ArcGIS API for Javascript的Point clustering使用及默认符号无法显示问题
1.将包含ClusterFeatureLayer.js文件的extras文件夹放在部署的arcgis api目录下,如下图。

extras路径
2.使用ClusterFeatureLayer关键代码如下
1 var popupTemplate = new PopupTemplate({
2 'title': 'TEST',
3 'fieldInfos': [{
4 'fieldName': 'NO',
5 'label': 'NO',
6 visible: true
7 }, {
8 'fieldName': 'DEPTH',
9 'label': 'DEPTH',
10 visible: true
11 }, {
12 'fieldName': 'FELEV',
13 'label': 'FELEV',
14 visible: true
15 }]
16 });
17 var clusterLayer = new ClusterFeatureLayer({
18 'url': url_id,
19 'distance': 100,
20 'id': 'clusters',
21 //'id': "DLayer1",
22 'labelColor': '#fff',
23 'resolution': 10000,//map.extent.getWidth() / map.width,
24 'singleColor': '#888',
25 'singleTemplate': popupTemplate,
26 'useDefaultSymbol': true,
27 'zoomOnClick': false
28 });
29 map.addLayer(clusterLayer);
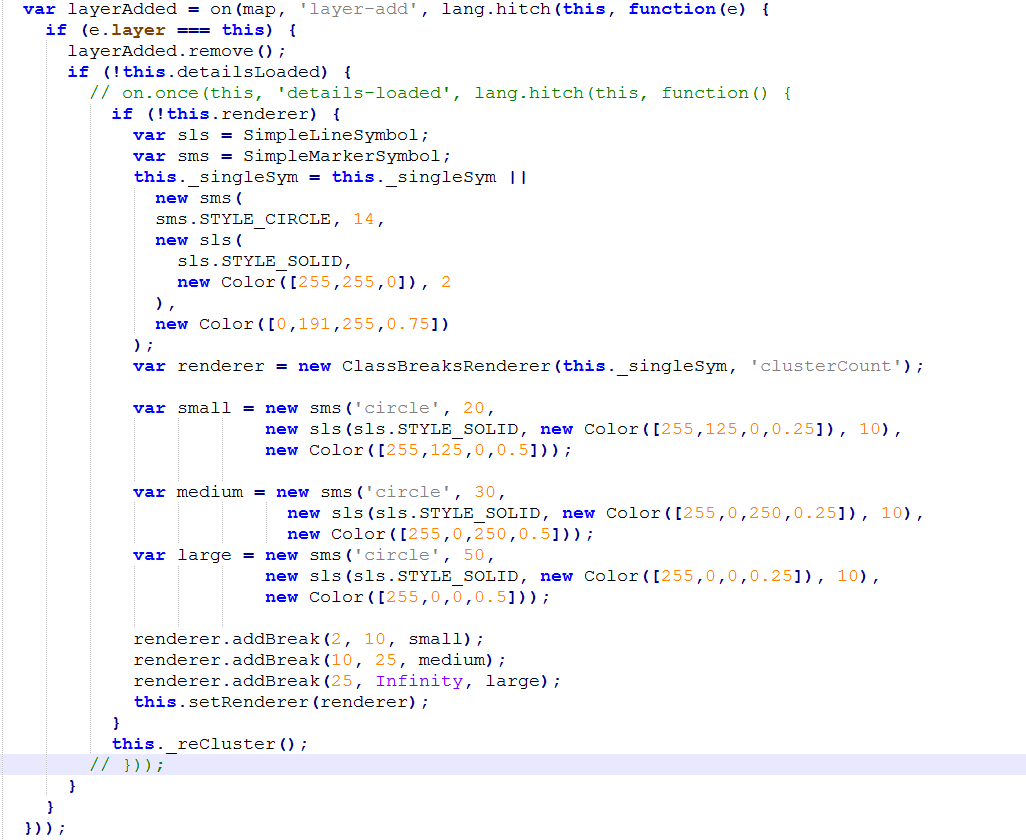
2.ClusterFeatureLayer默认符号不显示,需要将ClusterFeatureLayer.js文件中 on.once(this, 'details-loaded', lang.hitch(this, function() {注释掉,如下图。
 代码注释
代码注释
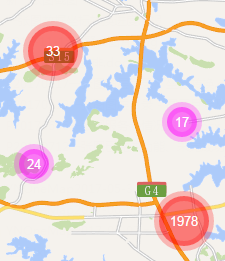
 默认符号展示
默认符号展示
ArcGIS API for Javascript的Point clustering使用及默认符号无法显示问题的更多相关文章
- 基于ArcGIS API for Javascript的地图编辑工具
最近工作上需要用ArcGIS API for Javascript来开发一个浏览器上使用的地图编辑工具,分享一下一些相关的开发经验. 我开发的地图编辑工具是根据ESRI提供的例子修改而来的,参考的例子 ...
