VSCode--HTML代码片段(基础版,react、vue、jquery)
起因是最近在学习前端,看的网上的demo也是在react、vue、jquery之间穿插,为了方便一键生成html模板(懒)写demo,有了以下折腾。
本人使用的前端编辑工具是vscode(方便、懒),可配置成中文界面,很友好,丰富的第三方插件,真香。以下是基于vscode设置的html代码片段:
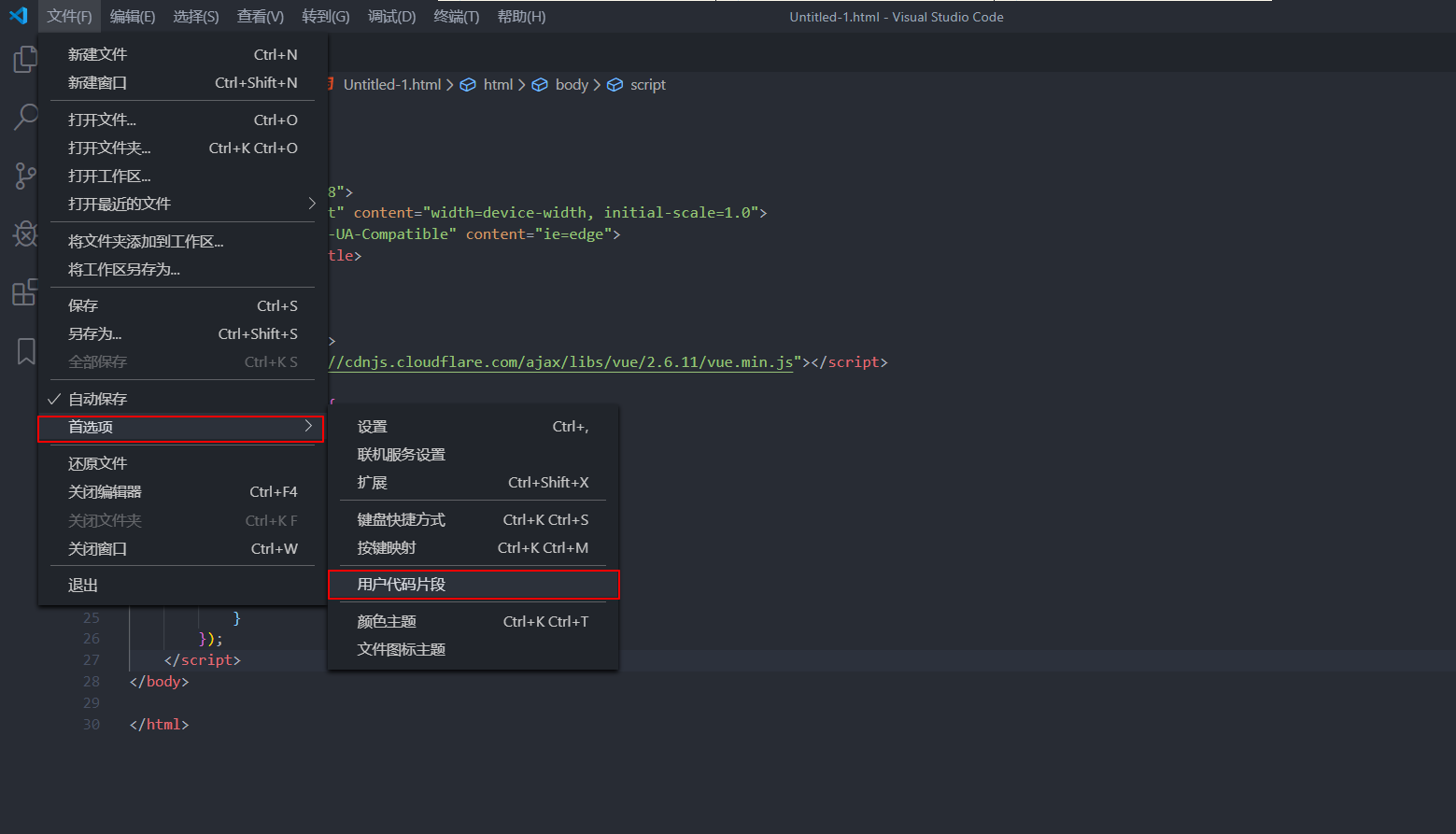
1. 文件->首选项->用户代码片段

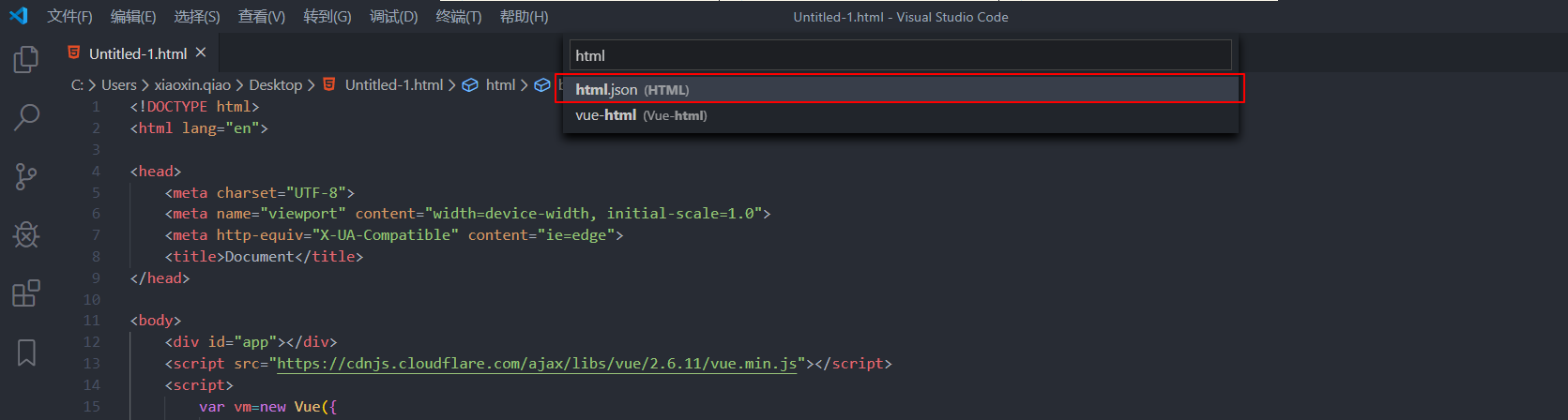
2. 输入html,打开第一个html.json文件

3.编辑json文件,内容如下。unpkg被墙,这里使用的是cdn镜像(https://cdnjs.com/)
{
"!": {
"prefix": "!", // 触发的关键字 输入!按下tab键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
" <style>",
" #app{",
"",
" }",
" </style>",
"</head>",
"",
"<body>",
" <div id=\"app\"></div>",
" <script>",
" </script>",
"</body>",
"",
"</html>",
],
"description": "common components"
},
"jh": {
"prefix": "jh", // 触发的关键字 输入jh按下tab键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
" <style>",
" #app{",
"",
" }",
" </style>",
"</head>",
"",
"<body>",
" <div id=\"app\"></div>",
" <script src=\"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.0/jquery.min.js\"></script>",
" <script>",
" </script>",
"</body>",
"",
"</html>",
],
"description": "jquery components"
},
"vh": {
"prefix": "vh", // 触发的关键字 输入vh按下tab键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\"></div>",
