配置 CORS。
- 身份验证提供程序与 Azure Active Directory、Facebook、Google、GitHub 和 Twitter 集成。
- 可自定义的授权角色定义和分配。
- 后端路由规则,使你能够完全控制所提供的内容和路由。
- 生成的临时版本由拉取请求提供支持,在发布前提供站点的预览版本。
创建VUE项目
这次我们使用国内最常见的VUE作为前端的框架来体验下Azure静态web应用的功能。
使用VUE CLI新建一个VUE项目,使用过VUE的用户应该都知道,CLI生成的项目直接是可以运行的。
vue create az_static_vue_test
有了VUE的代码之后我们还需要把代码存在Github上。
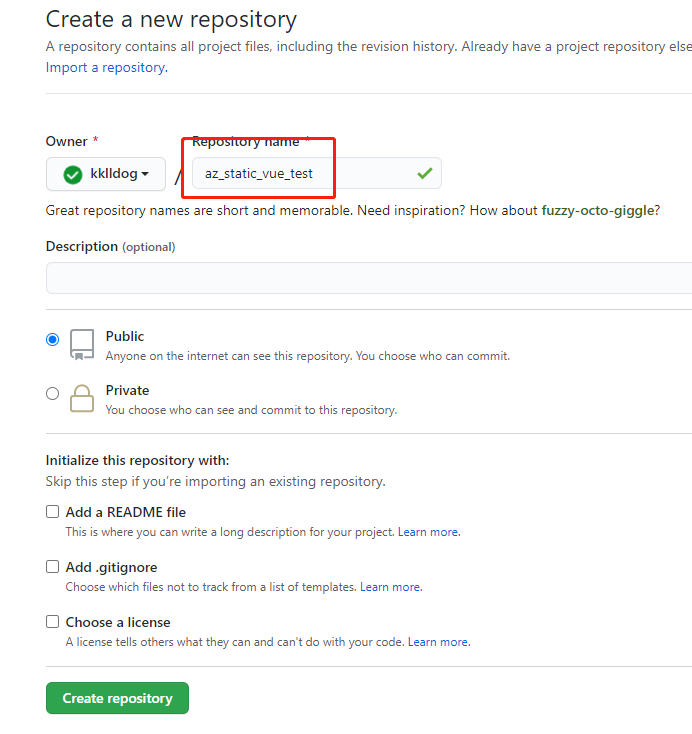
在Github上新建一个repository:

新建完成之后使用Git Push命令把az_static_vue_test的代码推上去。
创建静态Web应用
我们新建好VUE项目然后推送到Github之后就可以开始在Azure创建静态Web应用资源了:
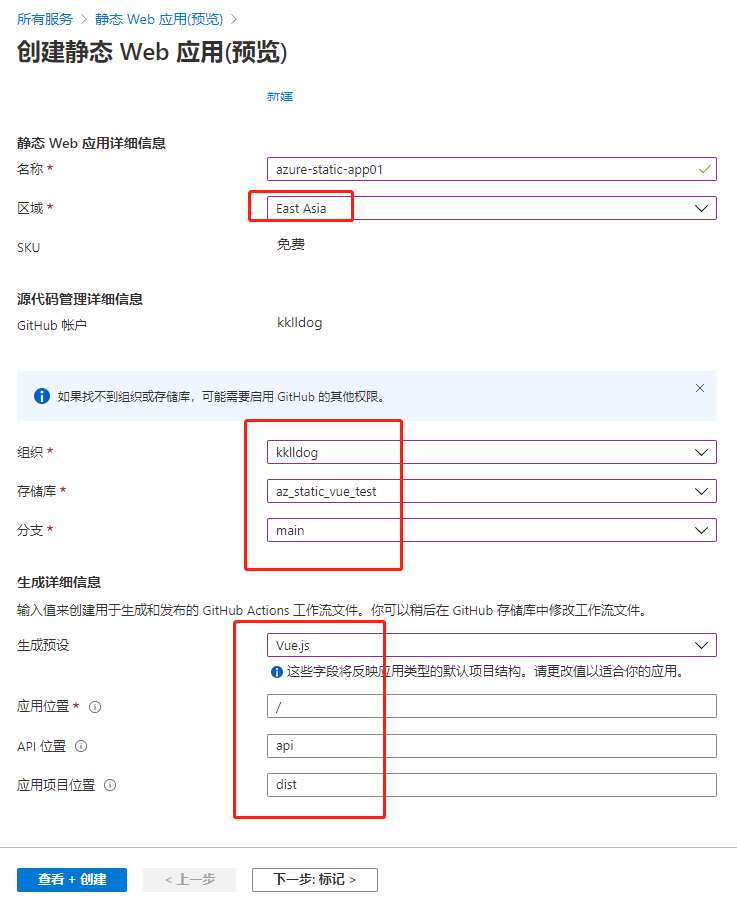
在portal找到静态web应用功能,点击“创建”,弹出创建界面:


