使用vue-cli(vue脚手架)快速搭建项目-2
接上一篇文章,这篇文章对如何使用IDEA打开并运行项目做教程
1、将在窗口模式启动的Vue关闭 只需要按住Ctrl+C,输入Y就可以了

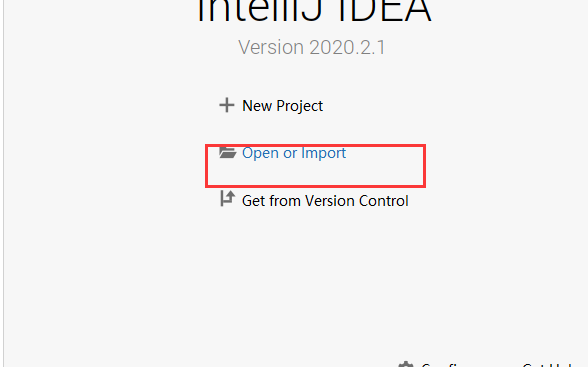
2、打开idea

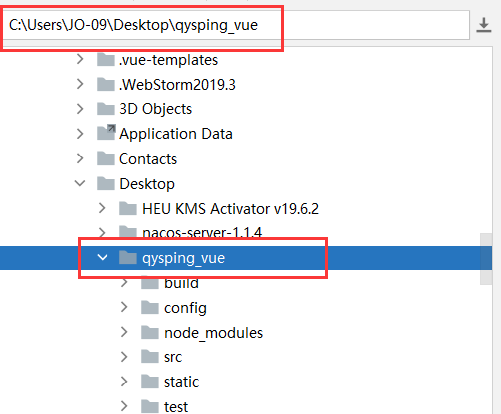
3、复制你项目所在地址,然后点击OK

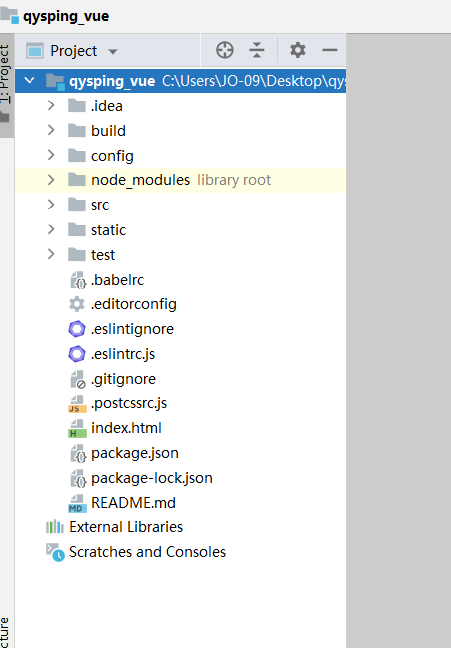
4、下面就是你所有的项目目录

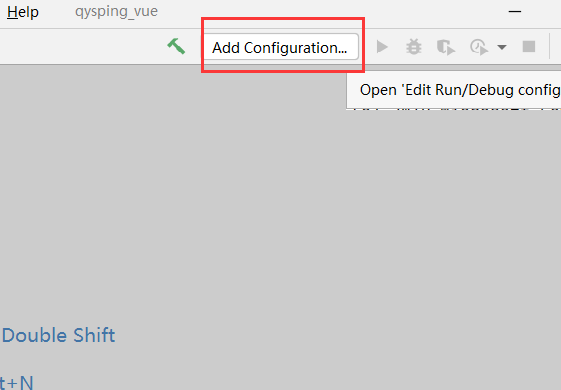
5、点击这个配置npm

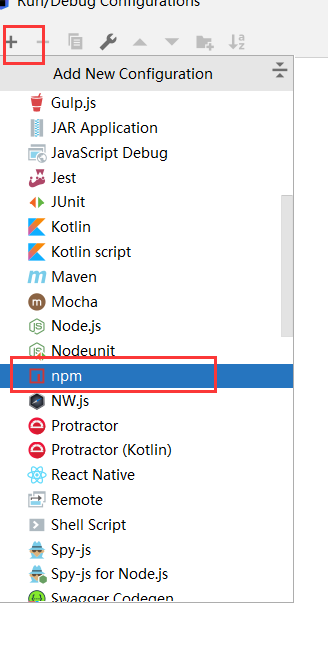
6、添加npm

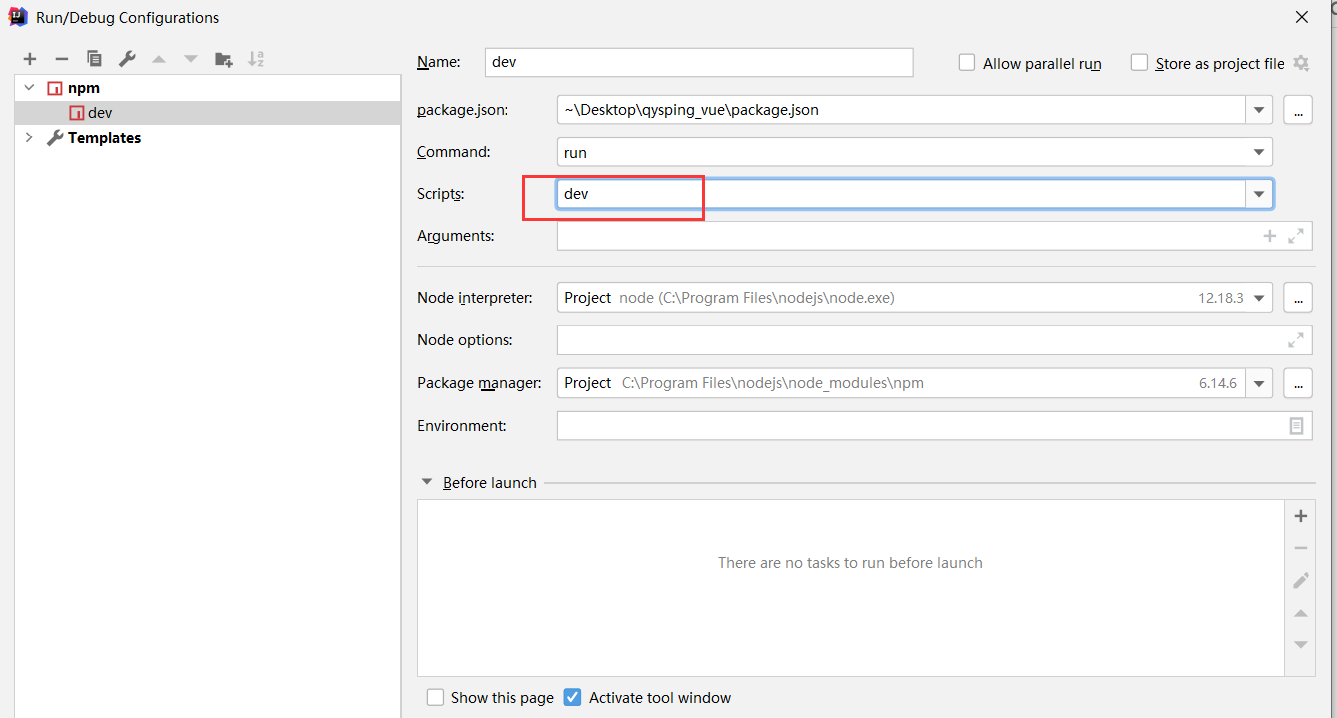
7、在这里输入dev,点击下面的apply,再点OK

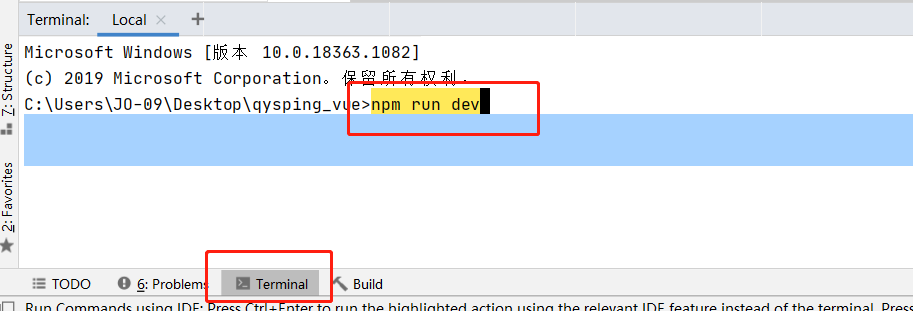
8、这就算配置好了,然后选中命令模式输入npm run dev 回车

接下来就是成功的界面了,可以直接点击地址跳转到页面

ok,

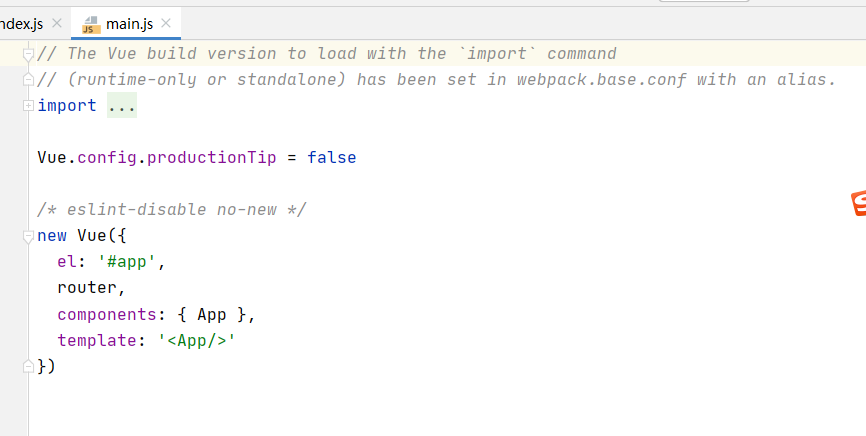
这个是全局配置的地方

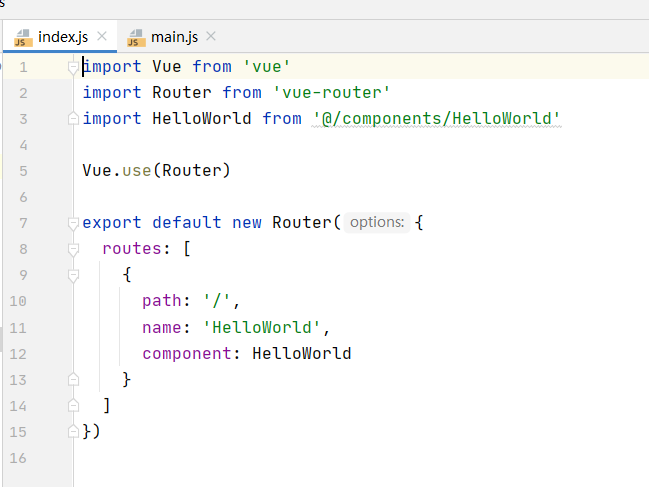
这个是路由配置

使用vue-cli(vue脚手架)快速搭建项目-2的更多相关文章
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- httprunner(3)用脚手架快速搭建项目
