illustrating javascript prototype & prototype chain
illustrating javascript prototype & prototype chain
图解 js 原型和原型链

proto & prototype
func;
// ƒ func (name) {
// this.name = name || `default name`;
// }
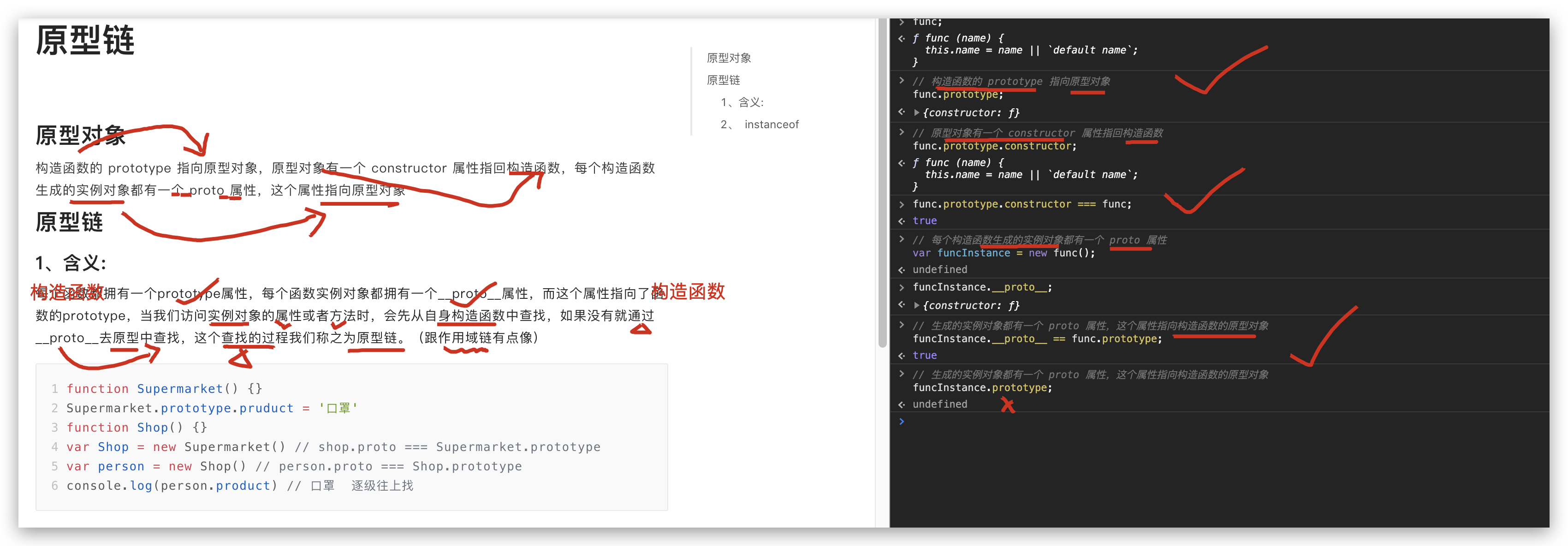
// 构造函数具有一个 prototype 属性,
func.prototype;
// {constructor: ƒ}
// 构造函数的 prototype 属性指向该构造函数的原型对象,
// 该构造函数的原型对象有一个 constructor 属性指向该构造函数本身,
func.prototype.constructor;
// ƒ func (name) {
// this.name = name || `default name`;
// }
func.prototype.constructor === func;
// true
// var funcInstance = new func();
funcInstance = new func();
// func {name: "default name"}
// 构造函数生成的实例对象具有一个 __proto__ 属性,
funcInstance.__proto__;
// {constructor: ƒ}
// 生实例对象的 __proto__ 属性指向其构造函数的原型对象,
funcInstance.__proto__ == func.prototype;
// true
// 生实例对象的没有 prototype 属性,
funcInstance.prototype;
// undefined

Function
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-18
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
/************************************************/
Object;
// ƒ Object() { [native code] }
Object.prototype;
// {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
// constructor: ƒ Object()
// hasOwnProperty: ƒ hasOwnProperty()
// isPrototypeOf: ƒ isPrototypeOf()
// propertyIsEnumerable: ƒ propertyIsEnumerable()
// toLocaleString: ƒ toLocaleString()
// toString: ƒ toString()
// valueOf: ƒ valueOf()
// __defineGetter__: ƒ __defineGetter__()
// __defineSetter__: ƒ __defineSetter__()
// __lookupGetter__: ƒ __lookupGetter__()
// __lookupSetter__: ƒ __lookupSetter__()
// get __proto__: ƒ __proto__()
// set __proto__: ƒ __proto__()
Object.__proto__;
// ƒ () { [native code] }
Object.__proto__ === Object.prototype;
// false
/************************************************/
Function;
// ƒ Function() { [native code] }
Function.prototype;
// ƒ () { [native code] }
Function.__proto__;
// ƒ () { [native code] }
Function.__proto__ === Function.prototype;
// true
/************************************************/
Object.__proto__ === Function.__proto__;
// true
/************************************************/
function func (name) {
this.name = name || `default name`;
}
func;
// ƒ func (name) {
// this.name = name || `default name`;
// }
func.__proto__;
// ƒ () { [native code] }
