一:项目简介(node express vue elementui axios)
一:项目基本构造
** 项目一共有 16 个页面,是一个电商网销项目,自己在网上的某网上找的一个要做的网站的设计图;
页面主要包括: 登录页 -- 注册页 -- 首页 -- 产品列表页 -- 产品详情页 -- 会员中心页 -- 我的购物车页 -- 支付页 -- 支付成功页 -- 支付失败页 -- 评价页 -- 评价详情页 -- 我的订单页 -- 订单详情页 -- 确认订单页 -- 收货地址列表页;
后端技术: node express mongo;
前端技术:vue-cli elementui axios ;
编辑器: vscode;
项目的暂时github地址:https://github.com/13476075014/node-vue/tree/master/mynodeproject/10.moon ; 纯属个人记录下这个整个项目的过程,并非教程。 **
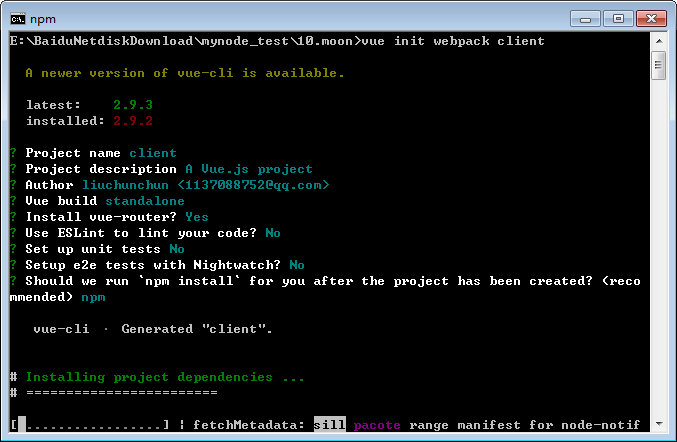
二:用vue的脚手架生成前端项目
在新建的项目文件夹10.moon里面,进入控制台CMD,输入 ‘ vue init webpack client’ (前提是已经全局安装过vue-cli脚手架,没有安的话,先安装 npm i vue-cli -g)

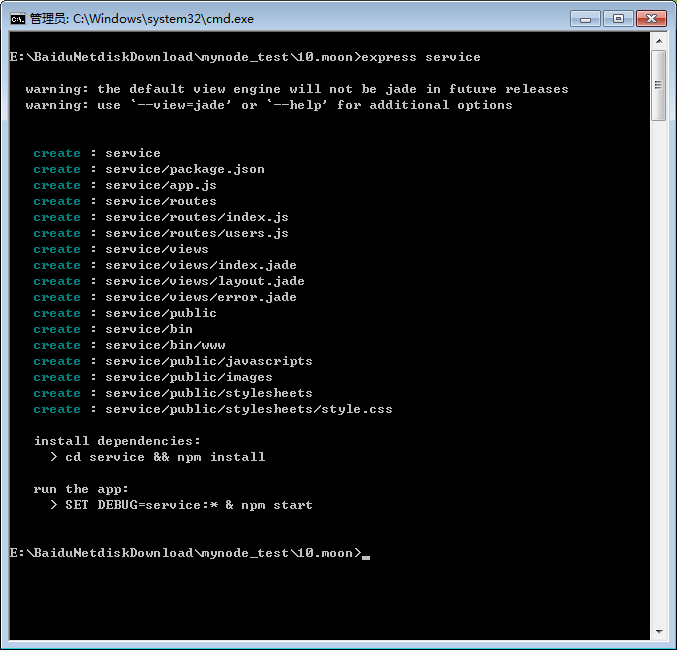
三:安装express后台生成器的项目
还是在10.moon文件夹目录进入CMD, 输入 ‘express service’ (安装的前提也是已经全局安装过express生成器,没有安装的话输入 npm i express-generator -g )