前言 如何快速搭建一个httprunner项目呢?我们可以使用脚手架,脚手架就是自动地创建一些目录,形成一个项目的架构,不需要我们再手动的去创建 查看创建新项目的命令 先来查看一下帮助命令 httpr ...
- 使用angular-cli脚手架快速搭建项目
第一步 安装全局的angular-cli, npm install -g @angular/cli 或者 cnpm install -g @angular/cli@v1.0.0-rc.2 – 国内淘宝 ...
- vue-cli脚手架快速搭建项目
前言 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. 准备工作 在搭建一个vue项目之前,需要先安装好node.js和cnpm. 虽然np ...
- vue cli4.0 快速搭建项目详解
搭建项目之前,请确认好你自己已经安装过node, npm, vue cli.没安装的可以参考下面的链接安装. 如何安装node? 安装好node默认已经安装好npm了,所以不用单独安装了. 如何安装v ...
- 脚手架快速搭建springMVC框架项目
apid-framework脚手架快速搭建springMVC框架项目 rapid-framework介绍: 一个类似ruby on rails的java web快速开发脚手架,本着不重复发明轮 ...
- 基于Vue-cli 快速搭建项目
Vue-cli可以快速帮助我们创建一个项目,这是官方给我们提供的脚手架.下面我说一下vue-cli的使用方法. 一.准备工作 在使用vue-cli时,首先需要安装nodejs,npm,其次需全局安装v ...
- vue-cli webpack 快速搭建项目
一.安装vue npm install vue -g 二.用vue-cli快速搭建项目 //全局安装vue-cli npm install install -g vue-cli //创建一个基于web ...