func.__proto__.constructor;
// ƒ Function() { [native code] }
func.__proto__.constructor.prototype;
// ƒ () { [native code] }
func.__proto__.prototype;
// undefined
func.__proto__.__proto__;
// {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
// constructor: ƒ Object()
// hasOwnProperty: ƒ hasOwnProperty()
// isPrototypeOf: ƒ isPrototypeOf()
// propertyIsEnumerable: ƒ propertyIsEnumerable()
// toLocaleString: ƒ toLocaleString()
// toString: ƒ toString()
// valueOf: ƒ valueOf()
// __defineGetter__: ƒ __defineGetter__()
// __defineSetter__: ƒ __defineSetter__()
// __lookupGetter__: ƒ __lookupGetter__()
// __lookupSetter__: ƒ __lookupSetter__()
// get __proto__: ƒ __proto__()
// set __proto__: ƒ __proto__()
func.__proto__.__proto__.constructor;
// ƒ Object() { [native code] }
func.__proto__.__proto__.prototype;
// undefined
func.__proto__.__proto__.__proto__;
// null
/************************************************/
func.prototype;
// {constructor: ƒ}
// constructor: ƒ func(name)
// __proto__: Object
func.prototype.constructor;
// ƒ func (name) {
// this.name = name || `default name`;
// }
func.prototype.constructor.prototype;
// {constructor: ƒ}
// constructor: ƒ func(name)
// __proto__: Object
func.prototype.prototype;
// undefined
func.prototype.__proto__;
// {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
// constructor: ƒ Object()
// hasOwnProperty: ƒ hasOwnProperty()
// isPrototypeOf: ƒ isPrototypeOf()
// propertyIsEnumerable: ƒ propertyIsEnumerable()
// toLocaleString: ƒ toLocaleString()
// toString: ƒ toString()
// valueOf: ƒ valueOf()
// __defineGetter__: ƒ __defineGetter__()
// __defineSetter__: ƒ __defineSetter__()
// __lookupGetter__: ƒ __lookupGetter__()
// __lookupSetter__: ƒ __lookupSetter__()
// get __proto__: ƒ __proto__()
// set __proto__: ƒ __proto__()
func.prototype.__proto__.constructor;
// ƒ Object() { [native code] }
func.prototype.__proto__.prototype;
// undefined
func.prototype.__proto__.__proto__;
// null
/************************************************/
// compare
func.__proto__ === Function.prototype;
// true
func.__proto__ === Function.__proto__;
// true
func.__proto__ === Object.__proto__;
// true
func.prototype === Function.prototype;
// false
