微信小程序折线图表折线图加区域图
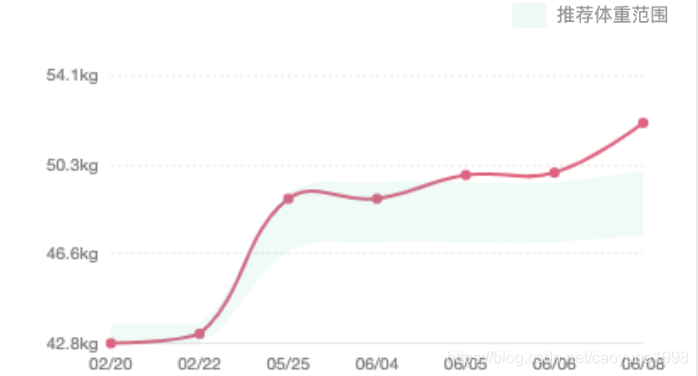
1.先来个效果图

这里我用的是插件@antv/f2-canvas(安装的方法如下)
npm init 此处如果直接使用官方npm install 可能会出现没有node_modules错误
npm install --production 建议使用–production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小
npm i @antv/f2-canvas 安装微信小程序 F2 图表组件
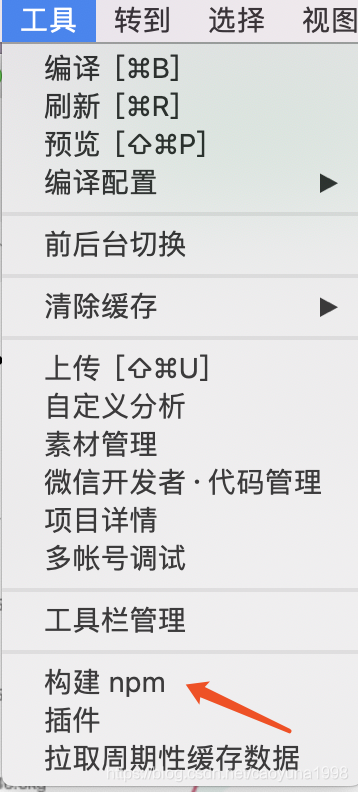
安装好依赖包之后,运行 (点击开发者工具顶部详情,勾选 使用npm模块,再点击菜单栏中工具下的构建npm即可运行)

json文件里加这个
"usingComponents": {
"ff-canvas": "@antv/f2-canvas"
}
js文件
const F2 = require('@antv/wx-f2');
let chart = null;
page({
data:{
opts: {
lazyLoad: true
},
},
// 折线图
getMothElectro: function (type) {
let that = this;
// 体重曲线表
app.post('/user/Charts', {
type: type
}).then((res) => {
// console.log(res)
that.setData({
list: res.data.list
})
//这里是把后台返的数据做一下处理
let arr = [];
let array1 = [];
let array2 = [];
let weightArr = [];
// for (let value of res.chart) {
for (let i = 0; i < res.chart.length; i++) {
let value = res.chart[i];
if (value.weight == '') {
value.weight = null;
} else {
value.weight = value.weight;
weightArr.push(value.weight);
}
let item = {
city: '',
date: value.date,
areaValue: [(value.low.toFixed(2)) * 1, value.hign.toFixed(2) * 1]
}
let item1 = {
city: '',
date: value.date,
weight: value.weight
}
array1.push(item)
array2.push(item1)
arr = array1.concat(array2)
}
this.chartComponent = this.selectComponent('#column-dom');
this.chartComponent.init((canvas, width, height) => {
//这里是计算y轴坐标可以跟着数据变,区间小一点,自适应数据
var min = ((Math.min.apply(Math, weightArr)).toFixed(1)) * 1;
var max = ((Math.max.apply(Math, weightArr)).toFixed(1)) * 1;
if (max - min <= 10) {
max = max + 2;
}
if (min % 5 == 0) {
min = min - 2;
}
if (min > res.chart[0].low) {
min = parseInt(res.chart[0].low);
}
if (max < res.chart[res.chart.length - 1].hign) {
max = parseInt(res.chart[res.chart.length - 1].hign);
}
let max3 = (((max - min) / 3) * 1 + min).toFixed(1);
chart = new F2.Chart({
el: canvas,
width,
height
});
chart.source(arr, {
date: {
range: [0, 1],
type: 'timeCat',
mask: 'MM/DD',
tickCount: 5,
},
weight: {
type: 'linear',
tickCount: 4,
ticks: [min, max3, (max - max3 + min).toFixed(1) * 1, max],
formatter: function formatter(ivalue) {
return ivalue + 'kg';
}
},
areaValue: {
type: 'linear',
tickCount: 4,
ticks: [min, max3, (max - max3 + min).toFixed(1) * 1, max],
formatter: function formatter(ivalue) {
return ivalue + 'kg';
}
},
});
chart.axis('areaValue', false);//这里的图表是双y轴,所以隐藏一个,把右边的隐藏
chart.line({
connectNulls: true // 配置,连接空值数据
}).position('date*weight').shape('smooth').color('city', ['#EF597F']);
chart.point({
connectNulls: true // 配置,连接空值数据
}).position('date*weight').color('city', ['#EF597F']).style({
// stroke: '#EF597F',
// lineWidth: 1
});
chart.area({
connectNulls: true // 配置,连接空值数据
}).position('date*areaValue').shape('smooth').color('city', ['#2ECBB1', '#2ECBB1']);
chart.legend(false);
chart.tooltip(false);
chart.render();
// 注意:需要把chart return 出来
return chart;
})
})
},
})
你的数据格式是这个样子的(如果返回格式不一致可自行处理)

