ServerLess之云函数实践-天气API
关注我的个人博客,发掘更多的内容
ServerLess之云函数实践-天气API
前言
云计算是大势所趋
Serverless 架构即“⽆服务器”架构,它是一种全新的架构方式,是云计算时代⼀种⾰命性的架构模式
FaaS(Function as a Service - 函数即服务) 是在无状态容器中运行的事件驱动型计算的执行模型
️云函数算是FaaS的一种具体的形式,由云商(腾讯云,阿里云,七牛云等等)提供计算平台,开发者只需关注函数逻辑的实现,将服务器相关的配置管理工作统统交给云商去做,不再花大精力去管理服务器
我们只需要提供一段代码,由云商研制的 FaaS 方案帮我们选择语言对应技术栈的最佳实践,基于内置的扩展机制按实际需要,进行动态扩展计算资源,轻松部署服务到公网,并提供可靠的监控、报警保障,不需要以前一样,服务器资源不是大部分时间处于闲置状态,就是遇到超大浏览需要紧急扩容
给 FaaS 一个函数,就能上线一个高可用的服务
简单的服务接口开发的专业性要求降低了,前端有了更大的发挥空间,包括但不限于:
- BFF(Backend For Frontend)
- SSR(Server-Side Rendering)
上面简单的介绍了一下“云函数”,有一点抽象,下面就结合实操,来搞一个”实用的“

️搞一个简单的天气查询API
就像这样的:点我体验
参数:cityId 地区参照表
所使用到的技术与平台
下面开始手把手教程
腾讯云侧
1. 注册账号
注册腾讯云账号并登录
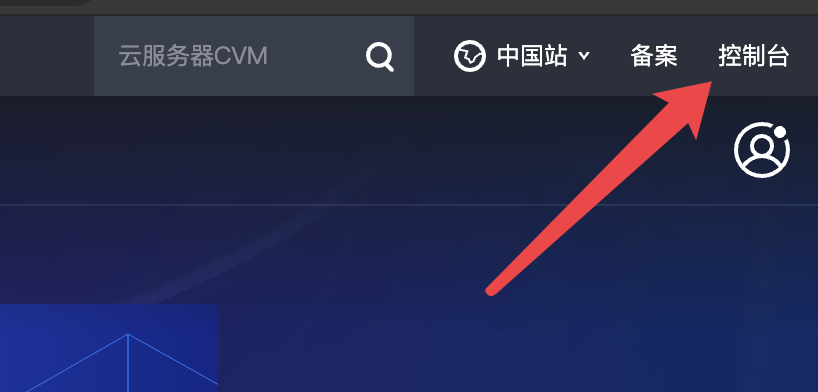
2. 进入控制台
点击右上角进入控制台
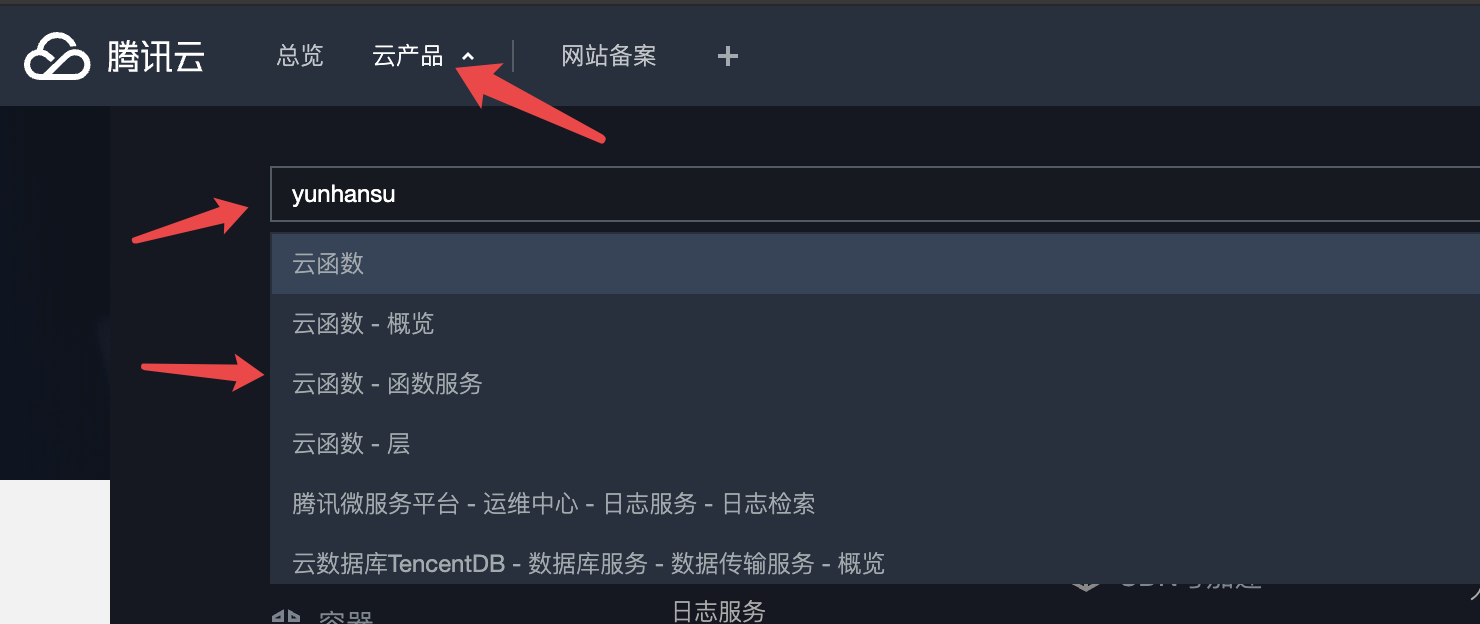
3. 云函数-函数服务
左上角选择云产品,输入云函数,选择 云函数-函数服务
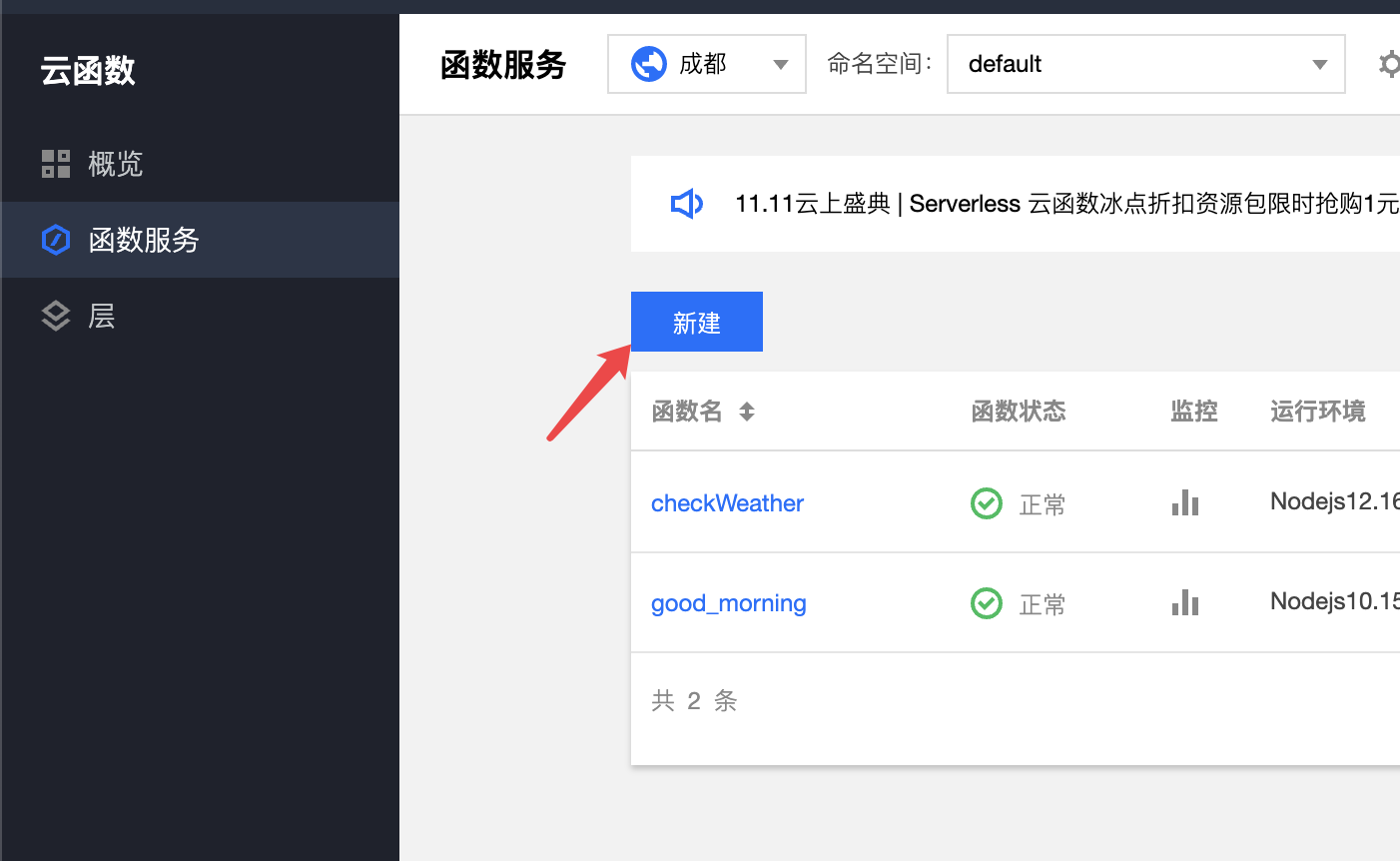
4. 新建云函数
新建一个云函数
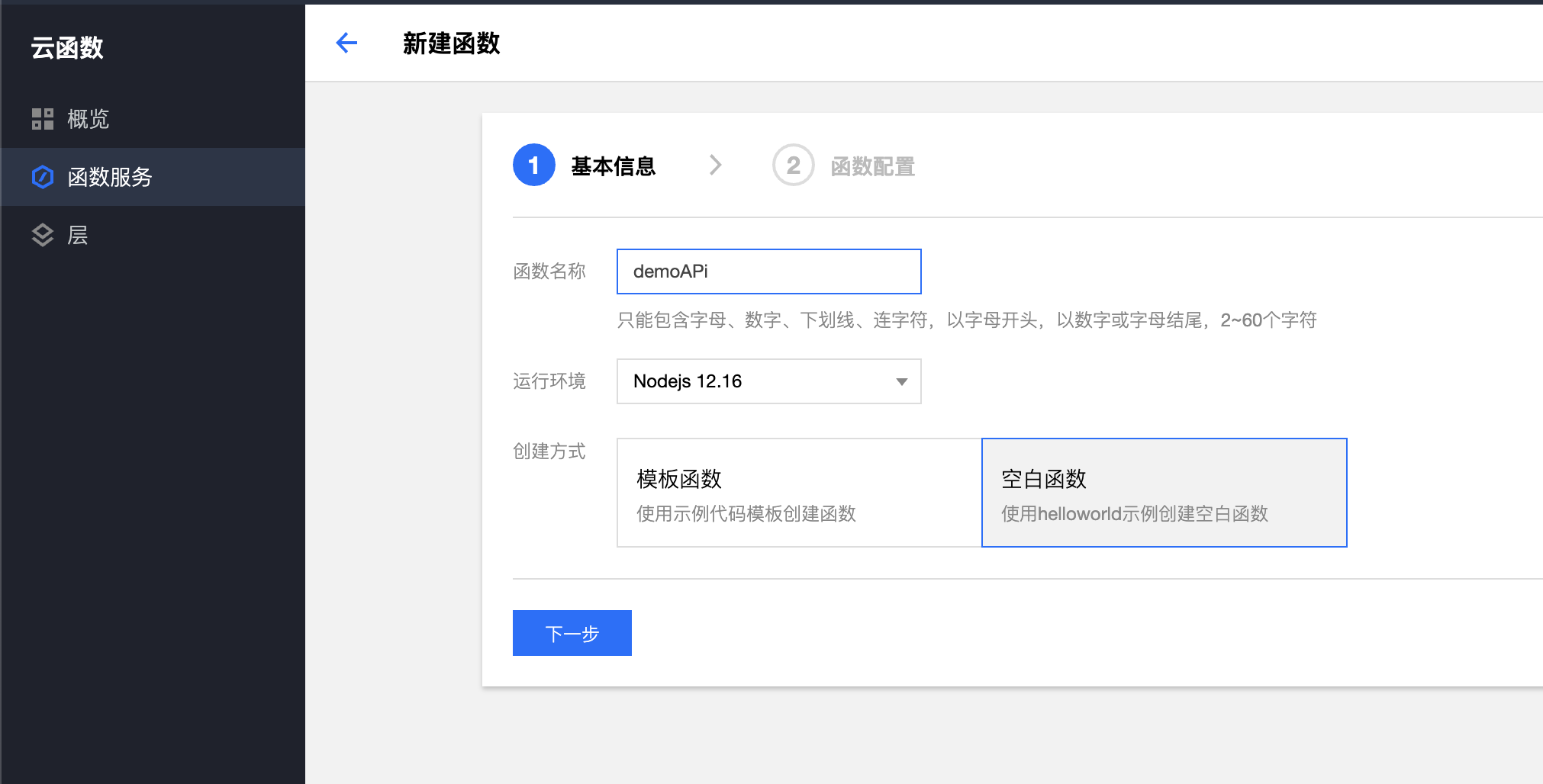