func.prototype === Object.prototype;
// false
func.prototype.constructor === func;
// true
Object
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-18
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
/************************************************/
Object;
// ƒ Object() { [native code] }
Object.prototype;
// {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
// constructor: ƒ Object()
// hasOwnProperty: ƒ hasOwnProperty()
// isPrototypeOf: ƒ isPrototypeOf()
// propertyIsEnumerable: ƒ propertyIsEnumerable()
// toLocaleString: ƒ toLocaleString()
// toString: ƒ toString()
// valueOf: ƒ valueOf()
// __defineGetter__: ƒ __defineGetter__()
// __defineSetter__: ƒ __defineSetter__()
// __lookupGetter__: ƒ __lookupGetter__()
// __lookupSetter__: ƒ __lookupSetter__()
// get __proto__: ƒ __proto__()
// set __proto__: ƒ __proto__()
Object.__proto__;
// ƒ () { [native code] }
Object.__proto__ === Object.prototype;
// false
/************************************************/
Function;
// ƒ Function() { [native code] }
Function.prototype;
// ƒ () { [native code] }
Function.__proto__;
// ƒ () { [native code] }
Function.__proto__ === Function.prototype;
// true
/************************************************/
Object.__proto__ === Function.__proto__;
// true
/************************************************/
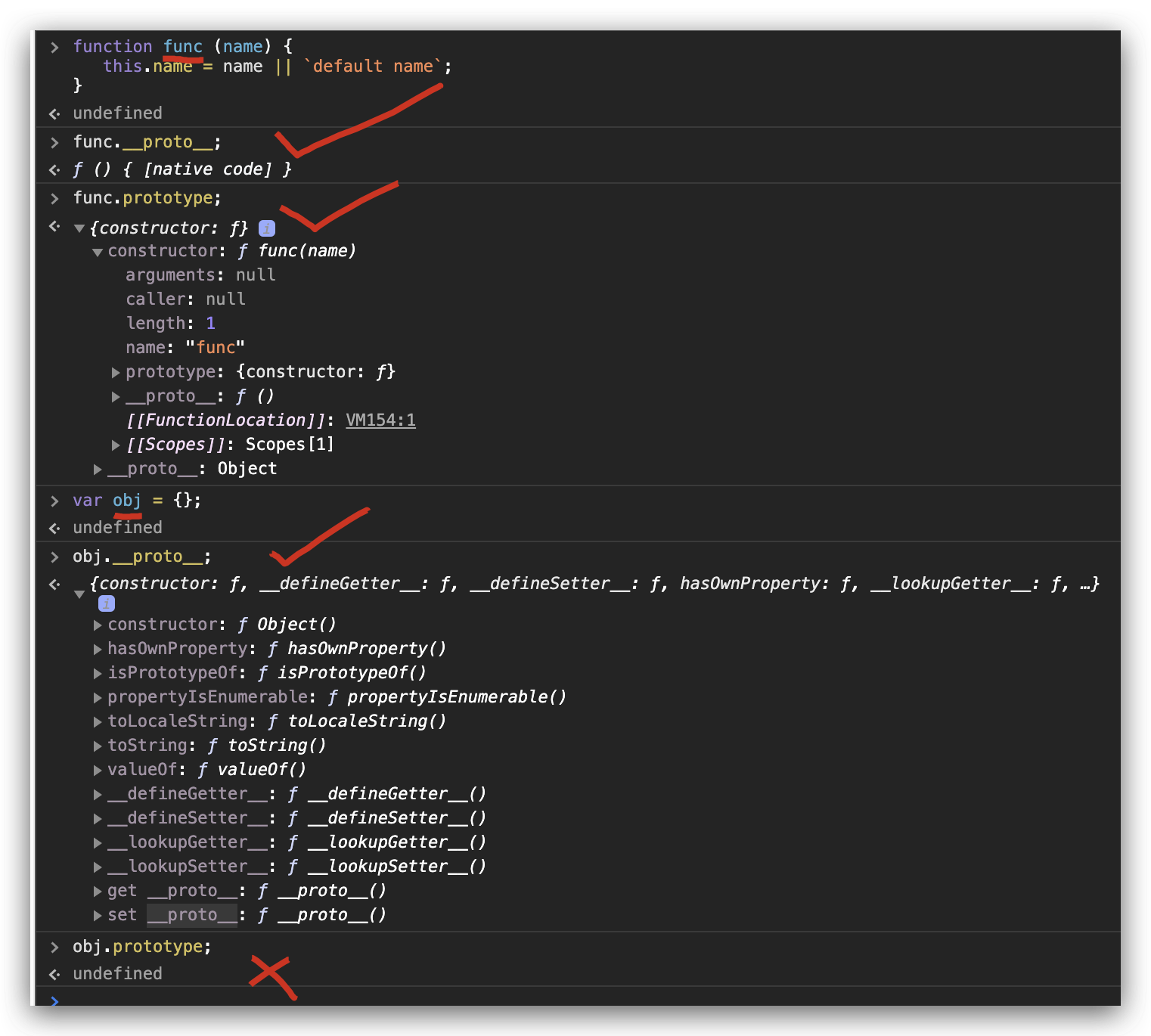
var obj = {
name: "xgqfrms",
};
obj;
// {name: "xgqfrms"}
// name: "xgqfrms"
// __proto__: Object
obj.__proto__;
// {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
// constructor: ƒ Object()
// hasOwnProperty: ƒ hasOwnProperty()
// isPrototypeOf: ƒ isPrototypeOf()
// propertyIsEnumerable: ƒ propertyIsEnumerable()
// toLocaleString: ƒ toLocaleString()
// toString: ƒ toString()
// valueOf: ƒ valueOf()
// __defineGetter__: ƒ __defineGetter__()
// __defineSetter__: ƒ __defineSetter__()
// __lookupGetter__: ƒ __lookupGetter__()
// __lookupSetter__: ƒ __lookupSetter__()
// get __proto__: ƒ __proto__()
// set __proto__: ƒ __proto__()
obj.__proto__.constructor;
// ƒ Object() { [native code] }
obj.__proto__.constructor.prototype;
// {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
// constructor: ƒ Object()
// hasOwnProperty: ƒ hasOwnProperty()
// isPrototypeOf: ƒ isPrototypeOf()
