Node.js小项目——学生信息管理系统
这是迄今为止第一次接触后端的东西,是一个很小的项目,但是对于前端学习入门很好。我是先学了VUE框架再学的Node,学起来比较轻松,不过每个人都有自己的学习方法️
一、项目描述
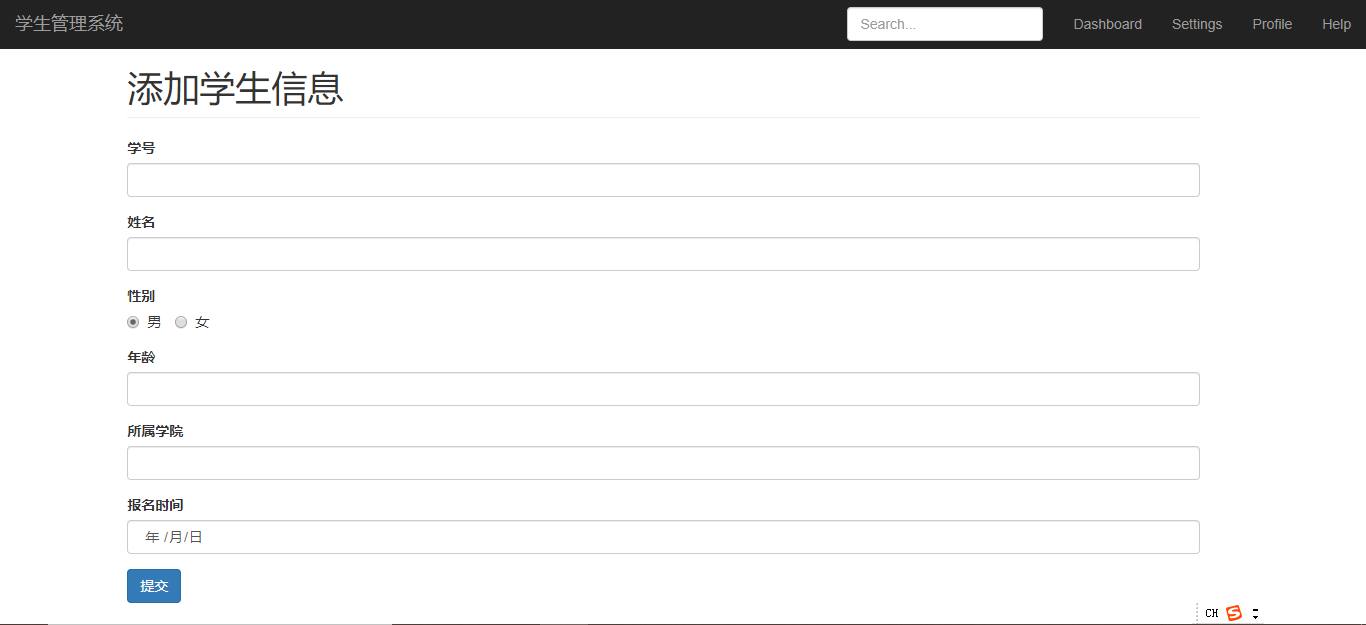
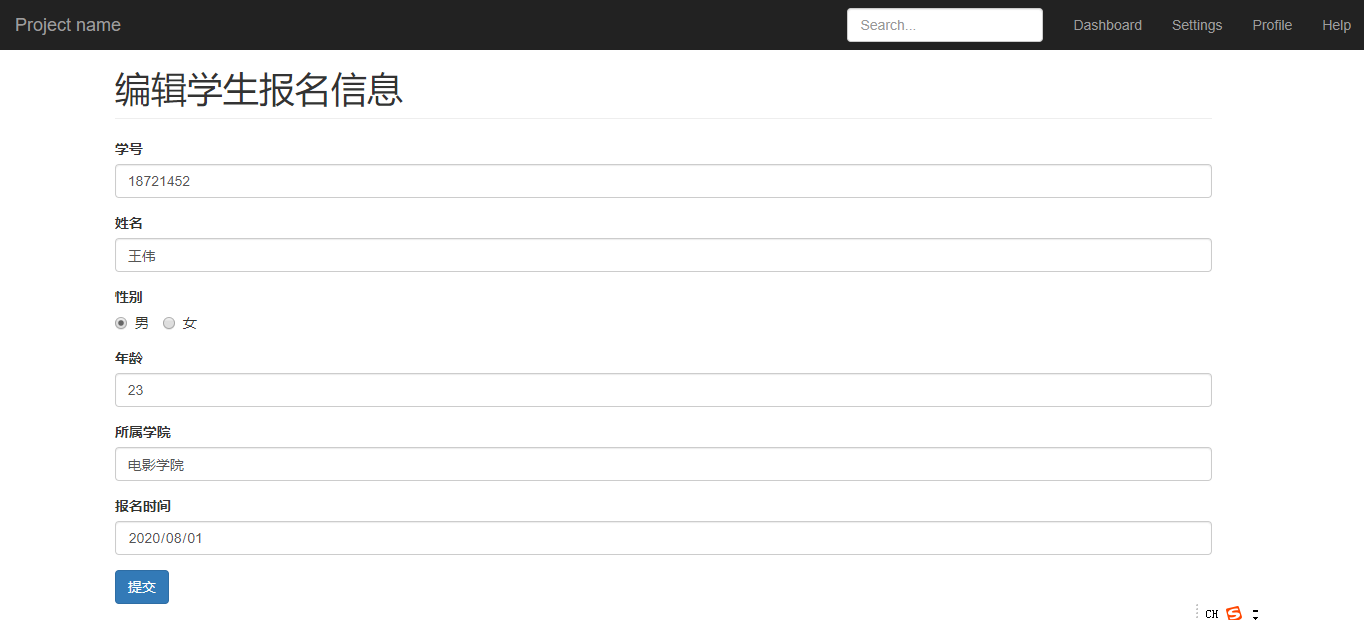
学生信息管理系统,可以实现对信息的增、删、改、查。



二、使用技术
客户端:BootStrap3完成页面的基本框架;JavaScript操作DOM元素
服务端:使用Express框架创建web服务端;利用路由模块完成不同页面对服务端的请求;利用第三方包body-parser获取post请求的参数;利用express-art-template模板引擎完成服务端数据对页面的渲染
这个项目里面没有用数据库,数据存放在json文件中,不用现成的API更适合学习
三、开发步骤
1、建立一个express项目
1. 创建一个文件夹
2. `npm init`设置package.json文件
3. `npm i express -S`安装express包
4. 设置一个入口文件app.js
2、在app.js中编写服务端代码
// 1. 引包
var express = require('express')
// 2. 创建服务器应用程序
var app = express()
// 4.配置静态开放资源
app.use('/public/', express.static('./public/'))
