css break-inside
css break-inside
The break-inside CSS property sets how page, column, or region breaks should behave inside a generated box. If there is no generated box, the property is ignored.
侵入式CSS属性设置页面,列或区域分隔符在生成的框内应如何表现。如果没有生成的框,则忽略该属性。
https://developer.mozilla.org/en-US/docs/Web/CSS/break-inside
/* Keyword values */
break-inside: auto;
break-inside: avoid;
break-inside: avoid-page;
break-inside: avoid-column;
break-inside: avoid-region;
/* Global values */
break-inside: inherit;
break-inside: initial;
break-inside: unset;
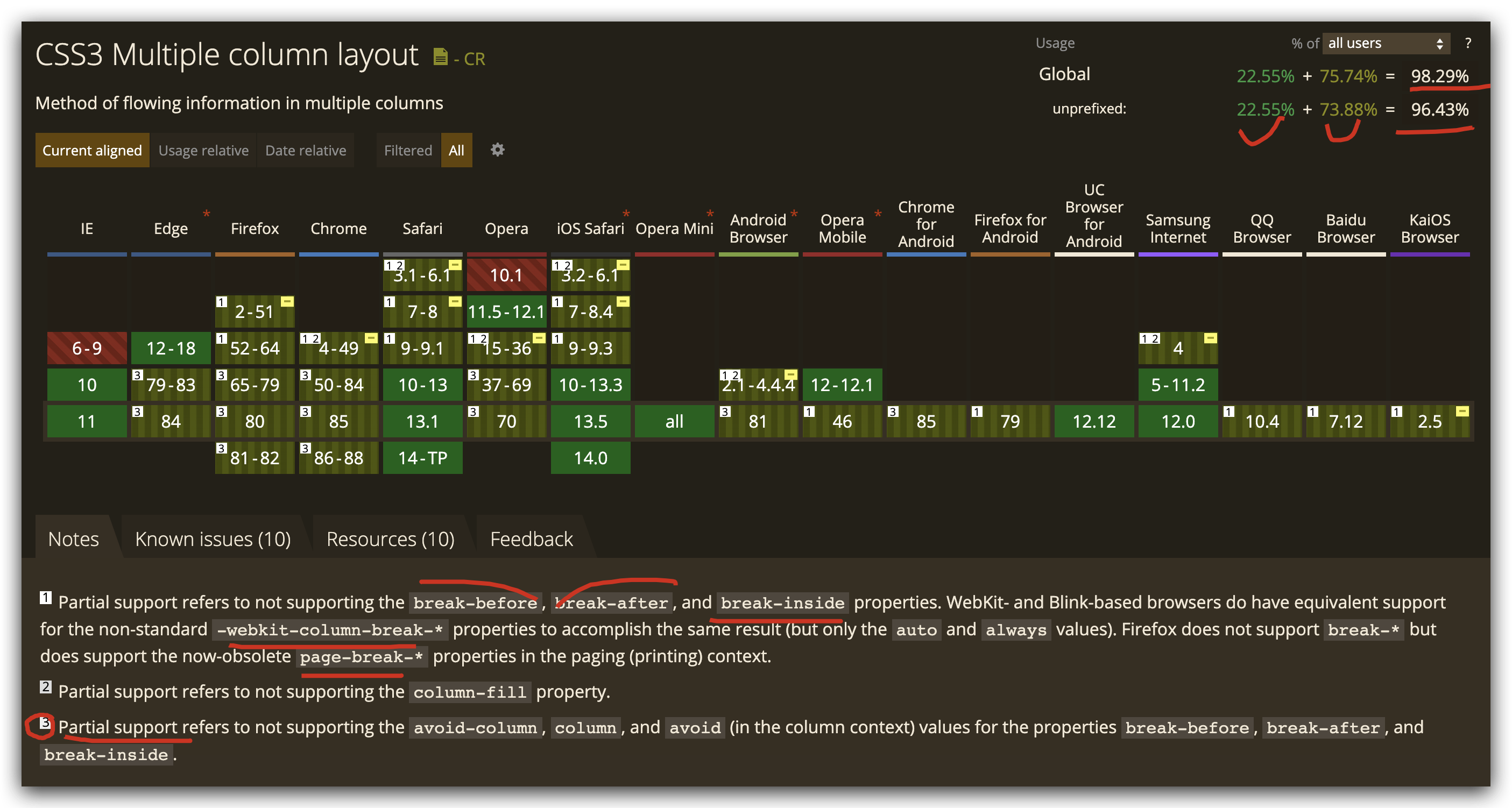
CSS multi-column layout
https://caniuse.com/?search=css multi columns

CSS Multi-column Layout Module Level 1, W3C Working Draft, 15 October 2019
https://www.w3.org/TR/css-multicol-1/
demos
See the Pen Pure CSS waterfall grid by xgqfrms
(@xgqfrms) on CodePen.
refs
https://css-tricks.com/almanac/properties/b/break-inside/
-webkit-column-break-inside: avoid; /* Chrome, Safari, Opera */
page-break-inside: avoid; /* Firefox */
break-inside: avoid; /* IE 10+ */
https://www.w3schools.com/cssref/pr_break-inside.asp
@media print {
img {
display: block;
break-inside: avoid;
}
}
https://stackoverflow.com/questions/7785374/how-to-prevent-column-break-within-an-element
https://www.w3.org/TR/css-multicol-1/#break-inside
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
css break-inside的更多相关文章
- 【CSS】其他CSS属性和特性
1. 设置元素的颜色和透明度 前面有介绍CSS颜色的各种用法,如 background-color属性.boder-color属性等.还有另外两个与颜色有关的属性. 1.1 设置前景色 color属性 ...
