Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统
二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript。
1. 去nodejs的官网下载 https://nodejs.org/en/download/ ,直接点 windows installer
2. 选择按装路径后(我的按装路径 D:\nodejs ),直接下一步,这样 npm 命令就可以用了, node -v 来测试是否成功安装
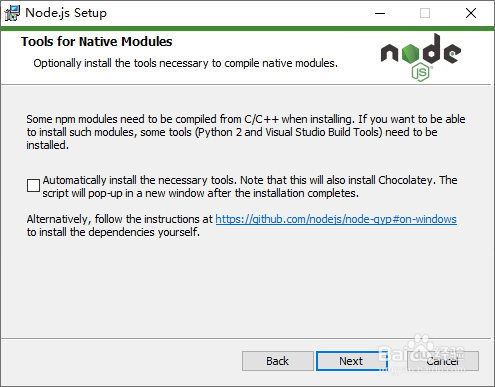
按装是此处不勾选
3. 配置npm在安装全局模块时的路径和缓存cache的路径(不配置默认会将模块安装在C:\Users\Administrator\AppData\Roaming路径下的npm和npm_cache中)
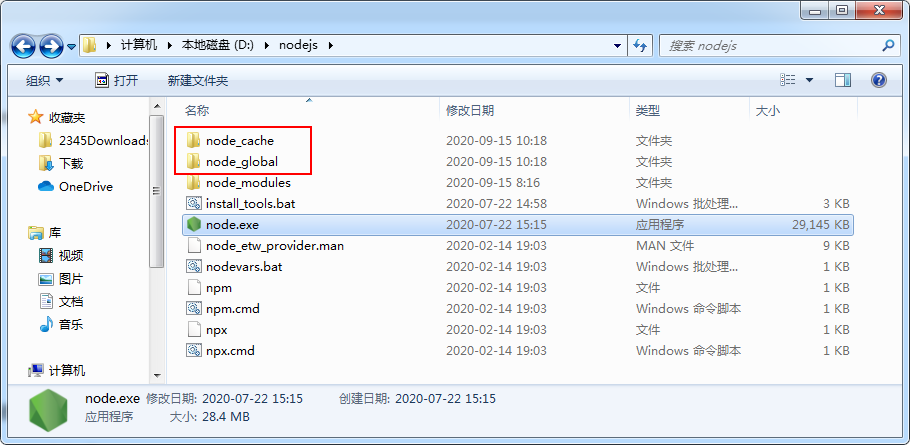
3.1 在node.js安装目录下新建两个文件夹 node_global 和 node_cache

3.2 然后在cmd命令下执行如下两个命令,注意按装的路径:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
3.3 配置环境变量 :
“环境变量” -> “用户变量”:编辑Administrator的用户变量里的 PATH,找到变量值里面的npm的路径(“C:\Users\Administrator\AppData\Roaming\npm”)改为:“D:\nodejs\node_global”,如下:
“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\nodejs\node_global\node_modules”
3.4 Npm配置淘宝镜像,提升下载速度(以后按装就会从淘宝镜像中按装):
npm config set registry https://registry.npm.taobao.org
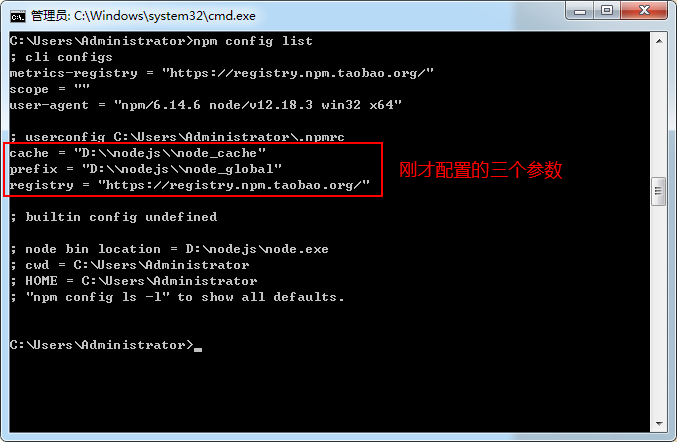
3.5 修改完成后查看配置
方式一: npm config list

方式二 : 找到路径 C:\Users\Administrator 下的 .npmrc 文件,以记事本方式打开查看.

3.5 查看淘宝镜像站 : npm config get registry

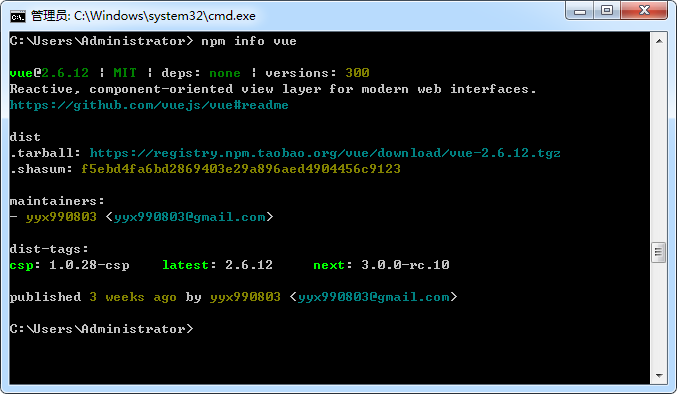
3.6 测试查看vue模块信息: npm info vue

3.7 升级全局npm到配置的全局目录文件中(D:\nodejs\node_global,之前为空文件,升级后就有npm文件): npm install npm -g


4.常用命令:
npm是node提供的一个包管理工具,通过npm去安装依赖包,就不用在页面上使用script标签引入了.
npm -g 全局按装,任何项目都可以用.
npm -d 局部按装,开发环境按装,不会打包到生产中.
npm -s 生产环境按装(默认)
npm config list 查看基本配置
npm config list -l 查看所有配置
npm config get prefix 获取全局安装的默认目录
npm config set prefix “directory” 设置全局安装的默认目录
- npm uninstall vue-cli -g 卸载vue之前版本
三 Vue学习-vue-cli+webpack按装配置.
1.按装 vue.cli 脚手架 (vue-cli工具是内置了模板包括 webpack 和 webpack-simple): npm install -g @vue/cli

