Qt编写自定义控件43-自绘电池
一、前言
到了9102年了,现在智能手机不要太流行,满大街都是,甚至连爷爷奶奶级别的人都会用智能手机,本次要写的控件就是智能手机中的电池电量表示控件,采用纯painter绘制,其实也可以采用贴图,我估计大部分手机上的都是采用贴图的形式,贴图有个好处就是程序员不用操心,drawimage即可,速度非常快。
至于本控件没有任何技术难点,就是自动计算当前设置的电量,根据宽度的比例划分100个等分,每个等分占用多少个像素,然后电量*该比例就是要绘制的电量的区域,可以设置报警电量,低于该变量整个电池电量区域红色显示。
二、实现的功能
- 1:可设置开关按钮的样式 圆角矩形/内圆形/外圆形
- 2:可设置选中和未选中时的背景颜色
- 3:可设置选中和未选中时的滑块颜色
- 4:可设置显示的文本
- 5:可设置滑块离背景的间隔
- 6:可设置圆角角度
- 7:可设置是否显示动画过渡效果
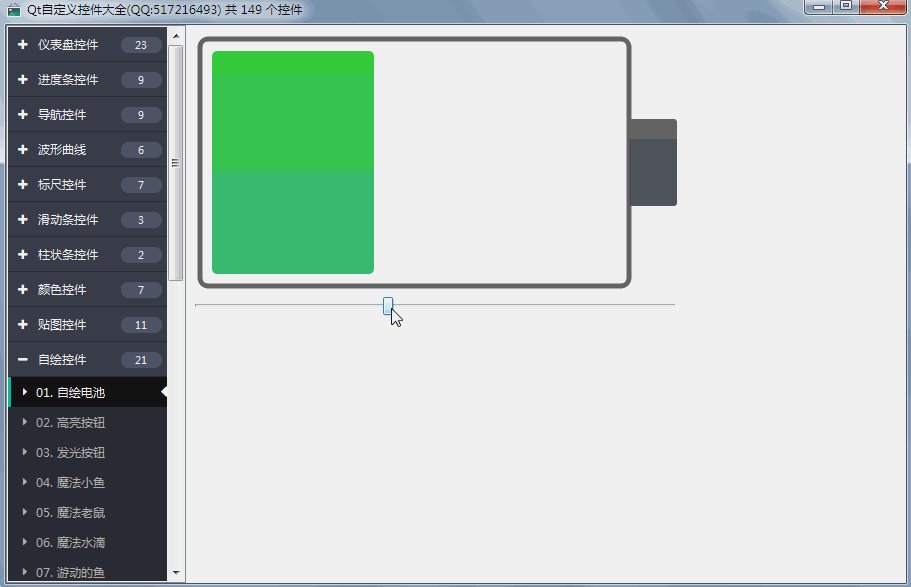
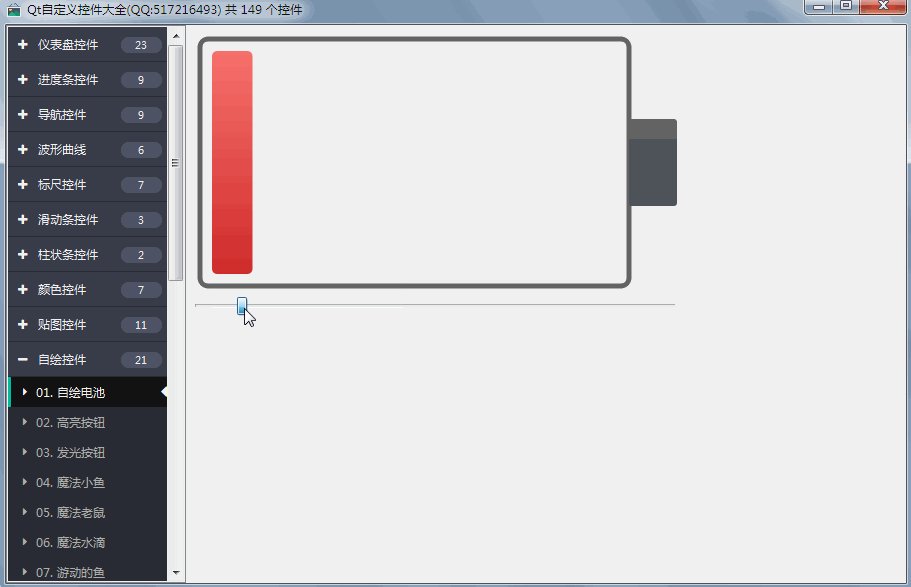
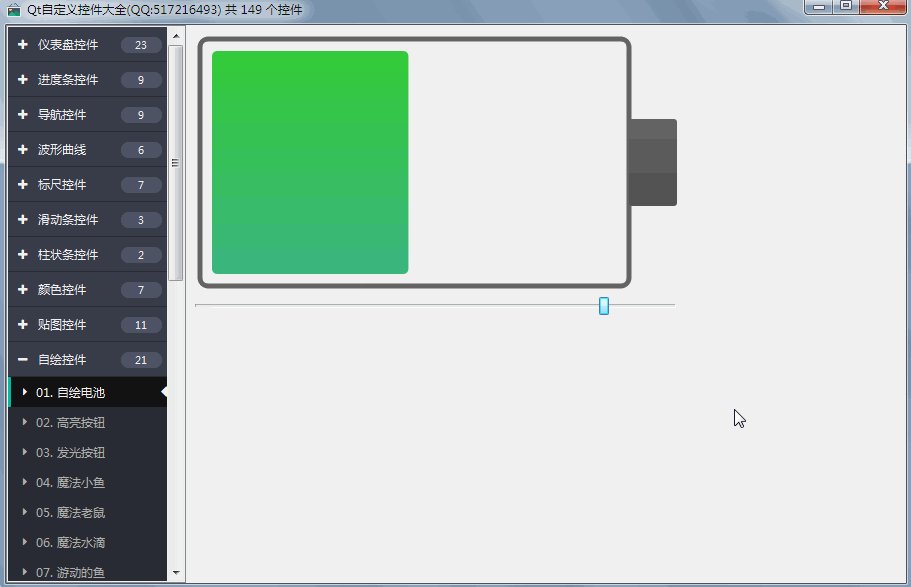
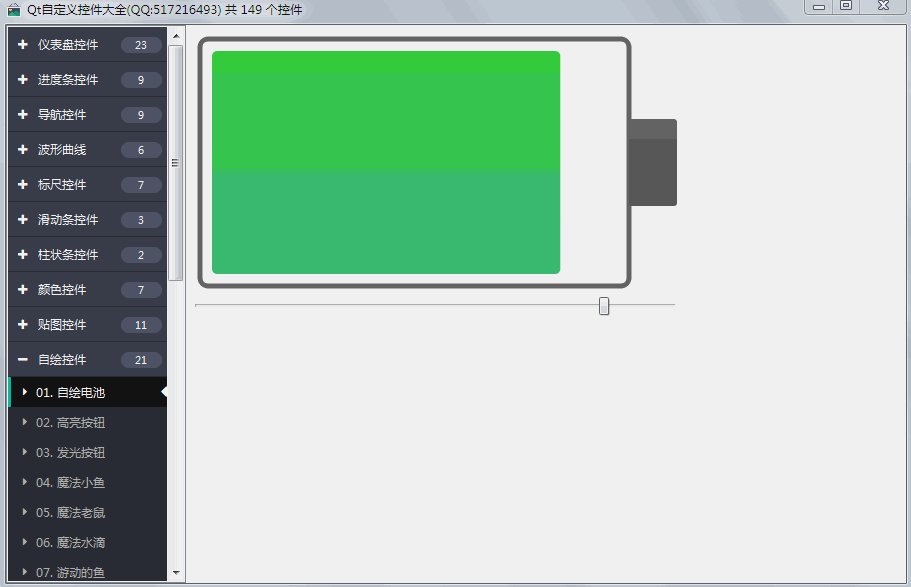
三、效果图

四、头文件代码
#ifndef BATTERY_H
#define BATTERY_H
/**
* 电池电量控件 作者:feiyangqingyun(QQ:517216493) 2016-10-23
* 1:可设置电池电量,动态切换电池电量变化
* 2:可设置电池电量警戒值
* 3:可设置电池电量正常颜色和报警颜色
* 4:可设置边框渐变颜色
* 5:可设置电量变化时每次移动的步长
* 6:可设置边框圆角角度/背景进度圆角角度/头部圆角角度
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT Battery : public QWidget
#else
class Battery : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(double alarmValue READ getAlarmValue WRITE setAlarmValue)
Q_PROPERTY(double step READ getStep WRITE setStep)
Q_PROPERTY(int borderRadius READ getBorderRadius WRITE setBorderRadius)
Q_PROPERTY(int bgRadius READ getBgRadius WRITE setBgRadius)
Q_PROPERTY(int headRadius READ getHeadRadius WRITE setHeadRadius)
Q_PROPERTY(QColor borderColorStart READ getBorderColorStart WRITE setBorderColorStart)
Q_PROPERTY(QColor borderColorEnd READ getBorderColorEnd WRITE setBorderColorEnd)
Q_PROPERTY(QColor alarmColorStart READ getAlarmColorStart WRITE setAlarmColorStart)
Q_PROPERTY(QColor alarmColorEnd READ getAlarmColorEnd WRITE setAlarmColorEnd)
Q_PROPERTY(QColor normalColorStart READ getNormalColorStart WRITE setNormalColorStart)
Q_PROPERTY(QColor normalColorEnd READ getNormalColorEnd WRITE setNormalColorEnd)
public:
explicit Battery(QWidget *parent = 0);
~Battery();
protected:
void paintEvent(QPaintEvent *);
void drawBorder(QPainter *painter);
void drawBg(QPainter *painter);
