Vue开源项目使用探索
前言
本文记录一次使用Vue开源项目的过程。
寻找Vue开源项目
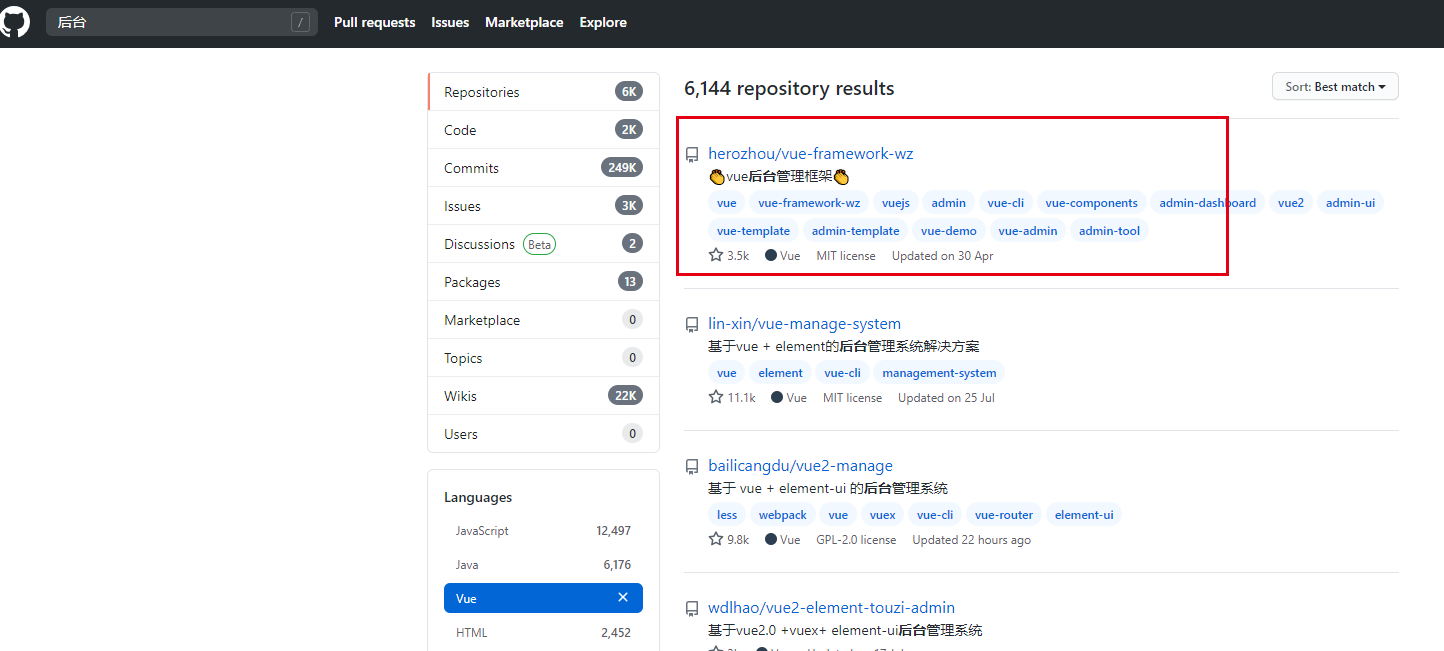
要使用Vue开源项目就必须先找到一个,我们去Github上搜索【后台】,然后使用Vue分类进行检索,找到排名第一的开源框架进行下载—vue-framework-wz

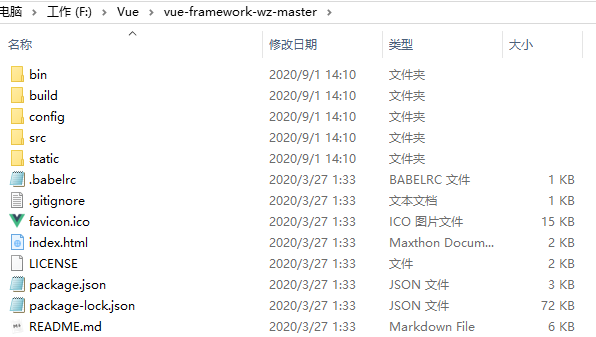
然后新建一个文件夹,将下载解压后的文件放进去,如下图:

运行项目
运行CMD,输入【cd /d F:\Vue\vue-framework-wz-master】
然后输入【npm install】 ,如下图:

