js & document.designMode
js & document.designMode
js 一键开启页面编辑模式

var mode = document.designMode;
document.designMode = value;
https://developer.mozilla.org/en-US/docs/Web/API/Document/designMode
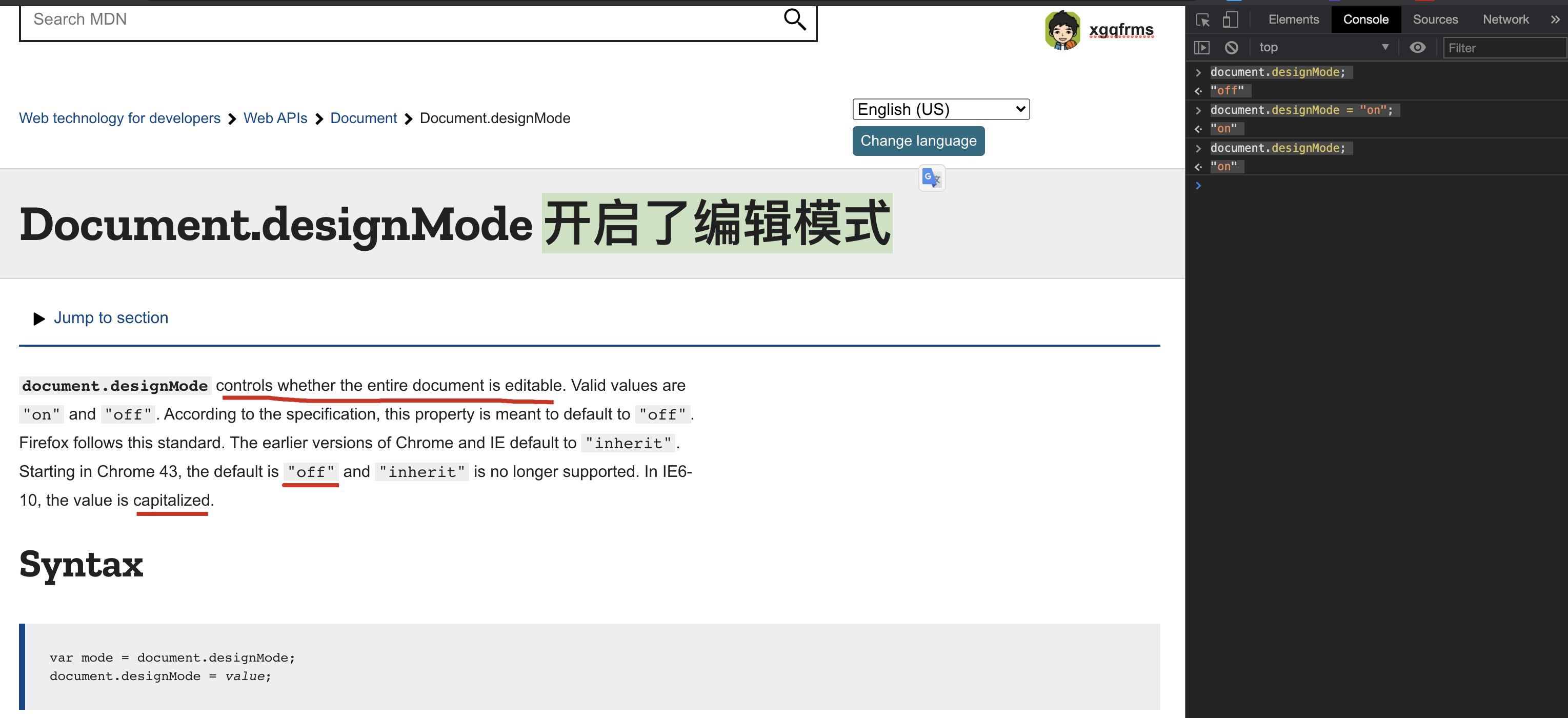
document.designMode
document.designMode;
// "off"
document.designMode = "on";
// "on"
document.designMode;
// "on"
https://developer.mozilla.org/en-US/docs/Web/API/Document/execCommand
HTMLElement.contentEditable
editable = element.contentEditable
element.contentEditable = 'true'
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/contentEditable
demo
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js & document.designMode的更多相关文章
- js & document.execCommand
js & document.execCommand click copy document.execCommand 已废弃 过时的 此功能已过时.尽管它可能在某些浏览器中仍然可以使用,但不建议 ...
