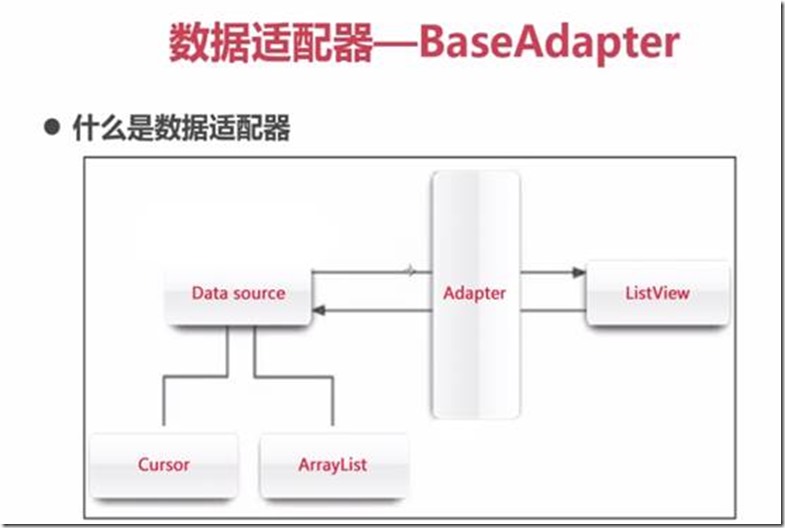
BaseAdapter的使用与优化



1.逗比式

//逗比式............................................
//加载布局文件
//将xml文件转化为view,获取到view
//由于我们只需要将XML转化为View,并不涉及到具体的布局,所以第二个参数通常设置为null
// View view = inflater.inflate(R.layout.item_buju,null);
// // 实例化控件
// ImageView imageView = (ImageView) view.findViewById(R.id.img);
// TextView text_title = (TextView) view.findViewById(R.id.title1);
// TextView text_context = (TextView) view.findViewById(R.id.context1);
// //给view中对应的每一个控件赋值
// imageView.setImageResource(data.get(position).itemImageID);
// text_title.setText(data.get(position).itemTitle_ID);
// text_context.setText(data.get(position).itemContext_ID);
// return view;
//逗比式...........................................
2.普通式

//普通式..........................................
//注册view中对应的每一个控件
// if(convertView == null){
// convertView = inflater.inflate(R.layout.item_buju,null);
// }
// ImageView imageView = (ImageView) convertView.findViewById(R.id.img);
// TextView text_title = (TextView) convertView.findViewById(R.id.title1);
// TextView text_context = (TextView) convertView.findViewById(R.id.context1);
// //给view中对应的每一个控件赋值
// imageView.setImageResource(data.get(position).itemImageID);
// text_title.setText(data.get(position).itemTitle_ID);
// text_context.setText(data.get(position).itemContext_ID);
// return convertView;
//普通式..........................................
3.文艺式

//文艺式..........................................
//避免重复创建 如果存在缓存池中就不用创建
ViewHolder viewHolder;
if(convertView == null){
viewHolder = new ViewHolder();
convertView = inflater.inflate(R.layout.item_buju,null);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.img);
viewHolder.title = (TextView) convertView.findViewById(R.id.title1);
viewHolder.context = (TextView) convertView.findViewById(R.id.context1);
convertView.setTag(viewHolder);
}
else{
viewHolder = (ViewHolder) convertView.getTag();
} //给view中对应的每一个控件赋值
viewHolder.imageView.setImageResource(data.get(position).itemImageID);
viewHolder.title.setText(data.get(position).itemTitle_ID);
viewHolder.context.setText(data.get(position).itemContext_ID);
return convertView;
//文艺式..........................................
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ListView listView;
private List<MyItem> data;
private Myadapter myadapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
init();
}
private void init() {
listView = (ListView) findViewById(R.id.listview);
//实例化 数据源
data = new ArrayList<>();
//加载到data List<MyItem>
for(int i = 0;i < 200 ; i++){
data.add(new MyItem(android.R.drawable.sym_def_app_icon,"我是标题!"+i,"我是内容" + i));
}
//实例化适配器 Myadapter
myadapter =new Myadapter(data,MainActivity.this);
//加载适配器
listView.setAdapter(myadapter);
}
}
Myadapter.java (自己创建的适配器 继承BaseAdapter)
public class Myadapter extends BaseAdapter{
private List<MyItem> data;
private LayoutInflater inflater;
public Myadapter(List<MyItem> data, Context context) {
this.data = data;
//获取上下文
this.inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//逗比式............................................
