⭐NES.css推荐⭐
今天发现一个有意思的CSS框架,叫NES.css
官网地址:https://nostalgic-css.github.io/NES.css/
gitHub地址:https://github.com/nostalgic-css/NES.css
然后在vue中使了使,还挺好玩
食用方式:
1. npm install nes.css 或者 yarn add nes.css 安装nes
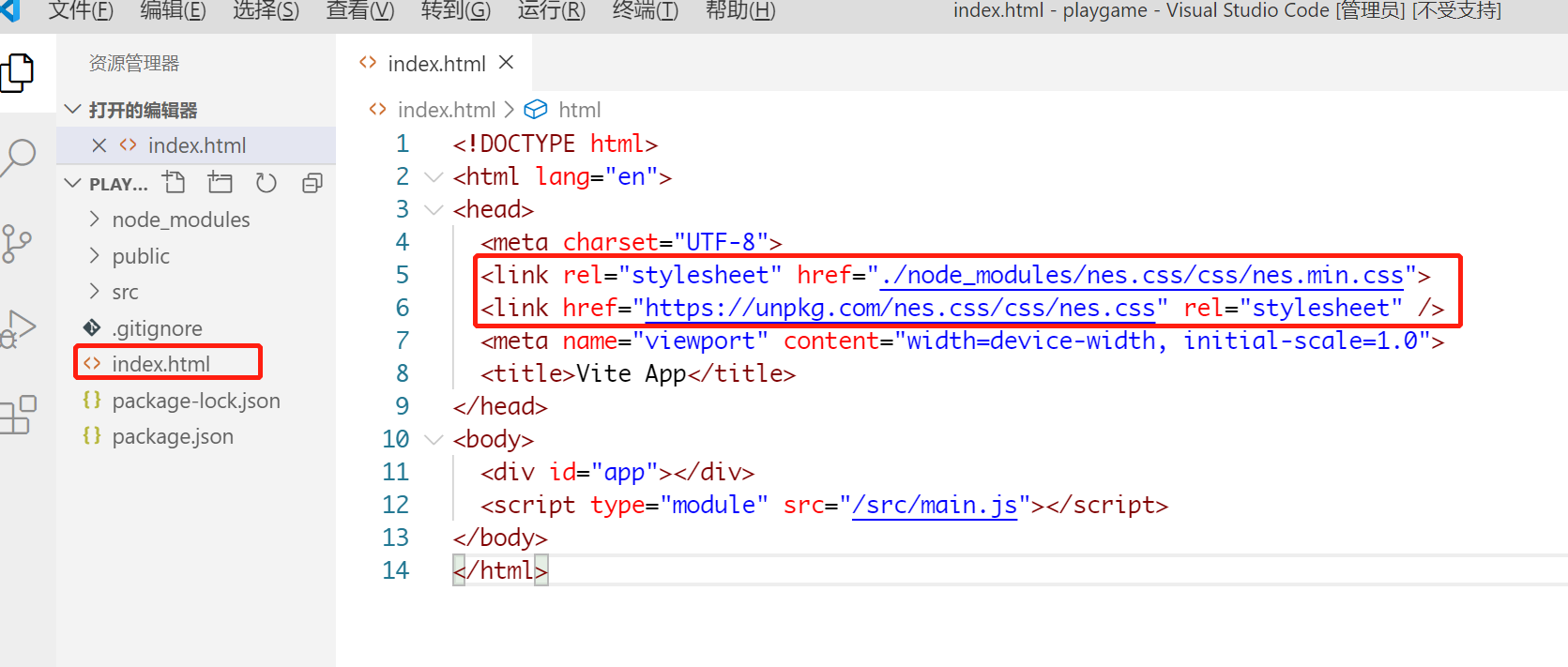
2. 安装好后在根目录下的index.html中引入css文件