2.查看 vue.cli 脚手架版本 : vue -V (大V)

四 Vue学习-新建vue前端项目(图型化界面)
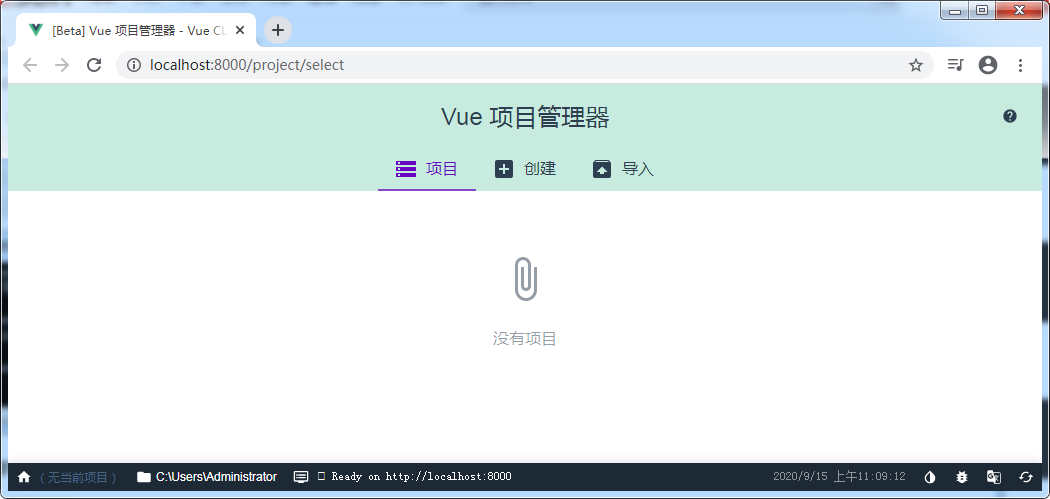
1.启动图型化界面(先进入自已要创建项目的路径,我的路径F:\CMCT\A01CMCT\study\frontend): vue ui

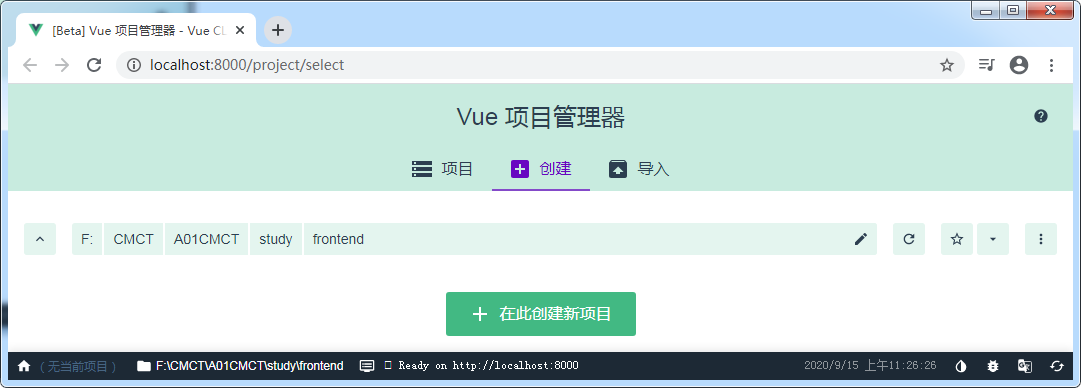
2.点击创建(cmd不能关)

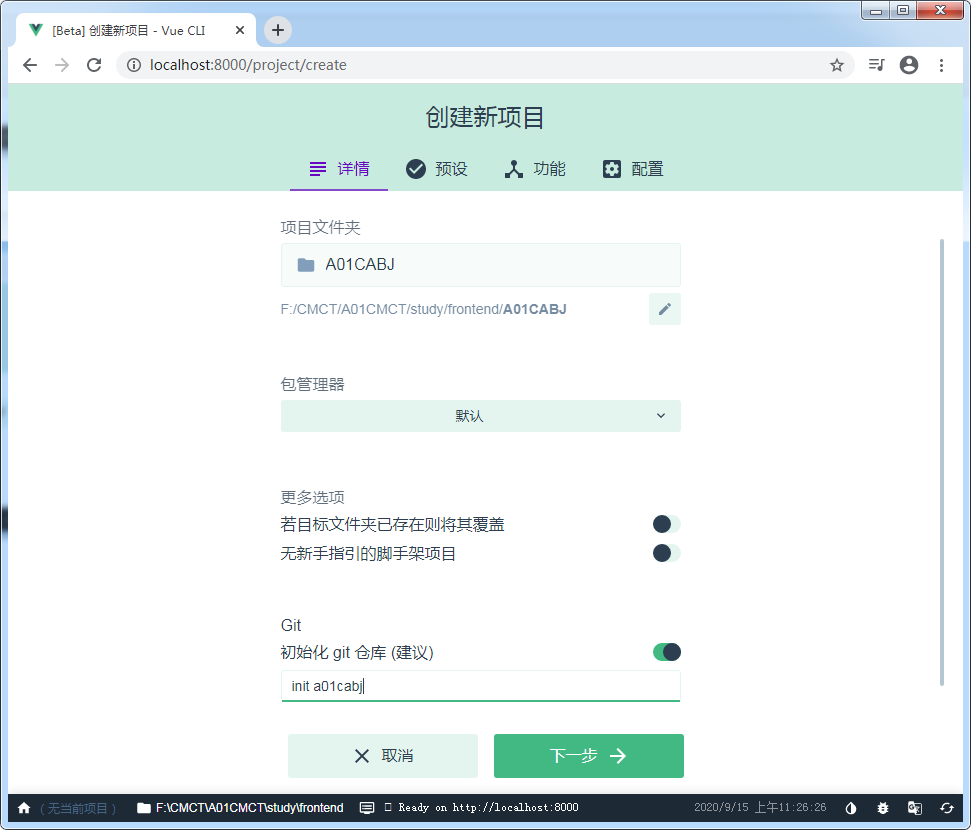
3.点击在此创建新项目(输入项目名,只能是英文的,git随便输入,其它默认)