//加载布局文件
//将xml文件转化为view,获取到view
// View view = inflater.inflate(R.layout.item_buju,null);
// //注册view中对应的每一个控件
// ImageView imageView = (ImageView) view.findViewById(R.id.img);
// TextView text_title = (TextView) view.findViewById(R.id.title1);
// TextView text_context = (TextView) view.findViewById(R.id.context1);
// //给view中对应的每一个控件赋值
// imageView.setImageResource(data.get(position).itemImageID);
// text_title.setText(data.get(position).itemTitle_ID);
// text_context.setText(data.get(position).itemContext_ID);
// return view;
//逗比式...........................................
//普通式..........................................
//注册view中对应的每一个控件
// if(convertView == null){
// convertView = inflater.inflate(R.layout.item_buju,null);
// }
// ImageView imageView = (ImageView) convertView.findViewById(R.id.img);
// TextView text_title = (TextView) convertView.findViewById(R.id.title1);
// TextView text_context = (TextView) convertView.findViewById(R.id.context1);
// //给view中对应的每一个控件赋值
// imageView.setImageResource(data.get(position).itemImageID);
// text_title.setText(data.get(position).itemTitle_ID);
// text_context.setText(data.get(position).itemContext_ID);
// return convertView;
//普通式..........................................
//文艺式..........................................
//避免重复创建 如果存在缓存池中就不用创建
ViewHolder viewHolder;
if(convertView == null){
viewHolder = new ViewHolder();
convertView = inflater.inflate(R.layout.item_buju,null);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.img);
viewHolder.title = (TextView) convertView.findViewById(R.id.title1);
viewHolder.context = (TextView) convertView.findViewById(R.id.context1);
convertView.setTag(viewHolder);
}
else{
viewHolder = (ViewHolder) convertView.getTag();
}
//给view中对应的每一个控件赋值
viewHolder.imageView.setImageResource(data.get(position).itemImageID);
viewHolder.title.setText(data.get(position).itemTitle_ID);
viewHolder.context.setText(data.get(position).itemContext_ID);
return convertView;
//文艺式..........................................
}
//View的容器 用class来封装
class ViewHolder{
public ImageView imageView;
public TextView title;
public TextView context;
}
}
ListView<Myitem>中每一个item布局,Myitem_buju.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"> <ImageView
android:id="@+id/img"
android:background="@android:drawable/sym_def_app_icon"
android:layout_width="60dp"
android:layout_height="60dp" /> <TextView
android:id="@+id/title1"
android:text="Title"
android:textSize="25sp"
android:gravity="center"
android:layout_toEndOf="@+id/img"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/context1"
android:text="Context"
android:textSize="20sp"
android:gravity="center_vertical"
android:layout_toEndOf="@+id/img"
android:layout_below="@+id/title1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
ListView<Myitem>中每一个item类,Myitem.class:
package com.example.administrator.ten_88; /**
* Created by Administrator on 2015/10/8 0008.
*/
public class MyItem {
public int itemImageID;
public String itemTitle_ID;
public String itemContext_ID; public MyItem(int itemImageID, String itemTitle_ID, String itemContext_ID) {
this.itemImageID = itemImageID;
this.itemTitle_ID = itemTitle_ID;
this.itemContext_ID = itemContext_ID;
}
}
BaseAdapter的使用与优化的更多相关文章
- 关于BaseAdapter的使用及优化心得(一)
对于Android程序员来说,BaseAdapter肯定不会陌生,灵活而优雅是BaseAdapter最大的特点.开发者可以通过构造BaseAdapter并搭载到ListView或者GridView这类 ...