- ArcGIS API for JavaScript(2)-ArcGIS Server发布要素图层服务
1.前言 上一篇该系列的文章我们主要讲了一下基础Web地图搭建,这篇我们主要讲一下ArcGIS Server发布服务,并且如何调用服务.将自己的数据加载到Web地图当中来,实现Web端浏览数据. 2. ...
- ArcGIS API for JavaScript 4.0(一)
原文:ArcGIS API for JavaScript 4.0(一) 最近ArcGIS推出了ArcGIS API for JavaScript 4.0,支持无插件3D显示,而且比较Unity和Sky ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- 创建ArcGIS API for JavaScript的第一个示例程序
原文:创建ArcGIS API for JavaScript的第一个示例程序 在上一篇博客中已经介绍了如何搭建ArcGIS API for JavaScript开发环境,如果您还没有搭建好开发环境的话 ...
- RequireJS加载ArcGIS API for JavaScript
1.在main.js中配置ArcGIS API for JavaScript require.config({ paths : { //arcgisJS "esri": " ...
- arcgis api for javascript 3.16开发(一)
原来一直都在用Flex开发arcgis的地图接口,用的时间很长,用的习惯也顺手,可Flex这个开发工具已经基本要淘汰了,并且地图借助flash的方式加载在浏览器里已经不能适应webgis的快速开发需求 ...
- ArcGIS API for JavaScript介绍
ArcGIS API for JavaScript中的类是按照模块组织的,主要包含esri.esri/geometry.esri/renderers.esri/symbols.esri/symbols ...
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
转自:http://www.cnblogs.com/hll2008/archive/2008/11/22/1338630.html 目的:1.ArcGIS API for JavaScript实现To ...
随机推荐
- 刷题[CISCN2019 华东南赛区]Web4
解题思路 打开有一个链接,那先点击一下 发现url处,很像命令执行,试一试.发现无论是什么都是no response,又是各种尝试 发现直接传?url=/etc/passwwd可以爆出回显,难道不是命 ...
- 码云+Git配置仓库
版本库Git安装 概述 Git是一个开源的分布式控制系统,可以有效高速的处理从很小的到非常大的项目版本管理,是目前使用范围最广的版本管理工具. 下载安装 下载后傻瓜式一键安装,建议安装在英文目录下,安 ...
- pytest封神之路第六步 断言技巧
pytest的断言把Python语言简洁的优点发挥的淋漓尽致,因为它用的就是Python的标准断言assert. assert基础 assert用法 assert_stmt ::= "ass ...
- Python-列表 元组-list tuple
列表 list [vale,...] 可加入任意类型数据,并可嵌套,不定长 student = ["beimenchuixue", "maYun", " ...
- 腾讯云Elasticsearch集群规划及性能优化实践
一.引言 随着腾讯云 Elasticsearch 云产品功能越来越丰富,ES 用户越来越多,云上的集群规模也越来越大.我们在日常运维工作中也经常会遇到一些由于前期集群规划不到位,导致后期业务增长集群 ...
- Java知识系统回顾整理01基础03变量09块
一.定义 块:从{ 开始 到对应的} 结束,即一个块 public class HelloWorld { //类对应的块 public static void main(String[] args) ...
- C++有子对象的派生类的构造函数
转载:https://blog.csdn.net/qq1169091731/article/details/50934588?utm_source=blogxgwz6 类的数据成员不但可以是标准型(如 ...
- 详解Class加载过程
1.Class文件内容格式 2.一个class文件是被加载到内存的过程是怎样的? loading 把一个class文件装到内存里,class文件是一个二进制,一个个的字节 linking Verifi ...
- linux块设备驱动---程序设计(转)
块设备驱动注册与注销 块设备驱动中的第1个工作通常是注册它们自己到内核,完成这个任务的函数是 register_blkdev(),其原型为:int register_blkdev(unsigned i ...
- 用Docker容器安装Jenkins
先安装Docker 可以参考我的上一篇文章 链接 拉取Jenkins最新镜像,可跟版本号 不跟默认拉取最新镜像 docker pull jenkins/jenkins 创建JenKins的工作目录 m ...
