Vue 3.0 升级指南
本文由葡萄城技术团队原创并首发
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
2020年9月18日Vue 3.0正式发布,距离2016年10月1日Vue 2.0发布已经过去了4年。不知道发布日期的选择是否是作者尤大有意为之,在这四年间,Vue作为个人项目取得了巨大成功,github上的 star数迅速超过10W,成为了三大前端流行框架之一,而在国内它更是作为前端初学者入门的首选占据着霸主地位。
众所周知,软件开发过程里的重构就像是凤凰浴火,浴火直至永生。2018年2月尤大就有了重构Vue,并于同年九月建立了原型的同时也创建了vue-next的repo,而后正式宣布Vue 3.0项目的启动。随后确定了早期实现的方式(class, TypeScript, hooks, time slicing)以及建立了RFC(Request for Comments,征求意见)流程。
在Composition API 确定之前,团队经历了Class API 和 Function API的讨论,功能的回退。团队始终希望保持Vue平缓的学习曲线,以及与用户一起成长的态度,Vue 3.0开发并不激进。在2019年8月确定了 Composition API RFC,随后关于3.0周边的开发也加快了步伐,并与2020年1月2日发布了alpha版本,7月17日第一个RC版,9月18日正式版“One Piece”发布。Vue 3.0 历时2年,37个RFC,2682次Commits,共有99位贡献者参与其中。
Vue 3.0 带来了以下注意新特性
- 更易维护
- TypeScript + 内部模块化
- 更快
- 通过Proxy实现响应
- 新的虚拟Dom实现
- 更小
- 引入Tree-sharking(摇树)机制
- 更好的代码组织结构
- Composition API
关于新特性,有兴趣可以参考之前我们发布的《还学的动吗? 盘点下Vue.js 3.0.0 那些让人激动的功能》去详细了解。而在这篇文章中,我们一起看下如何升级现有项目来享受这些新特性,让我们现在就开始吧。
官方的vue-cli提供了升级命令,升级cli到最新版本,然后运行vue add vue-next 命令就可以将项目升级到3.0版本。这个命令除了升级和安装新版本的依赖,还会调整代码以适应新的版本。
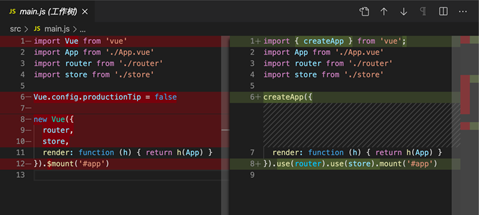
以下是升级前后main.js的对比,Vue 3.0中使用createApp代替了2.0中使用的Vue构造函数,使用到的插件也是通过use的方式代替了2中的构造函数参数。

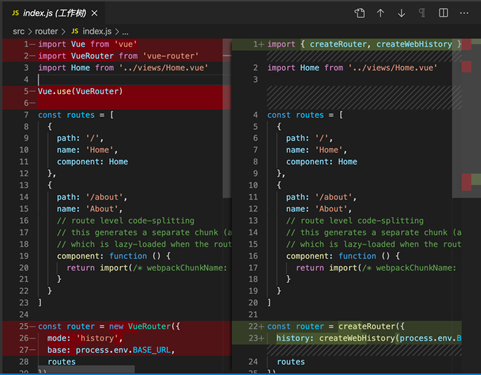
Router 采用createRouter代替VueRouter构造函数

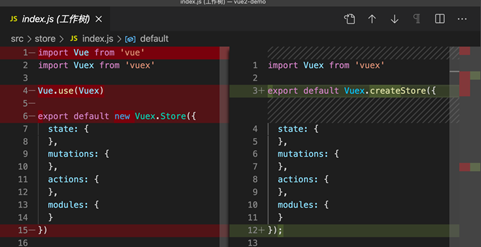
Vuex也采用了createStore的方式替代Store构造函数

看起来升级比较简单,但是Vue 3.0还是有很多breaking changes,一些常用功能的小建议:
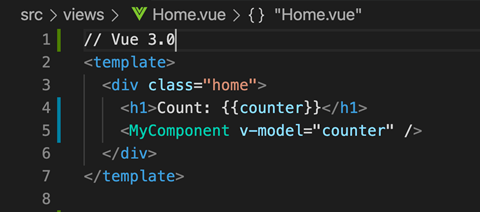
- v-model
Vue 3.0中支持了多v-model的绑定,同时也支持自定义v-model修饰符。
但是v-model 也带来了两个breaking changes。
- 自定义组件中属性(prop)和事件(event)默认名称发生了变化
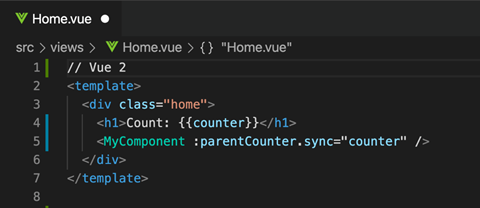
- .sync修饰符被移除,model 组件被替换为v-model的一个参数


