轻轻松松学CSS:Flex布局
Flex布局就是“弹性布局”,它可以简便、完整、响应式地实现各种页面布局。引入弹性布局的目的,当页面需要适应不同的屏幕大小确保元素拥有恰当的布局方式,对一个容器中的子元素进行排列、对齐和分配空间。
弹性容器(Flex container)通过设置display属性的值为flex,包含多个弹性子元素(Flex item,很多资料把弹性子元素称为“项目")
关于弹性布局的语法,阮一峰老师的博客比较经典,很多其他博客都是转载自此。
关于弹性布局的实例,阮一峰老师的另外一篇博客也很经典。
读者如果对flex布局语法不熟悉或者想结合实例来理解flex布局,可以仔细研读以上两个博客。
本文,主要是对典型的页面布局再整理一下,以达到使读者更深入细致地理解flex布局的目的
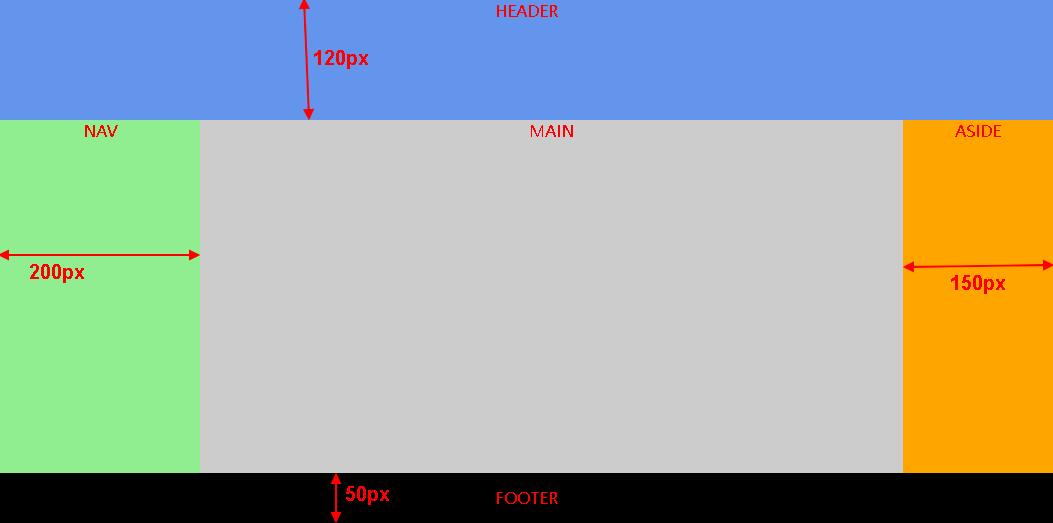
经典的圣杯布局或双飞翼布局,页面分为头部(HEADER)、躯干(.CONTAINER)、尾部(FOOTER),其中头部、尾部定高,躯干高度自适应,躯干又分为导航(NAV)、主栏(MAIN)、侧栏(ASIDE),其中导航和侧栏定宽,主栏的宽度自适应。
以前的传统代码用到了浮动,代码稍显繁琐,其实可以使用flex布局,这样代码更简洁。
典型的页面布局效果图如下:

DOM结构如下:
1 <body>
2 <header>HEADER</header>
3 <div class="container">
4 <nav>NAV</nav>
5 <main>MAIN</main>
6 <aside>ASIDE</aside>
7 </div>
8 <footer>FOOTER</footer>
9 </body>
以下的CSS代码跟flex布局无关,它能影响背景色、固定高度值、固定宽度值等,读者了解即可,这不是本文的重点。


html{
height: 100%;
text-align:center;
}
body{
margin:0;
height:100%;
color:red;
}
header{
height: 120px;
background-color: cornflowerblue;
}
.container{
background-color: #ccc;
display: flex;
height:calc(100% - 170px);
}
footer{
height: 50px;
background-color: #000;
line-height:50px;
text-align:center;
}
nav{
background-color: lightgreen;
}
main{
background-color:#ccc;
}
aside{
background-color: orange;
}
以下的CSS代码跟flex布局有关
1 .container{
2 display: flex;
3 flex-direction:row;
4 flex-wrap:nowrap;
5 justify-content:flex-start;
6 align-items:stretch;
7 }
8
9 nav{
10 flex:0 0 200px;
11 }
12 main{
13 flex:1;
14 }
15 aside{
16 flex:0 0 150px;
17 }
18
其中.container是父容器,就是本文所指的“弹性容器(Flex container)”,nav、main、aside是子元素,就是本文所指的“弹性子元素(Flex item)",或者叫”项目“
