Vue 通过调用百度API获取地理位置-经度纬度省份城市
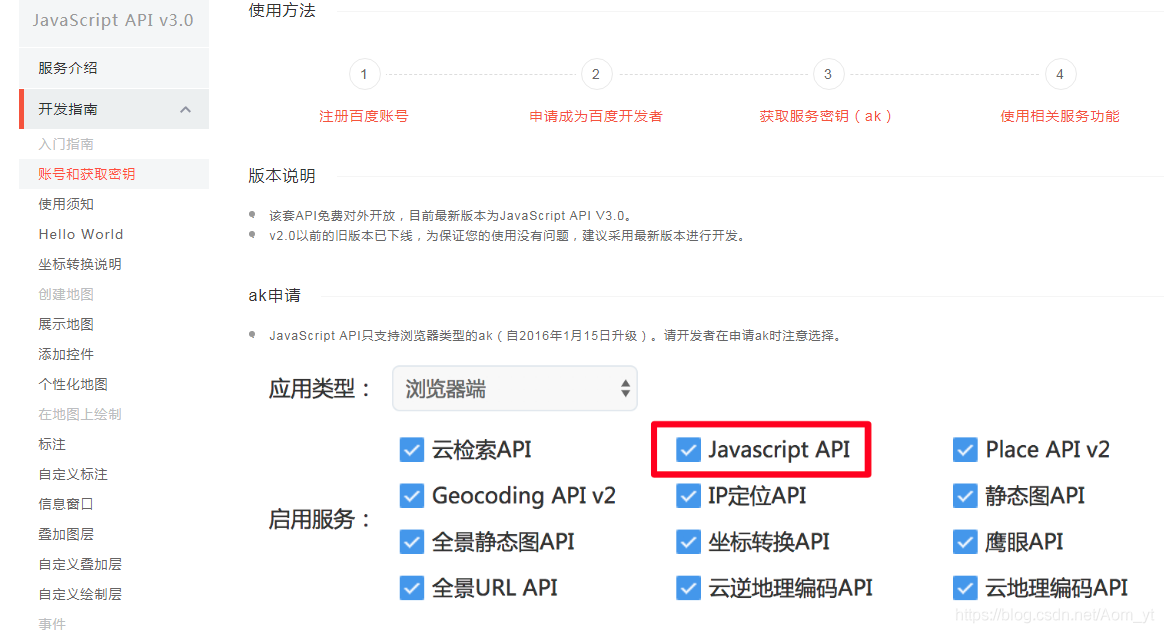
一、首先在百度api注册获得ak密钥

二、新建js文件,我命名为loadBMap.js,里面创建script,代码如下:
/**
* 加载地图
* @param {Function} callback 回调函数名称,回调函数将会挂载到window上,例如:window.initBaiduMapScript,在方法中就能拿到BMap对象
*/
export function loadBMap(callback) {
var script = document.createElement('script')
script.src = 'http://api.map.baidu.com/api?v=2.0&ak=你的AK&callback=' + callback
document.body.appendChild(script)
}
三、在Vue页面中导入js
import { loadBMap } from './loadBMap'
四、在Vue页面中定义一些需要用到的数据
data () {
return {
BMap: null,
geolocation: null, // Geolocation对象实例
positioning: false, // 定位中
positioningInterval: null, // 定位倒计时计时器
countDown: 30, // 倒计时,单位秒
location: null // 位置信息
}
}
四、在mounted中调用创建回调函数,并调用loadMap方法,将回调函数名称传递到loadMap中
mounted() {
const _this = this
window.initBaiduMapScript = () => {
_this.BMap = window.BMap
}
loadBMap('initBaiduMapScript')
}
五、在methods中定义获取地理位置的方法
// 获取地理定位
getLocation() {
const _this = this
_this.geolocation = new _this.BMap.Geolocation()
if (_this.geolocation) {
// 开启SDK辅助定位,仅当使用环境为移动web混合开发,且开启了定位sdk辅助定位功能后生效
_this.geolocation.enableSDKLocation()
// 开始定位
this.positioning = true
// 倒计时
this.positioningInterval = setInterval(() => {
if (this.countDown === 0) {
this.countDown = 30
clearInterval(this.positioningInterval)
} else {
this.countDown--
}
}, 1000)
// 位置选项
const positionOptions = {
enableHighAccuracy: true, // 要求浏览器获取最佳结果
timeout: 30, // 超时时间
maximumAge: 0 // 允许返回指定时间内的缓存结果。如果此值为0,则浏览器将立即获取新定位结果
}
// 获取用户位置信息
_this.geolocation.getCurrentPosition(position => {
_this.resetPositioning()
// 获取定位结果状态码
const statusCode = _this.geolocation.getStatus()
let msg = '由于未知错误而无法检索设备的位置' // 提示消息
let msgType = 'error' // 消息类型
// 判断结果状态码,为0代表获取成功,读取省市、经纬度
switch (statusCode) {
case 0:
msgType = 'success'
msg = '获取地理位置定位请求成功'
if (position) {
// 数据变量定义
let lat = 0.0 // 经度
let lng = 0.0 // 纬度
let province = '未知' // 经度
let city = '未知' // 纬度 // 坐标
if (position.point) {
lat = position.point.lat
lng = position.point.lng
}
// 位置
if (position.address) {
province = position.address.province
city = position.address.city
}
_this.location = {
省份: province,
城市: city,
经度: lat,
纬度: lng
}
} else {
msg = '由于未知错误而无法检索设备的位置'
}
break
case 2:
msg = '由于未知错误而无法检索设备的位置'
break
case 4:
case 5:
msg = '位置服务请求非法'
break
case 6:
msg = '应用程序没有使用位置服务的权限'
break
case 7:
msg = '网络不可用或者无法连接到获取位置信息的卫星'
break
case 8:
msg = '无法在指定的最大超时间隔内检索位置信息'
break
default:
msg = '由于未知错误而无法检索设备的位置'
break
}
_this.$notification[msgType]({
key: NotificationKey,
message: '提示',
description: msg
})
}, positionOptions)
} else {
_this.$notification.error({
key: NotificationKey,
message: '提示',
description: '您的浏览器不支持地理位置服务'
})
}
},
// 重置定位相关数据
resetPositioning() {
this.positioning = false
this.location = null
this.countDown = 30
clearInterval(this.positioningInterval)
}
六、在需要的地方调用getLocation即可,例如:
<a-form-model-item label="地理位置" prop="location">
<span>{{ location }}</span>
<a v-show="!location && !positioning" @click="getLocation">点击获取位置</a>
<a-spin :spinning="positioning" />
<span v-show="positioning">
还需等待
<span class="red">{{ countDown }}</span> 秒
</span>
</a-form-model-item>
效果:
【获取前】

