span标签中显示固定长度,超出部分用省略号代替,光标放到文字上显示全部
在span中实现显示某段内容,固定其长度,多余部分用省略号代替,这样就用到html的title属性;
如:<span title="value"></span>
title属性:其值是text,属性描述是规定元素的工具提示文本,意思就是鼠标移到元素上时显示title中的内容;
以span为例实现上述功能:
html:
<div>
<span class="basic-l left10">筛选标签:</span>
<span class="basic-r" style='width:120px;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;' id="showLabelAndAttrName" title=""></span>
</div>
js:
$("#showLabelAndAttrName").text("测试标签1-测试标签属性1、测试标签属性2");
$("#showLabelAndAttrName").attr("title","测试标签1-测试标签属性1、测试标签属性2");
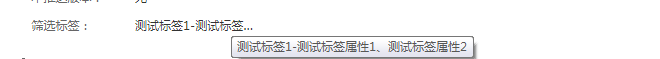
结果展示:

注:样式style中的white-space:nowrap;为规定段落中的文本不换行;text-overflow:ellipsis;为当文本内容溢出时显示省略标记;overflow:hidden;为超出宽度后就隐藏
为title属性赋值使用$("#id").attr("title",title值)。
----------------------------------------------------------------------------------------以下为6.27追加----------------------------------------------------------------------------------------
在js中设置显示长度超出部分用省略号,其后有"查看更多"连接,点击详情展示全部信息,再次点击则关闭展示。
html:
<div>
<span class="basic-l left10">筛选标签:</span>
<span class="basic-r"id="showLabelAndAttrName" title=""></span>
<span class="basic-r" id="showSelectLabel" style="display:none;margin-left: 113px;"></span>
<a id="showHideLabel" onclick="showHideLabel()" style="display:none;">查看更多</a></div>
其中:
<span class="basic-r" id="showSelectLabel" style="display:none;margin-left: 113px;"></span>
<a id="showHideLabel" onclick="showHideLabel()" style="display:none;">查看更多</a>
<span></span>标签为要显示的所有内容;<a></a>标签为查看更多连接;且全部隐藏。
js:
var allLabelAttr = "测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签";
if (allLabelAttr.length > 20) {
//截取固定长度
var allLabelAttrCut = allLabelAttr.substring(0, 20);
//为隐藏<span>标签赋值--全部
$("#showSelectLabel").text(allLabelAttr);
//为非隐藏<span>标签赋值--截取固定长度
$("#showLabelAndAttrName").text(allLabelAttrCut+"...");
//显示连接标签<a>
$("#showHideLabel").toggle();
} else {
$("#showLabelAndAttrName").text(allLabelAttr);
}
//点击查看更多调用函数
function showHideLabel(){
$("#showSelectLabel").toggle();
}
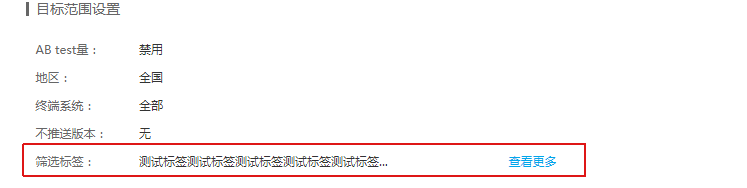
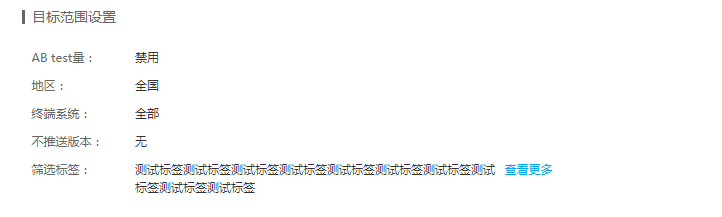
结果展示:

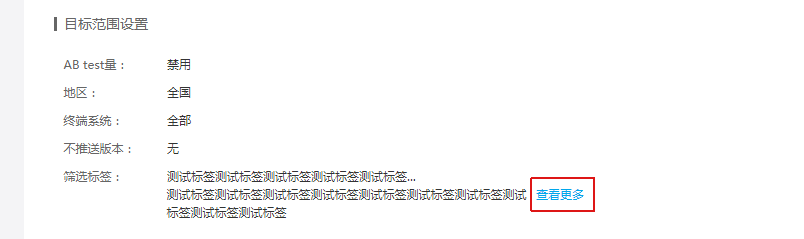
点击“查看更多”

从页面效果上看非隐藏<span>标签值还存在,且"查看更多"连接在点击是也会下移到隐藏的<span>初,如果根据非隐藏<span>中的id把值去掉也不能解决"查看更多"连接下移;
那么可以使用删除和新增标签来解决;修改后的代码如下:
html:在第一个<span>中的class中加了一个addLabel
<div>
<span class="basic-l left10 addLabel">筛选标签:</span>
<span class="basic-r" id="showLabelAndAttrName" title=""></span>
<span class="basic-r" id="showSelectLabel" style="display:none;"></span>
<a id="showHideLabel" onclick="showHideLabel()" style="display:none;">查看更多</a>
</div>
js:
var allLabelAttr = "测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签";
if (allLabelAttr.length > 20) {
//截取固定长度
allLabelAttrCut = allLabelAttr.substring(0, 20);
//为隐藏<span>标签赋值--全部
$("#showSelectLabel").text(allLabelAttr);
//为非隐藏<span>标签赋值--截取固定长度
$("#showLabelAndAttrName").text(allLabelAttrCut+"...");
//显示连接标签<a>
$("#showHideLabel").toggle();
} else {
$("#showLabelAndAttrName").text(allLabelAttr);
}
//点击查看更多调用函数
var allLabelAttrCut = "";//截取固定长度,全局变量
var flag = true;//点击标识;默认true,点击变为false,再点击变为true
function showHideLabel(){ //定义非隐藏标签;第一次点击删除html中的此标签,再次点击把此标签添加到原来的html处
var span = $("<span class='basic-r' id='showLabelAndAttrName' title=''>"+allLabelAttrCut+"..."+"</span>");
if (flag) {
//删除html中非隐藏标签
$("#showLabelAndAttrName").remove();
flag = false;
} else {//截取固定长度有值
//添加标签到html中
$(".addLabel").after(span);
flag = true
}
$("#showSelectLabel").toggle();
}
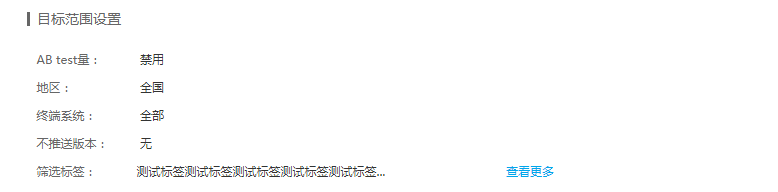
这样就可以把上述所说的问题解决了;效果展示如下:
未点击

