从微信小程序到鸿蒙js开发【05】——tabs组件&每日新闻
目录:
1、tabs, tab-bar, tab-content
上章说到,鸿蒙的list组件仅能支持竖向滚动,无法实现横向滚动。如果需要作出可横向滚动的顶部菜单栏,鸿蒙提供了tabs组件。tabs配合两个子元素组件tab-bar和tab-content,即可很轻松地实现顶部菜单+内容切换效果。
tab-bar的子元素为text,tab-content的子元素为div。
hml:
<div class="container">
<tabs class="tabs">
<tab-bar>
<block for="{{ tabBar }}">
<text>
{{ $item.name }}
</text>
</block>
</tab-bar>
<tab-content>
<block for="{{ tabBar }}">
<div style=" height: 500px;">
<text style="font-size: 50px;">
{{ $idx }}
</text>
</div>
</block>
</tab-content>
</tabs>
</div>css:
.container {
width: 100%;
height: 1200px;
display: flex;
flex-direction: column;
}
.tabs{
width: 100%;
height: 100%;
}js:
export default {
data: {
tabBar: [{name: '推荐', color: '#1296db'},
{name: '最新', color: '#e20a0b'},
{name: '最热', color: '#cdcdcd'}]
}
}

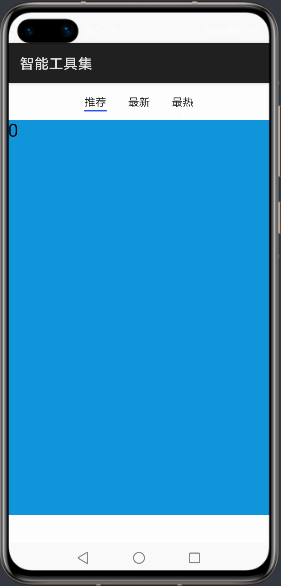
由效果可看出,tab-bar组件是顶部的菜单栏,自带了动态样式。tab-content组件是下方的内容部分,会根据点击的菜单切换到对应的内容部分。tab-bar和tab-content是根据索引值一一对应的。这里还发现,哪怕tab-content给了height: 500px的样式,还是会占满整个tabs的高度。
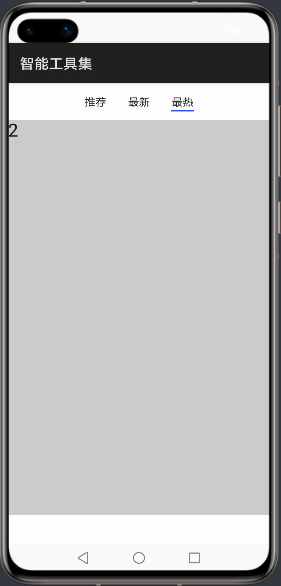
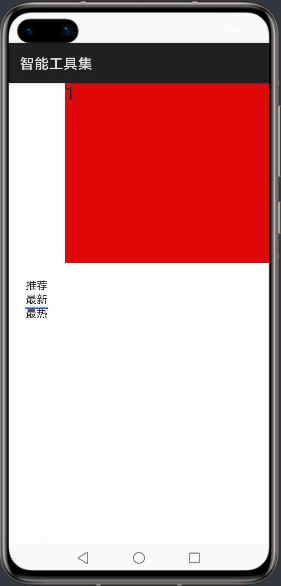
tabs的属性index用于指定默认选中的菜单索引项,vertical指定是否为竖向菜单栏。这里设置为竖向后可以看出,tab-bar变为占满一列,tab-content的height样式起作用,宽度则占满tabs。
<tabs class="tabs" index="1" vertical="true">
多放几个菜单项,并设置tab-bar的属性mode="fixed",则菜单项无法滑动,均布占满整行。
<tabs class="tabs" index="0" vertical="false">
<tab-bar mode="fixed">
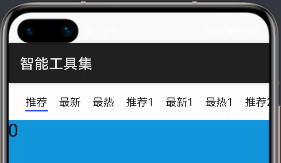
mode="scrollable",就有横向滚动效果了,且点击菜单项后整个菜单栏会有适应移动效果。
<tab-bar mode="scrollable">

tab-content属性scrollable-"true",菜单对应内容就可以竖向滚动了,和list效果类似。
<tab-content scrollable="true">2、tabs的事件处理
如想捕获菜单项变化的事件并进行处理,需在tabs标签中通过onchange进行绑定。在传入的事件对象中,index则为选中菜单项的索引值。这里使用prompt模块的showToast()进行调试。
<tabs class="tabs" index="0" vertical="false" onchange="changeTab">import prompt from '@system.prompt';
export default {
data: {
tabBar: [
...
]
},
changeTab(event) {
prompt.showToast({
message: '你点击了第' + event.index + '项。'
})
}
}