4.下一步,进入模板选择(第一次用手动配置)

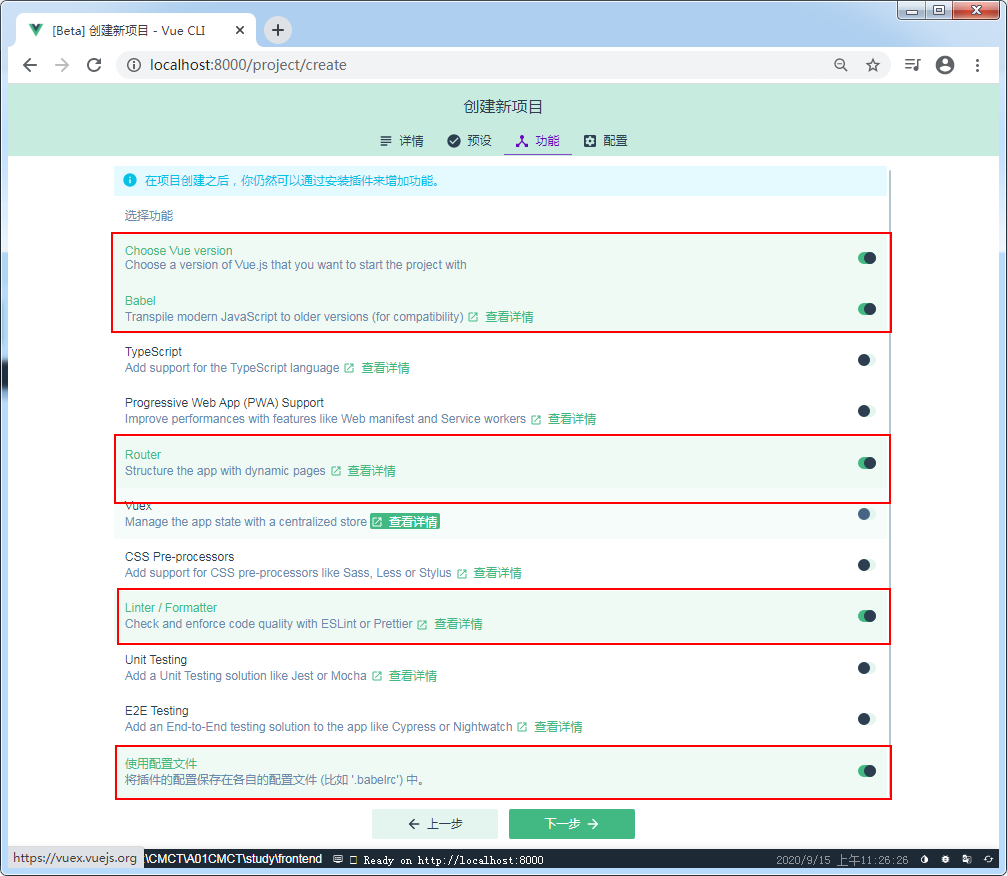
5.下一步,选择插件功能(先按5项,后面用到再按装)

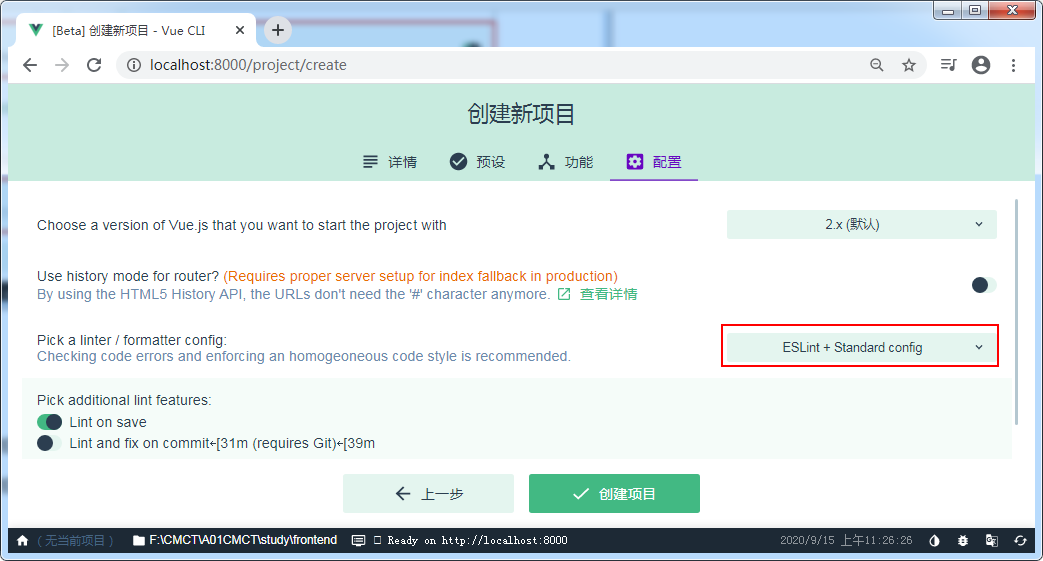
6.下一步,选择标准配置文件

7.点击创建项目,保存面版设置(以后创建就可以直接选,不用再配置)