5. 录入基本信息
- 符合规范的函数名称
- 环境选择一个Node.js的环境
- 选择空白函数
- 然后下一步
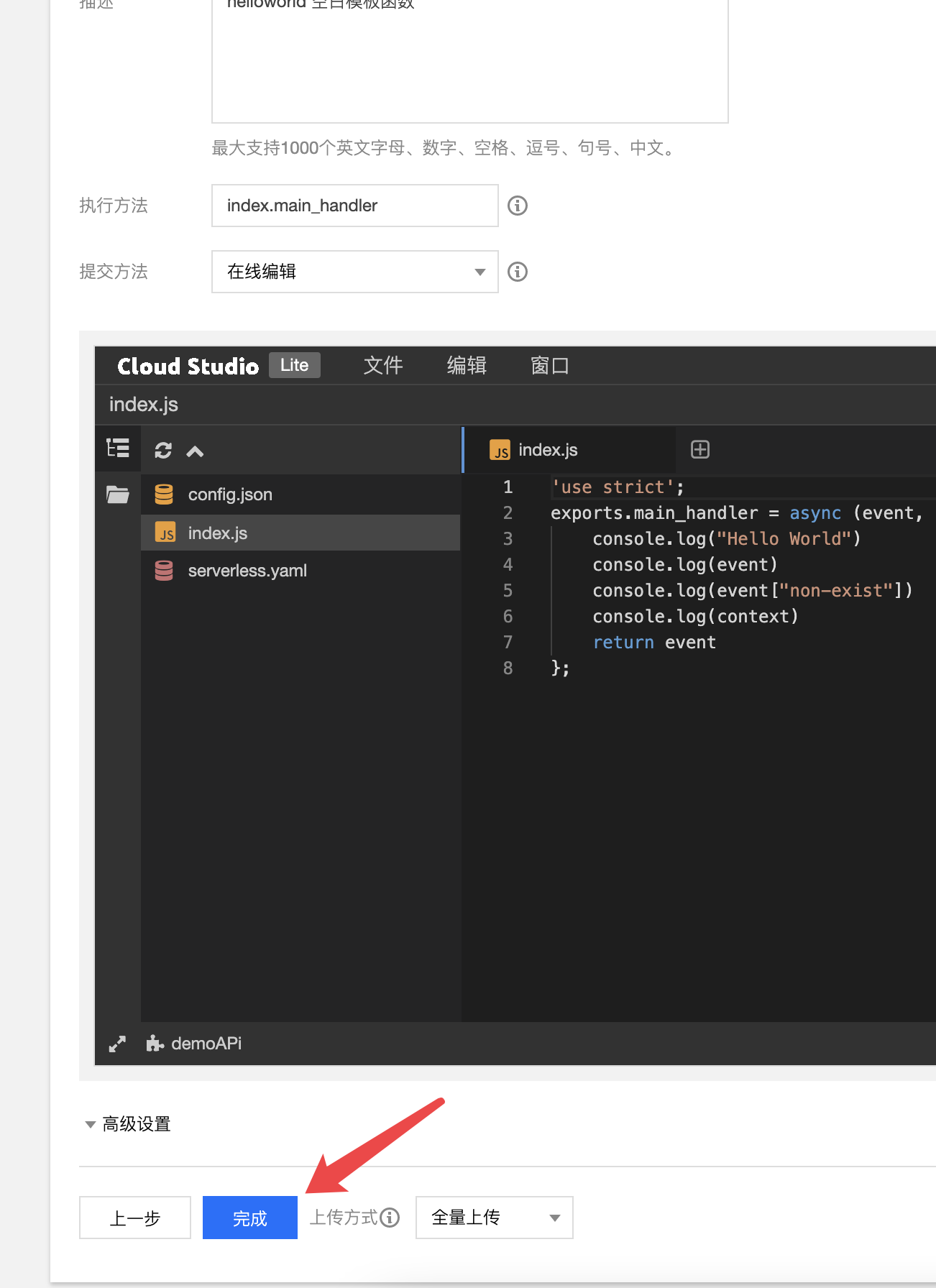
6. 完成创建
直接点击完成,什么都不更改
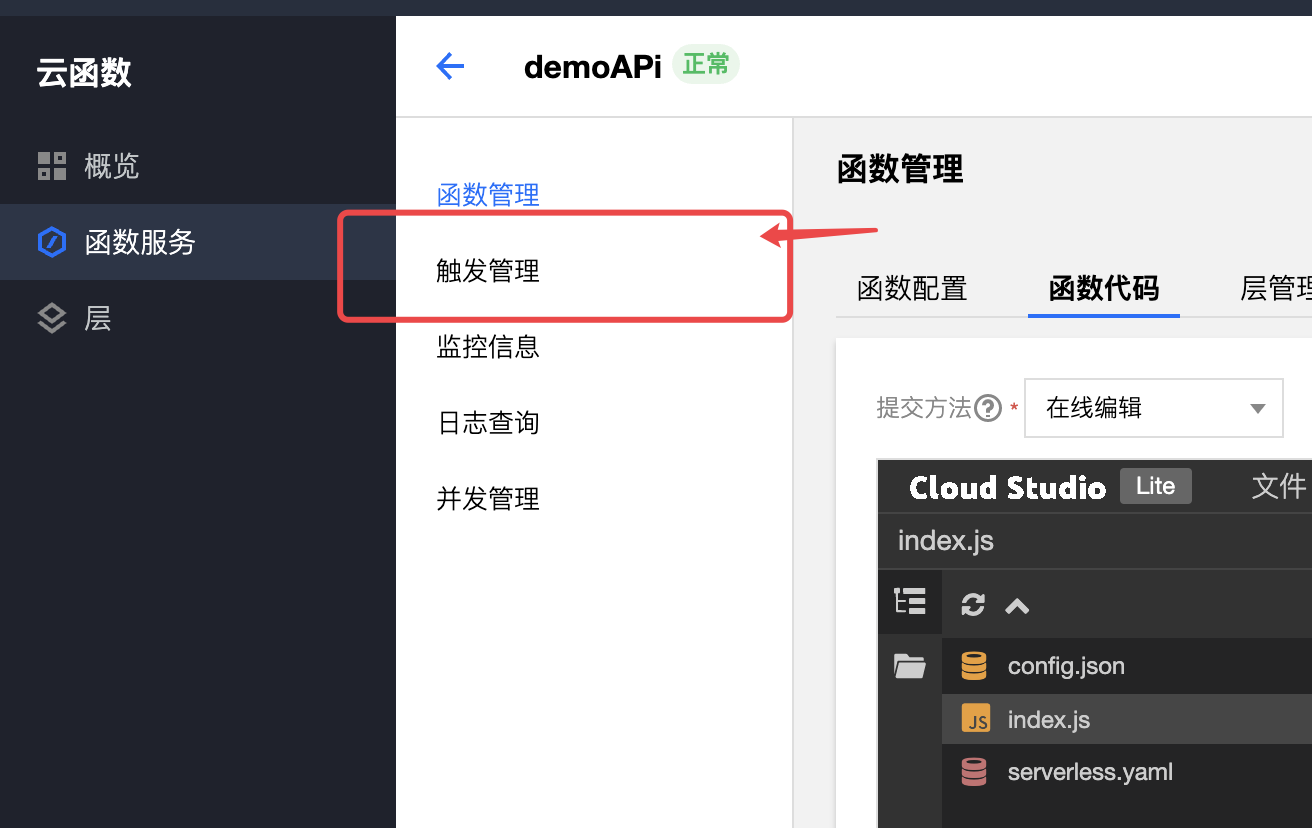
7. 触发器
然后来到这个界面,点击触发管理
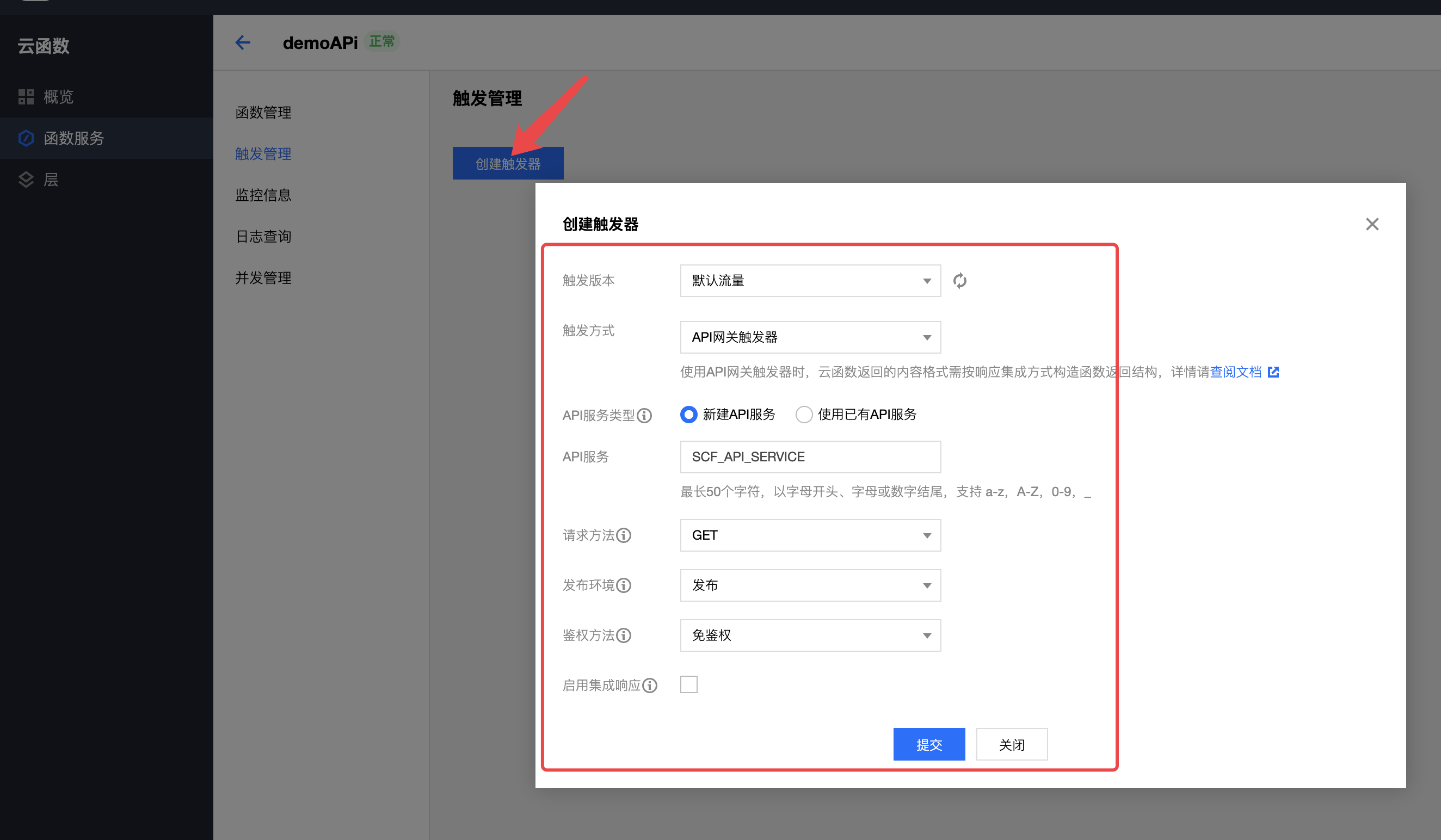
8. 创建触发器
创建触发器,填写相关信息
- 触发方式-API网关触发
- 请求方法-GET
- 鉴权方法-免鉴权
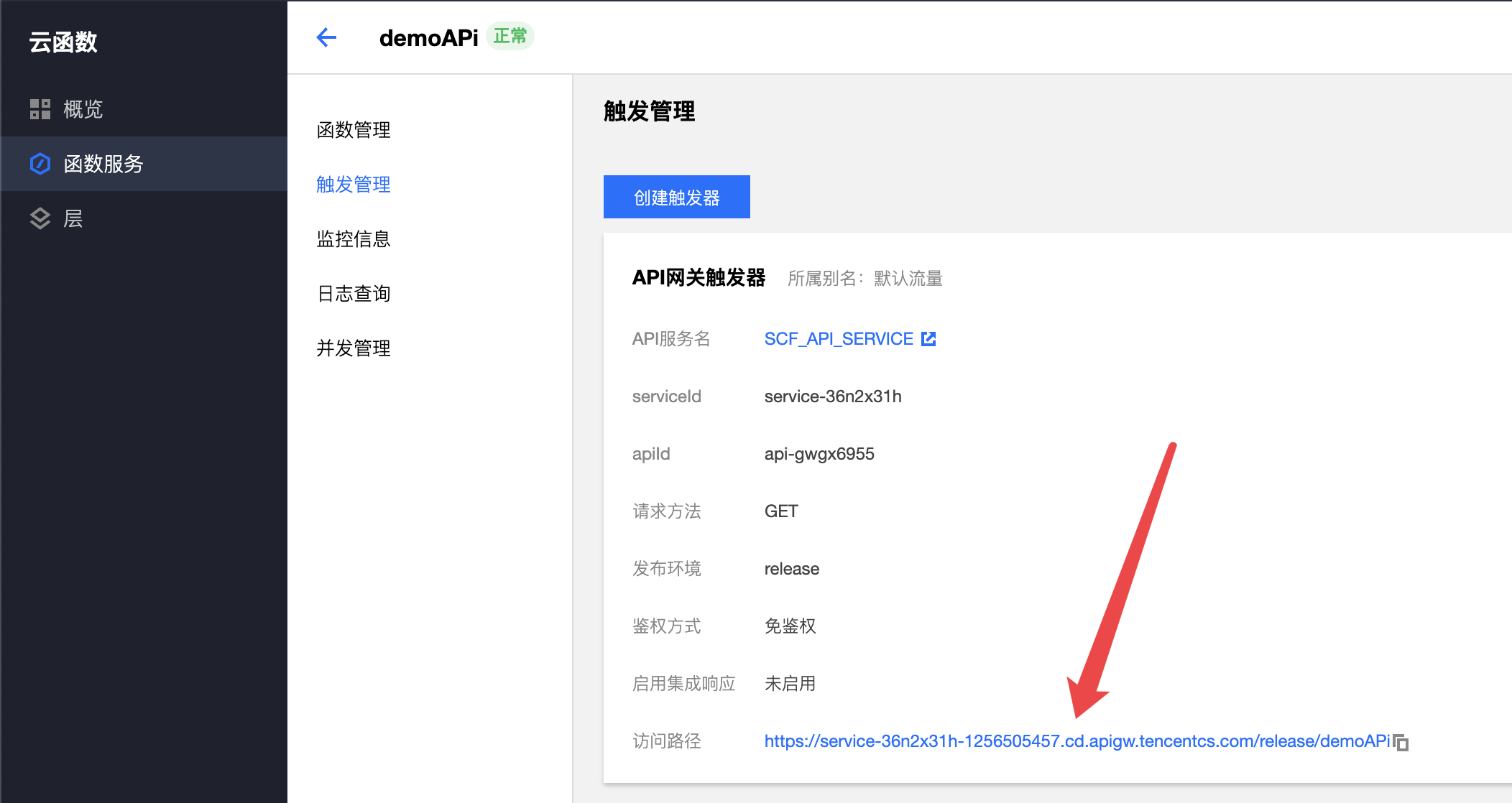
9. 大功告成
体验一下生成的触发器链接
10. 观察接口
观察响应结果与我们的代码
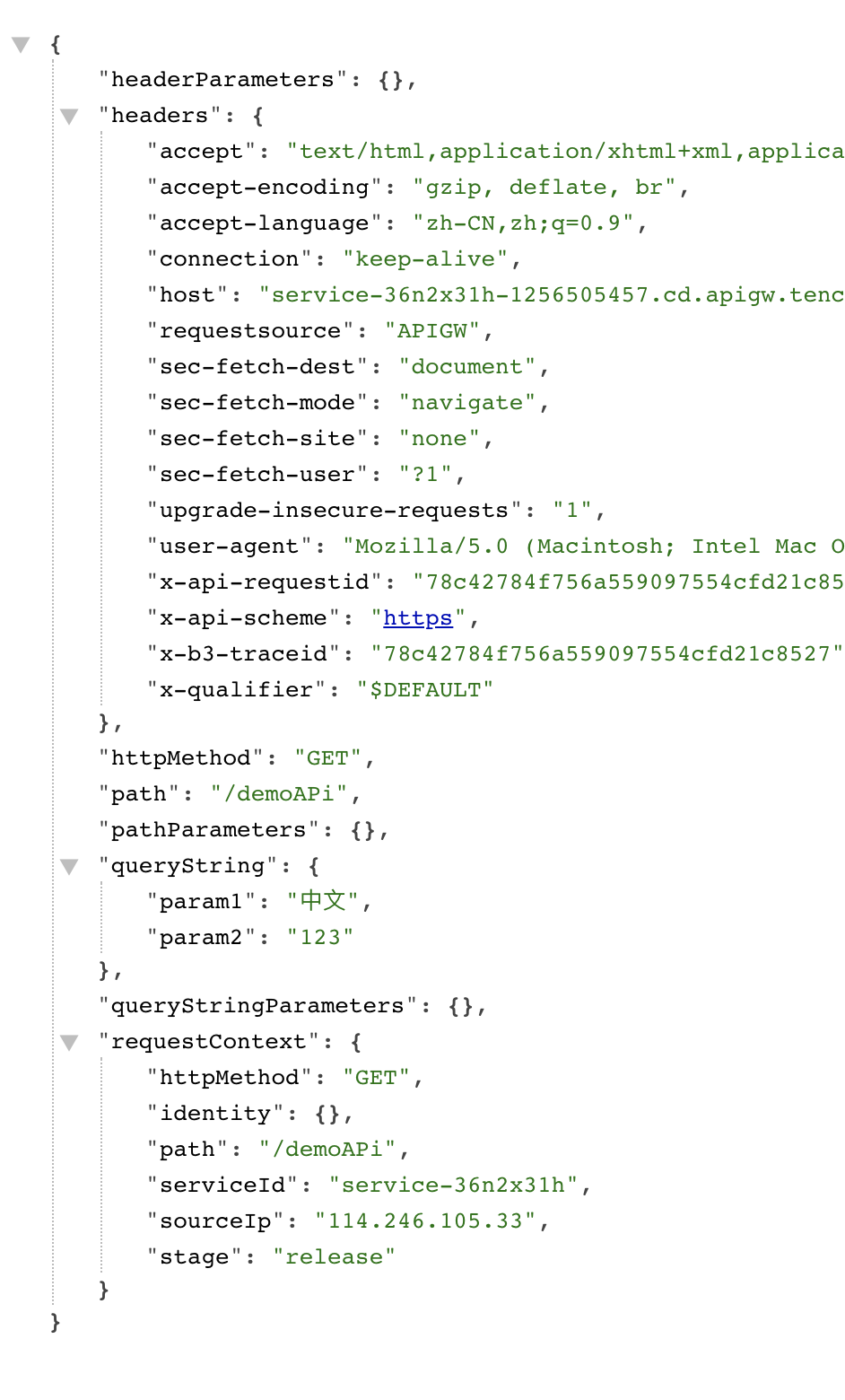
响应结果
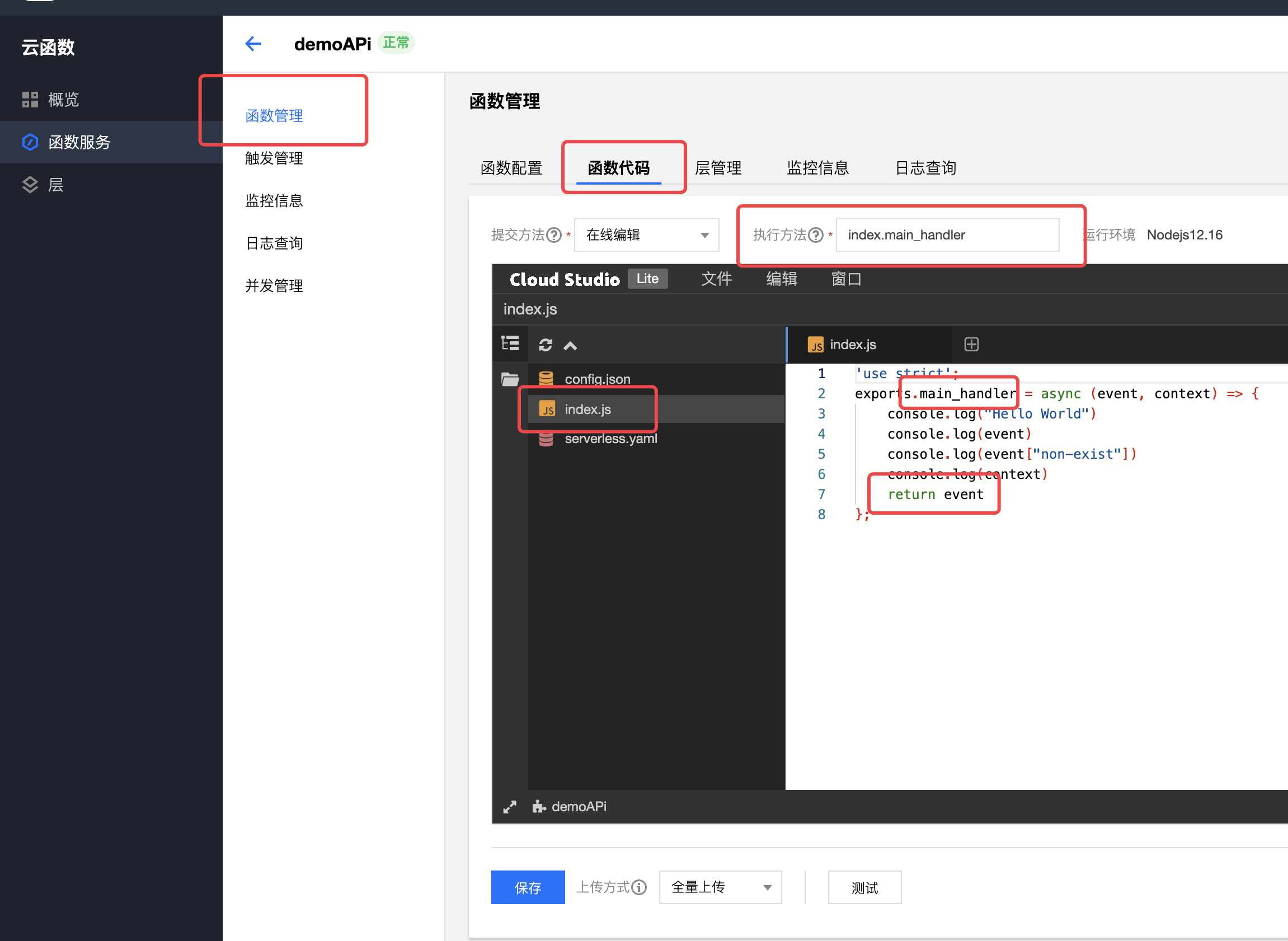
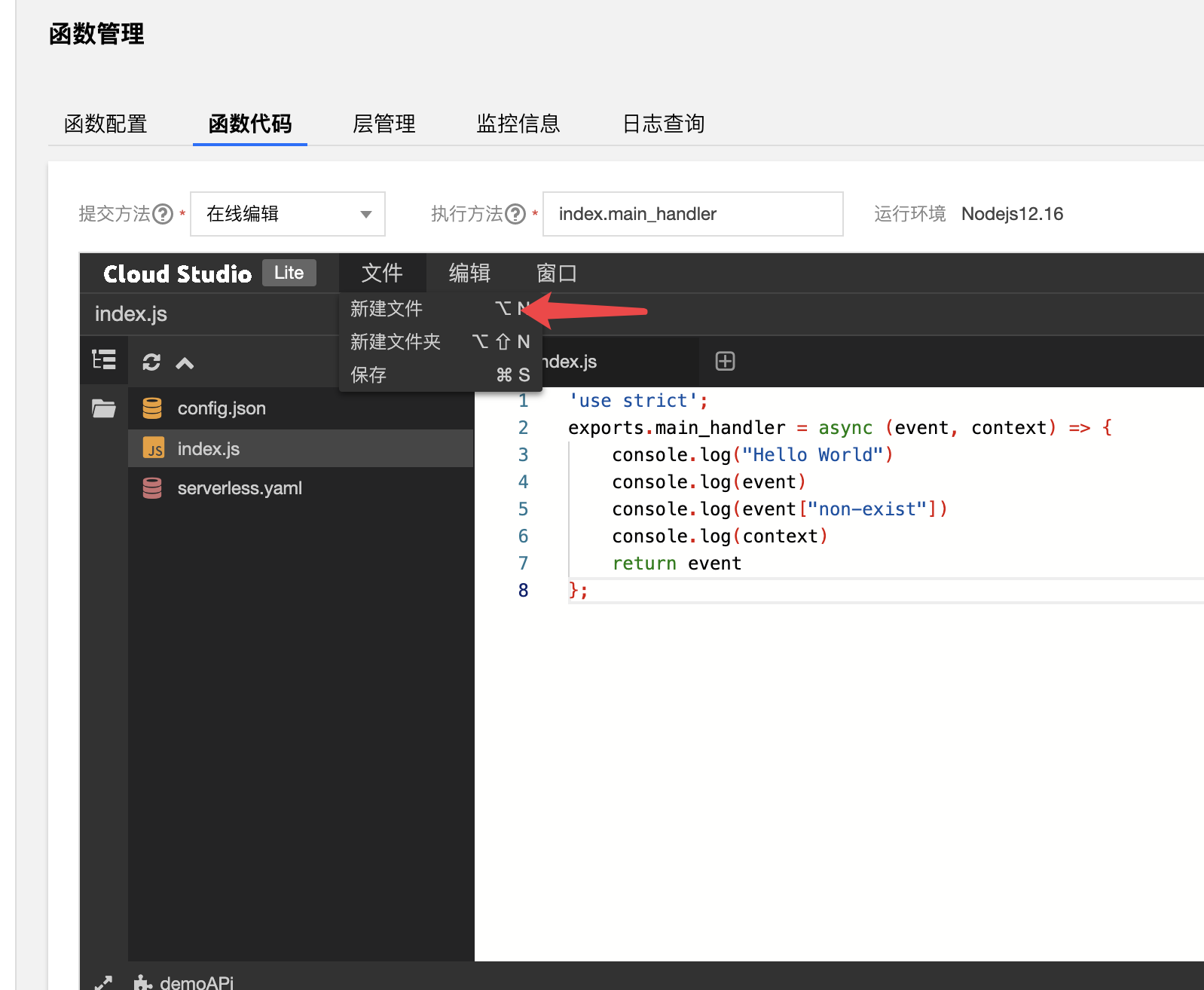
我们的云函数代码
关注红色框中的内容
- 执行方法:index.main_handler
- index 对应的就是
index.js - main_handler就是就是index.js中对外暴露的
main_handler方法
- index 对应的就是
再看代码
'use strict';exports.main_handler = async (event, context) => {console.log("Hello World")console.log(event)console.log(event["non-exist"])console.log(context)return event};
根据上上图返回的结果可知其对应的是event里面的内容: 即我们可以在event中取到我们请求的参数,header,body等信息,便于我们执行后续逻辑