这个onchange事件捕获的条件比较苛刻,注意:
tabs
tab-bar
text
tab-content
div
以上组件都必须存在,且tab-bar中text的数量和tab-content中div的数量需一致。
或者也可以在text上通过onclick绑定事件,就没有以上的严苛触发条件。
<div class="container">
<tabs class="tabs" index="0" vertical="false">
<tab-bar mode="scrollable">
<block for="{{ tabBar }}">
<text onclick="clickTab($idx)">
{{ $item.name }}
</text>
</block>
</tab-bar>
......import prompt from '@system.prompt';
export default {
data: {
tabBar: [......]
},
clickTab(idx) {
prompt.showToast({
message: '你点击了第' + idx + '项。'
})
}
}

当然,弊端也很明显。tab-bar文字下的蓝色线条并没有跟随移动,tab-content也没有随之改变,只是事件可以捕获到。这种用法适用于只希望保留tab-bar的部分,自定义动态样式,可以省略tab-content以及其中的div。哪一种方式更好,还得看需求。
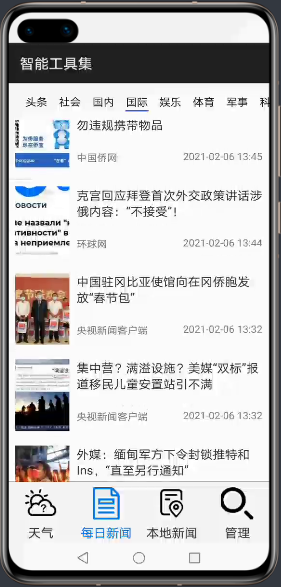
3、tabs实现的每日新闻