// propertyIsEnumerable: ƒ propertyIsEnumerable()
// toLocaleString: ƒ toLocaleString()
// toString: ƒ toString()
// valueOf: ƒ valueOf()
// __defineGetter__: ƒ __defineGetter__()
// __defineSetter__: ƒ __defineSetter__()
// __lookupGetter__: ƒ __lookupGetter__()
// __lookupSetter__: ƒ __lookupSetter__()
// get __proto__: ƒ __proto__()
// set __proto__: ƒ __proto__()
obj.__proto__.prototype;
// undefined
obj.__proto__.__proto__;
// null
obj.__proto__.__proto__.constructor;
// Uncaught TypeError: Cannot read property 'constructor' of null
obj.__proto__.__proto__.prototype;
// Uncaught TypeError: Cannot read property 'prototype' of null
obj.__proto__.__proto__.__proto__;
// Uncaught TypeError: Cannot read property '__proto__' of null
/************************************************/
obj.prototype;
// undefined
obj.prototype.constructor;
// Uncaught TypeError: Cannot read property 'constructor' of undefined
obj.prototype.constructor.prototype;
// Uncaught TypeError: Cannot read property 'constructor' of undefined
obj.prototype.prototype;
// Uncaught TypeError: Cannot read property 'prototype' of undefined
obj.prototype.__proto__;
// Uncaught TypeError: Cannot read property '__proto__' of undefined
obj.prototype.__proto__.constructor;
// Uncaught TypeError: Cannot read property '__proto__' of undefined
obj.prototype.__proto__.prototype;
// Uncaught TypeError: Cannot read property '__proto__' of undefined
obj.prototype.__proto__.__proto__;
// Uncaught TypeError: Cannot read property '__proto__' of undefined
/************************************************/
// compare
obj.__proto__ === Function.prototype;
// false
obj.__proto__ === Function.__proto__;
// false
obj.__proto__ === Object.__proto__;
// false
obj.prototype === Function.prototype;
// false
obj.prototype === Object.prototype;
// false
obj.prototype.constructor === obj;
// Uncaught TypeError: Cannot read property 'constructor' of undefined
obj.__proto__.constructor.prototype === Object.prototype;
//true
refs

xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
illustrating javascript prototype & prototype chain的更多相关文章
- javascript 之 prototype 浅析
prototype 原型 javascript 是一种 prototype based programming 的语言, 而与我们通常的 class based programming 有很大 的区别 ...
