ES6 Set.Map.Symbol数据结构
一.ES6 Set数据结构
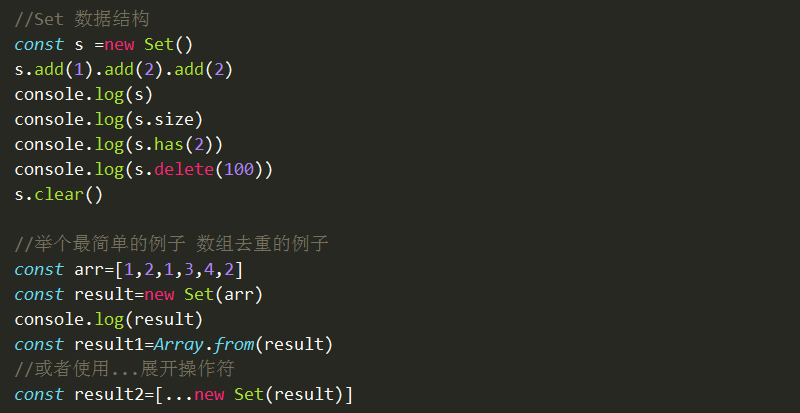
ES6新推出了Set数据结构,它与数组很类似,Set内部的成员不允许重复,每一个值在Set中都是唯一的,如果有重复的值出现
会自动去重(也可以理解为忽略掉),返回的是集合对象本身,所以可以链式调用,具体用法如下:

上述代码中Set以add的形式链式调用,当遇到重复的add(2),会自动去重,另外列举下Set的其他方法
//s.size可以通过size获取Set集合中的长度与数组中的length相同道理
//s.has(2)方法 判断集合中是否存在某个特定的值 返回布尔值
//s.delete(100)删除集合中的某个值 删除成功返回布尔值
//s.clear() 方法 清除集合中的全部内容
//上图中result1为去重后生成的数组 //result2也为去重后的数组
二.Map 数据结构
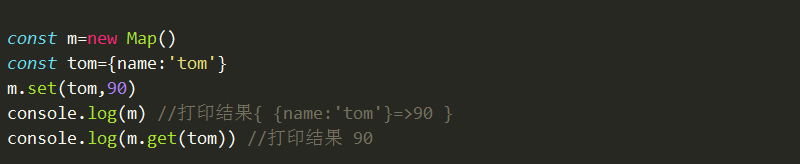
Map数据结构严格意义上位键值对的集合,来映射数据之间的对应关系,可以以任意类型的值作为键(key值) ,同样有has,delete,clear()方法,
与Set方法类似,就不演示了。

三.Symbol
ES6之前对象的属性名都是字符串,但是有个缺陷,字符串有可能是被重复的,比如两个js文件都有一个key值为foo,则后面的会把前面的
覆盖掉,尤其引用第三方模块,你不清楚它是否有这个属性,举例说明如下:
比如:const a={}
a[''foo"]='123456'
a["foo"]="456789"
则后面的会把前面的覆盖掉
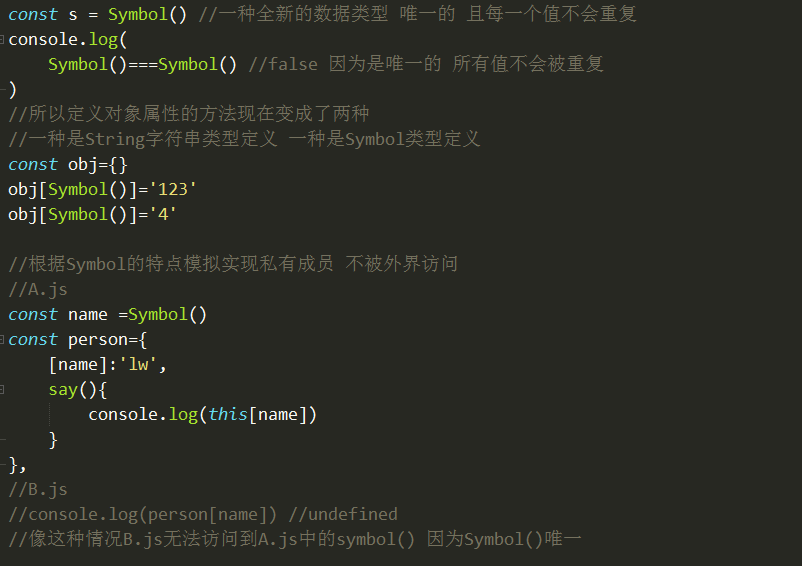
为了解决这个问题,ES6出现了一种新的原始数据类型Symbol,表示一个独一无二的属性,也是Symbol最主要的作用

