JavaScript中判断对象是否属于Array类型的4种方法及其背后的原理与局限性
前言
毫无疑问,Array.isArray是现如今JavaScript中判断对象是否属于Array类型的首选,但是我认为了解本文其余的方法及其背后的原理与局限性也是很有必要的,因为在JavaScript中的大多数引用类型并没有像Array类型一样提供一个isArray的判断方法,此时使用其余的方法举一反三是很有必要的。
鸭子模型
当一只动物走起路来像鸭子,叫起来也像鸭子,那它就是一只鸭子。
当一个对象中包含Array类型中的属性(例如‘splice’、‘join’或者‘length’)时,那它就属于Array类型。
prototypejs的1.6.0.3版本就是使用的这个逻辑,代码如下:
isArray: function(object) {
return object != null && typeof object == "object" && 'splice' in object && 'join' in object;
}
不过鸭子模式存在一个问题,当一只动物走起路来像鸭子,叫起来也像鸭子时,它除了可能是鸭子外,还可能是‘唐老鸭’。

这就好比一个包含Array类型中的属性‘splice’、‘join’两个属性的对象,它除了可能是Array类型外,还可能是Person类型。
function isArray(object) {
return object != null && typeof object == "object" && 'splice' in object && 'join' in object;
}
function Person(){
/**
code
*/
}
Person.prototype.splice = function(){
/**
code
*/
}
Person.prototype.join = function(){
/**
code
*/
}
let p = new Person();
let isArr = isArray(p);
console.log('isArray : ' + isArr);//isArray : true
鸭子模式更多用在判断‘like Array’上,比如jquery中的isArrayLike方法,代码如下:
function isArrayLike( obj ) {
var length = !!obj && obj.length,
type = toType( obj );
if ( typeof obj === "function" || isWindow( obj ) ) {
return false;
}
return type === "array" || length === 0 ||
typeof length === "number" && length > 0 && ( length - 1 ) in obj;
}
其中的 length === 0 和 typeof length === "number" && length > 0 && ( length - 1 ) in obj 两条判断逻辑皆是通过‘length’属性来判断对象是否符合‘like Array’。
instanceof关键字
关于instanceof关键字的内容在深入了解typeof与instanceof的使用场景及注意事项一文中已经详细阐述过,故在此只作简单说明。通过instanceof关键字来判断对象的原型链上是否存在函数Array的prototype属性值。如果存在,则说明此对象为Array类型,反之则不然。
不过instanceof也并不能完全可信,比如通过Symbol.hasInstance属性可以影响instanceof的判断结果:
function Person(){
}
Object.defineProperty(Person,Symbol.hasInstance,{
value : function(){
return false;
}
})
let p = new Person();
p instanceof Person;//false
当数据和类型不在一个全局变量下时也可以影响instanceof的判断结果。比方说现在定义两个html文件,分别为main.html和iframe.html,代码如下:
main.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>main</title>
</head>
<body>
<iframe src="./iframe.html"></iframe>
<script type="text/javascript">
window.onload = function(){
console.log('document.domain : ' + document.domain);
let mainArr = [1,2,3,4,5];
console.log('mainArr instanceof Array : ' + (mainArr instanceof Array));//
let iframe = document.documentElement.getElementsByTagName('iframe')[0];
let iframeWin = iframe.contentWindow.window;
let iframeArr = iframeWin.arr;
console.log('iframeArr : ' + JSON.stringify(iframeArr));
console.log('iframeArr instanceof Array : ' + (iframeArr instanceof Array));//
console.log('iframeArr instanceof iframeWin.Array : ' + (iframeArr instanceof iframeWin.Array));//
}
</script>
</body>
</html>
iframe.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>iframe</title>
</head>
<body>
<p>iframe</p>
<script type="text/javascript">
window.onload = function(){
window.arr = [6,7,8,9,10];
}
</script>
</body>
</html>
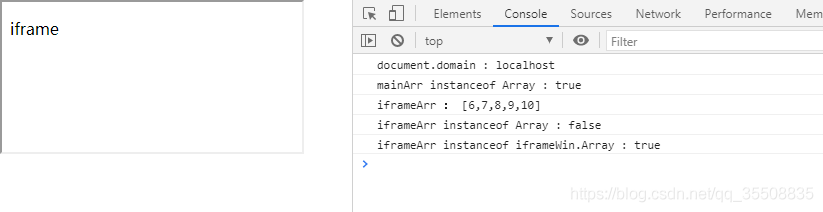
npx http-server打开main.html后,得到结果:

由此可得知:不同全局变量下的同名构造函数并不是同一个函数,当数据和类型不在同一个全局变量下时使用instanceof来判断是不可行的。
Object.prototype.toString方法
Object.prototype.toString是不会受到跨全局变量影响的。
main.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>main</title>
</head>
<body>
<iframe src="./iframe.html"></iframe>
<script type="text/javascript">