然后耐心等待其下载依赖项。
然后,得到结果缺少Python环境,安装失败。。。

解决方案:先安装windows-build-tools——windows构建工具,如下。
npm install --global --production windows-build-tools
npm install -g node-gyp
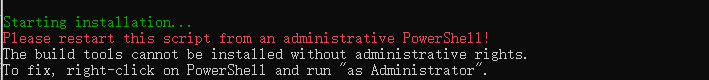
安装windows-build-tools时需要使用【管理员权限的CMD】,不然会提示【Please restart this script from an administrative PowerShell!】

安装完windows-build-tools和node-gyp后,从新运行一个管理员权限的CMD窗口,再从新运行【F:\Vue\vue-framework-wz-master>npm install】初始化项目。
npm run dev
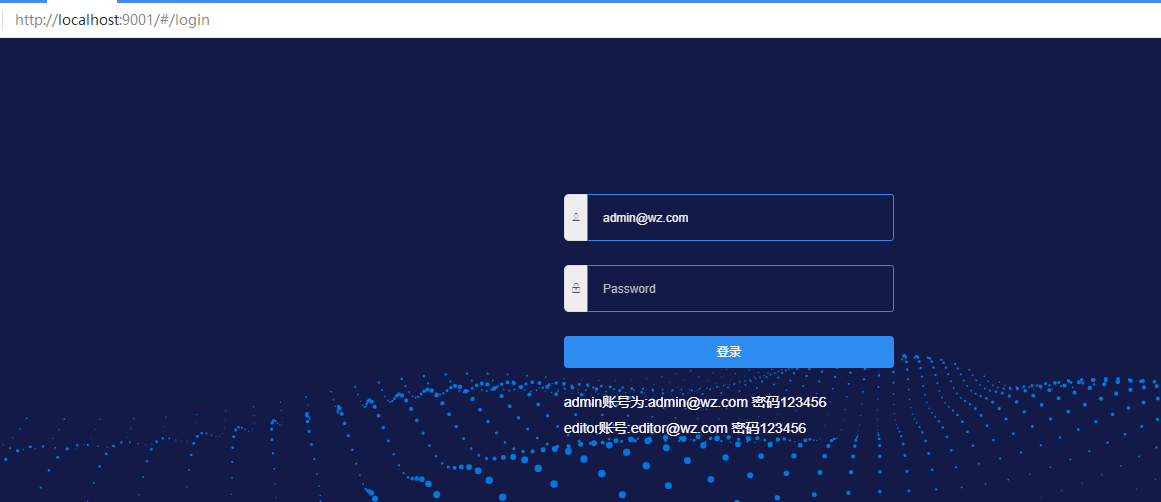
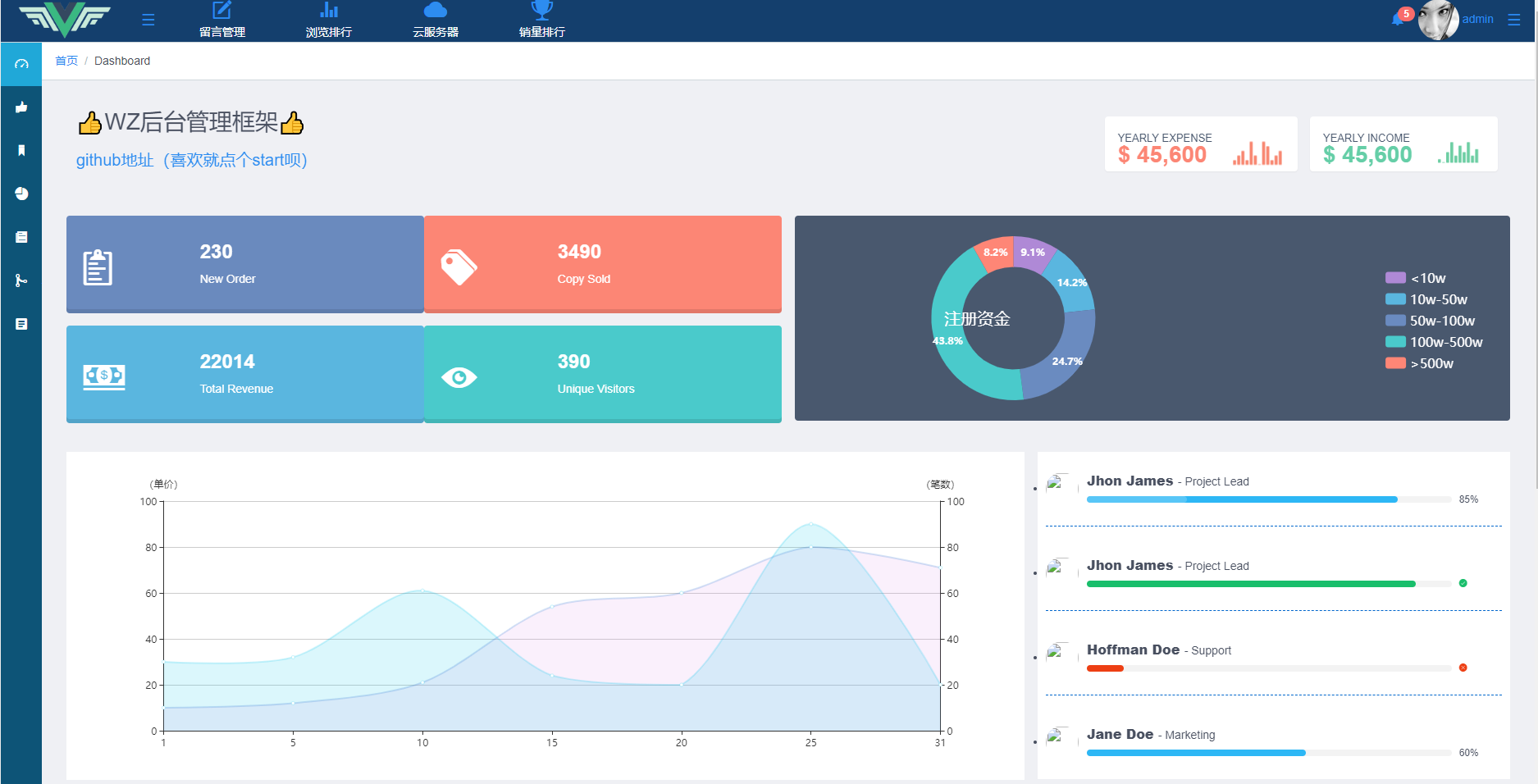
初始化成功后,运行npm run dev,启动nodejs的服务器,运行网站,结果如下图:

输入账号密码,进入后台管理页面,如下图:

注:想要CMD执行npm开头的命令,需要先安装Nodejs。
调试项目
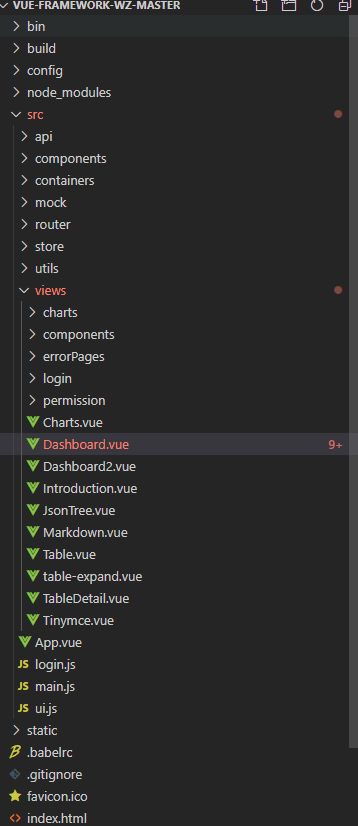
首先我们安装Visual Studio Code,然后使用文件—打开文件夹,然后找到我们刚才的项目路径,然后打开项目。

然后找到后台首页默认显示的仪表盘的网页,如下图:

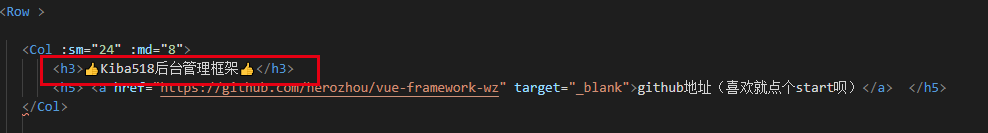
然后修改页面的Header。

然后重新回到刚刚的网页。

即不用重启Nodejs服务器,也不用编译,可以看到我们的修改内容已经被更新了。
----------------------------------------------------------
到此Vue开源项目使用探索结束。
----------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!
https://www.cnblogs.com/kiba/p/13596436.html