" <script src=\"https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js\"></script>",
" <script>",
" var vm=new Vue({",
" el:'#app',",
" template:`<div></div>`,",
" data(){",
" return {",
"",
" }",
" },",
" methods:{",
"",
" }",
" });",
" </script>",
"</body>",
"",
"</html>",
],
"description": "vh components"
},
"rh": {
"prefix": "rh", // 触发的关键字 输入rh按下tab键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
" <style>",
" #app{",
"",
" }",
" </style>",
"</head>",
"",
"<body>",
" <div id=\"app\"></div>",
" <script src=\"https://cdnjs.cloudflare.com/ajax/libs/react/16.13.1/umd/react.production.min.js\"></script>",
" <script src=\"https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.13.1/umd/react-dom.production.min.js\"></script>",
" <script>",
" ReactDOM.render(<div>hello,react</div>, document.getElementById('app'))",
" </script>",
"</body>",
"",
"</html>",
],
"description": "react components"
},
}
4. 保存,新建一个html文件,输入(!/jh/vh/rh),敲tab键,自动生成模板。
亲测可用,完结。
VSCode--HTML代码片段(基础版,react、vue、jquery)的更多相关文章
- 200行代码实现简版react🔥
200行代码实现简版react
- vscode自定义代码片段,自定义注释片段(动态时间)
下载vscode 一.打开vscode,点击左下角设置图标. 二.点击用户代码片段 三.点击新建全局代码片段文件 四.输入自定义代码片段配置文件名,例如:vue.json 五.进行代码片段配置示例如下 ...