app.use('/static/', express.static('./static/'))
// 3. 端口监听
app.listen(3000, function () {
console.log('app is running at port 3000.')
})
3、BootStrap框架搭建页面
官方文档https://www.bootcss.com/
注意:利用npm安装BootStrap框架的版本和npm的版本有关系,我的npm版本默认安装BootStrap4,但是做项目的时候没有注意到这一点,直接用的是BootStrap3中的样式。。。。找了好多可能出问题的地方,最后发现是版本的原因,哇
Node.js小项目——学生信息管理系统的更多相关文章
- C语言小练习之学生信息管理系统
C语言小练习之学生信息管理系统 main.c文件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 2 ...
- 小草的Trouble学生信息管理系统
小草最近上课学C++,在图书馆纠结了好久,决定做这个小东西,没想到遇到了好多困难,好吧,功夫不负有心人,小草也在敲代码中提高了不少. 小草硬是学了好几天,才搞完这个东西,也算是了结了小草的一个心结. ...
- [项目分享]JSP+Servlet+JDBC实现的学生信息管理系统
本文存在视频版本,请知悉 项目简介 项目来源于:https://gitee.com/liu_xu111/JavaWeb01 这次分享一个学生管理系统,我感觉这是程序员在大学时期的毕设和课程设计选择最多 ...