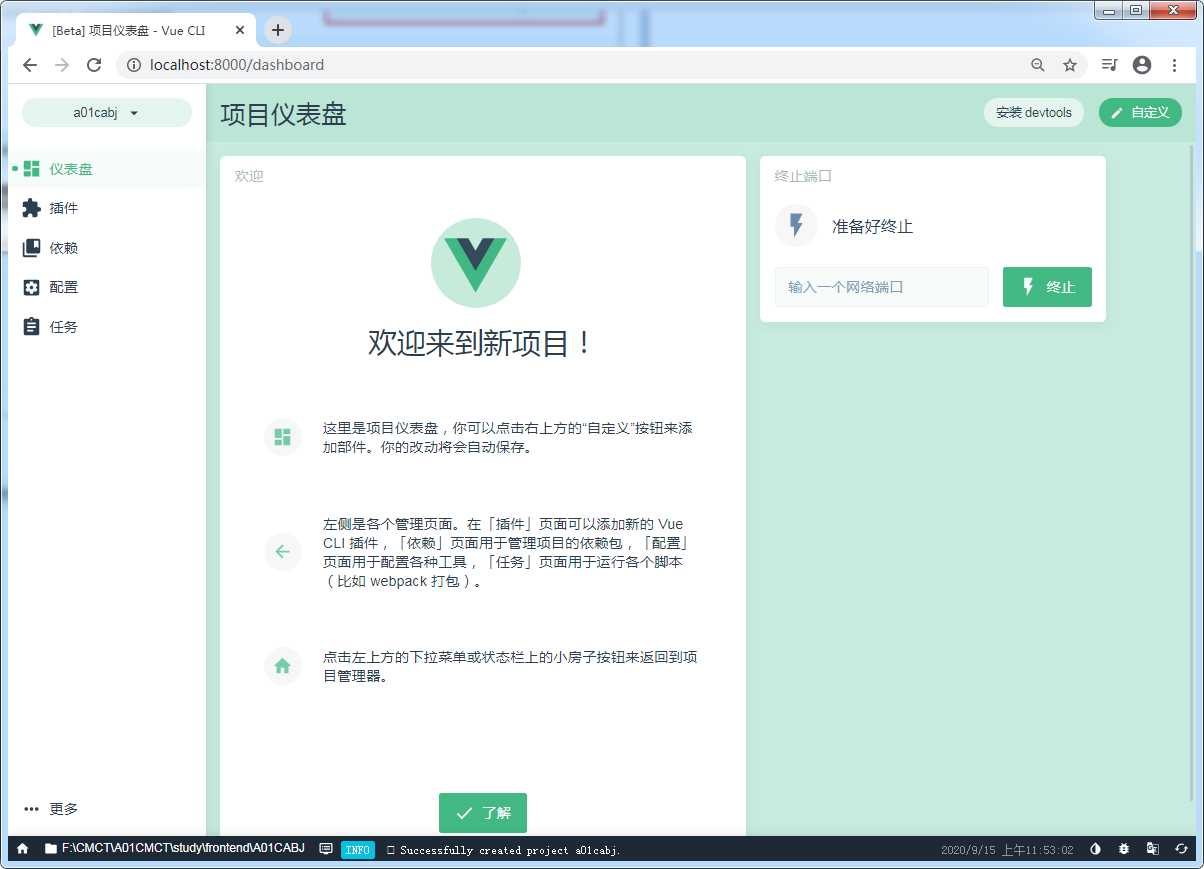
8.等待创建

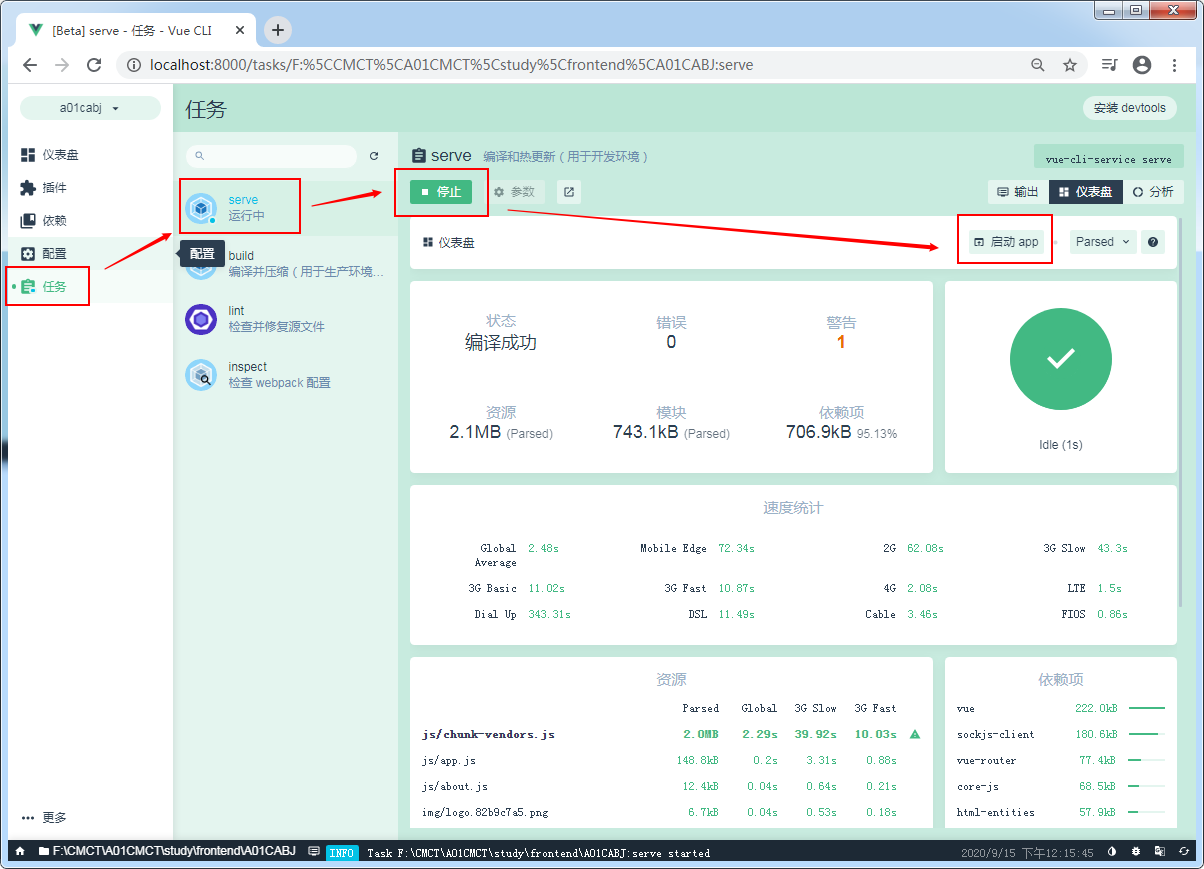
9.进入左边的任务点serve进行编译,编译完后点右边的启动app,项目创建成功.
10.启动后成功
五 Vue学习-vue-cli脚手架学习
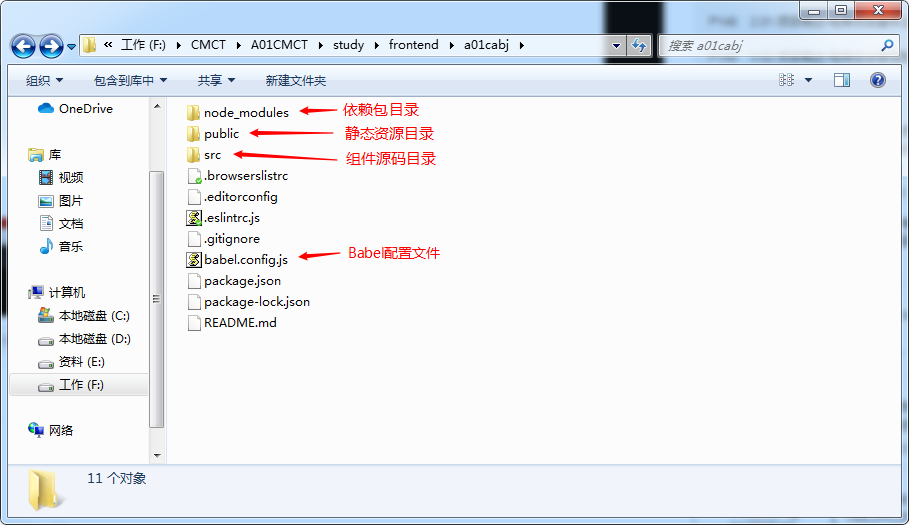
1. 项目目录说明