- Event Bus
在项目实际使用中,会遇到多组件间通信的问题,例如兄弟组件间的通信,使用eventBus的方式,很方便可以实现这样的订阅者模式。
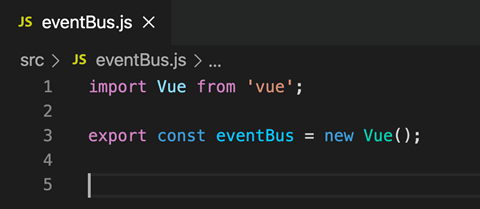
通过初始化一个新的Vue对象,使用vue 的$emit和$on方法来发送监听时间。

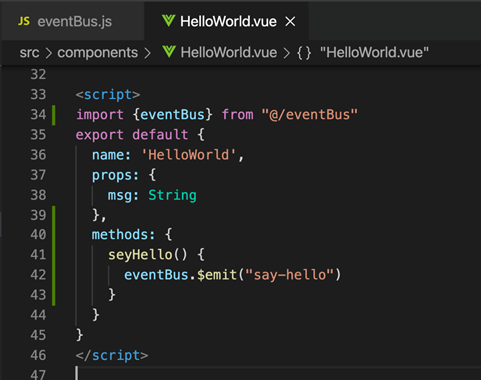
其中一个组件发送消息

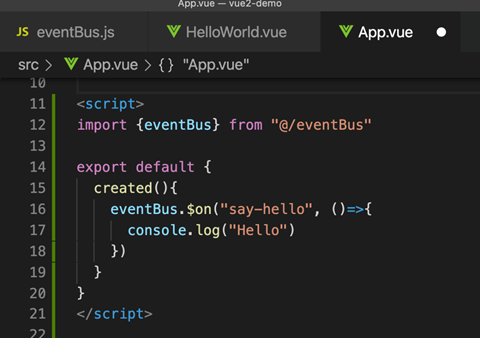
在其他组件中就可以监听这个通知

eventBus 的方式很简单,但是并不优雅,并且在Vue 3.0中无法使用了。
升级3.0后官方推荐使用更为简单的mitt 来构建event Bus,或者直接使用Vuex来实现信息的共享。
- Filter
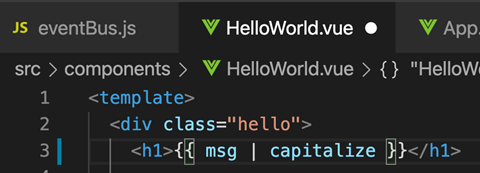
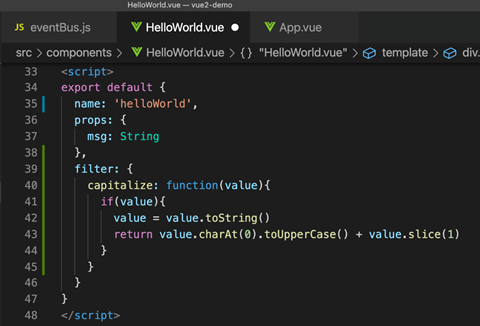
在Vue 2中可以使用Filter来格式化值,例如将msg首字母大写


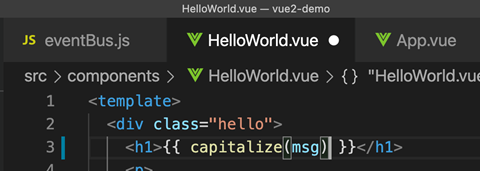
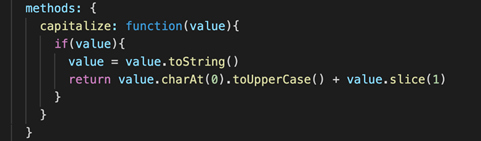
在Vue 3.0中弃用了Filter,可以直接使用函数传参的方式来实现这个需求