- 基于数组或链表的学生信息管理系统(小学期C语言程序实训)
1.基于数组的学生信息管理系统 实验内容: 编写并调试程序,实现学校各专业班级学生信息的管理.定义学生信息的结构体类型,包括:学号.姓名.专业.班级.3门成绩. 实验要求: (1) main函数:以菜 ...
- Python基础案例练习:制作学生信息管理系统
一.前言 学生信息管理系统,相信大家或多或少都有做过 最近看很多学生作业都是制作一个学生信息管理系统 于是,今天带大家做一个简单的学生信息管理系统 二.开发环境: 我用到的开发环境 Python 3. ...
- C++ 简单的学生信息管理系统
// // main.cpp // 2013-7-17作业1 // // Created by 丁小未 on 13-7-17. // Copyright (c) 2013年 dingxiaowei. ...
- PHP实现简单的学生信息管理系统(web版)
(∩_∩) 1.概述 学了php的一些基础,包括HTML,php,pdo,mysql操作等,一直都没有将它们有机结合.最近写了一个简单的网页版学生信息管理系统,前台用HTML,脚本用到了JavaScr ...
- struts2学生信息管理系统篇章①
最近在看java1234分享的一个Struts2的学生信息管理系统的知识.因为本身java没什么底子.所以就没有什么好的技术去解决问题.一直在百度,不懂就百度.这样子下来其实也能学到一些东西,过阵子等 ...
- iKcamp团队制作|基于Koa2搭建Node.js实战项目教学(含视频)☞ 环境准备
安装搭建项目的开发环境 视频地址:https://www.cctalk.com/v/15114357764004 文章 Koa 起手 - 环境准备 由于 koa2 已经开始使用 async/await ...
随机推荐
- Django创建简单数据库
在 创建好的 app 目录下的 models.py 中,编写创建 数据库表的限制条件 class Student(models.Model): s_name = models.CharField(ma ...
- luogu P1526 [NOI2003]智破连环阵 搜索+最大匹配+剪枝
LINK:智破连环阵 考试的时候 题意没理解清楚 题目是指一个炸弹爆炸时间结束后再放另一个炸弹 而放完一个炸弹紧接另一个炸弹.题目中存在然后二字. 这样我们可以发现某个炸弹只会炸连续的一段. 但是 由 ...
- linux下使用vscode和makefile搭建C++开发环境
最近在linux上跑一些开源库做学习用, 顺手就搭了一下vscode的c++开发环境, 这里分享一下vscode进行C++开发的基本环境结构. 1. 首先是编辑器, vscode直接官网下载的, 后期 ...
- asp.net core 3.1 自定义中间件实现jwt token认证
asp.net core 3.1 自定义中间件实现jwt token认证 话不多讲,也不知道咋讲!直接上代码 认证信息承载对象[user] /// <summary> /// 认证用户信息 ...
- Pytorch Autograd (自动求导机制)
Pytorch Autograd (自动求导机制) Introduce Pytorch Autograd库 (自动求导机制) 是训练神经网络时,反向误差传播(BP)算法的核心. 本文通过logisti ...
- Chrome自动格式化Json输出
对JSON格式的内容进行浏览和编辑,以树形图样式展现JSON文档,并可实时编辑 安装 Chrome商店 https://chrome.google.com/webstore/detail/json-h ...
- 搭建 springboot selenium 网页文件转图片环境
1. 环境准备 需要有 chrome 浏览器 + chrome driver + selenium 客户端 离线 chrome 下载地址 # 64位 linux 系统 https://dl.googl ...
- Loss 总结:IoU loss总结
object detection 损失:更加接近人眼的损失 what is IoU 如果两个框没有相交,根据定义,IoU=0,不能反映两者的距离大小(重合度).同时因为loss=0,没有梯度回传,无法 ...
- Spring IOC 原理深层解析
1 Spring IOC概念认识 1.1 区别IOC与DI 首先我们要知道IOC(Inverse of Control:控制反转)是一种设计思想,就是 将原本在程序中手动创建对象的控制权,交由Spri ...
- 构造函数原型constructor
对象原型(__proto__)和构造函数原型对象(prototype)里面都有一个属性constructor,constructor我们称为构造函数,因为它指向的是构造函数本身. constructo ...