Vue开源项目使用探索的更多相关文章
- 超全的 Vue 开源项目合集,签收一下
超全的 Vue 开源项目合集,签收一下 xiaoge2016 前端开发 1周前 作者:xiaoge2016 链接: https://my.oschina.net/u/3018050/blog/2049 ...
- 20 个新的且值得关注的 Vue 开源项目
译者:前端小智作者:Nastassia Ovchinnikova来源:flatlogic.com 个人专栏 ES6 深入浅出已上线,深入ES6 ,通过案例学习掌握 ES6 中新特性一些使用技巧及原理, ...
- 30个值得关注的Vue开源项目
译者按: 学习优秀的开源项目是提高代码水平最有效的方式. 原文: 30 Amazing Vue.js Open Source Projects for the Past Year (v.2018) 译 ...
- 2018年最值得关注的30个Vue开源项目
译者按: 学习优秀的开源项目是提高代码水平最有效的方式. 原文: 30 Amazing Vue.js Open Source Projects for the Past Year (v.2018) 译 ...
- Vue开源项目汇总(史上最全)(转)
目录 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和 ...
- vue开源项目有点全
目录 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 element ★31142 - 饿了么出品的Vue2的web UI工具套件 Vux ★14104- 基于Vue和 ...
- 操作PDF文档功能的相关开源项目探索——iTextSharp 和PDFBox
原文 操作PDF文档功能的相关开源项目探索——iTextSharp 和PDFBox 很久没自己写写心得日志与大家分享了,一方面是自己有点忙,一方面是自己有点懒,没有及时总结.因为实践是经验的来源,总结 ...
- Vue常用经典开源项目汇总参考-海量
Vue常用经典开源项目汇总参考-海量 Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- 如何运行vue项目(从gethub上download的开源项目)
前提:入坑vue.js,从GitHub上download一个vue.js的开源项目,发现不知如何在浏览器运行,通过查阅网上教程,发现网上的很多是教你怎么新建项目,并没有一个是教如何打开已有的项目.自已 ...
随机推荐
- 文件操作之File 和 Path
转载:https://blog.csdn.net/u010889616/article/details/52694061 Java7中文件IO发生了很大的变化,专门引入了很多新的类: import j ...
- Qt 之 Graphics View Framework 简介
Graphics View Framework 交互式 2D 图形的 Graphics View 框架概述.自 Qt4.2 中引入了 Graphics View,以取代其前身 QCanvas.Grap ...
- Python生成测试数据-Faker(非LOL选手-李相赫)
Faker介绍 官方文档:https://faker.readthedocs.io/en/master/ Faker is a Python package that generates fake d ...
- 【Python】利用递归函数调用方式,将所输入的字符串,以相反的顺序显示出来
源代码: """ 利用递归函数调用方式,将所输入的字符串,以相反的顺序显示出来 string_reverse_output():反向输出字符串的自定义函数 pending ...
- Python3 网络爬虫:漫画下载,动态加载、反爬虫这都不叫事
一.前言 作者:Jack Cui 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那 ...
- linux tcpdump抓包Post请求
tcpdump -s 0 -A 'tcp dst port 80 and (tcp[((tcp[12:1] & 0xf0) >> 2):4] = 0x504f5354)' -w f ...
- Python爬虫获取百度贴吧图片
#!/usr/bin/python# -*- coding: UTF-8 -*-import urllibimport re文章来源:https://www.cnblogs.com/Axi8/p/57 ...
- C#LeetCode刷题之#771-宝石与石头(Jewels and Stones)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3812 访问. 给定字符串J 代表石头中宝石的类型,和字符串 S代 ...
- Oracle创建主键优劣
创建主键方式 一个表的主键是唯一标识,不能有重复,不允许为空. 一个表的主键可以由一个字段或多个字段共同组成. -- 列级,表级建立主键 1.create table constraint_test ...
- ybt1107题解和方法总结
今天花了三个小时的时间刷了些基础题,虽说是简单题,但是有一些还是有点难度的 比如ybt1107,我死嗑了半个小时. [题目描述] 某校大门外长度为L的马路上有一排树,每两棵相邻的树之间的间隔都是1米. ...