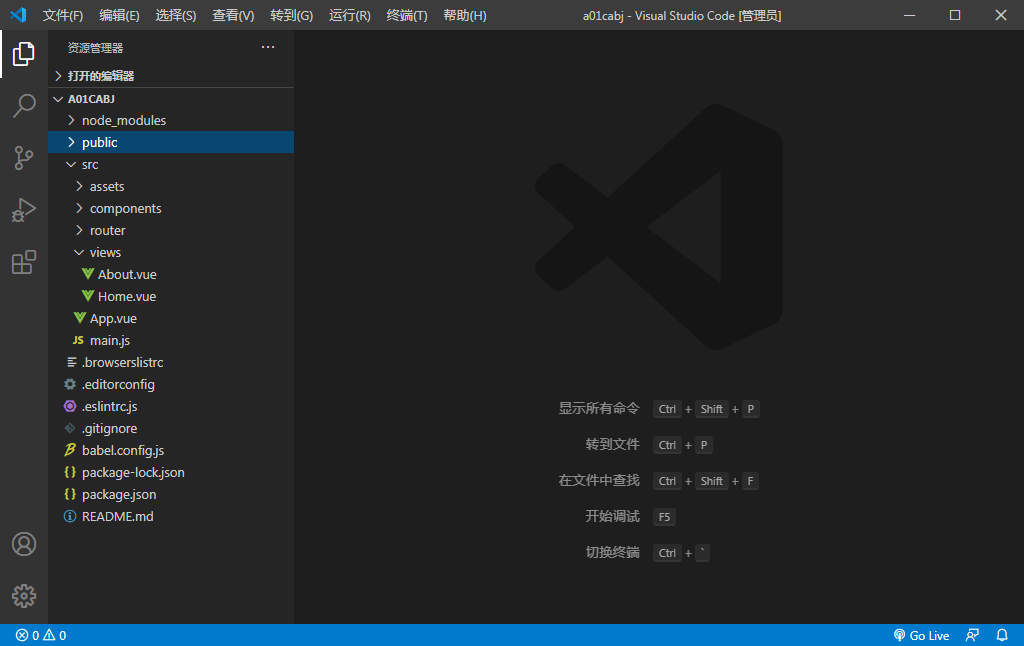
2. 用vscode打开项目

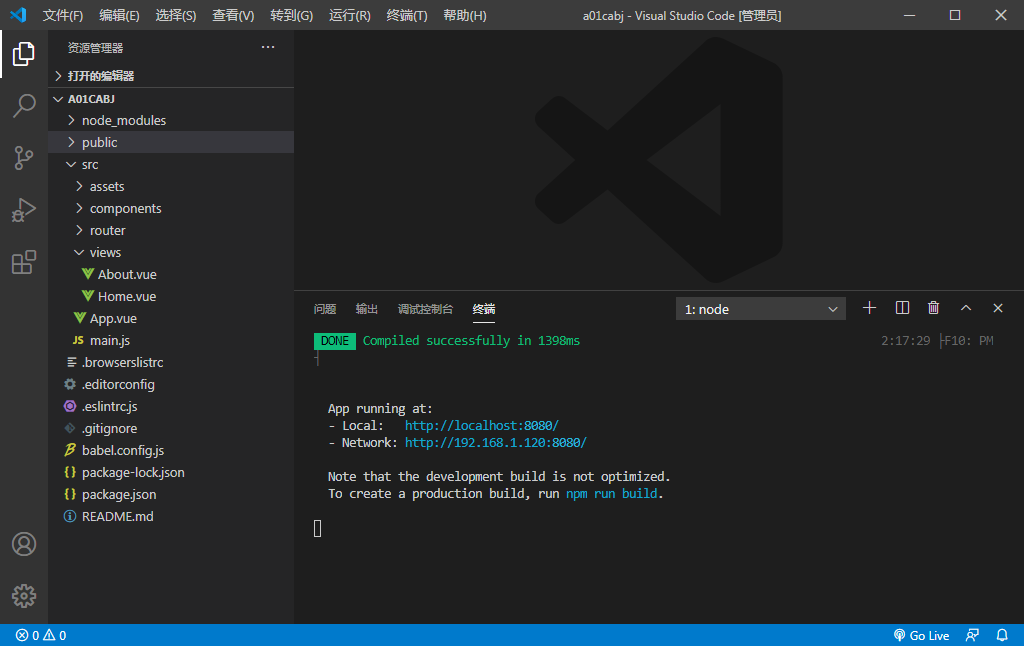
3. 运行项目,打开终端运行命令 : npm run serve

4. 修改设置,运行后自动打开浏览器运行,在根目录下新建文件 vue.config.js 在里面加上, ctrl+c 停止运行,重新启动才生效.