void drawHead(QPainter *painter);
private slots:
void updateValue();
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标电量
double alarmValue; //电池电量警戒值
double step; //每次移动的步长
int borderRadius; //边框圆角角度
int bgRadius; //背景进度圆角角度
int headRadius; //头部圆角角度
QColor borderColorStart; //边框渐变开始颜色
QColor borderColorEnd; //边框渐变结束颜色
QColor alarmColorStart; //电池低电量时的渐变开始颜色
QColor alarmColorEnd; //电池低电量时的渐变结束颜色
QColor normalColorStart; //电池正常电量时的渐变开始颜色
QColor normalColorEnd; //电池正常电量时的渐变结束颜色
bool isForward; //是否往前移
double currentValue; //当前电量
QRectF batteryRect; //电池主体区域
QTimer *timer; //绘制定时器
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
double getAlarmValue() const;
double getStep() const;
int getBorderRadius() const;
int getBgRadius() const;
int getHeadRadius() const;
QColor getBorderColorStart() const;
QColor getBorderColorEnd() const;
QColor getAlarmColorStart() const;
QColor getAlarmColorEnd() const;
QColor getNormalColorStart() const;
QColor getNormalColorEnd() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置电池电量值
void setValue(double value);
void setValue(int value);
//设置电池电量警戒值
void setAlarmValue(double alarmValue);
void setAlarmValue(int alarmValue);
//设置步长
void setStep(double step);
void setStep(int step);
//设置边框圆角角度
void setBorderRadius(int borderRadius);
//设置背景圆角角度
void setBgRadius(int bgRadius);
//设置头部圆角角度
void setHeadRadius(int headRadius);
//设置边框渐变颜色
void setBorderColorStart(const QColor &borderColorStart);
void setBorderColorEnd(const QColor &borderColorEnd);
//设置电池电量报警时的渐变颜色
void setAlarmColorStart(const QColor &alarmColorStart);
void setAlarmColorEnd(const QColor &alarmColorEnd);
//设置电池电量正常时的渐变颜色
void setNormalColorStart(const QColor &normalColorStart);
void setNormalColorEnd(const QColor &normalColorEnd);
Q_SIGNALS:
void valueChanged(double value);
};
#endif // BATTERY_H
五、核心代码
void Battery::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制边框
drawBorder(&painter);
//绘制背景