- 前端开发【第2篇:CSS】
鸡血 样式的属性多达几千个,但别担心,按照80-20原则,常用的也就几十个,你完全可以掌握它. Css初识 HTML的诞生 早期只有HTML的时候为了让HTML更美观一点,当时页面的开发者会把颜色写到 ...
- CSS 列表实例
CSS 列表属性允许你放置.改变列表项标志,或者将图像作为列表项标志.CSS 列表属性(list)属性 描述list-style 简写属性.用于把所有用于列表的属性设置于一个声明中.list-styl ...
- CSS 实用实例
背景颜色 1. 颜色背景 <style type="text/css">body { font-size: 16px;">h1 { font-size: ...
- js文件 与 css文件 异步加载
使用lazyload 异步加载css js 文件. 提升页面初始化的速度,减少卡顿时间 , 下面是 使用方法 与 lazyload.js 源码 (中文注释) 调用方法后. 会追加到 head 标签末尾 ...
- Web服务器(CassiniDev的裁减版)
做此程序的原因是将软件部署简化,省去IIS的麻烦部署,减少项目实施人员的工作量和工作复杂度 Server sv = , "/", @"D:\web", IPAd ...
- markdown的流程图实现和代码语法着色
用flowchart为markdown添加流程图 举个例子如下,根据这个例子大家就能看懂我到底是怎么实现的 <!DOCTYPE html> <html> <head> ...
- CodeMirror mode编写
Writing CodeMirror Modes Modes typically consist of a single JavaScript file. This file defines, in ...
- 浅谈Hybrid技术的设计与实现第二弹
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 接上文:浅谈Hybrid技术的设计与实现(阅读本文前,建议阅读这个先) ...
- php 生成word的三种方式
原文地址 http://www.jb51.net/article/97253.htm 最近工作遇到关于生成word的问题 现在总结一下生成word的三种方法. btw:好像只要是标题带PHP的貌似点击 ...
随机推荐
- Bitter.Core系列三:Bitter ORM NETCORE ORM 全网最粗暴简单易用高性能的 NETCore ORM 之 示例模型创建
在具体数据库操作之前,我们先准备好四张表以及相对应数据库操作模型: 学生表,年级表,班级表,学分表.示例数据库表,如下代码(MSSQL 为例) --学生表 CREATE TABLE t_student ...
- 你可能会问,为什么不直接进入 CLOSED 状态,而要停留在 TIME_WAIT 这个状态?
你可能会问,为什么不直接进入 CLOSED 状态,而要停留在 TIME_WAIT 这个状态? 划重点,2MSL 的时间是从主机 1 接收到 FIN 后发送 ACK 开始计时的:如果在 TIME_WAI ...
- SpringMVC听课笔记(十五:SpringMVC 运行流程)
1. 图 一般的会按照红线标注的方向去行进,但是请求静态资源,或者出现异常等,会出现其他路径 2.
- http状态码、错误分析
客户端的每一次请求,服务器都必须给出回应.回应包括 HTTP 状态码和数据两部分. HTTP状态码五大类: 状态码 响应类别 出现原因 1XX 信息性状态码(Informational) 服务器正在 ...
- 使用 shell 脚本自动对比两个安装目录并生成差异补丁包
问题的提出 公司各个业务线的安装包小则几十兆.大则几百兆,使用自建的升级系统向全国百万级用户下发新版本时,流量耗费相当惊人.有时新版本仅仅改了几个 dll ,总变更量不过几十 K 而已,也要发布一个完 ...
- Kubernetes之持久化存储
转载自 https://blog.csdn.net/dkfajsldfsdfsd/article/details/81319735 ConfigMap.Secret.emptyDir.hostPath ...
- Mac变卡顿,优化性能
当调整窗口大小,同时按住"Option"键,可以从中央调整大小 同时按住"Shift"键时,可以按比例调整大小.同时按住这两个键,那么既成比例,又从中央调整大小 ...
- 5. Linux文件目录管理和打包压缩与搜索命令
1.touch:用于创建空白文件或设置文件的时间 举例:使用ls 命令查看一个文件的修改时间,然后修改这个文件,最后再通过touch命令把修改后的文件时间设置成修改之前的时间(很多黑客就是这样做的): ...
- DEDECMS:安装百度UEDITOR编辑器
第一步:下载相对应编辑器的版本 首先,去百度搜索"百度ueditor编辑器",然后点击进入官网,找到下载页面.找到我们想要的编辑器的版本,看自己网站的编码是UTF-8还是GBK,下 ...
- 搭建 mariadb 数据库主从同步
一.主(master)数据库配置 1. my.cnf 添加配置 [mariadb] log-bin server_id=1 log-basename=master1 binlog-format=mix ...