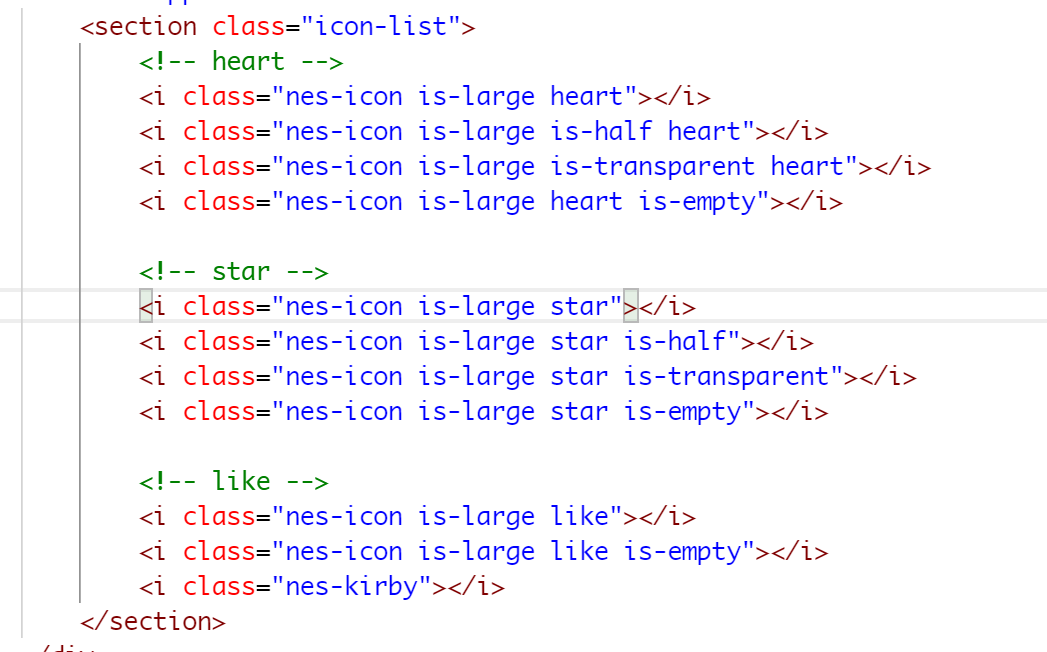
3. 在template中可以复制官网的代码尝试一哈

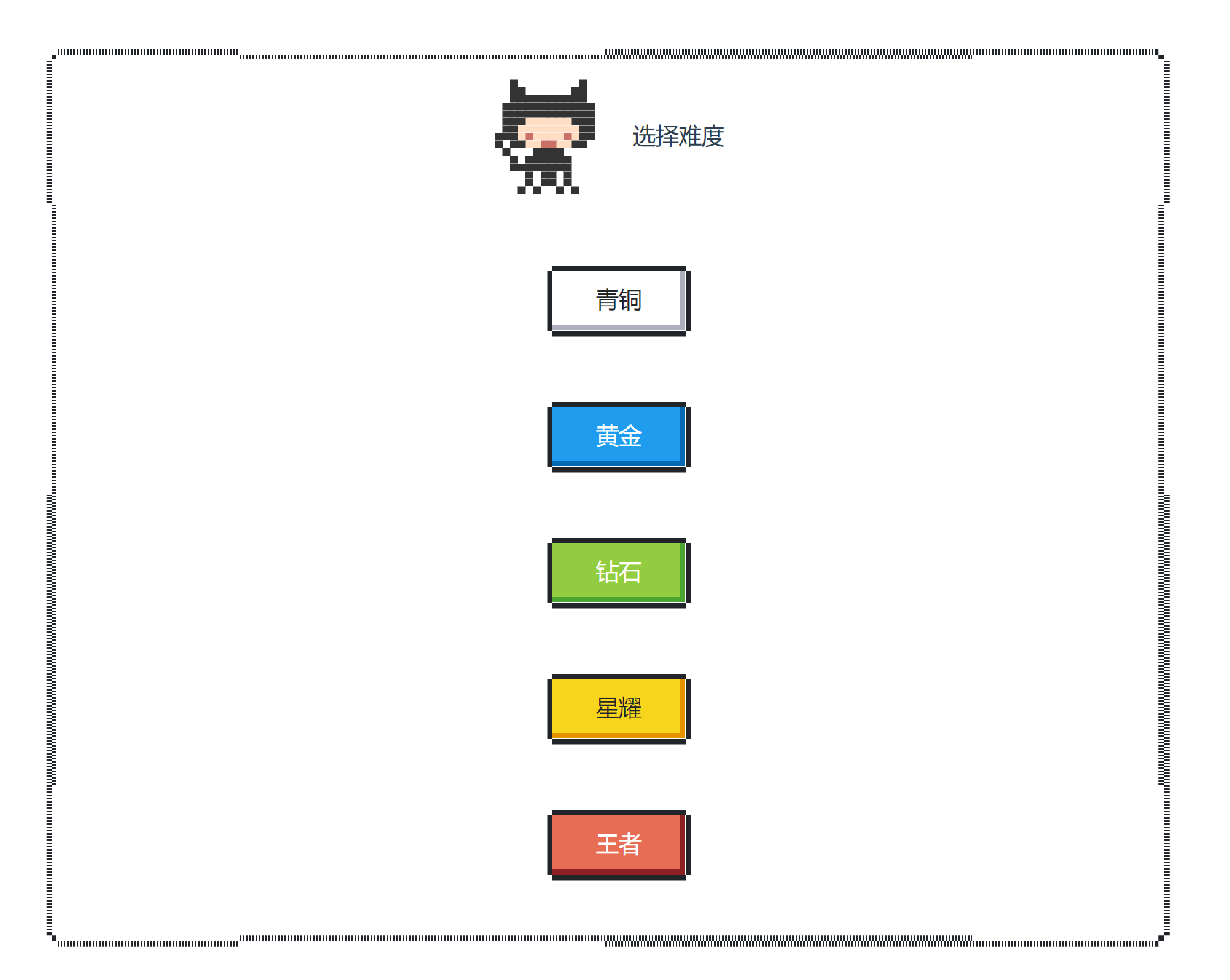
4. 写了一个扫雷的小demo选择难度这用这个css还挺不错的,开心

⭐NES.css推荐⭐的更多相关文章
- Google HTML/CSS代码风格指南(中文版)
原文链接:http://wncbl.cn/posts/c8e10815/ 看一下没什么印象,那就写一遍吧. 背景 本文档定义了HTML/CSS的编写格式和风格规则.它旨在提高合作和代码质量,并使其支持 ...