- vue cli & vue 3.x
vue cli & vue 3.x https://cli.vuejs.org/dev-guide/ui-api.html#ui-api https://cli.vuejs.org/zh/gu ...
- (转载) android快速搭建项目积累
android快速搭建项目积累 2016-04-05 20:07 519人阅读 评论(0) 收藏 举报 分类: android优化(8) Rx技术(5) 版权声明:本文为博主原创文章,未经博主 ...
随机推荐
- Cobalt Strike简单使用
---恢复内容开始--- 一.介绍: 后渗透测试工具,基于Java开发,适用于团队间协同作战,简称“CS”. CS分为客户端和服务端,一般情况下我们称服务端为团队服务器,该工具具有社工功能(社会工程学 ...
- Hyperledger Fabric【区块链学习一】
Hyperledger Fabric 学习 什么是区块链 什么是区块链在我们没有接触的时候,只知道它是一个去中心化的存储方式.当我们发生交易,或者动作的时候我们会将记录通知给所有参与者共同维护,达到去 ...
- 安国AU6989主控 + K9GBG08U0A(NAND) 制作4GB闪存驱动器
文档标识符:AU6989_FLASH-DRIVE_D-P8 作者:DLHC 最后修改日期:2020.8.22 本文链接: https://www.cnblogs.com/DLHC-TECH/p/AU6 ...
- js大数字转换,将大额数字转换为万、千万、亿等
代码 /** * 大数字转换,将大额数字转换为万.千万.亿等 * @param value 数字值 */ export function bigNumberTransform (value) { co ...
