CSS 背景色变化 结构化伪类的练习
CSS3的nth-child() 选择器(兼容性不好),在做表格偶数行变色的时候,我通常在绑定的时候,做一个js判断,来加一个css,从而使表格偶数行和奇数行颜色不一样。这样的兼容性很好。
但是最近在做手机网站的时候,由于手机网站对浏览器兼容要求相对较低,手机浏览器大部分都支持css3,这就大大提高了开发效率。可以随意使用CSS3 :nth-child()伪类选择器。
IE9及以上版本,火狐,谷歌,Safari ,Opera都支持!
:nth-child(n) 选择器匹配属于其父元素的第 n个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
p:nth-child(2)
{
background:#ff0000;
} <body> <h1>这是标题</h1>
<p>haorooms第一个段落。</p>
<p>haorooms第二个段落。</p>
<p>haorooms第三个段落。</p>
<p>haorooms第四个段落。</p> </body>
面这段代码请问那个段落颜色是红色的?
答案是“haorooms第一个段落。”颜色变成了红色!
解释::nth-child(n) 选择器匹配属于其父元素的第 n个子元素,不论元素的类型。p:nth-child(2),P标签的父元素是body,body的第二个子元素是“haorooms第一个段落。”
所以haorooms第一个段落颜色变为了红色!!!
很多朋友经常把:nth-child() 和:nth-of-type()混淆。
CSS3 :nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。
p:nth-of-type(2)
{
background:#ff0000;
} <body> <h1>这是标题</h1>
<p>haorooms第一个段落。</p>
<p>haorooms第二个段落。</p>
<p>haorooms第三个段落。</p>
<p>haorooms第四个段落。</p> </body>
现在就是“haorooms第二个段落。”颜色变成了红色。
因为table的子元素一般是tr,不会有别的,所以可以用
tr:nth-child(odd) 与 tr:nth-child(even)
当然也可以用
tr:nth-of-type(odd) tr:nth-of-type(even)
分别匹配序号为奇数与偶数的元素。奇数(odd)与(2n+1)结果一样;偶数(even)与(2n+0)及(2n)结果一样。
倍数写法:
:nth-child(an) 【:nth-of-type(an)同理,不解释】
匹配所有倍数为a的元素。其中参数an中的字母n不可缺省,它是倍数写法的标志,如3n、5n。
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的LI的背景设为橙色*
延伸
:nth-child(2n+1), :nth-child(2n-3) , :nth-child(4n+3) ,还可以 :nth-child(-an+b)也就是反向匹配。
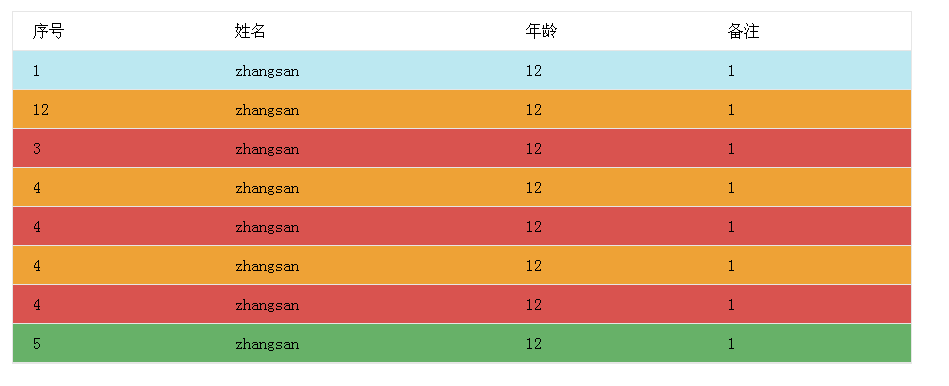
要求:
<!--通过设置表格颜色来练习一下结构化伪类-->
<!--表格中tbody,首行和尾行为不同颜色 中间部分两色交替-->
HTML:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--通过设置表格颜色来练习一下结构化伪类-->
<!--表格中tbody,首行和尾行为不同颜色 中间部分两色交替-->
<link rel="stylesheet" href="demo_tableColor.css">
</head>
<body>
<div id="wrap">
<table id="myTable" border="1" cellspacing="0" cellpadding="2">
<thead>
<tr>
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>备注</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>zhangsan</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>12</td>
<td>zhangsan</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>3</td>
<td>zhangsan</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>4</td>
<td>zhangsan</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>4</td>
<td>zhangsan</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>4</td>
<td>zhangsan</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>4</td>
<td>zhangsan</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>5</td>
<td>zhangsan</td>
<td>12</td>
<td>1</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
css:
*{
margin: 0px;
padding:0px;
box-sizing: border-box;
}
#wrap{
position: relative;
top: 20px;
left: 20px;
}
#myTable{
width: 900px;
border:1px solid #e6e6e6;
}
td{
padding: 10px 20px;
border-left: transparent;
border-right: transparent;
border-top: transparent;
}
tbody :nth-child(odd) td{
background-color: #d9534f;
}
tbody :nth-child(even) td{
background-color: #eea236;
}
tbody :first-child td{
background-color: #bce8f1;
}
tbody :last-child td{
background-color: #67b168;
}
CSS 背景色变化 结构化伪类的练习的更多相关文章
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- HTML&CSS基础-子元素的伪类选择器
HTML&CSS基础-子元素的伪类选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html的源代码 <!DOCTYPE html> <html& ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- CSS基础--属性选择器、伪类选择器
属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 前端知识之CSS(1)-css语法、css选择器(属性、伪类、伪元素、分组与嵌套)、css组合器
目录 前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2.link标签引入外部css文件 3.3.标签内直接书写 4.c ...