context的内容(console.log的内容)在哪里看?
11. 日志查询
在日志查询面板可以查询到我们接口的调用信息,响应状态与log的内容
12. 安装依赖的模块
这个和本地安装差不多,一个敲命令,一个点按钮
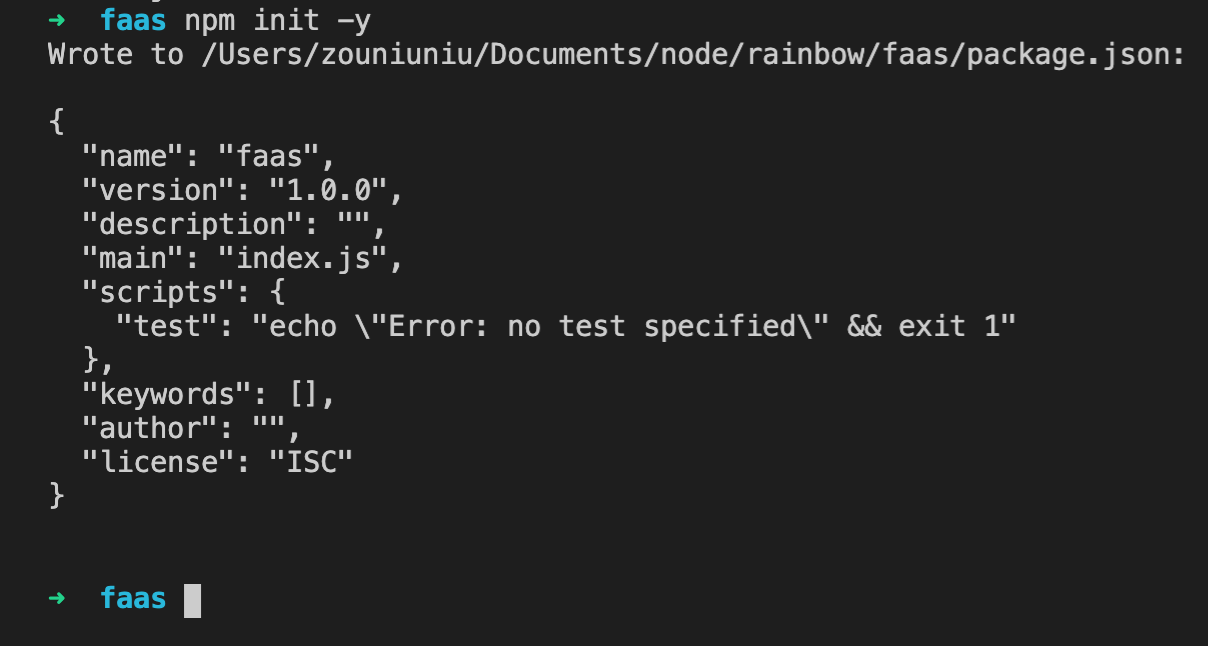
我们使用本地终端创建一个package.json文件
npm init -y
package.json
{"name": "faas","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"}
如安装axios,本地执行安装先
yarn add axios# ornpm i axios
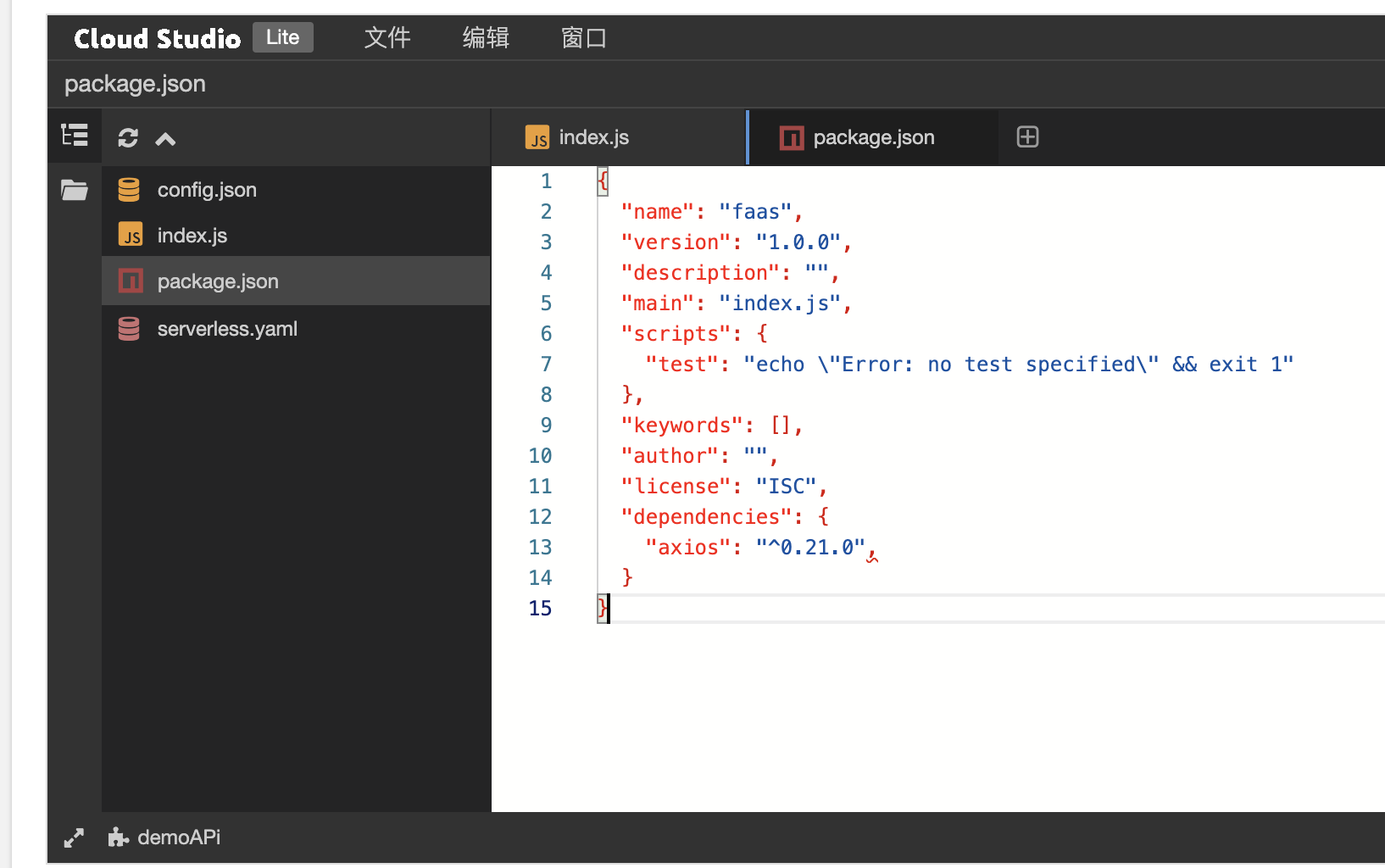
此时的package.json
{"name": "faas","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC","dependencies": {"axios": "^0.21.0"}}
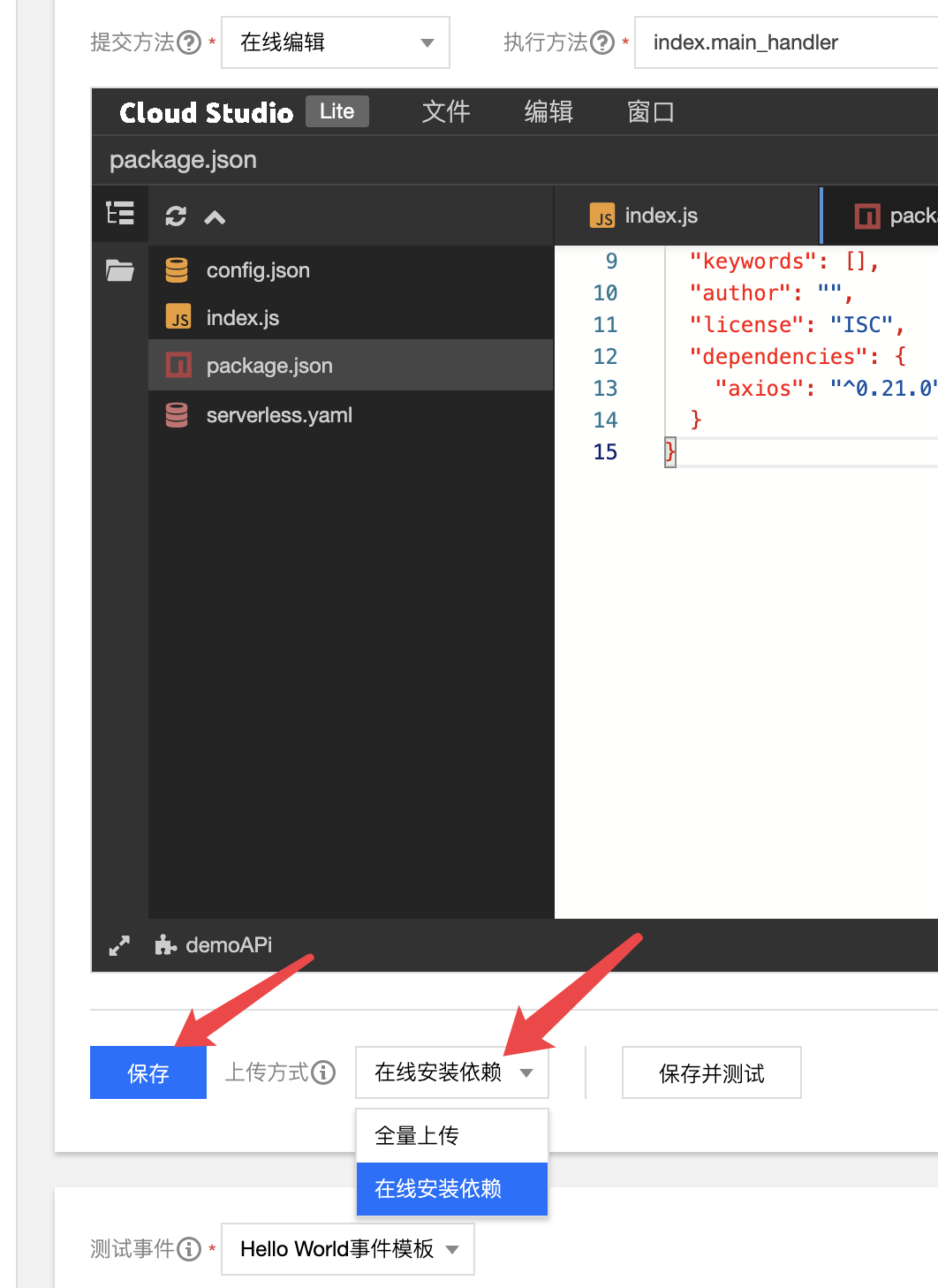
在平台上创建一个 package.json文件,并把上述内容粘贴进去,ctrl/command + S 保存修改的内容
选择在线安装依赖,然后点击保存
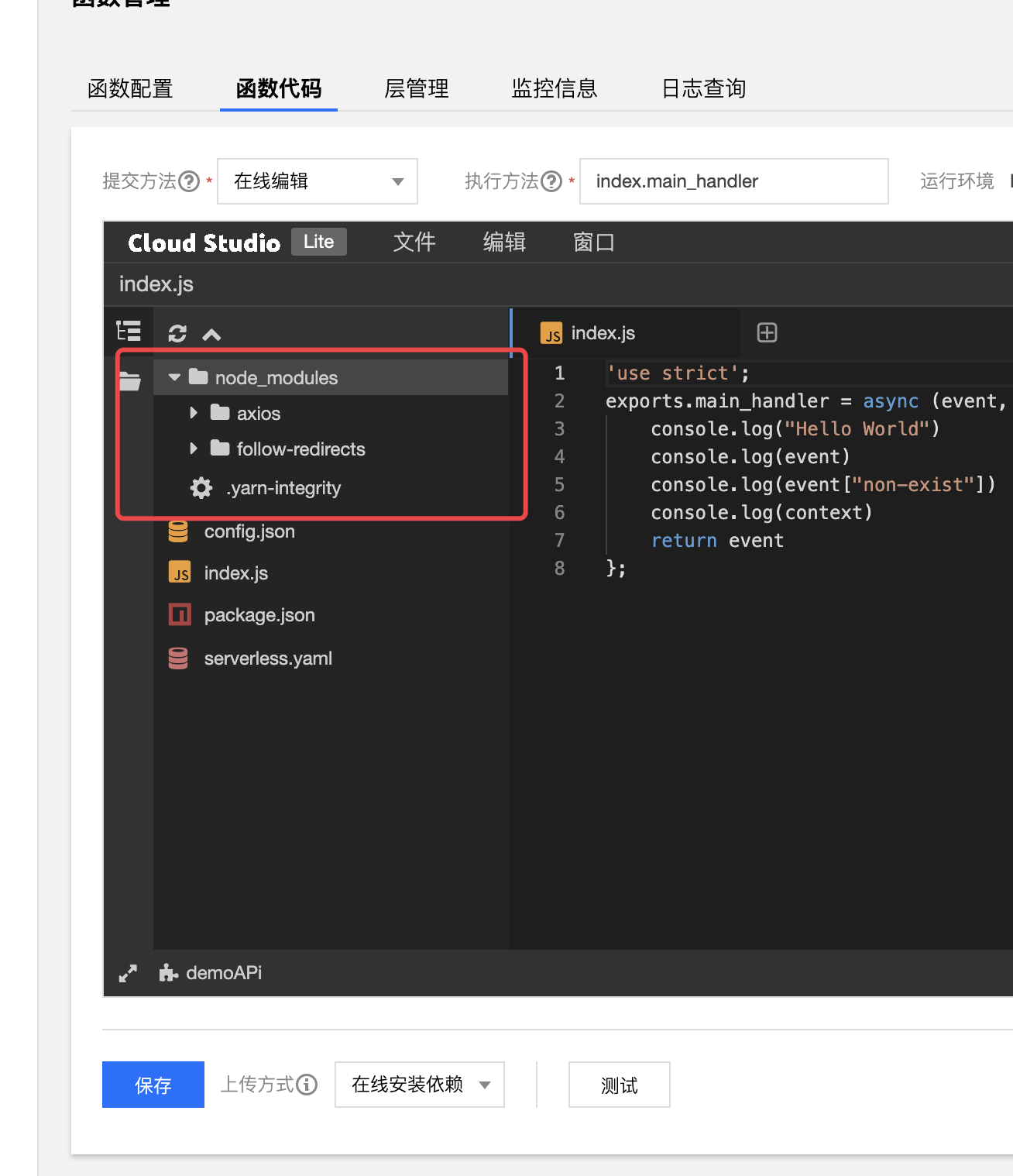
安装完成后 会出现 node_modules目录
JS云函数创建相关流程,差不都陈述完毕
下面开始我们的代码编写
天气云函数编写
代码同步到线上的方式
- 可以本地编辑后上传文件
- 使用腾讯云的cli工具上传
- 复制粘贴
这里比较简单我们就复制粘贴了
先简单编写一下大体结构,然后点击保存,再访问刚刚的触发器链接观察返回的结果
index.js