- Android ListView使用BaseAdapter与ListView的优化 (转至 http://www.open-open.com/lib/view/open1339485728006.html)
在ListView的使用中,有时候还需要在里面加入按钮等控件,实现单独的操作.也就是说,这个ListView不再只是展示数据,也不仅仅是这一行要来处理用户的操作,而是里面的控件要获得用户的焦点.读者可 ...
- android第三方框架 xlistview 的使用
如今上拉刷新,下拉加载更多已经是浩如烟海的app的标配了 最近正好有相关的需要就去学习了一下,还是那句老话凡事都靠自己来 搞实在不是一件好事,费时费力不说可能还是在做无用功,不过自己研究学习 还是很有 ...
- Android listview与adapter用法
listview与adapter用法 博客分类: android 一个ListView通常有两个职责. (1)将数据填充到布局. (2)处理用户的选择点击等操作. 第一点很好理解,ListView ...
- colorPrimaryDark无法改变状态栏颜色
设置完colorPrimaryDark后,这个颜色是改变状态栏的颜色的, colorPrimary是改变标题栏背景色的 发现状态栏一直是灰色. 然后在布局文件中 AndroidMainifest.xm ...
- ListView 和 Adapter用法
一个ListView通常有两个职责. (1)将数据填充到布局. (2)处理用户的选择点击等操作. 第一点很好理解,ListView就是实现这个功能的.第二点也不难做到,在后面的学习中读者会发现,这非常 ...
- Android中 ListView 详解(二)
本文版权归 csdn noTice501 所有,转载请详细标明原作者及出处,以示尊重! 作者:noTice501 原文:http://blog.csdn.net/notice520/article/d ...
- 【转】android应用开发全程实录-你有多熟悉listview?---不错
原文网址:http://www.cnblogs.com/noTice520/archive/2011/12/05/2276379.html 今天给大家带来<android应用开发全程实录> ...
- android应用开发全程实录-你有多熟悉listview
http://blog.csdn.net/notice520/article/details/7040962 今天给大家带来<android应用开发全程实录>中关于listview和ada ...
随机推荐
- c++空类为什么占用1个字符
在C++中空类会占一个字节,这是为了让对象的实例能够相互区别.具体来说,空类同样可以被实例化,并且每个实例在内存中都有独一无二的地址,因此,编译器会给空类隐含加上一个字节,这样空类实例化之后就会拥有独 ...
- C# 加解密工具类
using System; using System.IO; using System.Security.Cryptography; using System.Text; namespace Clov ...
- MongoDB集群-主从复制(副本集)、failover
1.概念 主从复制的目的:数据冗余.备份.读写分离 主从方式:一主一从(不推荐,只能实现复制,主节点挂掉且未重新启动的时候,无法提升从节点为master),一主一从一裁判,一主多从 复制方式:主节点记 ...
- DRF视图-基类
2个视图基类 REST framework 提供了众多的通用视图基类与扩展类,以简化视图的编写. 为了区分上面请求和响应的代码,我们再次创建一个新的子应用: python manage.py star ...
- 如何用markdown绘制flow流程图
- [转帖]华为Mate20 X 5G版拆解:巴龙5000还配备了3GB独立内存!
华为Mate20 X 5G版拆解:巴龙5000还配备了3GB独立内存! 投递人 itwriter 发布于 2019-07-29 21:35 评论(7) 有1733人阅读 原文链接 [收藏] « » h ...
- Oracle的基本操作-修改表结构、数据的增删改查
创建一个person表 create table person( pid ), pname ) ); 添加一列 ); 修改列类型 ); 修改列名称 alter table person rename ...
- layui-dTree显示不出来且前台报错
layui-dTree显示不出来且前台报错 Cannot read property 'parents' of null 检查过后发现layer并没有使用到,找不到任何办法解决. 最后删除了respo ...
- [HAOI2010]软件安装 题解
题面 这道题比较显然地,是一道树形背包: 但是会有环,怎么办呢? 缩点!tarjan缩点! 然后在新图上跑树形背包就可以AC了 #include <bits/stdc++.h> #defi ...
- tp5 post接到的json被转义 问题解决
今天做项目的时候前端需要可以保存可变数据, 然后原样返回给前端 接口 $data =input('post.');//用户唯一标识$goods = $data['goods']; $shopcuxia ...
