vue-cli 3.x 修改dist路径和在本地查看方法
打包文件路径问题
需要在项目的根目录添加一个vue.config.js。在这个文件中,我们可以进行一些个性化定制。
module.exports = {
// 基本路径
baseUrl: './',
// 输出文件目录
outputDir: 'dist',
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// 服务器端口号
devServer: {
port: 1234
},
}
然后运行yarn build 操作即可
详细配置
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
本地打开运行方法
改好之后就可以直接在本地打开index.html了,但一片空白也说明了dist 目录需要启动一个 HTTP 服务器来访问,所以以 file:// 协议直接打开 dist/index.html 是不会工作的。
不知道为什么我运行下面命令不起作用,有空再研究下吧
npm install -g serve
# -s 参数的意思是将其架设在 Single-Page Application 模式下
# 这个模式会处理即将提到的路由问题
serve -s dist
就在网上查看了一下,我用了其中一种方法(参考):
执行下面命令:
1.打开终端,全局安装
npm install http-server -g
2.cd命令进入dist文件,执行:
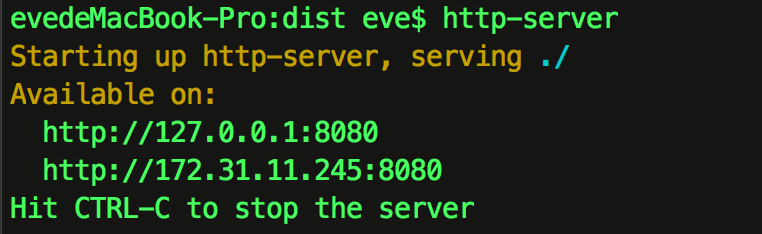
http-server

直接打开上面的网址访问就可以了。
vue-cli 3.x 修改dist路径和在本地查看方法的更多相关文章
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- 关于Vue修改默认的build文件存放的dist路径
原文地址:http://www.cnblogs.com/JimmyBright/p/7681086.html Vue默认build路径是项目的dist目录下,有时候我们可能希望build之后的文件自动 ...
- @vue/cli 3 打包文件读取绝对路径处理
@vue/cli 3 封装了 webpack.config.js,一般都在 vue.config.js 里面配置,官网不推荐在 webpack 的 output 处理,这里踩了一下坑,希望可以帮到后面 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- Vue CLI 3开发中屏蔽的EsLint错误 (.eslintrc.js 在vue3+中 修改这个)
1.关闭eslint校验有了eslint的校验,可以来规范开发人员的代码,是挺好的.但是有些像缩进.空格.空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了.所以,我还是会选择关闭eslint校 ...
- vue项目打包,生成dist文件夹,如何修改文件夹的名字
vue项目打包之后的dist文件目录是如下 如果想要修改dist或则static文件名称,需要打开config / index.js build: { // Template for index.ht ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
随机推荐
- 分享一些JVM常见的面试题(转)
出处: 分享一些JVM常见的面试题 前言: 在遨游了一番 Java Web 的世界之后,发现了自己的一些缺失,所以就着一篇深度好文:知名互联网公司校招 Java 开发岗面试知识点解析 ,来好好的对 ...
- 彭博社:博通正在与赛门铁克洽谈收购事宜(博通能买得起 又能讲故事的 没几个了 为了刺激资本的兴趣 只能瞎搞 就和intel 收购 麦咖啡一样。就像杜蕾斯收购美赞臣一样,也许只是纯粹的商业行为,哪行赚钱干哪行)
彭博社今日消息,知名芯片制造商 Broadcom 公司正在就收购网络安全公司 Symantec 事宜进行高级会谈,因为 Broadcom 希望寻找半导体业务之外的机会,以实现多元化经营. 据称,在彭博 ...
- log4j application.properties 配置文件
log4j.rootLogger = info,stdout log4j.appender.stdout = org.apache.log4j.ConsoleAppenderlog4j.appende ...
- 微信小程序的wxs语法与vue计算属性
微信小程序的wxs语法 可以当做vue的计算属性和vue filter 使用.因为wxs中的函数可以写在{{ }}中 . 例如: 可用在 <view>{{ foo() }}</v ...
- React 工程的 VS Code 插件及配置
原味地址:https://juejin.im/post/5b5fce12e51d45162679e032 最近使用 VS Code 来开发 React,本文记录一些使用的 VS Code 插件以及离线 ...
- lua堆栈
lua堆栈 来源 https://blog.csdn.net/suhuaiqiang_janlay/article/details/56702381 来源 https://blog.csdn.net/ ...
- Webstorm2017.3.3软件的安装使用
下载 ▶进入jetbrains的官方网站点击download,即下载开始.官方网站链接:http://www.jetbrains.com/webstorm/ 安装 ▶双击刚下载完成的.exe文件开始进 ...
- iOS13新坑(转自Cocoachina)
1.用presentViewController而非navigator,但在iOS13里默认是可下拉折叠的对话框,这样带来一个界面排版的高度并不是屏幕高度,从而影响界面效果.可以将viewcontro ...
- 原生js为页面添加爱心特效和判断手机端还是电脑端登录
<!-- 为页面添加爱心特效 --> <script type="text/javascript"> (function (window, document ...
- 屏蔽恶意IP
#!/bin/bash cat /var/log/secure | grep Failed | awk -F " " '{print $11}'| sort| uniq -c| a ...