四:上面就创建了基本的前端项目client文件夹里面的,和后端项目service文件夹下面的;如下图

进入到各自的文件夹里面,进入cmd,输入npm install 进行依赖包的安装;
一:项目简介(node express vue elementui axios)的更多相关文章
- websocket服务器推送 (node+express+vue+socket)
简介: 此项目需要懂一点node.express 功能: 1.前端用户登录,查看服务端推送的消息,用户只能在一个地方登录,也就是单点登录 2.服务端首先登录,上传需要推送的信息文本,后台读取文本后,存 ...
- ThinkPHP6.0 + Vue + ElementUI + axios 的环境安装到实现 CURD 操作!
官方文档地址: ThinkPHP6.0: https://www.kancloud.cn/manual/thinkphp6_0/1037479 ElemetUI: https://elemen ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- vue+elementUI+axios实现的全局loading加载动画
在项目中,很多时候都需要loading加载动画来缓解用户的焦虑等待,比如说,我打开了一个页面,而这个页面有很多接口请求,但浏览器的请求并发数就那么几个,再加上如果网速不行的话,那么这时候,用户很可能就 ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- Vue中axios的封装和api接口的统一管理
更新的是我csdn上的文章,需要的话可以看下,互相学习点击去我的csdn vue中axios的封装 在vue项目和后端交互获取数据时,通常使用axios库,官方文档:https://www.npmjs ...
- 项目前端 - vue配置 | axios配置 | cookies配置 | element-ui配置 | bootstrap配置
vue项目创建 环境 1.傻瓜式安装node: 官网下载:https://nodejs.org/zh-cn/ 2.安装cnpm: >: npm install -g cnpm --regis ...
- 【vue】MongoDB+Nodejs+express+Vue后台管理项目Demo
¶项目分析 一个完整的网站服务架构,包括: 1.web frame ---这里应用express框架 2.web server ---这里应用nodejs 3.Database ---这里 ...
- 从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发的项目
项目简介:该项目是基于日常计算宿舍水电煤气费的需求写的,旨在从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发,使用webpack进行代码的编译.压缩和打包,并疏通 ...
随机推荐
- DrawerLayout实现双层Drawer
DrawerLayout实现双层Drawer 转 https://www.jianshu.com/p/34366a80b425 DrawerLayout是实现侧边抽屉(Drawer)最方便的方法, 但 ...
- Android:系统自定义鼠标样式切换
一.APP通过View修改鼠标样式 app view上修改鼠标样式比较简单,通过 hover event 获取鼠标坐标并使用如下方法修改为自定义图片: getWindow().getDecorView ...
- Flutter中的事件广播event_bus的基本使用
官方包参考地址: https://pub.dev/packages/event_bus https://github.com/marcojakob/dart-event-bus 1.pubspec.y ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_08-SpringSecurityOauth2研究-解决swagger-ui无法访问
3.3.4.4 解决swagger-ui无法访问 当课程管理加了授权之后再访问swagger-ui则报错: 这里默认配置的了所有的请求都必须认证 把图片认证的路径加进去的话 那么访问课程图片的列表 就 ...
- Java根据实体快速生成对象
一.来源 在写代码时总是遇到下面这种情况: Account account = new Account(); account.setId(); account.setGmtCreate(); acco ...
- 使用MockMvc进行springboot调试(SpringbootTest)
测试前关闭web项目.springboot启动程序WebApplication.class 笔者本地自定了端口SpringBootTest.WebEnvironment.DEFINED_PORT 代码 ...
- [c++]struct timeval
struct timeval { time_t tv_sec; // seconds long tv_usec; // microseconds }; re 1. struct timespec 和 ...
- 上下文管理器之__enter__和__exit__
目录 前言 with as是如何工作的 自定制open方法 更多的示例 返回主目录 前言 回到顶部 有个学生在第四轮面试中被CTO问到:如何自定义实现with open的功能.然后就一脸懵逼的回来找我 ...
- C语言 班级档案管理系统实现
代码地址:github地址 班级档案管理系统 原题目要求是对一个有N个学生的班级,通过该系统实现对该班级学生的基本信息进行录入. 显示.修改.删除.保存等操作的管理. 由于个人需要,我单独将项目改造为 ...
- 【数据库开发】MySQL命令大全
1.连接Mysql 格式: mysql -h主机地址 -u用户名 -p用户密码1.连接到本机上的MYSQL. 首先打开DOS窗口,然后进入目录mysql\bin,再键入命令mysql -u root ...