'use strict';const http = require('axios').defaultfunction getNowWeather(cityId = 3) {// 待编写return {data:{cityId}}}exports.main_handler = async (event, context) => {// 结构取得url中传递的参数const { queryString: { cityId } } = eventreturn getNowWeather(cityId)};
下面实现getNowWeather的逻辑就要用到阿里云的服务了
阿里云侧
先白嫖个服务
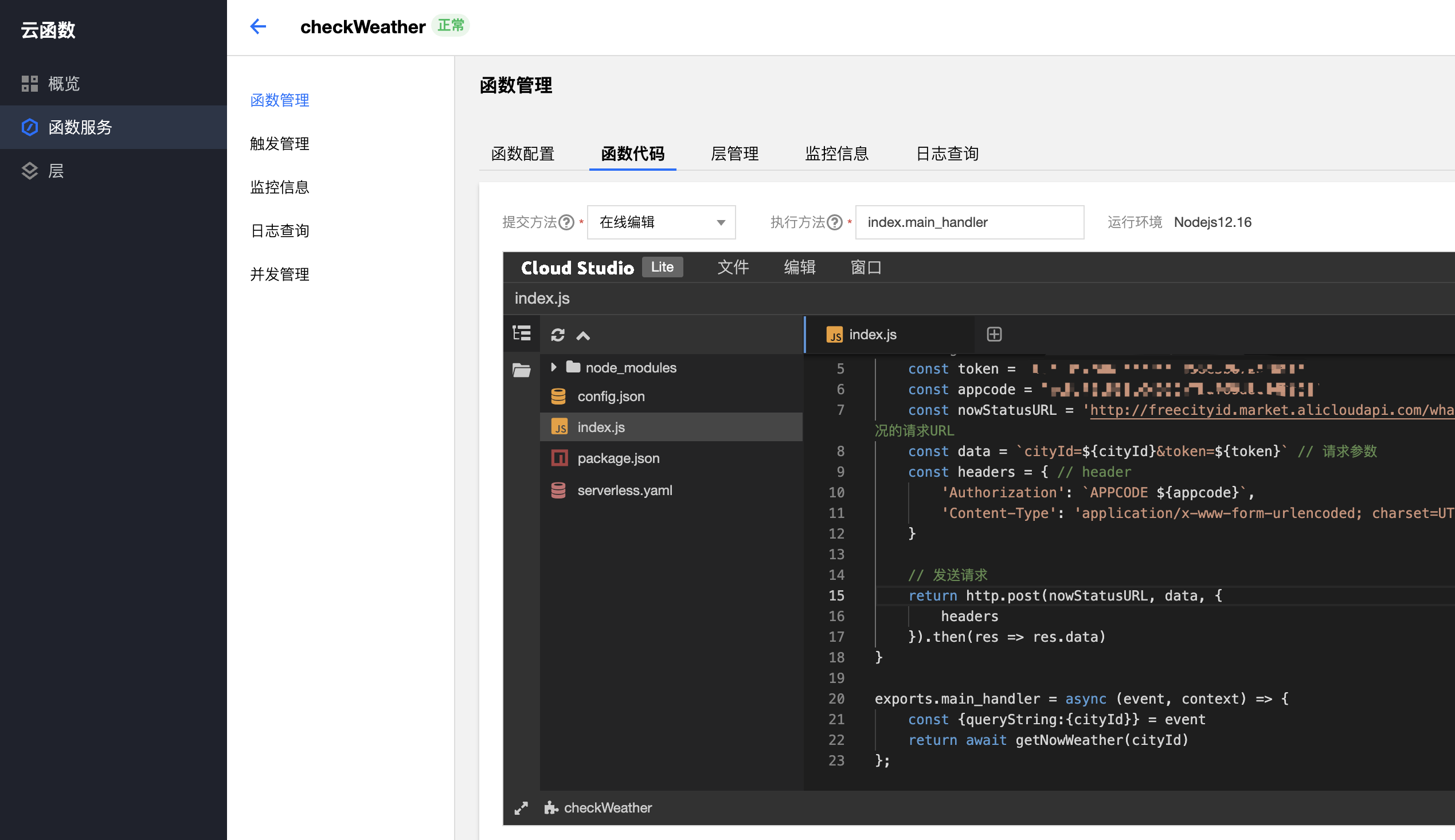
根据其文档中的请求示例,我们先构建出 Node版本的方法
const http = require('axios').defaultfunction getNowWeather(cityId = 3) {const token = ''const appcode = ''const nowStatusURL = 'http://freecityid.market.alicloudapi.com/whapi/json/alicityweather/briefcondition' // 精简实况的请求URLconst data = `cityId=${cityId}&token=${token}` // 请求参数const headers = { // header'Authorization': `APPCODE ${appcode}`,'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}// 发送请求return http.post(nowStatusURL, data, {headers}).then(res => res.data)}
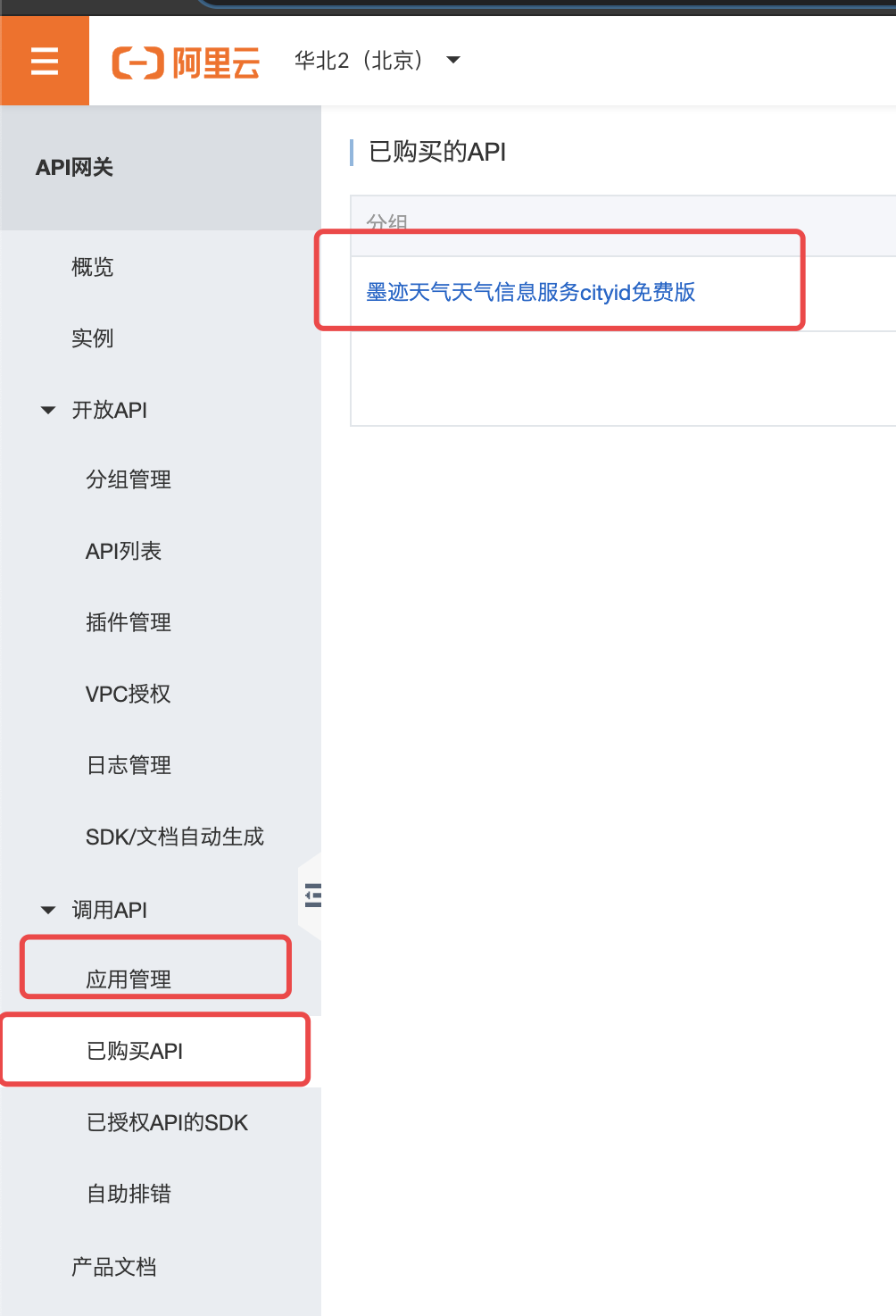
控制台->API网关->华北2(北京)
为了节约查找token与appcode的时间,下面列一下步骤(吐槽,阿里云的文档太拦了,不方便信息定位)
token与appcode
API网关页面地址