- ASP.NET Core3.1使用IdentityServer4中间件系列随笔(二):创建API项目,配置IdentityServer保护API资源
配套源码:https://gitee.com/jardeng/IdentitySolution 接上一篇<ASP.NET Core3.1使用IdentityServer4中间件系列随笔(一):搭 ...
- 学习seo赚钱一定要有超前的思路和眼光
http://www.wocaoseo.com/thread-100-1-1.html 日子过的真是快,一天又一天,一年又一年,虽然过年的脚步将近,火车票的问题还是没有解决,昨天忙活了半 ...
- LinuxIP配置方法
一.双网卡双IP. eth0为电信,eth1为联通. # cd /etc/sysconfig/network-scripts/ # vi ifcfg-eth0 DEVICE=eth0 HWADDR=0 ...
- 初学WebGL引擎-BabylonJS:第1篇-基础构造
继续上篇随笔 步骤如下: 一:http://www.babylonjs.com/中下载源码.获取其中babylon.2.2.js.建立gulp项目
- 几个Graphics函数
1.Graphics.Blit:Copies source texture into destination render texture with a shader 声明: 1.public sta ...
- 搭建好lnmp后,使用浏览器访问,出现404 Not Found
出现404 Not Found的原因是nginx指向页面不存在,编辑nginx配置文件,修改nginx指向页面路径 root html; 修改为 root /usr/share/nginx/html; ...