已点击

注:js中使用了两个函数分别是toggle()和after();
toggle()可用作切换元素的可见状态;当前元素可见,那么触发后就会隐藏,如果元素不可见出发后则变为可见。
该方法版本 1.8 中被废弃,在版本 1.9 中被移除。
after()在被选元素后插入指定元素;与之相反的是before()。
span标签中显示固定长度,超出部分用省略号代替,光标放到文字上显示全部的更多相关文章
- 解决MVC中JSON字符长度超出限制的异常
解决MVC中JSON字符长度超出限制的异常 解决方法如下: <configuration> <system.web.extensions> <scripting> ...
- Bootstrap做的HTML页面在本地IE打开正常,放到服务器上显示就不正常了
<meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Com ...
- html 固定长度 超出长度 显示省略号
a{ width: 80px;/* 要显示文字的宽度 */ float: left;/* 左对齐,不设置的话只在IE下好用 */ overflow: h ...
- css限制显示字数,文字长度超出部分用省略号表示【转】
为了保证页面的整洁美观,在很多的时候,我们常需要隐藏超出长度的文字.这在列表条目,题目,名称等地方常用到. (1).文字超出一行,省略超出部分,显示'...' 如果这种情况比较多,可以取一个切合作用的 ...
- php截取富文本框中的固定长度的字符
ai,哎怎么赶脚自己写东西越来越小儿科了呢,现在连这个问题都找了好半天 因为后台是的内容是富文本编辑器编辑的,前台我傻逼的直接截取了字符串,然后样式啥的都乱了,找了半天是因为富文本的问题 其实解决办法 ...
- 诡异的小bug 自动生成font标签包裹span标签中的文字
某天测试自己写的网站的时候突然发现页面上一些文字排版出现了一些奇怪的错乱,在控制台发现错乱的文字被font标签包裹着 ,但是代码中根本没用用到font标签 后来发现是因为自己不小心点了谷歌浏览器地址栏 ...
- MVC中JSON字符长度超出限制
本文导读:在MVC中通过JsonResult返回JSON字符串时,如果字符串长度过长,会抛出使用 JSON JavaScriptSerializer 进行序列化或反序列化时出错,字符串的长度超过了为 ...
- 文字过多以省略号代替,放在文字上会显示title信息提示
第一种: <td style="text-align:left; word-wrap:break-word;" title="${b.remarks}"& ...
- ie下li标签中span加float:right不换行问题解决方案
在IE6,IE7下使用标签时,在加入右浮动样式(float:right)后,会换行的bug解决方案:bug案例:新闻列表中,为使时间右对齐,加右浮动产生换行 <ul> <li> ...
随机推荐
- Nessus更新到8.6.0
Nessus更新到8.6.0 此次更新,变化主要有以下几点:(1)加强过期提醒.购买链接,并且允许用户启用关闭提醒功能.(2)Nessus基础班和试用版中,导出的报告默认带有水印.(3)Nessus企 ...
- Docs-.NET-C#-指南-语言参考-关键字-值类型:bool
ylbtech-Docs-.NET-C#-指南-语言参考-关键字-值类型:bool 1.返回顶部 1. bool(C# 参考) 2015/07/20 bool 关键字是 System.Boolean ...
- Android利用canvas画各种图形
Android利用canvas画各种图形(点.直线.弧.圆.椭圆.文字.矩形.多边形.曲线.圆角矩形) 本文链接:https://blog.csdn.net/rhljiayou/article/det ...
- ISO/IEC 9899:2011 条款6.5.17——逗号操作符
6.5.17 逗号操作符 语法 1.expression: assignment-expression expression , assignment-expression 语义 2.一个 ...
- 有些lambda表达式就可以体现出编程中「Context(上下文)」环境
编程中什么是「Context(上下文)」? 每一段程序都有很多外部变量.只有像Add这种简单的函数才是没有外部变量的.一旦你的一段程序有了外部变量,这段程序就不完整,不能独立运行.你为了使他们运行 ...
- web项目访问被拦截
如图,一启动就出现下图登录界面 原因很简单就是被拦截了.pom.xml中引入了下面的包,注释掉就可以了.当然如果用了shiro等权限框架也可能出现类似问题.谁copy进来的,盘他. <!-- h ...
- Qt tableview加载数据
Qt tableview加载数据 //把数据加载到tableView void ImportData::loadDataInTableView() { ) { if (pageNum>stude ...
- Qt编写自定义控件61-通用移动
一.前言 通用移动类,目标就是为了实现放入任意的控件以后,支持鼠标拖动,在容器中或者父类中拖动,这个应用场景非常多,比如在地图上放置的设备,需要用户自行按下拖动到指定的合适的位置,然后保存设备的位置坐 ...
- MyBatis-Spring项目
使用Spring IoC可以有效管理各类Java资源,达到即插即拔功能:通过AOP框架,数据库事务可以委托给Spring处理,消除很大一部分的事务代码,配合MyBatis的高灵活.可配置.可优化SQL ...
- VS2010配置OpenGL开发环境(转)
OpenGL(Open Graphics Library)是一个跨编程语言.跨平台的专业图形程序接口.OpenGL是SGI公司开发的一套计算机图形处理系统,是图形硬件的软件接口,任何一个OpenGL应 ...