window.onload = function(){
let toString = Object.prototype.toString;
console.log('document.domain : ' + document.domain);
let mainArr = [1,2,3,4,5];
console.log('toString.call(mainArr) : ' + (toString.call(mainArr)));//
let iframe = document.documentElement.getElementsByTagName('iframe')[0];
let iframeWin = iframe.contentWindow.window;
let iframeArr = iframeWin.arr;
console.log('toString.call(iframeArr) : ' + (toString.call(iframeArr)));//
}
</script>
</body>
</html>
iframe.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>iframe</title>
</head>
<body>
<p>iframe</p>
<script type="text/javascript">
window.onload = function(){
window.arr = [6,7,8,9,10];
}
</script>
</body>
</html>
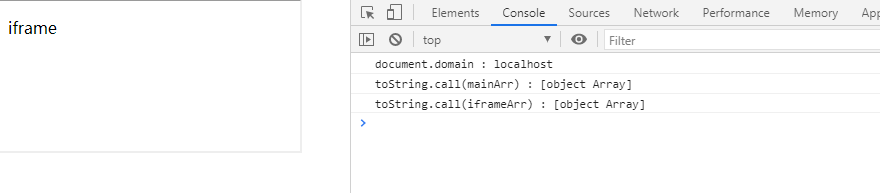
npx http-server打开main.html后,得到结果:

不过使用Symbol.toStringTag会影响Object.prototype.toString的输出。
let toString = Object.prototype.toString;
function Person(){
}
let p = new Person();
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Object]
Object.defineProperty(p,Symbol.toStringTag,{
get(){
return "Person";
}
})
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Person]
也可以:
let toString = Object.prototype.toString;
function Person(){
}
let p = new Person();
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Object]
Object.defineProperty(Person.prototype,Symbol.toStringTag,{
get(){
return "Person";
}
})
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Person]
还可以这样写:
let toString = Object.prototype.toString;
class Person{
get [Symbol.toStringTag](){
return 'Person';
}
}
let p = new Person();
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Person]
Array.isArray方法
Array.isArray是可以修改的,因为它的writable属性值为true。
Object.getOwnPropertyDescriptor(Array,'isArray');
//{writable: true, enumerable: false, configurable: true, value: ƒ}
Array.isArray = function(data){
return null !== data && typeof data === 'object';
}
console.log(Array.isArray(window));//true
Array.isArray是不会受到跨全局变量影响的,并且修改Symbol.toStringTag 也不会影响到Array.isArray的判断。
let toString = Object.prototype.toString;
Object.defineProperty(Array.prototype,Symbol.toStringTag,{
get(){
return "Person";
}
})
let arr = new Array();
console.log(Array.isArray(arr));//true
console.log('toString.call(arr) : ' + toString.call(arr));//toString.call(arr) : [object Person]
具体Array.isArray的判断逻辑 我找到了v8中的array-isarray.tq文件。
// Copyright 2019 the V8 project authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
namespace runtime {
extern runtime ArrayIsArray(implicit context: Context)(JSAny): JSAny;
} // namespace runtime
namespace array {
// ES #sec-array.isarray
javascript builtin ArrayIsArray(js-implicit context:
NativeContext)(arg: JSAny): JSAny {
// 1. Return ? IsArray(arg).
typeswitch (arg) {
case (JSArray): {
return True;
}
case (JSProxy): {
// TODO(verwaest): Handle proxies in-place
return runtime::ArrayIsArray(arg);
}
case (JSAny): {
return False;
}
}
}
} // namespace array
结尾
由于本人才疏学浅,如发现问题,希望能向本人指出,感谢。
JavaScript中判断对象是否属于Array类型的4种方法及其背后的原理与局限性的更多相关文章
- JavaScript实现判断图片是否加载完成的3种方法整理
JavaScript实现判断图片是否加载完成的3种方法整理 有时候我们在前端开发工作中为了获取图片的信息,需要在图片加载完成后才可以正确的获取到图片的大小尺寸,并且执行相应的回调函数使图片产生某种显示 ...
- JavaScript中判断对象类型方法大全1
我们知道,JavaScript中检测对象类型的运算符有:typeof.instanceof,还有对象的constructor属性: 1) typeof 运算符 typeof 是一元运算符,返回结果是一 ...
