element-ui中关闭对话框清空验证,清除form表单数据
对于elementUI中对话框,点击对话框和关闭按钮 怎么清空验证,清空form表单,避免二次点击还会有 验证错误的提示。今天终于自己查资料解决了,分享给大家
1、首先在你的对话框 取消按钮 加一个click事件,例如:(callOf里面的ruleForm和ref一 一对应起来)
- <div slot="footer" class="dialog-footer">
- <el-button @click="callOf('ruleForm')">取 消</el-button>
- <el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
- </div>
2、点击取消按钮,关闭对话框,清除表单验证
- callOf(formName){
- this.dialogFormVisible = false;
- this.$refs[formName].resetFields();
- }
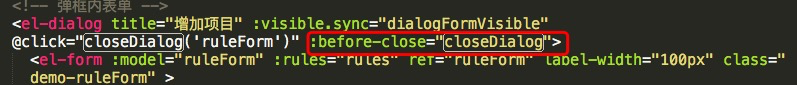
3、对话框右上角的close按钮(before-close:关闭前的回调,会暂停 Dialog 的关闭,function(done),done 用于关闭 Dialog。 location.reload:刷新整个页面)


- closeDialog(done){
- this.$confirm('确认关闭?')
- .then(_ => {
- done();
- location.reload();
- })
- .catch(_ => { });
- }

这样就设置好了,不会出现 二次点击时,错误提示还遗留在对话框上。
参考网站:https://www.cnblogs.com/hezihao/p/7416820.html
element-ui中关闭对话框清空验证,清除form表单数据的更多相关文章
- springboot框架中集成thymeleaf引擎,使用form表单提交数据,debug结果后台获取不到数据
springboot框架中集成thymeleaf引擎,使用form表单提交数据,debug结果后台获取不到数据 表单html: <form class="form-horizontal ...
- vue + ElementUI 关闭对话框清空验证,清除form表单
前面跟大家提到过 elementUI验证的问题,那么今天就来看看 点击对话框和关闭按钮 怎么清空验证,清空form表单,避免二次点击还会有 验证错误的提示 1.首先在你的对话框 取消按钮 加一个cli ...
- input file 在开发中遇到的问题 类似ajax form表单提交 input file中的文件
最近在做项目的过程中遇到个问题,在这里做个记录防止日后忘记 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为 ...
- JS的文本框验证以及form表单的提交阻止
js: 1.只能输入数字 只能输入数字:<input type="text" onkeyup="javascript:ReNumber(this)" /& ...
- Jquery如何序列化form表单数据为JSON对象 C# ADO.NET中设置Like模糊查询的参数 从客户端出现小于等于公式符号引发检测到有潜在危险的Request.Form 值 jquery调用iframe里面的方法 Js根据Ip地址自动判断是哪个城市 【我们一起写框架】MVVM的WPF框架(三)—数据控件 设计模式之简单工厂模式(C#语言描述)
jquery提供的serialize方法能够实现. $("#searchForm").serialize();但是,观察输出的信息,发现serialize()方法做的是将表单中的数 ...
- 一键清空Form表单数据
今天在工作项目调试bug当中,遇到这样的需求:页面上的数据太多,一个一个清空太繁琐,所以就采用全部清空的写法: $(':input','#myform').not(':button, :submit, ...
- vue中axios的post请求使用form表单格式发送数据
vue使用插件qs实现 (qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库.) 在jquery中的ajax的方法已将此封装,所以不需要再次序列化 1. 安装 在项目中使用命令行工具输 ...
- easyui不提交window中的form表单数据
<form id="ff" method="post">, <div id="win" class="easyu ...
- [php基础]PHP Form表单验证:PHP form validator使用说明
在PHP网站开发建设中,用户注册.留言是必不可少的功能,用户提交的信息数据都是通过Form表单提交,为了保证数据的完整性.安全性,PHP Form表单验证是过滤数据的首要环节,PHP对表单提交数据的验 ...
随机推荐
- 浅谈WebView在新窗口浏览网页(setSupportMultipleWindows()与onCreateWindow()关系)
一,写在前面 我们平常使用电脑浏览器浏览网页可能会有三种方式: 1.新窗口 2.当前窗口种的新选项卡 3.当前选项卡或者窗口 我们知道在电脑系统中同一时间可以开启多个相同的进程,就像你可以同时登陆2个 ...
- LC 975. Odd Even Jump
You are given an integer array A. From some starting index, you can make a series of jumps. The (1 ...
- AndroidStudio 3.0中之后无法打开DDMS [Android Device Monitor] 问题
AndroidStudio 3.0中之后无法打开DDMS [Android Device Monitor] 问题 转 https://blog.csdn.net/black_bird_cn/ar ...
- 014-数据结构-树形结构-基数树、Patricia树、默克尔树、梅克尔帕特里夏树( Merkle Patricia Tree, MPT)
一.基数树 Radix树,即基数树,也称压缩前缀树,是一种提供key-value存储查找的数据结构.与Trie不同的是,它对Trie树进行了空间优化,只有一个子节点的中间节点将被压缩.同样的,Radi ...
- Mybatis中表名当做变量
做业务时,有时候会遇到不同SQL语句之中,只有使用的表名不用而已,其他参数和取得值都是一样的情况.这种时候必然想到把表名当做一个变量传到共通的SQL语句中. 当然正常的传入参数的方式#{param}肯 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-7.授权登录获取微信用户个人信息实战
笔记 7.授权登录获取微信用户个人信息实战 简介:讲解使用授权码code获取用户个人信息接口 关键点:看微信文档,字段尽量用拷贝 1.通过code获取access_token ...
- RTSP协议-中文定义
RTSP协议-中文定义 转自:http://blog.csdn.net/arau_sh/article/details/2982914 E-mail:bryanj@163.com 译者: Bryan. ...
- maskrcnn_benchmark 理解
转载与参考: 1,https://zhuanlan.zhihu.com/p/58101945 2,https://blog.csdn.net/linolzhang/article/details/71 ...
- android#全局获取Context的技巧
参考<第一行代码>——郭霖 回想这么久以来我们所学的内容,你会发现有很多地方都需要用到Context,弹出Toast的时候需要.启动活动的时候需要.发送广播的时候需要.操作数据库的时候需要 ...
- TCP\IP协议实践:wireshark抓包分析之链路层与网络层
目录 TCP\IP协议实践:wireshark抓包分析之链路层与网络层 从ping开始 链路层之以太网封装 ip首部 开启ping程序,开始抓包 由一个ping的结果引出来的两个协议ARP ICMP ...