这个City字段,你也可以写标题,如果不写,就是后面图表配置颜色有个空字段,不然你的图表没有颜色,用其他非空的字段可能会报错,配置可以看@antv的官网,这是两个图表结合的
wxml文件
<view class="container_canvas">
<ff-canvas id="column-dom" canvas-id="column" opts="{{ opts }}" />
</view>
微信小程序折线图表折线图加区域图的更多相关文章
- 微信小程序_(组件)swiper轮播图
微信小程序swiper轮播图组件官方文档 传送门 Learn: swiper组件 一.swiper组件 indicator-dots:是否显示面板指示点[默认值false] autoplay:是否自动 ...
- 【云开发】10分钟零基础学会做一个快递查询微信小程序,快速掌握微信小程序开发技能(轮播图、API请求)
大家好,我叫小秃僧 这次分享的是10分钟零基础学会做一个快递查询微信小程序,快速掌握开发微信小程序技能. 这篇文章偏基础,特别适合还没有开发过微信小程序的童鞋,一些概念和逻辑我会讲细一点,尽可能用图说 ...
- 微信小程序实现图表展示
开发可参考以下链接 点击有道云链接 小程序柱状图展示 [单元目标] 掌握小程序柱状图展示 [教学内容] 1.1 掌握组件导入 在miniprogram下的utils文件夹(若没有就新建一个)下,新建w ...
- 微信小程序导出当前画布指定区域的内容并生成图片保存到本地相册(canvas)
最近在学小程序,在把当前画布指定区域的内容导出并生成图片保存到本地这个知识点上踩坑了. 这里用到的方法是: wx.canvasToTempFilePath(),该方法作用是把当前画布指定区域的内容导出 ...
- 【微信小程序】:实现轮播图3秒滚动
wxml模板:(数据一维数组) <scroll-view scroll-y="true"> <swiper autoplay="auto" i ...
- 微信小程序之 Swiper(轮播图)
1.逻辑层 mine.js // pages/mine/mine.js Page({ /** * 页面的初始数据 */ data: { /*轮播图 配置*/ imgUrls: [ 'http://im ...
- 微信小程序中自定义swiper轮播图面板指示点的样式
重置样式: .swiper{ width: 100%; height: 240px; margin-bottom: 0.5rem; position:relative; } div.wx-swiper ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开源
| UI组件 | | | | | | | | | weui-wxss ★1873 - 同微信原生视觉体验一致的基础样式库 | | | | | | zanui-weapp ★794 - 好用易扩展的小程 ...
随机推荐
- hdu3565 Bi-peak Number (有上界和下界的数位dp)
Problem Description A peak number is defined as continuous digits {D0, D1 - Dn-1} (D0 > 0 and n & ...
- PowerShell DSC学习资料
官网 https://docs.microsoft.com/zh-cn/powershell/dsc/overview/overview CSDN中文博客(专题,32篇) https://blog.c ...
- 带有Python的音频处理(附带源码)
由于博客播放不了音频,所以音频将以视频形式展现.公众号也正在进行抽书 音频素材请点击这里进行观看 往下拉就是文章地址 有时,在进行编程时,我们需要进行一些音频处理.编程中最常用的音频处理任务包括–加载 ...
- 流媒体传输协议之 RTP(下篇)
本系列文章将整理各个流媒体传输协议,包括 RTP/RTCP,RTMP,希望通过深入梳理协议的设计细节,能够给流媒体领域的开发者带来一定的启发. 作者:逸殊 审核:泰一 接上篇:< 流媒体传输协议 ...
- SPOJ REPEATS Repeats (后缀数组 + RMQ:子串的最大循环节)题解
题意: 给定一个串\(s\),\(s\)必有一个最大循环节的连续子串\(ss\),问最大循环次数是多少 思路: 我们可以知道,如果一个长度为\(L\)的子串连续出现了两次及以上,那么必然会存在\(s[ ...
- 计蒜客 2019南昌邀请网络赛J Distance on the tree(主席树)题解
题意:给出一棵树,给出每条边的权值,现在给出m个询问,要你每次输出u~v的最短路径中,边权 <= k 的边有几条 思路:当时网络赛的时候没学过主席树,现在补上.先树上建主席树,然后把边权交给子节 ...
- Java开发工程师最新面试题库系列——Web部分(附答案)
WEB 如果你有更好的想法请在评论区留下您的答案,一起交流讨论 http和https有什么区别? 答:http是超文本传输协议,默认端口是80.https是安全的默认端口是443:http是明文传输, ...
- Dyno-queues 分布式延迟队列 之 基本功能
Dyno-queues 分布式延迟队列 之 基本功能 目录 Dyno-queues 分布式延迟队列 之 基本功能 0x00 摘要 0x01 Dyno-queues分布式延迟队列 1.1 设计目标 1. ...
- vue-cli-service & @vue/cli-service
vue-cli-service & @vue/cli-service https://www.npmjs.com/package/@vue/cli-service https://yarnpk ...
- bash for mac
bash for mac https://sourabhbajaj.com/mac-setup/iTerm/ https://sourabhbajaj.com/mac-setup/iTerm/zsh. ...