这里运用了整套tabs组件,从聚合数据新闻头条接口(https://www.juhe.cn/docs/api/id/235)请求数据,实现了一个简单的每日新闻模块。因为鸿蒙的页面布局如果高度超过手机总高度就会有滑动效果,tab-bar和自定义的底部菜单都是固定的,因此也用不着list组件了。代码如下:
hml:
<!-- 每日新闻 -->
<div>
<tabs class="newsTabs" onchange="changeNewsType">
<tab-bar>
<block for="{{ newsTitles }}">
<text>
<span>{{ $item.name }}</span>
</text>
</block>
</tab-bar>
<tab-content>
<block for="{{ newsTitles }}">
<div class="newsView">
<block for="{{ newsList }}">
<div class="newsItem">
<image src="{{ $item.thumbnail_pic_s }}" class="newsImg"></image>
<div class="newsContent">
<text>
{{ $item.title }}
</text>
<div class="newsDesc">
<text>
{{ $item.author_name }}
</text>
<text>
{{ $item.date }}
</text>
</div>
</div>
</div>
</block>
</div>
</block>
</tab-content>
</tabs>
</div>
<!-- 每日新闻end -->css:
/*每日新闻*/
.newsTabs {
width: 100%;
height: 100%;
}
.newsView {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
.newsItem {
width: 100%;
height: 240px;
border-bottom: 1px solid #bbbbbb;
display: flex;
align-items: center;
}
.newsImg {
margin-left: 20px;
width: 200px;
height: 200px;
}
.newsContent {
display: flex;
flex-direction: column;
margin-right: 20px;
margin-left: 20px;
}
.newsContent>text {
margin-top: 20px;
height: 140px;
font-size: 34px;
color: #333333;
}
.newsDesc {
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.newsDesc>text {
font-size: 28px;
color: #777777;
}js:
data: {
newsTitles: [
{
name: '头条',
value: 'top'
},
{
name: '社会',
value: 'shehui'
},
{
name: '国内',
value: 'guonei'
},
{
name: '国际',
value: 'guoji'
},
{
name: '娱乐',
value: 'yule'
},
{
name: '体育',
value: 'tiyu'
},
{
name: '军事',
value: 'junshi'
},
{
name: '科技',
value: 'keji'
},
{
name: '财经',
value: 'caijing'
},
{
name: '时尚',
value: 'shishang'
}
],
newsList: [],
},
changeNewsType(event) {
let type = this.newsTitles[event.index].value;
fetch.fetch({
url: 'http://v.juhe.cn/toutiao/index?key=xxxxx&type=' + type,
responseType: 'json',
success: res => {
let data = JSON.parse(res.data);
this.newsList = data.result.data;
}
})
},
作者:Chris.
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
从微信小程序到鸿蒙js开发【05】——tabs组件&每日新闻的更多相关文章
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
- 从微信小程序到鸿蒙js开发【04】——list组件
目录: 1.可滚动区域 2.list + list-item 3.list + list-item-group + list-item 1.可滚动区域 在许多场景中,页面会有一块区域是可滚动的,比如这 ...
- 从微信小程序到鸿蒙js开发【06】——swiper&animator&marquee
目录: 1.swiper轮播图 2.image-animator幻灯片 3.marquee跑马灯 4.nginx动静分离 1.swiper轮播图 微信小程序的swiper组件中只能放置swiper-i ...
- 从微信小程序到鸿蒙js开发【08】——表单组件&注册登录模块
目录: 1.登录模块 2.注册模块 3.系列文章导读 牛年将至,祝大家行行无bug,页页so easy- 在微信小程序中,提供了form组件,可以将input.picker.slider.button ...
- 微信小程序--家庭记账本开发--05
界面跳转 在微信小程序中,按钮也是<button></button>标签,它是通过bindtap属性来绑定点击事件: <view class="usermott ...
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
随机推荐
- JavaScript 获取当天0点以及当前时间方法
js 取得今天0点: const start = new Date(new Date(new Date().toLocaleDateString()).getTime()); console.log( ...
- C#处理医学图像(二):基于Hessian矩阵的医学图像增强与窗宽窗位
根据本系列教程文章上一篇说到,在完成C++和Opencv对Hessian矩阵滤波算法的实现和封装后, 再由C#调用C++ 的DLL,(参考:C#处理医学图像(一):基于Hessian矩阵的血管肺纹理骨 ...
- 【MyBatis】MyBatis CRUD
MyBtis CRUD 文章源码 基于代理 DAO 的 CRUD 根据 ID 查询操作 在持久层接口中添加 findById 方法: public interface UserDAO { /** * ...
- Java 用java GUI写一个贪吃蛇小游戏
目录 主要用到 swing 包下的一些类 上代码 游戏启动类 游戏数据类 游戏面板类 代码地址 主要用到 swing 包下的一些类 JFrame 窗口类 JPanel 面板类 KeyListener ...
- 利用iptables防火墙保护web服务器
实例:利用iptables防火墙保护web服务器 防火墙--->路由器-->交换机-->pc机 配置之前,清空下已有的规则,放在规则冲突不生效 工作中,先放行端口写完规则,再DROP ...
- C++:I/O流的概念和流类库的结构
一.C++输入输出包含以下三个方面的内容: 对系统指定的标准设备的输入和输出.即从键盘输入数据,输出到显示器屏幕.这种输入输出称为标准的输入输出,简称标准I/O. 以外存磁盘文件为对象进行输入和输出, ...
- SpringBoot @Value 解析集合配置
引自:https://jitwxs.cn/d6d760c4.html 一.前言 在日常开发中,经常会遇到需要在配置文件中,存储 List 或是 Map 这种类型的数据.Spring 原生是支持这种数据 ...
- Linq.Expressions扩展ExpressionExtension
手上有一个以前项目用到的.NET工具类封装的DLL. 正好又想试一下动态LAMBDA表达式,用.NET Reflector看一下源码. public static class ExpressionEx ...
- nfs samba文件共享服务
(注意:实验之前强关闭selinux和防火墙) 一丶nfs ① 1.服务端 启动服务 systemctl start nfs.service 配置文件 vim /etc/exports share ...
- 在vCenter Server中添加ESXi 主机失败的问题
报错:出现了常规系统错误: Timed out waiting for vpxa to start 报错是这个,我看了下vcenter的版本是6.5,如图右上,这个报错是因为我ESXI主机是6.7的, ...