跟创建其他资源类似,填写一个名称,区域选离自己近的。源代码管理选择使用Github账户,点击之后会跳转到Github授权页面。授权完成后就可以选择刚才上次的VUE项目了。
储存库:az_static_vue_test
分支:main
生成预设:Vue.js
应用位置:/
应用项目位置:dist
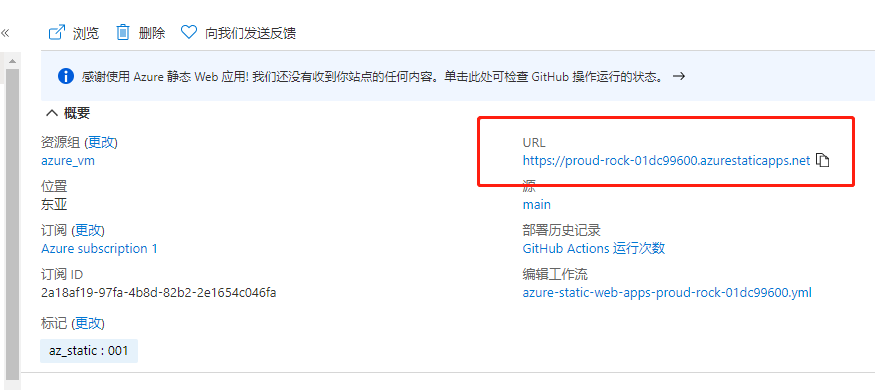
填写完成之后点击“创建”开始创建资源,等待一会Azure提示创建成功之后我们可以进入资源的概览界面。复制URL地址到浏览器访问一下:

可以看到我们的VUE项目的默认界面出现了。也就是说Azure静态web应用为我们自动编译了VUE的代码并把产物直接部署好了。

接下来让我们修改下项目源代码,再次推送到Github上:
<template>
<div class="hello">
<h2>
Azure Static App by Vue
</h2>
</div>
</template>
我们把src\components\HelloWorld.vue的组件简单的修改下,只留下一句话Azure Static App by Vue 然后提交。

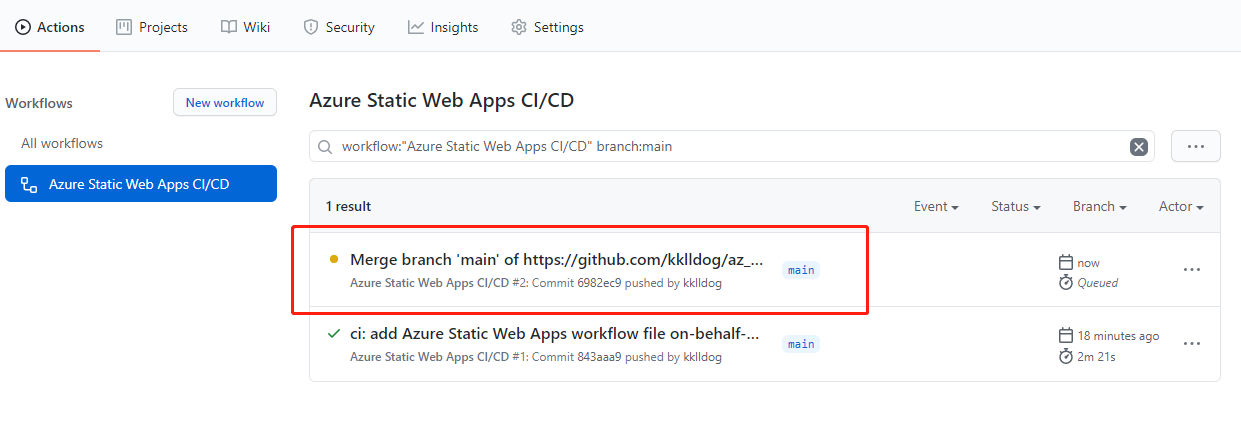
我们回到github上那个repository,选择Acitons,可以看到有个任务正在执行,其实Azure静态web应用跟Github就是通过Actions串联起来的。等待这个任务变成绿色,我们再次访问下上面的URL,可以看到首页已经变成了我们编辑后的样子,说明已经自动化部署成功了,真香。

总结
今天试用了Azure静态web应用功能,并且配合github全自动部署了一个VUE站点,虽然它还是一个预览版,体验相当不错,简单易用。Azure静态web应用不光支持VUE,还支持angular,react等常见的前端框架,甚至还支持自己最新的blazor技术。有了它开发者只管玩命写代码就行了,至于其他的啥都不用管,什么CICD,什么Devops,什么Workflow统统不用管,一切交给Azure,真香。
关注我的公众号一起玩转技术