可以将capitalize 方法放在methods中,也可以放在Composition API的setup中。

如果是定义的全局过滤器只能删了,定一个共享的方法引用使用了。
以上是部分功能重构的方法,更详细的信息在官网已列出https://vue3js.cn/docs/guide/migration/introduction.html#breaking。
以上只是Vue官方组件的一些升级,如果项目中使用第三方组件,升级时也要注意组件是否支持3.0。目前建议稳定的项目不要急于升级到3.0,Vue 2后续还会有长期的维护并且提供2.7版本,官方后续也会提供兼容的方案。如果是新项目或者实验性的项目,可以升级Vue 3.0,开始享受新特性。
Vue 3.0 升级指南的更多相关文章
- Spring Boot 2.0 升级指南
Spring Boot 2.0 升级指南 前言 Spring Boot已经发布2.0有5个月多,多了很多新特性,一些坑也慢慢被填上,最近有空,就把项目中Spring Boot 版本做了升级,顺便整理下 ...
- gcc5.1.0升级指南
请使用root权限用控制台安装gcc5.1.0(重要) 1.首先把旧的gcc相关的编译工具安装好(没有安装会导致后面的错误) yum upgrade gcc //升级gcc库 yum -y insta ...
- 李洪强iOS开发之-环信02.1_环信 SDK 2.x到3.0升级文档
李洪强iOS开发之-环信02.1_环信 SDK 2.x到3.0升级文档 SDK 2.x 至 3.0 升级指南 环信 SDK 3.0 升级文档 3.0 中的核心类为 EMClient 类,通过 EMCl ...
- 🎉 Element UI for Vue 3.0 来了!
第一个使用 TypeScript + Vue 3.0 Composition API 重构的组件库 Element Plus 发布了 ~ 2016 年 3 月 13 日 Element 悄然诞生,经历 ...
- Angular4.0.0正式发布,附新特性及升级指南
本文首发地址:Angular4.0.0正式发布,附新特性及升级指南 作者|孙薇 编辑|尾尾 经历了6个RC版本之后,Angular项目组终于发布了新版,即正式版 Angular 4.0.0.新版的 A ...
- Apache ShardingSphere 5.0.0 内核优化及升级指南
经过近两年时间的优化和打磨,Apache ShardingSphere 5.0.0 GA 版终于在本月正式发布,相比于 4.1.1 GA 版,5.0.0 GA 版在内核层面进行了大量的优化.首先,基于 ...
- Dolphin Scheduler 1.1.0升级1.2.0避坑指南
本文章经授权转载 组件介绍 Apache Dolphin Scheduler是一个分布式易扩展的可视化DAG工作流任务调度系统.致力于解决数据处理流程中错综复杂的依赖关系,使调度系统在数据处理流程中开 ...
- webpack4升级指南
webpack4升级指南 鉴于图书项目编译速度极慢的情况(项目里面module太多了,编译慢很正常)且最近需求不多(很少出现的空挡期).所以我觉得搞一波webpack升级,看看有没有帮助.webpac ...
- [译] 尤雨溪:Vue 3.0 计划
[译] 尤雨溪:Vue 3.0 计划 原文:Plans for the Next Iteration of Vue.js作者:Evan You 发表时间:Sep 30, 2018译者:西楼听雨 发表时 ...
随机推荐
- R语言学习-(金融数据获取和简单的分析)
利用R语言中的quantmod包和fBasics对股票数据的获取和简要的分析, 通过获取的数据进行典型图像绘制,使用JB正态性检验来检验是否服从于正态分布. 前提概要:quantmod 包默认是访问 ...
- ctfshow 1024杯 部分web题解
------------恢复内容开始------------ 今年1024忙得厉害,去大上海参加geekpwn膜拜大佬,几家平台的题目没怎么好好看.特别是小破站的比赛拉跨的一批,bytectf的web ...
- Eureka实现注册中心
CAP原则又称CAP定理,指的是在一个分布式系统中,Consistency(一致性). Availability(可用性).Partition tolerance(分区容错性),三者不可得兼.它是分布 ...
- Gym102012A Rikka with Minimum Spanning Trees
题意 \(T\) 组数据,每组数据给定一个 \(n\) 个点,\(m\) 条边,可能含有重边自环的图,求出最小生成树的个数与边权和的乘积,对 \(10^9+7\) 取模. \(\texttt{Data ...
- STM32入门系列-复位程序
已经对启动文有了大致了解,再来看看系统在复位过程中做了哪些工作.复位程序如下: 1 ; Reset handler 2 3 Reset_Handler PROC 4 5 EXPORT Reset_Ha ...
- 万亿级KV存储架构与实践
一.KV 存储发展历程 我们第一代的分布式 KV 存储如下图左侧的架构所示,相信很多公司都经历过这个阶段.在客户端内做一致性哈希,在后端部署很多的 Memcached 实例,这样就实现了最基本的 KV ...
- Docker(12)- docker run 命令详解
如果你还想从头学起 Docker,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1870863.html 作用 创建一个新的容器并运行一个 ...
- 【阿里云-大数据】阿里云DataWorks学习视频汇总
阿里云DataWorks学习视频汇总 注意:本文档中引用的视频均来自阿里云官方的帮助文档,本文档仅仅是汇总整理,方便学习. 阿里云DataWorks帮助文档链接:https://help.aliyun ...
- 学习笔记——ESP8266项目的例子编译时发生cannot find -lstdc++问题的解决
在尝试对进行ESP8266项目的例子进行编译时发生cannot find -lstdc++问题 第一想法是安装libstdc++,结果安装时又发生了下面的情况: 再次查找原因,最后发现当前安装的交叉编 ...
- 当年使用dpdk干的事
mark一下 晚点上传 先不上传 ....0727