六 Vue学习-Element-ui 的基本使用
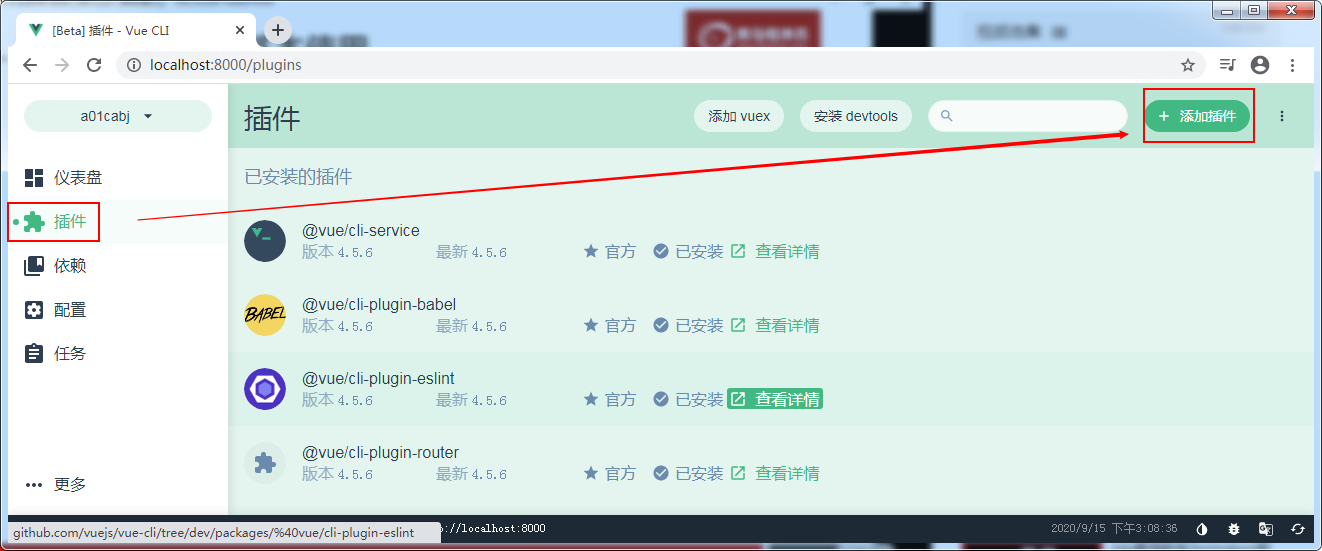
1. 打开cmd窗口运行 vue ui 打开图弄化界面,点击插件,添加插件
2. 输入 vue-cli-plugin-element

3. 配置,选择第二行项,按需导入,默认会导致项目体积非常大.