使用 Azure静态web应用+Github全自动部署VUE站点的更多相关文章
- 使用Azure静态Web应用部署Blazor Webassembly应用
上一次演示了如何使用Azure静态web应用部署VUE前端项目(使用 Azure静态web应用+Github全自动部署VUE站点).我们知道静态web应用支持VUE,react,angular等项目的 ...
- 使用 Azure 静态 Web 应用服务免费部署 Hexo 博客
一.前言 最近在折腾 Hexo 博客,试了一下 Azure 的静态 Web 应用服务,发现特别适合静态文档类型的网站,而且具有免费额度,支持绑定域名.本文只是以 Hexo 作为示例,其他类型的框架也是 ...
- Azure 静态 web 应用集成 Azure 函数 API
前几次我们演示了如果通过Azure静态web应用功能发布vue跟blazor的项目.但是一个真正的web应用,总是免不了需要后台api服务为前端提供数据或者处理数据的能力.同样前面我们也介绍了Azur ...
- 尝鲜一试,Azure静态网站应用服务(Azure Static Web Apps) 免费预览,协同Github自动发布静态SPA
背景 最近在浏览微软的文档的时候发现,微软喜欢用Hugo这个文档框架,有些技术产品的文档页面就用Hugo来做的,同时搭配Github + Azure Static Web Apps Service这个 ...
- 装饰Hexo博客以及部署个人站点
我的博客最开始采用的是Hexo+hexo-theme-next搭建的,使用GitHub Pages托管并进行自动化部署,写文发布的流程非常简单方便,云端写作发布也轻而易举. 本来事情到这里就应该结束了 ...
- 用 GitHub 来部署静态网页 ꒰・◡・๑꒱
http://segmentfault.com/a/1190000002765287 在尝试过用 GitHub 部署静态 HTML 网页后,觉得其实挺容易的,这里简单说说如何用 GitHub 来完成部 ...
- 部署Azure环境Web应用程序不能直接访问JSON文件解决方案
问题: 部署在Azure环境Web应用程序的JSON文件,直接通过浏览器或Web应用访问出现 404 的错误信息. 以下通过Firfox浏览器直接访问JSON文件返回的提示错误信息: “HTML 文档 ...
- Azure Web App (二)使用部署槽切换部署环境
一,引言 前天我们将到使用Azure的 Pass 服务 “Web App” 去部署我们的.NET Core Web项目,也同时有介绍到如何在VS中配置登陆中国区的Azure账号,今天接着讲,我们部署完 ...
- 【Azure Developer】Github Action部署资源(ARM模板)到Azure中国区时,遇见登录问题的解决办法
问题描述 在参考文档"使用 GitHub Actions 部署 ARM 模板"一文中,由于是在中国区Azure上操作,所以生产的部署凭证为中国区凭证.当创建工作流时,在登录到Azu ...
随机推荐
- Linux实战(11):Centos安装Jenkins
前言 本文采用的是yum安装方式. 环境安装 以下操作为配置java8,node,maven,注意装之前请将其他版本删除干净, 离线包下载 tar -zxvf apache-maven-3.6.3-b ...
- AtomicInteger原理&源码分析
转自https://www.cnblogs.com/rever/p/8215743.html 深入解析Java AtomicInteger原子类型 在进行并发编程的时候我们需要确保程序在被多个线程并发 ...
- 栈帧的内部结构--操作数栈(Opreand Stack)
每个栈帧中包含: 局部变量表(Local Variables) 操作数栈(Opreand Stack) 或表达式栈 动态链接 (Dynamic Linking) (或指向运行时常量的方法引用) 动态返 ...
- 单调队列优化O(N)建BST P1377 [TJOI2011]树的序
洛谷 P1377 [TJOI2011]树的序 (单调队列优化建BST 链接 题意分析 本题思路很简单,根据题意,我们利用所给的Bst生成序将Bst建立起来,然后输出该BST的先序遍历即可: 但,如果我 ...
- Solon详解(八)- Solon的缓存框架使用和定制
Solon详解系列文章: Solon详解(一)- 快速入门 Solon详解(二)- Solon的核心 Solon详解(三)- Solon的web开发 Solon详解(四)- Solon的事务传播机制 ...
- Dledger的是如何实现主从自动切换的
前言 hello小伙伴们,今天王子又来继续和大家聊RocketMQ了,之前的文章我们一直说Broker的主从切换是可以基于Dledger实现自动切换的,那么小伙伴们是不是很好奇它究竟是如何实现的呢?今 ...
- spring+springmvc+mybatis+shiro
创建maven框架https://blog.csdn.net/Ajax_mt/article/details/78549119 具体下边 https://blog.csdn.net/w2222288/ ...
- 如何让百度网盘下载速度达60MB/s!
(软件下载方式在文末) 自从 PanDownload 被处理之后 一直没有超越它的可替代的应用出来 但是最近,竟然有人接盘了!重新制作上线 推出了更加强劲的复活版! 放张图,大家先感受下 60MB/s ...
- Centos-进程运行状态-ps
ps 显示系统进程在瞬间的运行状态 相关选项 -a 显示所有用户的进程,包含每个程序的完整路径 -x 显示所有系统程序,包括那些没有终端的程序 -u 显示使用者的名称和起始时间 -f 详细显示程序执 ...
- Springer editorial manager上传latex文件
Springer的投稿系统editorial manager在初次投稿时只需要上传pdf文件,修改后要求上传Latex源文件.上传过程遇到好多问题,花了快两天才搞定,整理如下: 1. 主要上传的文件包 ...