- JavaScript中判断对象类型的种种方法
我们知道,JavaScript中检测对象类型的运算符有:typeof.instanceof,还有对象的constructor属性: 1) typeof 运算符 typeof 是一元运算符,返回结果是一 ...
- 转 JavaScript中判断对象类型的种种方法
我们知道,JavaScript中检测对象类型的运算符有:typeof.instanceof,还有对象的constructor属性: 1) typeof 运算符 typeof 是一元运算符,返回结果是一 ...
- Javascript 中判断对象为空
发现了一个巧妙的实现: 需要检查一个对象(Object)是否为空,即不包含任何元素.Javascript 中的对象就是一个字典,其中包含了一系列的键值对(Key Value Pair).检查一个对象是 ...
- js -【 数组】判断一个变量是数组类型的几种方法
怎么判断一个数组是数组呢? 其实这个也是一个常考的题目.依稀记得我为数不多的面试经过中都被问道过. 方案一: instanceof variable instanceof Array 解决思路: 使用 ...
- JavaScript中判断对象类型方法大全2
在JavaScript中,有5种基本数据类型和1种复杂数据类型,基本数据类型有:Undefined, Null, Boolean, Number和String:复杂数据类型是Object,Object ...
- javascript中判断对象类型
<script type="text/javascript"> //判别一个对象属性在不在某个对象中 //in 是用于查找某个属性是否存在于对象中,它会把对象 //里面 ...
- JavaScript中unicode编码与String互转(三种方法)
1.引言 JS本身就支持unicode转string功能,一共有三种方式和String单个字符转unicode编码. 2.方法 //unicode转String 1. eval("'&quo ...
随机推荐
- HTTPS是怎么保证数据安全传输的?
前言 关于HTTPS的连接过程,也是老生常谈的话题了. 其中涉及到的数字证书.电子签名.SSL/TLS.对称加密.非对称加密的问题总是让人摸不清头脑,不知道怎么回答. 今天就和大家再熟悉熟悉这其中千丝 ...
- 11月份 chrome 标签整理
Spring MVC框架相关 Java Web开发 和 linux下开发 汇总 项目源码 优秀的音视频开源框架 常用软件的下载 学习资源或网站 最后分享一些以前收藏的优秀博客 这两天经过3次面试,很幸 ...
- hadoop的Namenode HA原理详解
为什么要Namenode HA? 1. NameNode High Availability即高可用. 2. NameNode 很重要,挂掉会导致存储停止服务,无法进行数据的读写,基于此NameNod ...
- H3C交换机DHCP配置
1.dhcp配置 dhcp enable:开启dhcp功能 dhcp server forbidden-ip 10.1.130.2 10.1.130.10----排除dhcp的一些地址 dhcp se ...
- php小程序-文章发布系统
php小程序-文章发布系统 一 项目相关视图 二 项目经验 主要用于熟悉php与mysql的相关操作 三 源码下载地址 http://files.cnblogs.com/files/qiujun/ar ...
- 【Spring-Security】Re01 入门上手
一.所需的组件 SpringBoot项目需要的POM依赖: <dependency> <groupId>org.springframework.boot</groupId ...
- OsgEarth开发笔记(三):Osg3.6.3+OsgEarth3.1+vs2019x64开发环境搭建(下)
前言 上一篇编译了proj6.2.0.gdal3.2.1,本篇继续. OsgEarth编译过程简介 OsgEarth的编译,是基于Osg和OsgEarth结合在一起的,先要编译Osg,然后 ...
- A - The Suspects (sars传染)
题意:有m组,0为起点,有0的那一组全是嫌疑人,之后会不断传递到其它组去,问一共有多少人是嫌疑人. Severe acute respiratory syndrome (SARS), an atypi ...
- 【noi 2.6_9288】&【hdu 1133】Buy the Ticket(DP / 排列组合 Catalan+高精度除法)
题意:有m个人有一张50元的纸币,n个人有一张100元的纸币.他们要在一个原始存金为0元的售票处买一张50元的票,问一共有几种方案数. 解法:(学习了他人的推导后~) 1.Catalan数的应用7的变 ...
- Paths on a Grid POJ - 1942 排列组合
题意: 从左下角移动到右上角.每次只能向上或者向右移动一格.问移动的轨迹形成的右半边图形有多少种 题解: 注意,这个图形就根本不会重复,那就是n*m的图形,向上移动n次,向右移动m次. 从左下角移动到 ...