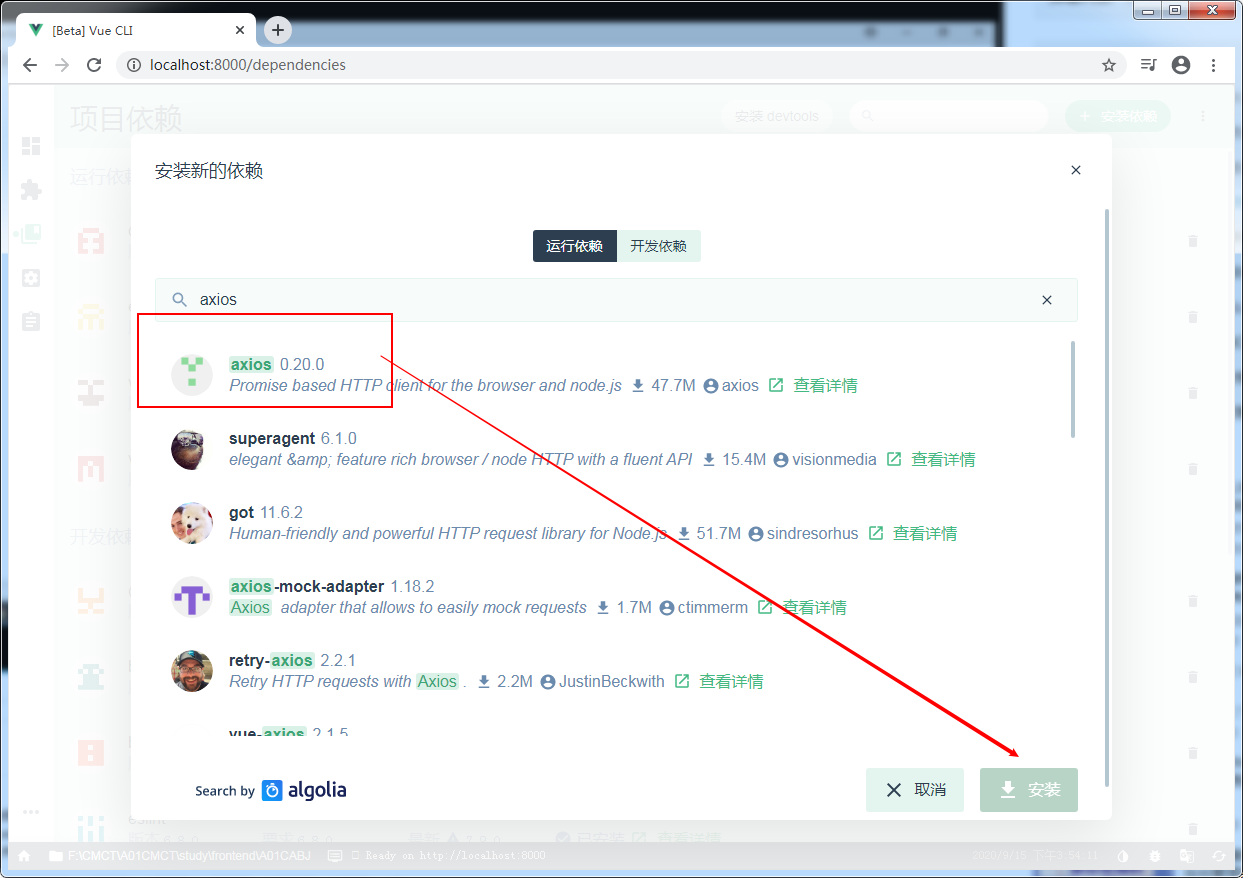
4. 配置依赖 axios 库

六 Vue学习-eslint报错设置 错误:potentially fixable with the `--fix` option.
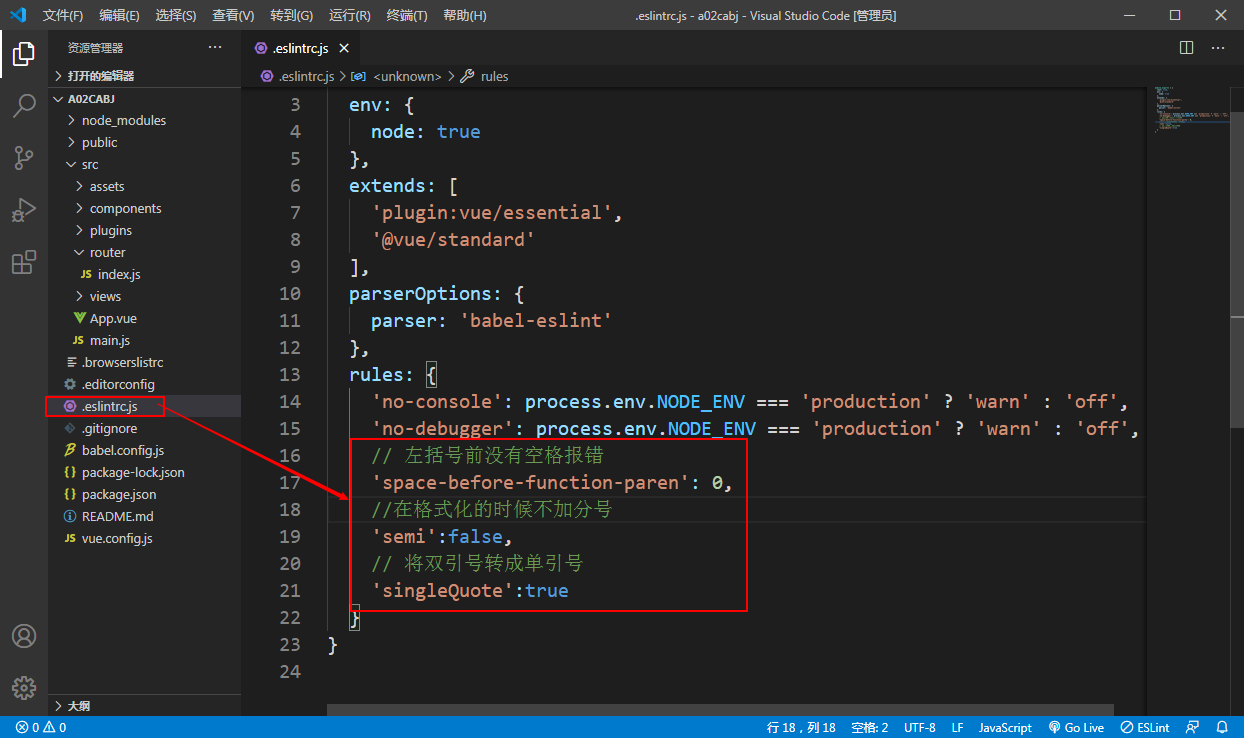
1.打开 eslintrc.js 文件,在最后加入如下代码