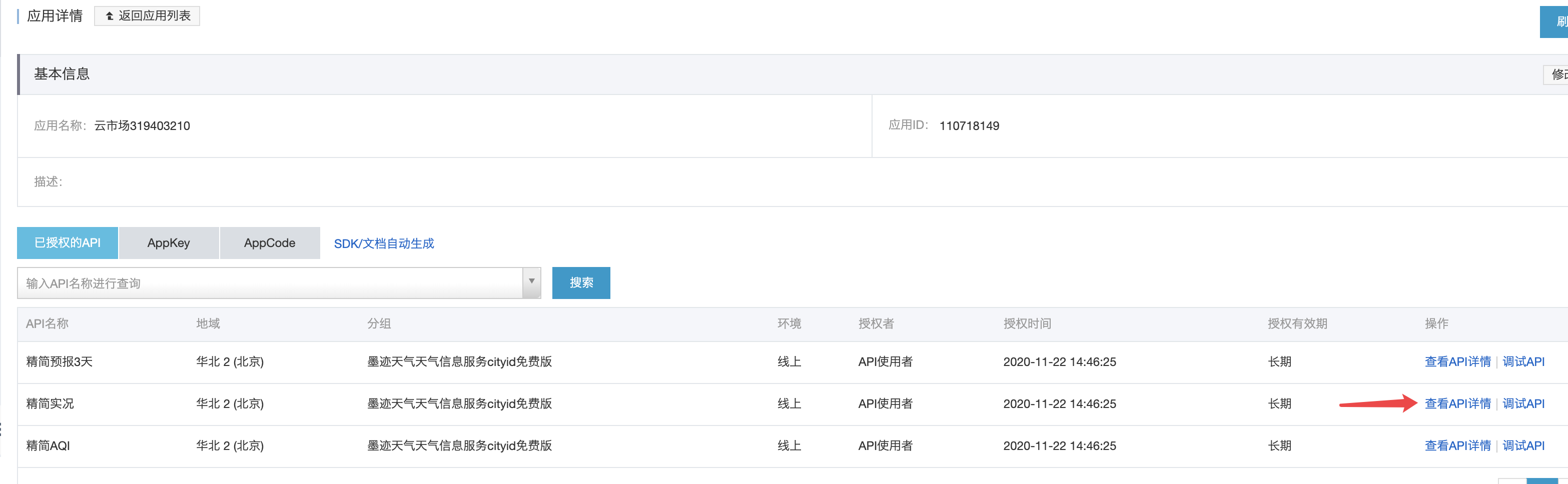
- token: 应用管理->选择一个应用->已授权API列表->选择自己要查看的API->点击调试API->调试面板的token参数即是所需参数
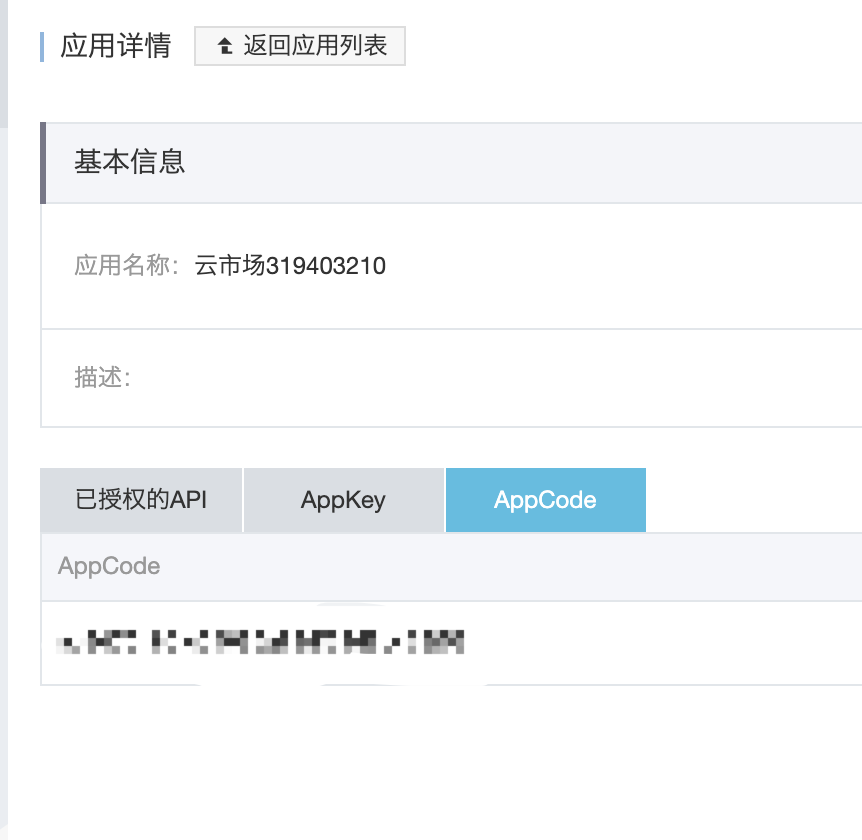
- appcode: 应用管理->选择一个应用->AppCode面板
最终代码
index.js
'use strict';const http = require('axios').defaultfunction getNowWeather(cityId = 3) {const token = ''const appcode = ''const nowStatusURL = 'http://freecityid.market.alicloudapi.com/whapi/json/alicityweather/briefcondition' // 精简实况的请求URLconst data = `cityId=${cityId}&token=${token}` // 请求参数const headers = { // header'Authorization': `APPCODE ${appcode}`,'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}// 发送请求return http.post(nowStatusURL, data, {headers}).then(res => res.data)}exports.main_handler = async (event, context) => {const {queryString:{cityId}} = eventreturn await getNowWeather(cityId)};
触发器链接
最后
到此一个云函数就开发完毕了
可以感觉到,如果熟悉创建流程了,只需要几分钟就能创建一个提供服务的API,极大的节约了成本