- Css详解之(伪类选择器)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css选择器(常规选择器,伪类选择器,伪元素选择器,根元素选择器)
前言 CSS的一个核心特性是能向文档中的一组元素类型应用某些规则,本文将详细介绍CSS选择器 选择器 [通配选择器] 星号*代表通配选择器,可以与任何元素匹配 *{color: red;} [元素选择 ...
- 李洪强和你一起学习前端之(5)css书写位置 优先级和伪类
亲爱的,时间过得真快,不知不觉我们一起学习前端已经4天了,这4天的时间里,我们是不是收获很大呢,每当我们学习一个新的知识点的时候,每当我们做出一个新的东西来的时候,我们是不是欣喜若狂,世界从来否不会辜 ...
- CSS学习笔记2:伪类
w3c对伪类的定义是:CSS伪类是用来添加一些选择器的特殊效果. 在我目前看来就是动态的对元素的修饰 它的基本语法是 选择器:伪类{} 伪类有以下几种 常用的伪类: :link,:vi ...
随机推荐
- 【Distributed】互联网安全架构
一.常见Web安全漏洞 1.1 XSS攻击 什么是XSS攻击手段 如何防御XSS攻击 1.2 SQL注入攻击 什么是SQL注入 SQL注入防攻击手段 MyBatis #与$区别 1.3 Http请求防 ...
- 阿里P8架构师总结Java并发面试题(精选)
一.什么是线程? 线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位.程序员可以通过它进行多处理器编程,你可以使用多线程对运算密集型任务提速.比如,如果一个线程完成一 ...
- 【3】Kafka安装及部署
一.环境准备 Linux操作系统 Java运行环境(1.6或以上) zookeeper 集群环境,可参照Zookeeper集群部署 . 服务器列表: 配置主机名映射. vi /etc/hosts ## ...
- Django—auth模块
auth模块简介 auth模块是对登录认证方法的一种封装,之前我们获取用户输入的用户名及密码后需要自己从user表里查询有没有用户名和密码符合的对象, 而有了auth模块之后就可以很轻松的去验证用户的 ...
- JSON添加注释的问题
JSON有两种数据结构: 名称/值对的集合:key : value样式: 值的有序列表:就是Array: 而在JSON的文档中说明只要是不符合上面两种结构的都不被支持,并提示错误 添加注释//或者/* ...
- Linux如何判断自己的服务器是否被入侵
如何判断自己的服务器是否被入侵了呢?仅仅靠两只手是不够的,但两只手也能起到一些作用,我们先来看看UNIX系统上一些入侵检测方法,以LINUX和solaris为例. 1.检查系统密码文件 首先从明显的入 ...
- MyBatis-10-多对一处理
10.多对一处理 多对一: 多个学生,对应一个老师 对于学生这边而言,关联...多个学生,关联一个老师[多对一] 对于老师而言,集合,一个老师又很多学生[一对多] SQL: CREATE TABLE ...
- JavaScript的7大基本类型
- CCPC 2017 哈尔滨 L. Color a Tree && HDU 6241(二分+树形DP)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6241 题意:给你一棵有 n 个结点的树,每个结点初始颜色都为白色,有 A 个条件:结点 x_i 的黑色 ...
- Docker Gitlib创建项目后仓库连接IP地址不一致问题(包括进入docker中容器命令及退出命令)
首次在内网搭建Gitlab环境,在成功后在Gitlab上新建了一个项目. 然而在IDEA上clone项目时发现,项目地址如下: git@0096ce63c43f:root/jump.git 或者这样 ...
