分享CSS3里box-shadow属性的使用方法,包括内阴影box-shadow:inset
一、box-shadow语法
box-shadow: none | inset(可选值,不设置,为外投影,设置,为内投影) x-offset(阴影水平偏移量,正方向为right) y-offset(阴影垂直偏移量,正方向为bottom) blur-radius(阴影模糊半径,为正,0为无模糊效果,值越大,越模糊) spread-radius(阴影扩展半径,可正可负) color
属性值描述:
1.阴影类型:此参数可选,默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影
2.X-offset:是指阴影水平偏移量,其值可正可负,正值,则阴影在对象的右边,负值,阴影在对象的左边
3. Y-offset:是指阴影的垂直偏移量,其值也可以是正负值,正值,阴影在对象的底部,负值时,阴影在对象的顶部
4.阴影模糊半径:此参数是可选,只能为正值,如果其值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊
5. 阴影扩展半径:此参数可选,其值可为正负值,正值,则整个阴影都延展扩大,反之,则缩小
6.阴影颜色:此参数可选,不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
注:多层阴影,最内层优先级最高,之后依次降低。使用逗号“,”隔开。
二、box-shadow的实际运用
举例1:不设置X轴与Y轴偏移量,设置值阴影模糊半径为15px, 它会在本身发生作用 半径范围,颜色。
box-shadow: 0 0 15px #f00;
效果图:

举例2: X轴与Y轴设为正值(正值 X轴向右 Y轴向下)
box-shadow:4px 4px 15px #f00;

举例3:box-shadow:inset 即box-shadow内部阴影,与上面写法相同 唯一不同的是添加了一个ins
box-shadow:0 0 15px #f00 inset;
效果图:

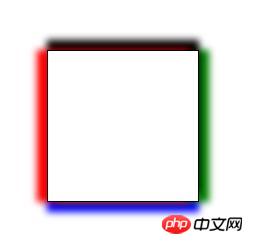
举例4:设置正方形的四边颜色都不一样,但是阴影模糊半径都为10px
box-shadow:-10px 0px 10px red, /*左边阴影*/
0px -10px 10px black, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/
效果图:

以上介绍了CSS3里的box-shadow怎么使用,box-shadow:inset内部阴影怎么使用,以及box-shadow的实际运用。至于box-shadow周围设置什么样的效果,还要看具体要求。
转 : https://www.php.cn/css-tutorial-409654.html
分享CSS3里box-shadow属性的使用方法,包括内阴影box-shadow:inset的更多相关文章
- CSS3里的常用选择器总结
选择器 属性选择器: img[src="images/2.jpg"] 开头匹配: a[href ^="page/"] ...
- CSS3 新增的文本属性
一.CSS1&2中的文本属性(W3C标准) text-indent CSS1 检索或设置对象中的文本的缩进 letter-spacing CSS1 检索或设置对象中的文字之间的间隔 word- ...
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器
一.下载和demo 下载: 您可以狠狠地点击这里:selectivizr-1.0.0.zip(右键-[目标|链接另存为] 9.24K) demo: 您可以狠狠地点击这里:Selectivizr部分属性 ...
- css3里面的-webkit-transition
css3里面的-webkit-transition (1)-webkit-transition-timing-function 可以定义动画的变化时间曲线-webkit-transition-timi ...
- CSS3:布局display属性的flex(弹性布局)
CSS3:布局display属性的flex(弹性布局) 一.简介 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.设为Flex布局以后, ...
- CSS3:不可思议的border属性&Web字体图标Font Awesome
CSS3:不可思议的border属性 转载至——译文:不可思议的CSS border属性 原文:Magic of CSS border property Web字体图标Font Awesome 转载 ...
- CSS3学习之 animation 属性
发现animation这个新属性很有趣,在此学习,并整理下! 浏览器支持: Internet Explorer 10.Firefox 以及 Opera 支持 animation 属性: Safari ...
- 修改和获取web.config或app.config文件appSettings配置节中的Add里的value属性 函数
1: /// <summary> 2: /// 修改web.config或app.config文件appSettings配置节中的Add里的value属性 3: /// </summ ...
- JS里引用CSS属性时候的命名
如果JS代码中设置<p>元素的另一个CSS属性font-family.这个属性的获取方式与color属性略有不同,因为 font和family之间的连字符与JS中减法操作符相同,J ...
随机推荐
- flask-sqlalchemy使用及数据迁移
flask-sqlalchemy是flask框架在sqlalchemy基础上改造的一个orm框架 现在有两个实体Article文章和Category分类 一个分类下可能有多篇文章 相关示例: 项目相关 ...
- C实现哈希表
1 哈希表原理 这里不讲高深理论,只说直观感受.哈希表的目的就是为了根据数据的部分内容(关键字),直接计算出存放完整数据的内存地址. 试想一下,如果从链表中根据关键字查找一个元素,那么就需要遍历才能得 ...
- Java对象内存分配原理与布局
当一个对象被创建了,那在JVM中是如何的从一个对象不存在到存到,然后将对象存放在什么地方呢?这次主要来探讨一下Java对象创建的过程. new关键字创建对象的3个步骤: 1.在堆内存中创建出对象的实例 ...
- python 查询每周最后一个工作日
背景: 做定时任务时,一般都是写死每周五XXXXX,但有时遇到节假日的情况,周五可能不是本周最后一个工作日 代码如下: import urllib2,datetime,json nowTime = d ...
- mysql中删除重复数据
//首先我们需要知道我们重复的都有哪些数据, //第一步:进行对数据表进行分组,group by. //第二步:进行后通过having进行限制筛选,条数大于等于2的 //第三步:进行多表删除. //案 ...
- 人们为什么在Python脚本的第一行上编写#!/ usr / bin / env python shebang?
在我看来,如果没有该行,文件运行相同. #1楼 您可以使用virtualenv尝试此问题 这是test.py #! /usr/bin/env python import sys print(sys.v ...
- Django --- 与数据库进行交互
目录 1.静态文件配置 1.什么是静态文件 2.为什么用户在浏览器中输入的网址能够访问到响应的资源?有时候不能访问? 3.如果想要访问静态资源怎么做? 4.手动开设静态文件访问资源 5.关于两个sta ...
- 使用quickstart方式快速搭建maven工程
通常idea 创建maven工程,初始化会比较慢,针对这种现象.我们可以使用一些巧妙的方式来帮助快速搭建 废话不多说直接上图! 图1 使用 archetype-quickstart 选择 图二 点击 ...
- ElementUI 之 DatePicker 日期限制范围 disabledDate
需求: 时间选择器,只能选择 2000 年 - 至今的年份. <el-date-picker v-model="year" type="year" :pi ...
- 转,SqlServer 基础之(触发器)
概念: 触发器(trigger)是SQL server 提供给程序员和数据分析员来保证数据完整性的一种方法,它是与表事件相关的特殊的存储过程,它的执行不是由程序调用,也不是手工启动,而是由事件来触 ...