弹性容器的属性
1、display:flex 通过这个属性值把.container定义为弹性容器,这个属性是弹性布局中最根本的属性,没有这个属性(以及属性值),其它属性都没有意义。
2、flex-direction:row 表示主轴沿着水平轴方向,这是默认值。
3、flex-wrap:nowrap 表示不换行,无论子元素多少都在一行显示。
4、justify-content:flex-start 子元素在主轴上的对齐方式,本例中main元素自适应,填满剩余空间,所以justify-content无论取什么值,对本例来说,效果都是一样的。
5、align-items:stretch 子元素在交叉轴(和主轴垂直)上的对齐方式,本例中没有指定nav、main、aside的高度,所以拉伸(stretch)到和父元素(弹性容器)一样的高度。
子元素(项目)的属性
nav/aside
flex:0 0 200px/flex:0 0 150px是一种简写形式
相当于:
flex-grow:0 主轴上有剩余空间子元素也不分配
flex-shrink:0 主轴上空间不足子元素也不缩小
flex-basis:200px/150px nav/aside在收缩前的基准值是200px/150px(对于flex-direction:row来说就是宽度)
main
flex:1是快捷键,相当于flex:1 1 0%
即:
flex-grow:1
flex-shrink:1
flex-basis:0%(即:0px)
flex:1表示以0px为基准,自动收缩,这个属性值经常用。
Flex布局和多媒体查询结合,使响应式布局更加简便
/*中等屏幕*/
@media (max-width:992px){
/*主轴沿水平方向,超出空间后换行*/
.container{flex-direction:row;flex-wrap:wrap;}
/*nav、aside各占一半宽度*/
nav,aside{flex:0 0 50%;height:200px;}
/*main独占一行*/
main{order:1;flex:0 0 100%;}
}
/*小屏幕*/
@media (max-width:768px){
.container{
display:flex;
/*小屏幕时,因为nav、aside、main都独占一行,*/
/*所以主轴设置为沿垂直方向(交叉轴就沿水平方向)*/
flex-direction:column;
flex-wrap:nowrap;
}
nav,aside{
width:100%;
/*因为flex-direction:column,所以flex-basis:100px含义就是高度=100px*/
/*固定高度100px*/
flex:0 0 100px;
}
/*通过order属性,设置显示的先后顺序*/
nav{order:1;}
/*flex:1自适应*/
main{flex:1;order:3;}
aside{order:2;}
}
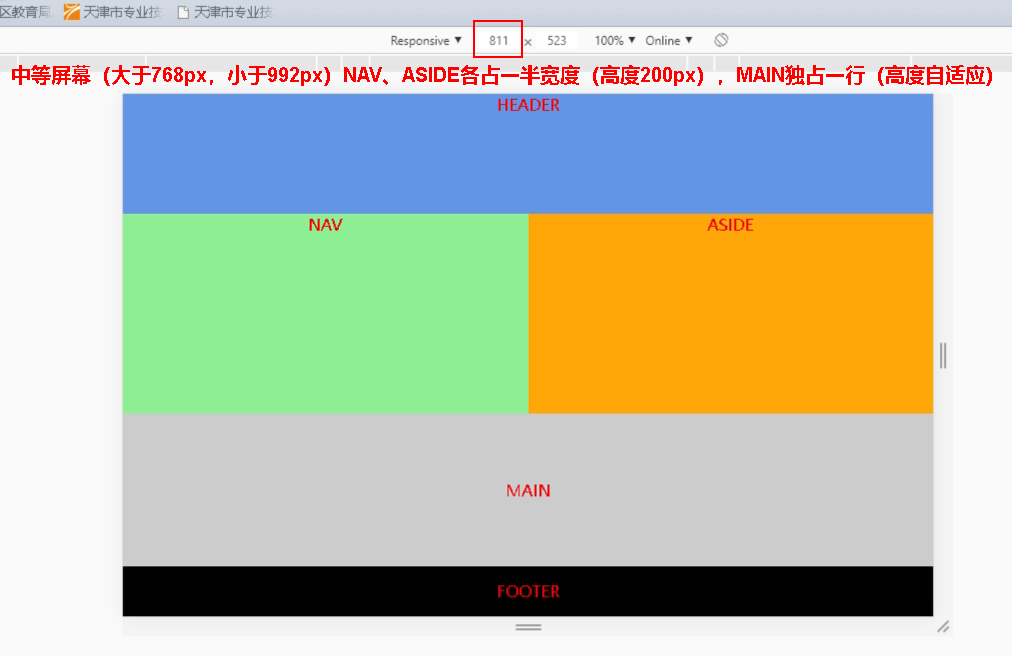
中等屏幕效果图如下:

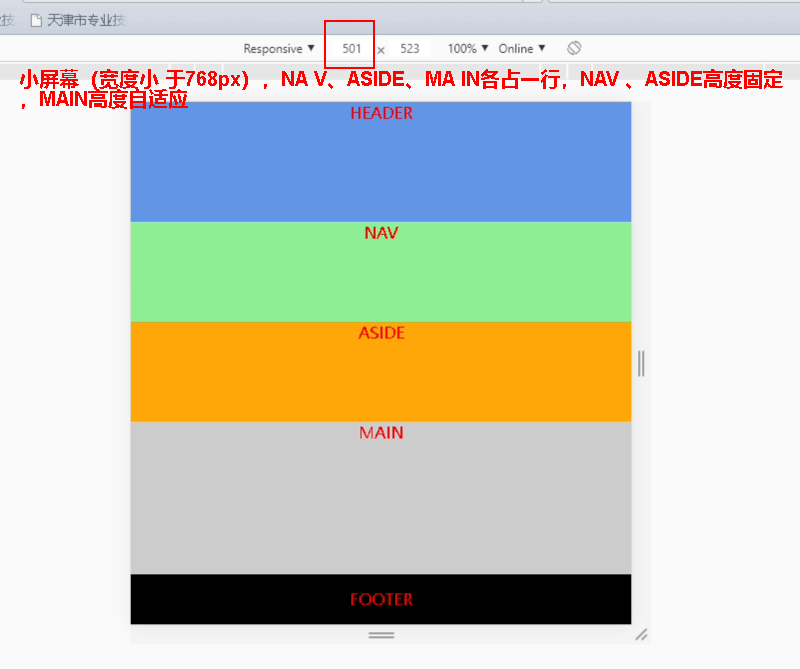
小屏幕效果图如下:

轻轻松松学CSS:Flex布局的更多相关文章
- 轻轻松松学CSS:Grid布局
网页布局总的来说经历了以下四个阶段: 1.古老的table表格布局,现在基本已被淘汰. 2.float浮动布局(或者position定位布局),借助float.position 等属性等进行布局,这种 ...