- Javascript中prototype属性详解 (存)
Javascript中prototype属性详解 在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不 ...
- (转载)详解Javascript中prototype属性(推荐)
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- Javascript: 从prototype漫谈到继承(2)
本文同时也发表在我另一篇独立博客 <Javascript: 从prototype漫谈到继承(2)>(管理员请注意!这两个都是我自己的原创博客!不要踢出首页!不是转载!已经误会三次了!) 上 ...
- JavaScript 笔记 ( Prototype )
这阵子实在好忙 ( 这样说好像也不是一两个月了... ),然后因为工作伙伴都是 JavaScript 神之等级的工程师,从中也学到不少知识,毕竟就是要和强者工作才会成长呀!为了想好好瞭解他们写的程式码 ...
- Javascript Array.prototype.some()
当我们使用数组时,查找数组中包含某个特殊的项是非常常见的动作.下面例子是一个简单的实现: 01 planets = [ 02 "mercury", 03 " ...
- JavaScript和prototype
Protoype这个词在javascript中可以有两种理解: 第一种是作为javascript中的一个属性,其一般出现的形式为:类名.prototype. prototype 属性让你有能力向对象添 ...
- 在 JavaScript 中 prototype 和 __proto__ 有什么区别
本文主要讲三个 问题 prototype 和 proto function 和 object new 到底发生了什么 prototype 和 proto 首先我们说下在 JS 中,常常让我们感到困惑的 ...
- javascript继承—prototype最优两种继承(空函数和循环拷贝)
一.利用空函数实现继承 参考了文章javascript继承-prototype属性介绍(2) 中叶小钗的评论,对这篇文章中的方案二利用一个空函数进行修改,可以解决创建子类对象时,父类实例化的过程中特权 ...
随机推荐
- [Python]编码声明:是coding:utf-8还是coding=utf-8呢
PEP 263 -- Defining Python Source Code Encodings | Python.org https://www.python.org/dev/peps/pep-02 ...
- 通过Joomla的两次RCE漏洞看session反序列化
关于Session的前置知识: session 对数据的序列化方式一共有三种: 默认是 php 处理器:session.serialize_handler = php 效果如图: 通过|分割数据,|前 ...
- Language Guide (proto3) | proto3 语言指南(四)枚举类型
枚举类型 定义消息类型时,可能希望其中一个字段只包含预定义值列表中的一个.例如,假设您想为每个SearchRequest添加一个corpus(语料库)字段,其中语料库的值可以是UNIVERSAL.WE ...
- Gitlab + DRBD HA
部署简介: 为了gitlab有容灾的能力,所以部署一个HA的小集群,用到的软件有 gitlab 和brbd,目前现有环境为 master节点 系统版本:CentOS release 6.5 (Fina ...
- Java获取类路径的方式
Java环境中,如何获取当前类的路径.如何获取项目根路径等: @Test public void showURL() throws IOException { // 第一种:获取类加载的根路径 Fil ...
- MariaDB数据库---主从复制,galera架构
主从复制 补充一点:⑤slave端的IO thread 将从master端请求来的二进制日志文件中的内容存储到relay_log(中继日志)中 图片来源:https://www.cnblogs.com ...
- vscode开发vue,热更新
1.首先用vscode去安装热更新插件 2.vscode安装后默认修改的文件是没有开启自动保存的,需要将自动保存勾选 这样就不用每次修改都去open with live server:
- Flink-v1.12官方网站翻译-P001-Local Installation
本地安装 按照以下几个步骤下载最新的稳定版本并开始使用. 第一步:下载 为了能够运行Flink,唯一的要求是安装了一个有效的Java 8或11.你可以通过以下命令检查Java的正确安装. java - ...
- poj 3304 Segments(解题报告)
收获:举一反三:刷一道会一道 1:思路转化:(看的kuangbin的思路) 首先是在二维平面中:如果有很多线段能够映射到这个直线上并且至少重合于一点,充要条件: 是过这个点的此条直线的垂线与其他所有直 ...
- zoj3299 Fall the Brick
Time Limit: 3 Seconds Memory Limit: 32768 KB Now the God is very angry, so he wants to punish t ...