不懂服务端部署,服务器运维,Linux的开发者可以通过 云函数+云数据库(关系数据库,非关系数据库) 快速搭建一个后端服务
文件存储服务可以使用OSS
开发者只需要通过云函数调用各服务提供的API即可完成一个后端服务的构建
参考
ServerLess之云函数实践-天气API的更多相关文章
- 由浅入深SCF无服务器云函数实践
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 作者:陈杰,腾讯云架构平台部技术专家 近年来,互联网服务从一开始的物理服务器托管,虚拟机,容器,发展到现在的云函数,逐步无服务器化,如下表所示. ...
- 【Serverless】云函数微信小程序
简介 什么是AppGallery Connect云函数 云函数是一项Serverless计算服务,提供FaaS(Function as a Service)能力,可以帮助开发者大幅简化应用开发与运维相 ...
- 飞猪基于 Serverless 的云+端实践与思考
作者 | 王恒飞(承荫) 本文整理自飞猪旅行前端技术专家--王恒飞(承荫)在[阿里云 Serverless Developer Meetup 上海站]上的分享.点击查看直播回放:https://dev ...
- 【Serverless】快速集成云函数HarmonyOS
1.学习目标 什么是AppGallery Connect云函数 云函数是一项Serverless计算服务,提供FaaS(Function as a Service)能力,可以帮助开发者大幅简化应用开 ...
- 使用腾讯云无服务器云函数(SCF)分析天气数据
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 作者:李想 无服务器云函数(SCF)是腾讯云提供的Serverless执行环境,也是国内首款FaaS(Function as a Service ...
- 独家对话阿里云函数计算负责人不瞋:你所不知道的 Serverless