drawBg(&painter);
//绘制头部
drawHead(&painter);
}
void Battery::drawBorder(QPainter *painter)
{
painter->save();
double headWidth = width() / 10;
double batteryWidth = width() - headWidth;
//绘制电池边框
QPointF topLeft(5, 5);
QPointF bottomRight(batteryWidth, height() - 5);
batteryRect = QRectF(topLeft, bottomRight);
painter->setPen(QPen(borderColorStart, 5));
painter->setBrush(Qt::NoBrush);
painter->drawRoundedRect(batteryRect, borderRadius, borderRadius);
painter->restore();
}
void Battery::drawBg(QPainter *painter)
{
painter->save();
QLinearGradient batteryGradient(QPointF(0, 0), QPointF(0, height()));
if (currentValue <= alarmValue) {
batteryGradient.setColorAt(0.0, alarmColorStart);
batteryGradient.setColorAt(1.0, alarmColorEnd);
} else {
batteryGradient.setColorAt(0.0, normalColorStart);
batteryGradient.setColorAt(1.0, normalColorEnd);
}
int margin = qMin(width(), height()) / 20;
double unit = (batteryRect.width() - (margin * 2)) / 100;
double width = currentValue * unit;
QPointF topLeft(batteryRect.topLeft().x() + margin, batteryRect.topLeft().y() + margin);
QPointF bottomRight(width + margin + 5, batteryRect.bottomRight().y() - margin);
QRectF rect(topLeft, bottomRight);
painter->setPen(Qt::NoPen);
painter->setBrush(batteryGradient);
painter->drawRoundedRect(rect, bgRadius, bgRadius);
painter->restore();
}
void Battery::drawHead(QPainter *painter)
{
painter->save();
QPointF headRectTopLeft(batteryRect.topRight().x(), height() / 3);
QPointF headRectBottomRight(width(), height() - height() / 3);
QRectF headRect(headRectTopLeft, headRectBottomRight);
QLinearGradient headRectGradient(headRect.topLeft(), headRect.bottomLeft());
headRectGradient.setColorAt(0.0, borderColorStart);
headRectGradient.setColorAt(1.0, borderColorEnd);
painter->setPen(Qt::NoPen);
painter->setBrush(headRectGradient);
painter->drawRoundedRect(headRect, headRadius, headRadius);
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》!