- 轻轻松松学CSS:媒体查询
轻轻松松学CSS:利用媒体查询创建响应式布局 媒体查询,针对不同的媒体类型定制不同的样式规则.在网站开发中,可以创建响应式布局. 一.初步认识媒体查询在响应式布局中的应用 下面实例在屏幕可视窗口尺寸大 ...
- CSS Flex布局完全指南 #flight.Archives002
Title/CSS Flex布局完全指南 #flight.Archives002 序(from Ruanyf) : 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模 ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- CSS flex 布局快速入门
以前已经学过flex了,一直没做笔记,现在做下笔记再回忆下. 首先,flex布局的迷之属性们,如果一知半解,机械记忆的话,那不到半个月基本忘光光.先感受一下这12个flex布局属性,是不是很“迷”人. ...
- css flex布局详解
来源:https://blog.csdn.net/liveinmylife/article/details/51838939 1,flex布局是个什么东西? 官方说法:Flex是Flexible Bo ...
- CSS Flex布局整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- [Web 前端 ] 还在用浮动吗?CSS flex布局你了解多少?
cp from : https://blog.csdn.net/wwwxuewen/article/details/80859764 传统的布局:围绕盒子模型(border.margin.paddin ...
- CSS Flex布局属性整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
随机推荐
- 深入了解Netty【一】BIO、NIO、AIO简单介绍
引言 在Java中提供了三种IO模型:BIO.NIO.AIO,模型的选择决定了程序通信的性能. 1.1.使用场景 BIO BIO适用于连接数比较小的应用,这种IO模型对服务器资源要求比较高. NIO ...
- es6使用箭头函数需要注意的问题
this问题 箭头函数没有它自己的this值,箭头函数内的this值继承自外围作用域,谁定义的函数,this指向谁 箭头函数要实现类似纯函数的效果,必须剔除外部状态.所以箭头函数不具备普通函数里常见的 ...
- 剑指 Offer 53 - I. 在排序数组中查找数字 I
题目描述 统计一个数字在排序数组中出现的次数. 示例1: 输入: nums = [5,7,7,8,8,10], target = 8 输出: 2 示例2: 输入: nums = [5,7,7,8,8, ...
- Hint usenl usage /*+ leading(emp,dept) usenl(emp) */
SQL> select /*+ leading(emp,dept) usenl(emp) */ emp.*,dept.* from tb_emp03 emp,tb_dept03 dept whe ...
- Java实现内嵌浏览器
创建项目 ----> 导入需要的jar ----> 代码实现 需要的jar: https://pan.baidu.com/s/1MEZ1S0LnKSMGQm24QWgmCw 代码: ...
- leetcode刷题-95/96/98
题目95题 给定一个整数 n,生成所有由 1 ... n 为节点所组成的 二叉搜索树 . 示例: 输入:3输出:[ [1,null,3,2], [3,2,null,1], [3,1,null,n ...
- python基础二(list,tuple元祖、dic字典,字符串)
一.列表list 1.list定义 列表即数组 ,list或array..列表中的每个元素都有自己的编号,从0开始,编号也可叫做下标,角标,索引.最后一个元素的下标也可用-1表示.: list定义时, ...
- 吴恩达《深度学习》-课后测验-第一门课 (Neural Networks and Deep Learning)-Week 2 - Neural Network Basics(第二周测验 - 神经网络基础)
Week 2 Quiz - Neural Network Basics(第二周测验 - 神经网络基础) 1. What does a neuron compute?(神经元节点计算什么?) [ ] A ...
- Unit4:碎片
基本使用 动态调用 碎片和活动 碎片周期
- 软件定义网络(SDN)第二次实验报告
目录 实验 2 :Mininet 实验--拓扑的命令脚本生成 一.实验目的 二.实验任务 三.实验要求 四.具体实验步骤 引导实验 Part 1 引导实验 Part 2 本周实验任务完成流程 五.注意 ...