作者 | 杨丽 出品 | 雷锋网产业组 "Serverless 其实离我们并没有那么遥远". 如果你是一名互联网研发人员,那么极有可能了解并应用过 Serverless 这套技术体 ...
- 借助腾讯云的云函数实现一个极简的API网关
借助腾讯云的云函数实现一个极简的API网关 Intro 微信小程序的域名需要备案,但是没有大陆的服务器,而且觉得备案有些繁琐,起初做的小程序都有点想要放弃了,后来了解到腾讯云的云函数,于是利用腾讯云的 ...
- 订单峰值激增 230%,Serverless 如何为世纪联华降本超 40%?|双11 云原生实践
作者 | 朱鹏 导读:2020 年 双11,世纪联华基于阿里云函数计算 (FC) 弹性扩容,应用于大促会场 SSR.线上商品秒杀.优惠券定点发放.行业导购.数据中台计算等多个场景,业务峰值 QPS 较 ...
- 阿里云函数计算发布新功能,支持容器镜像,加速应用 Serverless 进程
我们先通过一段视频来看看函数计算和容器相结合后,在视频转码场景下的优秀表现.点击观看视频 >> FaaS 的门槛 Serverless 形态的云服务帮助开发者承担了大量复杂的扩缩容.运维. ...
随机推荐
- 使用浏览器抓取QQ音乐接口(排行榜篇)
前言 最近手头比较空闲,再加上看到其他人的博客都差不多有个类似的播放控件,手就会闲不下来,说干就干,所以我们开始吧! 来到QQ音乐的官网,我们就直奔着目标去,寻找排行榜 我们主要用的是最近比较热的歌, ...
- Ubuntu Eclipse启动时报错:A Java RunTime Environment (JRE) or Java Development Kit (JDK) must be available in order to run Eclipse. No java virtual machine was found after searching the following locations:
此问题起于我在Ubuntu1004上装了两个版本的eclipse:Galieo+helios:卸载前者后出现启动不了eclipse的问题:在网上找了下,可以按如下过程进行解决: Eclipse 3 ...