- vscode 用户代码片段 vue初始化模板 Snippet #新加入开头注释 自动生成文件名 开发日期时间等内容
vue文件模板 模板变量 https://code.visualstudio.com/docs/editor/userdefinedsnippets#_variables vue.json { // ...
- 项目中解决实际问题的代码片段-javascript方法,Vue方法(长期更新)
总结项目用到的一些处理方法,用来解决数据处理的一些实际问题,所有方法都可以放在一个公共工具方法里面,实现不限ES5,ES6还有些Vue处理的方法. 都是项目中来的,有代码跟图片展示,长期更新. 1.获 ...
- vsCode设置代码片段
输入vue.json { "Print to console": { "prefix": "vv", "body": [ ...
- vscode的代码片段
一.快速创建一个vue单文件组件 "Create a new Component": { "prefix": "vue", "bo ...
- vscode写vue模板--代码片段
Ctrl+Shift+P打开命令输入 snippet (打开用户代码片段) 在输入vue(选择代码片段的语言) 如果搜索不到,安装一个插件 vueHelper 如果搜索到复制粘贴以下代码 { &quo ...
- VS Code 折腾记 - (6) 基本配置/快捷键定义/代码片段的录入(snippet)
前言 本来分成三篇来写的,但是想了想没必要,大家都是聪明人...简单的东西点一下就晓得了. 基本配置 快捷键自定义(Ctrl+K Ctrl + S) 那个when支持条件表达式返回一个布尔值 支持的快 ...
- VSCode 如何操作用户自定义代码片段
自己写了一些根据自己习惯弄成的自定义代码片段,不喜跳过 很简单,快速过一下,F1,然后输入 snippets vue代码片段 { // Place your snippets for vue here ...
随机推荐
- 02 sublime text3下配置Python的编译运行环境
内容参考如下文章,加入了自己的干货: https://www.cnblogs.com/huluwahaha/p/7503930.html 在sublime中如何配置Python的编译环境呢? 打开Su ...
- matlab中set设置图形属性
来源:https://ww2.mathworks.cn/help/matlab/ref/set.html?searchHighlight=set&s_tid=doc_srchtitle set ...
- 《C++primerplus》第8章练习题
1.(简单用一下引用变量,没有采用书中的题目)定义一个替身结构体,存储名字(char[])和力量值(int).使用结构体引用作为形参写两个函数,一个不加const,使得能对定义的结构体做修改,另一个加 ...
- 【比赛记录】8.21 div2
A 选择一个点\(B(x,0)\)使得\(|dis(A,B)-x|=k.\) 题目实际上就是找到一个最接近\(n\)的数,使得它可以分成两个数\(a,b,\)使\(a-b=k.\) 我们考虑先分成一个 ...
- 【题解】[SDOI2015]星际战争
\(\color{red}{Link}\) \(\text{Solution:}\) 观察到,如果一个时间\(T\)可以完成任务,则\(T+1\)这个时间也可以完成任务. 于是我们可以二分. 为了避免 ...
- docker-管理镜像常用命令
1. docker管理镜像常用命令 指令 说明 docker run [容器 CONTAINER ID] 创建一个新的容器并运行一个命令 docker start [容器 CONT ...
- 利用HDFS实现ElasticSearch7.2容灾方案
利用HDFS实现ElasticSearch7.2容灾方案 目录 利用HDFS实现ElasticSearch7.2容灾方案 前言 快照版本兼容 备份集群 HDFS文件系统 软件下载 JDK环境 配置系统 ...
- 多测师讲解接口测试 _postman(上)_高级讲师肖sir
Postman 一.Postman介绍 Postman是一个网页调试工具,也可以调试css.html Postman的操作环境 环境:Postman Mac.Windows X32.Windows X ...
- 智能指针(1)-std::unique_ptr
std::unique_ptr std::unique_ptr是一种几乎和原始指针一样高效的智能指针,对所管理的指针资源拥有独占权.由C++11标准引入,用于替代C++98中过时的std::auto_ ...
- 【C语言入门】"为什么这个又错了啊"来自编程初学者常见错误合辑!
C语言的最大特点是:功能强,使用方便灵活. C编译的程序对语法检查并不象其它高级语言那么严格,这就给编程人员留下"灵活的 余地",但还是由于这个灵活给程序的调试带来了许多不便,尤其 ...