Qt编写自定义控件43-自绘电池的更多相关文章
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件7-自定义可拖动多边形
前言 自定义可拖动多边形控件,原创作者是赵彦博(QQ:408815041 zyb920@hotmail.com),创作之初主要是为了能够在视频区域内用户自定义可拖动的多个区域,即可用来作为警戒区域,也 ...
- Qt编写自定义控件1-汽车仪表盘
前言 汽车仪表盘几乎是qt写仪表盘控件中最常见的,一般来说先要求美工做好设计图,然后设计效果图给到程序员,由程序员根据效果来实现,主要靠贴图,这种方法有个好处就是做出来的效果比较逼真,和真实效果图基本 ...
- Qt编写自定义控件12-进度仪表盘
前言 进度仪表盘主要应用场景是标识一个任务进度完成的状况等,可以自由的设置范围值和当前值,为了美观还提供了四种指示器(圆形指示器/指针指示器/圆角指针指示器/三角形指示器),各种颜色都可以设置,其中的 ...
- Qt编写自定义控件62-探探雷达
一.前言 随着移动互联网的盛行,现在手机APP大行其道,每个人的手机没有十几个APP都不好意思说自己是现代人,各种聊天.购物.直播.小视频等APP,有个陌生人社交的APP叫探探,本人用过几次,当然不是 ...
- Qt编写自定义控件25-自定义QCustomPlot
一.前言 上次在写大屏数据可视化电子看板系统时候,提到过改造QCustomPlot来实现柱状分组图.横向柱状图.横向分组图.鼠标悬停提示等.这次单独列出来描述,有很多人疑问为啥不用QChart,或者e ...
- Qt编写自定义控件插件开放动态库dll使用(永久免费)
这套控件陆陆续续完善了四年多,目前共133个控件,除了十几个控件参考网友开源的代码写的,其余全部原创,在发布之初就有打算将动态库开放出来永久免费使用,在控件比较完善的今天抽了半天时间编译了多个qt版本 ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
- Qt编写自定义控件10-云台仪表盘
前言 做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到一个云台控制区域,可以对球机进行下下左右等八个方位的运动控制,还可以进行复位,一般都是美工作图好,然后贴图的形式加入到软件中,好处是程 ...
随机推荐
- Nginx练习练习玩玩
Date:2019-11-9 读前思考: 对于NGINX,一般会问什么? 面试官会从哪方面入手? 面试官到底想考察什么? 你做好准备了吗? 如果对于初学者,往往可以通过面试题来提升对某一个技术的了解和 ...
- unity之中级必备知识
Mask,Scroll Rect实现图拖拽:新建Imag,添加Mask,Scroll Rect组件:新建Image,托放在Scroll下的Content:新建Scroll Bar实现滚动条的同步:托放 ...
- 【原创】改进的大马webshell,过市面上任何防护
因为之前使用的webshell大马很多都没用了,都被安全防护拦截了,所以通过几个大牛的指点和网上的教程整理而成自己做的增强版的webshell大马,我这个是源码,部分无加密! <?php $pa ...
- MySQL的索引优化,查询优化
MySQL逻辑架构 如果能在头脑中构建一幅MySQL各组件之间如何协同工作的架构图,有助于深入理解MySQL服务器.下图展示了MySQL的逻辑架构图. MySQL逻辑架构,来自:高性能MySQL My ...
- hadoop各版本下载地址
http://mirror.bit.edu.cn/apache/hadoop/common/
- Codeforces Round #600 (Div. 2) D题【并查集+思维】
题意:给你n个点,m条边,然后让你使得这个这个图成为一个协和图,需要加几条边.协和图就是,如果两个点之间有一条边,那么左端点与这之间任意一个点之间都要有条边. 思路:通过并查集不断维护连通量的最大编号 ...
- DIV半透明层
想使用DIV半透明层时 只需加一个filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5 0.5为半透明系数 使用前 使用后 style=& ...
- HTML 文字垂直剧中
HTML 有个使文字垂直剧中的代码 line-height: line-height:使用时 总高多少 后边就输入多少PX 剧中前展示 剧中后展示
- MongoDB 分片管理(四)数据均衡
通常来说,MongoDB会自动处理数据均衡. 1.1 集群分片的块的均衡 注意,均衡器只使用块的数量,而非数据大小,来作为衡量分片间是否均衡的指标. 1.2 均衡器 1.执行所有数据库管理操作前,都应 ...
- getchar 和EOF
本文章基于:http://www.cnblogs.com/QLinux/articles/2465329.html,稍作了修改. 大师级经典的著作,要字斟句酌的去读,去理解.以前在看K&R的T ...