ES6 Set.Map.Symbol数据结构的更多相关文章
- ES6中Map数据结构学习笔记
很多东西就是要细细的品读然后做点读书笔记,心理才会踏实- Javascript对象本质上就是键值对的集合(Hash结构),但是键只能是字符串,这有一定的限制. 1234 var d = {}var e ...
- ES6中的Set和Map对象数据结构
set对象数据结构 构建某一类型的对象 -对象的实例化 let arr = [1, 2, 3, 3, 4, 5] let rec = new Set(arr)//可以传参数,数组或者对象 consol ...
- es6学习笔记8--Map数据结构
Map Map结构的目的和基本用法 JavaScript的对象(Object),本质上是键值对的集合(Hash结构),但是只能用字符串当作键.这给它的使用带来了很大的限制. var data = {} ...
- ES6中的Symbol类型
前面的话 ES5中包含5种原始类型:字符串.数字.布尔值.null和undefined.ES6引入了第6种原始类型——Symbol ES5的对象属性名都是字符串,很容易造成属性名冲突.比如,使用了一个 ...
- ES6中map和set用法
ES6中map和set用法 --转载自廖雪峰的官方网站 一.map Map是一组键值对的结构,具有极快的查找速度. 举个例子,假设要根据同学的名字查找对应的成绩,如果用Array实现,需要两个Arra ...
- [ES6] 18. Map
ES6 provides Map, it is a set of k-v pair. Key can be number, string, object, function and even unde ...
- ES6 Set & Map
ES6 Set & Map OK ES6 Map https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Globa ...
- es6的map()方法解释
es6的map()方法解释 map方法的作用不难理解,即“映射”,也就是原数组被“映射”成对应新数组.下面这个例子是数值项求平方: var data = [1, 2, 3, 4]; var arr ...
- es6 关于map和for of的区别有哪些?
1.es6 关于map和for of的区别有哪些? ——主要想了解一下性能方面的
随机推荐
- pandas 聚合求和等操作
参考:https://blog.csdn.net/m0_38139979/article/details/106606633 result1= result.groupby(['user_id', ' ...
- jQuery无限滚动
由于demo实在虚拟桌面写的,所以懒得在敲一遍了,直接贴图了
- JAVA获取指定的类型的本机MAC地址
前面我们运维小伙在部署的时候,发现在真实服务器获取不到mac地址或者获取不到指定类型的mac地址,写程序记录如下 import com.google.common.base.Strings; impo ...
- 5+App 相关记录
一.页面跳转到app 1.应用的manifest.json文件,plus --> distribute --> google 节点下,增加属性 schemes 2.打包后,在手机里安装. ...
- beautifulsoup使用记录
1.关于编码问题, 被编码为了?号,解决办法是:content.prettify(formatter="html"),这样 存到数据库里面的就是html代码.
- STL——容器(Set & multiset)的大小
1. set.size(); //返回容器中元素的数目 2. set.empty();//判断容器是否为空 empty() 是由一下代码实现的,可以发现,当长度为0时返回 false,以此判断容器为 ...
- 跨站点脚本编制 - SpringBoot配置XSS过滤器(基于Jsoup)
1. 跨站点脚本编制 风险:可能会窃取或操纵客户会话和 cookie,它们可能用于模仿合法用户,从而使黑客能够以该用户身份查看或变更用户记录以及执行事务. 原因:未对用户输入正确执行危险字符清 ...
- hive dml语法
Loading files into tables 语法 1 LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename ...
- 测开之数据类型· 第3篇《列表推导式、字典推导式、2种方式创建生成器》
坚持原创输出,点击蓝字关注我吧 作者:清菡 博客:oschina.云+社区.知乎等各大平台都有. 目录 一.列表推导式 二.字典推导式 三.2种方式创建生成器 1.生成器表达式 2.函数里面,通过 y ...
- 【Python】自动化测试的7个步骤
我们对自动化测试充满了希望,然而,自动化测试却经常带给我们沮丧和失望.虽然,自动化测试可以把我们从困难的环境中解放出来,在实施自动化测试解决问题的同时,又带来同样多的问题.在开展自动化测试的工作中,关 ...