- JS document 获取 html对象的问题
在了解document.getElementById()方法的时候,没有留意到被获取的对象的声明时的位置, 一个很基础很细节的问题. 比如说 这个js的引入位置: -----------------a ...
- JS ——document、“或”、event(事件对象)
1.document <document>是所以HTML的最高节点,比<html>的等级还要高. <document>的第一个子节点是“!”——document.c ...
- JS document.execCommand实现复制功能(带你出坑)
最近项目中需要实现功能:点击button,复制input框的值: 我使用的是 document.execCommand('copy')的方法: 但是很郁闷的是,始终实现不了功能:代码如下 HTML代码 ...
- js document.load 和 document.ready 区别
document.ready和onload的区别——JavaScript文档加载完成事件 页面加载完成有两种事件 一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件) 二是onloa ...
- php 页面公共部分 转化为js document.write(); 并由匿名函数包裹
页面公共部分以javascript document.write()方式加载 生成的js放到需要的位置 footer.js 放到body底部引入 ... <script src=" ...
- js document.createElement()的用法 (转)
document.createElement()的用法 分析代码时,发现自己的盲点--document.createElement(),冲浪一番,总结了点经验. document.createElem ...
- Js document.frmLogin.action = '/login.htm';的意义和form表单的target属性
一.解答:就是把 这个id名为frmLogin的form的提交地址改为上面的/login.htm <form id="frmLogin" name="frmLogi ...
- js document对象
document对象可以通过多种方式获取: 最常见的一种情况是,你在文档的script脚本中直接使用document,这个document代表运行着该脚本的文档.(这个document和window. ...
随机推荐
- ES 2021 来了,详细解读5个新特性,附案例
ES 2021是世界上最受欢迎的编程语言的最新版本〜 本次迭代中包含了五个新特性,让我们来一睹为快. 1.全部替换replaceAll: js默认的replace 方法仅替换字符串中一个模式的第一个实 ...
- gin框架之路由前缀树初始化分析
https://mp.weixin.qq.com/s/lLgeKMzT4Q938Ij0r75t8Q
- 房产基于Swoole的PHP RPC框架设计
房产基于Swoole的PHP RPC框架设计 https://mp.weixin.qq.com/s/XSrKEQ-0q4DvjOGTIwYYzg
- redis 代码结构与阅读顺序
https://www.cnblogs.com/aixiaomei/p/6311633.html
- libco hook原理简析
我们先看一下libco协程库的特性描述 libco的特性 无需侵入业务逻辑,把多进程.多线程服务改造成协程服务,并发能力得到百倍提升; 支持CGI框架,轻松构建web服务(New); 支持gethos ...
- office提示“应用程序无法正常启动(0xc0000142)。请单击确认关闭应用程序”
打开word文档,突然弹出如下提示框: 网上查询,说应用程序无法正常启动(0xc0000142)的原因可能是缺少组件导致的.控制面板 - 时钟和区域 - 更改日期.时间或数字格式 - 管理 - 更改系 ...
- 硬核!八张图搞懂 Flink 端到端精准一次处理语义 Exactly-once(深入原理,建议收藏)
Flink 在 Flink 中需要端到端精准一次处理的位置有三个: Source 端:数据从上一阶段进入到 Flink 时,需要保证消息精准一次消费. Flink 内部端:这个我们已经了解,利用 Ch ...
- JavaWeb——JSP内置对象application,JSP属性范围
application application语法 application对象 JSP属性范围 范围的分类 page request session application pagecontext延伸 ...
- Java 复习整理day10
package com.it.demo01_quickstart; /* 案例: 讲解网络编程相关概念. 网络编程简介: 概述: 网络编程也叫: 套接字编程, Socket编程, 就是用来实现 网络互 ...
- 织梦(DedeCms)的安全问题解决办法
网上大家也看到DEDECMS这套程序,虽然便捷草根站长的快速建站,但安全问题也是非常多的.DEDE官方也在很久之前就已经不再对这套系统进行什么版本升级了,最多就是一些补丁修复: 好,废话不多说,下面整 ...