- Qlik Sense学习笔记之Mashup开发(一)
date: 2018-12-21 12:33:29 updated: 2018-12-21 12:33:29 Qlik Sense学习笔记之Mashup开发(一) 1.基于Qlik Sense API ...
- drf 视图使用及源码分析
前言 drf视图的源码非常的绕,但是实现的功能却非常的神奇. 它能够帮你快速的解决ORM增删改查的重复代码,非常的方便好用. 下面是它源码中的一句话: class ViewSetMixin: &quo ...
- puk1251 最小生成树
Description The Head Elder of the tropical island of Lagrishan has a problem. A burst of foreign aid ...
- vue自定义指令 默认图片
/** * 检测图片是否存在 * @param url */ function imageIsExist(url) { return new Promise((resolve) => ...
- 微信小程序日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个. 需求: 如图: 代码如下: index.wxml: <!--pages/pictrues ...
- excel--text()函数
- Luogu P6830 [IOI2020]Connecting Supertrees
题意 好复杂,我就不写了. 题解 口胡了一下,发现我居然会 IOI 的题? 首先发现有 \(3\) 一定不合法,因为连通块里面有一个环的话 \(p_{i,j}\) 最多为 \(2\),有两个环的话就存 ...
- 4G DTU数据传输终端的功能介绍
4G DTU是基于4G网络的自动化数据传输终端,是一种物联网无线数据传输设备,使用公用运营商的4G网络为用户提供无线远距离数据传输功能,使用工业级32位的高性能通信处理器和工业级无线模块,以嵌入式实时 ...