【获取中】

【获取后】

Vue 通过调用百度API获取地理位置-经度纬度省份城市的更多相关文章
- 【转】百度API获取城市名地名(附源码)
在做一个软件时,用到了定位功能.网上有很多关于google 的GPS定位,但网上关于google定位都没有用, 搜索下原因:(这里建议大家在中国就尽量不使用系统自带的定位) 因为Google的服务器不 ...
- java工具类(一)之服务端java实现根据地址从百度API获取经纬度
服务端java实现根据地址从百度API获取经纬度 代码: package com.pb.baiduapi; import java.io.BufferedReader; import java.io. ...
- 调用百度API返回经纬度
后台调用百度API接口生成: import java.io.BufferedReader; import java.io.IOException;import java.io.InputStreamR ...
- 用百度SDK获取地理位置和天气信息
以下实现通过百度SDK获取地理位置和天气信息,请參考title=android-locsdk/guide/v5-0">百度开发文档 1. 在相关下载最新的库文件.将so文件的压缩文件解 ...
- 调用百度API进行文本纠错
毕设做的是文本纠错方面,然后今天进组见研究生导师 .老师对我做的东西蛮感兴趣.然后介绍自己现在做的一些项目,其中有个模块需要有用到文本纠错功能. 要求1:有多人同时在线编辑文档,然后文档功能有类似Wo ...
- html5获取经纬度,百度api获取街区名,并使用JS保存进cookie
引用js<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak= ...
- 调用ZoomEye API获取信息
最近在提高自己编程能力,拿一些实用的小工具练下.该脚本为python语言,主要涉及模块urllib,json,os模块. 功能:调用ZoomEye API获取信息 import urllib.requ ...
- 【前端】html5获取经纬度,百度api获取街区名,并使用JS保存进cookie
引用js<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak= ...
- PhoneGap Geolocation结合百度地图api获取地理位置api
一.使用百度地图API 1.地址:http://developer.baidu.com/map/ 2.在js DEMO中获取反地址解析的DEMO 3.修改这个DEMO的密钥,去创建应用就能创建密钥,然 ...
随机推荐
- matplotlib绘制子图
fig,subs = plt.subplots(2,2) subs[0][0].plot(data_math_C1) subs[0][0].set_title('C_1 曲线') subs[0][1] ...
- PHP jdtogregorian() 函数
------------恢复内容开始------------ 实例 把格利高里历法的日期转换为儒略日计数,然后再转换回格利高里历法的日期: <?php$jd=gregoriantojd(6,20 ...
- Calibre LVS BOX 详细用法
https://www.cnblogs.com/yeungchie/ LVS BOX的使用对于后端的团队协作起到非常便利的作用. 通过在lvs rules file添加BOX的相关语句可以达到这个目的 ...
- CF R 632 div2 1333D Challenges in school №41
LINK:Challenges in school №41 考试的时候读错题了+代码UB了 所以wa到自闭 然后放弃治疗. 赛后发现UB的原因是 scanf读int类型的时候 宏定义里面是lld的类型 ...
- Hadoop学习之常用输入输出格式总结
目的 总结一下常用的输入输出格式. 输入格式 Hadoop可以处理很多不同种类的输入格式,从一般的文本文件到数据库. 开局一张UML类图,涵盖常用InputFormat类的继承关系与各自的重要方法(已 ...
- python机器学习经典实例PDF高清完整版免费下载|百度云盘|Python基础教程免费电子书
点击获取提取码:caji 在如今这个处处以数据驱动的世界中,机器学习正变得越来越大众化.它已经被广泛地应用于不同领域,如搜索引擎.机器人.无人驾驶汽车等.Python机器学习经典实例首先通过实用的案例 ...
- Go语言系列(三)之数组和切片
<Go语言系列文章> Go语言系列(一)之Go的安装和使用 Go语言系列(二)之基础语法总结 1. 数组 数组用于存储若干个相同类型的变量的集合.数组中每个变量称为数组的元素,每个元素都有 ...
- springMVC请求路径 与实际资源路径关系
个人理解: 请求路径可以分为两部分:不通过springmvc转发的url:通过springmvc转发的url: 通过特定的配置,告诉springmvc哪些url需要从springmvc处理,处理后再跳 ...
- demo3同通讯录展示的方式分组排序
按A-Z顺序分组展示 有些项目中会需要这样的需求.形成类似于上述的界面.类似于通讯录里边的排序.实现的效果:所有的数据展示的时候,能够分组展示.顺序按照A-Z的书序进行排列.如果不是以A-Z开头,则默 ...
- Java高级篇 JVM
JVM是什么? JVM起了什么作用? JVM包含了什么? JVM中, 一个类 程序是怎么加载的? JVM中垃圾回收机制?