2.eslint 其它常见报错
- 文件末尾存在空行(eol-last):Too many blank lines at the end of file.Max of 0 allowed
- 缺少分号(‘semi’: [‘error’,’always’]) :Missing semicolon
- 函数关键字后面缺少空格 :Missing space before function parentheses
- 字符串没有使用单引号(’quotes’: [1, ’single’]) :String must use singlequote
- 缩进错误 : Expected indentation of 2 spaces but found 4
- 没有使用全等(eqeqeq) : Expected ’ === ’ and instaed saw ‘==’
- 导入组件却没有使用 : ‘seller’ is defined but never used
- new了一个对象却没有赋值给某个常量(可以在该实例前添加此代码/eslint-disable
- no-new/忽略ESLint的检查): Do not user’new’ for side effects
- 超过一行空白行(no-multiple-empty-lines):More than 1 blank line not allowed
- 注释符 // 后面缩进错误(lines-around-comment): Expected space or tab after
- ‘//’ in comment
- 模块导入没有放在顶部:Import in body of module; reorder to top
- 前面缺少空格:Missing space before
- 已定义但是没有使用:‘scope’ is defined but never used
3.eslintrc.js配置
module.exports = {
//此项是用来告诉eslint找当前配置文件不能往父级查找
root: true,
//此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析
parser: 'babel-eslint',
//此项是用来指定javaScript语言类型和风格,sourceType用来指定js导入的方式,默认是script,此处设置为module,指某块导入方式
parserOptions: {
sourceType: 'module'
},
//此项指定环境的全局变量,下面的配置指定为浏览器环境
env: {
browser: true,
node:true
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
// 此项是用来配置标准的js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错
extends: 'standard',
// required to lint *.vue files
// 此项是用来提供插件的,插件名称省略了eslint-plugin-,下面这个配置是用来规范html的
plugins: [
'html'
],
// add your custom rules here
// 下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin-
// 主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致
// "off" -> 0 关闭规则
// "warn" -> 1 开启警告规则
//"error" -> 2 开启错误规则
// 了解了上面这些,下面这些代码相信也看的明白了
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
// js语句结尾必须使用分号
'semi': ['off', 'always'],
// 三等号
'eqeqeq': 0,
// 强制在注释中 // 或 /* 使用一致的空格
'spaced-comment': 0,
// 关键字后面使用一致的空格
'keyword-spacing': 0,
// 强制在 function的左括号之前使用一致的空格
'space-before-function-paren': 0,
// 引号类型
"quotes": [0, "single"],
// 禁止出现未使用过的变量
'no-unused-vars': 0,
// 要求或禁止末尾逗号
'comma-dangle': 0,
// 严格的检查缩进问题
"indent": 0,
//引入模块没有放入顶部
"import/first": 0,
//前面缺少空格,Missing space before
"arrow-spacing": 0,
//后面没有空位,There should be no space after this paren
"space-in-parens": 0,
//已定义但是没有使用,'scope' is defined but never used
"vue/no-unused-vars": 0
}
}
4.直接在代码文件中定义
1. 禁用 ESLint: /* eslint-disable */
var a = 100;
console.log(a);
/* eslint-enable */ 2.禁用一条规则: /*eslint-disable no-console */
var a = 100;
console.log(a);
/*eslint-enable no-console */ 3.调整规则: /* eslint no-console:0 */
var a = 100;
console.log(a); 在初始化项目时选择是否使用ESLint管理代码(选择Y则默认开启)
Use ESLint to lint your code? (Y/n)y
Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建的更多相关文章
- Vue学习笔记-API调试工具--->国产apipost按装(比postman好按装好用)
一 使用环境: windows 7 64位操作系统 二 Vue学习笔记-API调试工具--->apipost按装 1.下载: https://www.apipost.cn/ (比postm ...
- Vue学习笔记之vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
- 【Vue学习笔记】—— vue的基础语法 { }
学习笔记 作者:oMing vue v-on: 简称 @ <div id='app'> <button v-on:click='Show1'> </button> ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- vue学习笔记:vue的认识与特点与获取
Vue了解 Vue:读作 view Vue是一个渐进式框架 与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整 ...
- Vue学习笔记之Vue学习前的准备工作
0x00 起步 1.扎实的HTML/CSS/Javascript基本功,这是前置条件. 2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法.不推荐 ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- vue学习笔记—bootstrap+vue用户管理
vue,读音view,简单易用的前端框架.特点如下: 1.一个mvvm的前端框架,内部做好了html中dom对象和后台用js语言定义的变量的双向绑定 2.中国人尤雨溪维护的个人项目,中文资料多,和go ...
- Vue学习笔记之Vue组件
0x00 前言 vue的核心基础就是组件的使用,玩好了组件才能将前面学的基础更好的运用起来.组件的使用更使我们的项目解耦合.更加符合vue的设计思想MVVM. 那接下来就跟我看一下如何在一个Vue实例 ...
随机推荐
- 1.VLAN
1.定位:VLAN,即虚拟局域网(Virtual Local Area Network),一种将局域网设备从逻辑上划分成一个个网段,从而实现虚拟工作组的新兴数据交换技术.VLAN是将一个物理的LAN在 ...
- Flink-v1.12官方网站翻译-P014-Flink Architecture
Flink架构 Flink是一个分布式系统,为了执行流式应用,需要对计算资源进行有效的分配和管理.它集成了所有常见的集群资源管理器,如Hadoop YARN.Apache Mesos和Kubernet ...
- Web APP和原生 APP的不同
我们现在手机中的APP,大部分都是混合APP,也就是既用到了原生APP的基础,又用到了Web APP的基础,混合的比例从0%到100%之间不等.更好的了解APP的类型,有助于我们学则合适的测试策略.今 ...
- 【论文研读】Sabir, Ekraam, et al. "Recurrent convolutional strategies for face manipulation detection in videos." Interfaces (GUI) 3.1 (2019).
#摘要 错误信息通过合成逼真的图像和视频进行传播这一严重问题,需要鲁棒的篡改检测方法来应对.尽管在检测静止图像上的面部篡改方面已付出了巨大的努力,但人们对于通过利用视频流中存在的时序信息,对视频中被篡 ...
- 2019 ICPC Asia Nanjing Regional
2019 ICPC Asia Nanjing Regional A - Hard Problem 计蒜客 - 42395 若 n = 10,可以先取:6,7,8,9,10.然后随便从1,2,3,4,5 ...
- HDU - 3374 String Problem (kmp求循环节+最大最小表示法)
做一个高产的菜鸡 传送门:HDU - 3374 题意:多组输入,给你一个字符串,求它最小和最大表示法出现的位置和次数. 题解:刚刚学会最大最小表示法,amazing.. 次数就是最小循环节循环的次数. ...
- hdu3247Resource Archiver (AC自动机+最短路+状压dp)
Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 100000/100000 K (Java/Others) Total Submis ...
- 牛客编程巅峰赛S1第5场 - 青铜&白银 C.排队 (优先队列,归并排序)
题意:有\(m\)个窗口,\(n\)个人排队,每个人都有各自的办理时间,只有办理完成窗口才能空出来,后面的人开始办理,求有多少人比后面的人开始办理的早但完成的晚. 题解:我们可以用优先队列来模拟办理, ...
- 升级到WLS2
WLS2相对WSL1有重大改变,其中最重要的是subsystem linux可以说是真正意义上的linux发行版了,当然也提升了i/o性能. 1. 升级windows WSL 2 is only av ...
- Linux系统CentOS进入单用户模式和救援模式详解
一.概述 目前在运维日常工作中,经常会遇到服务器异常断电.忘记root密码.系统引导文件损坏无法进入系统等等操作系统层面的问题,给运维带来诸多不便,现将上述现象的解决方法和大家分享一下,本次主要以Ce ...