- Google HTML/CSS/JS代码风格指南
JS版本参见:http://www.zhangxinxu.com/wordpress/2012/07/google-html-css-javascript-style-guides/ HTML/CSS ...
- Google HTML/CSS 编码规范
Google HTML/CSS 规范 本文介绍了 Google 推荐的 HTML 和 CSS 编写格式规范,以建立良好的个人编码习惯. 1.通用样式规范 省略图片.样式.脚本以及其他媒体文件 URL ...
- css的存在方式和选择器
css的存在方式 元素内联 页面嵌入 外部引入 元素内联 直接在html的标签中定义样式,类似于: <div style="属性1;属性2;属性3"><div&g ...
- CSS架构的优选和解决方案
背景 上周我厂前端小伙伴们开了一个技术交流会,关于如何优选CSS架构.解决掉平时写CSS时频繁出现的各种问题,这是前端人员老生常谈的问题,但却很少搬上台面,铺开正式地开交流会.这次会议,便是围绕CSS ...
- 使用css时的一些技巧及注意事项
<!-- TITLE: 使用css时的一些技巧及注意事项 --> # CSS推荐书写顺序: 1. 位置属性(position, top, right, z-index, display, ...
- CSS非ASCII字符最佳实践
问题场景 在写样式时经常需要用到非ASCII字符的属性值,如下: ? 1 2 3 4 5 6 7 8 9 10 11 .hot_list .sign_discount:before { cont ...
- CSS文字换行详细解说
本文列举了兼容 IE 和 FF 地换行 CSS 推荐样式,详细介绍了word-wrap同word-break地区别.兼容 IE 和 FF 地换行 CSS 推荐样式: 最好地方式是 word-wrap: ...
- Web前端开发规范【HTML/JavaScript/CSS】
前言 这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分.我们知道,当一个团队开始指定并实行编码规 ...
随机推荐
- ZooKeeper CentOS7上安装
下载http://www.apache.org/dyn/closer.cgi/zookeeper(我下的是zookeeper-3.4.14) 1.创建 /usr/local/services/zook ...
- vue自定义指令 默认图片
/** * 检测图片是否存在 * @param url */ function imageIsExist(url) { return new Promise((resolve) => ...
- ArcPy批量选择指定属性的要素
在GIS数据处理中,选择数据是十分频繁的操作,常用的是"按属性选择"和"按位置选择",这两个功能虽然比较强大,但有时也不能满足实际需求.比如可能时常会遇到这样一 ...
- k8s中pod的yaml文件全面解读
apiVersion: v1 #必选,版本号,例如v1,版本号必须可以用 kubectl api-versions 查询到 . kind: Pod #必选,Pod metadata: #必选,元数据 ...
- python数据类型之Number(数字)
一.Number(数字) 关注公众号"轻松学编程"了解更多. 数据类型 为什么会有不同的数据类型? 计算机是用来做数学计算的机器,因此它可以处理各种数值,但是计算机能够处理 ...
- glog修改
在写代码的过程中,打log肯定是少不了的,毕竟不能总靠调试来发现问题.log库的选用就很纠结了,成熟的log库非常多,log4cpp.log4cxx.poco.log.boost.log.glog等等 ...
- JS--遍历对象属性的五种方式
ES6 一共有 5 种方法可以遍历对象的属性. (1)for...in for...in循环遍历对象自身的和继承的可枚举属性(不含 Symbol 属性). (2)Object.keys(obj) Ob ...
- pytorch训练GAN时的detach()
我最近在学使用Pytorch写GAN代码,发现有些代码在训练部分细节有略微不同,其中有的人用到了detach()函数截断梯度流,有的人没用detch(),取而代之的是在损失函数在反向传播过程中将bac ...
- JavaScript封装一个函数效果类似内置方法concat()
JavaScript封装一个函数效果类似内置方法concat() 首先回忆concat()的作用: concat() 方法用于连接两个或多个数组.该方法不会改变现有的数组,而仅仅会返回被连接数组的一个 ...
- 使用 JavaScript 操作浏览器历史记录 API
History 是 window 对象中的一个 JavaScript 对象,它包含了关于浏览器会话历史的详细信息.你所访问过的 URL 列表将被像堆栈一样存储起来.浏览器上的返回和前进按钮使用的就是 ...
