css水平垂直居中 三种最常用的方式
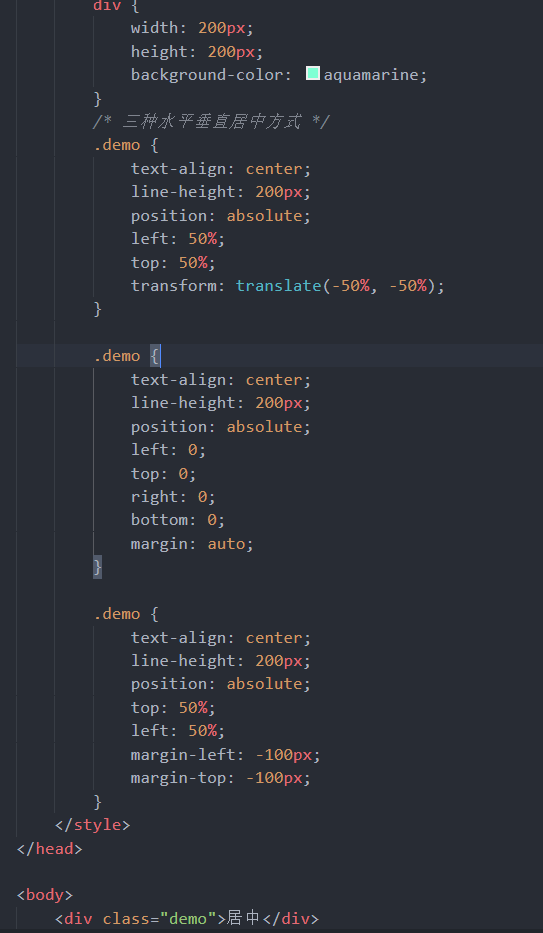
代码在下面,可以直接用。
bb两句,个人见解:
text-align 是让里面的内容水平居中
line-height 是行高,行高等于元素的高度 就能让内容垂直居中
left和top 50% 是根据html 来定位的, 只能让元素的左上顶点,也就是这个

要达到想到的位置,就要减去自身宽高的一半。 margin-left:-100px margin-top : -100px。
最好用的就是第2个.demo里的方法了
通过绝对定位 上下左右都为0的话就是让盒子和可视区一样大
auto = 可视区的宽高 减去 盒子的宽高 简单的说就是均分剩余空间
margin : auto 就是 减去上下左右盒子的宽高再平分 达到水平垂直居中
再给盒子一个固定宽高。就能完成水平垂直居中
宽度为auto的绝对定位元素 可以通过left与right 调整它的宽度
高度为auto的绝对定位元素 可以通过top与bottom 调整它的宽度


css水平垂直居中 三种最常用的方式的更多相关文章
- css 水平垂直居中两种常用方式
- css中的三种基本定位机制
css中的三种基本定位机制 a.普通文档流 b.定位:相对定位 绝对定位 固定定位 c.浮动 1.普通流中,元素位置由文档顺序和元素性质决定,块级元素从上到下依次排列,框之间的垂直距离由框的垂直mar ...
- CSS中的三种基本的定位机制(普通流、定位、浮动)
一.普通流 普通流中元素框的位置由元素在XHTML中的位置决定.块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到.行内元素在一行中水平布置. 普通流就是html文档中的元素如块 ...
- CSS水平垂直居中总结
行内元素水平居中 把行内元素包裹在块级父元素中,且父元素中的css设置text-align:center; <!DOCTYPE html> <html> <head> ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- python 中增加css样式的三种方式
增加css样式的三种方式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- Java程序员的现代RPC指南(Windows版预编译好的Protoc支持C++,Java,Python三种最常用的语言,Thrift则支持几乎主流的各种语言)
Java程序员的现代RPC指南 1.前言 1.1 RPC框架简介 最早接触RPC还是初学Java时,直接用Socket API传东西好麻烦.于是发现了JDK直接支持的RMI,然后就用得不亦乐乎,各种大 ...
- 浅淡Webservice、WSDL三种服务访问的方式(附案例)
Webservice Webservice是使应用程序以与平台和编程语言无关的方式进行相互通信技术. eg:站点提供访问的数据接口:新浪微博.淘宝. 官方解释:它是一种构建应用程序的普遍模型,可以在任 ...
- 三种Singleton的实现方式
来源:http://melin.iteye.com/blog/838258 三种Singleton的实现方式,一种是用大家熟悉的DCL,另外两种使用cas特性来实现. public class Laz ...
随机推荐
- .NET Standard 简介
系列目录 [已更新最新开发文章,点击查看详细] .NET Standard 是一套正式的 .NET API 规范,有望在所有 .NET 实现中推出. 推出 .NET Standard 的背后动 ...
- ORA-00001: unique constraint (string.string) violated 违反唯一约束条件(.)
ORA-00001: unique constraint (string.string) violated ORA-00001: 违反唯一约束条件(.) Cause: An UPDATE or I ...
- iOS使用NSTextAttachment添加图片,图片模糊
最近在忙的项目中,需要处理富文本的相关内容,产品需求并不复杂,所以想着用TextKit处理,顺便学习一下,没想到直接掉坑.在此记录一下(都是血泪史),顺便为有需要的小伙伴提供参考. // Add th ...
- go-zero 如何应对海量定时/延迟任务?
一个系统中存在着大量的调度任务,同时调度任务存在时间的滞后性,而大量的调度任务如果每一个都使用自己的调度器来管理任务的生命周期的话,浪费cpu的资源而且很低效. 本文来介绍 go-zero 中 延迟操 ...
- BUUCTF-数据包中的线索 1
打开题目里面一个pcapng的文件,于是我们拖进wireshark流量分析一波 发现有http的流量,于是我们过滤http 让后追踪http,然后发现base64的编码, 于是我们看到了base64编 ...
- 持续集成工具之jenkins+sonarqube做代码扫描
上一篇我们主要聊了下代码质量管理平台sonarqube的安装部署以及它的工作方式做了简单的描述和代码扫描演示:回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13 ...
- 快速掌握Java8 Stream函数式编程技巧
函数式编程优势 "函数第一位",即函数可以出现在任何地方. 可以把函数作为参数传递给另一个函数,还可以将函数作为返回值. 让代码的逻辑更清晰更优雅. 减少了可变量(Immutabl ...
- 优化Mysql数据库的8个方法
通过8个方法优化Mysql数据库:创建索引.复核索引.索引不会包含含有NULL值的列.使用短索引.排序的索引问题.like语句操作.不要在列上进行运算.不使用NOT IN 和<>操作 1 ...
- Helium文档12-WebUI自动化-go_to在当前的Web浏览器窗口中打开指定的URL
前言 go_to在当前的Web浏览器窗口中打开指定的URL 入参介绍 url def go_to(url): """ :param url: URL to open. : ...
- Markdown基础知识
一 Markdown简介 Markdown是⼀种可以使⽤普通⽂本编辑器编写的标记语⾔,通过简单的标记语法,它可以使普通⽂本内容具有⼀定的格式,可以简单理解为纯⽂本格式的word. 软件⼀般⽤vscod ...
