NodeJS开发博客(二) 接入数据库
1. mysql 数据库下载网址:https://dev.mysql.com/downloads/mysql/
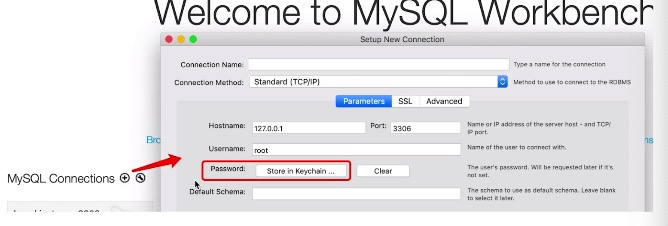
账号是 root 密码是 a1************
网站账号是邮箱,密码是 Aa1********
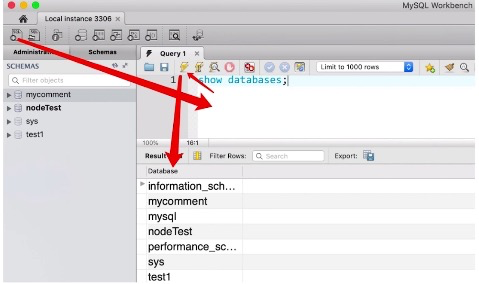
2 mysql workbench。操作mysql的客户端,可视化操作。 下载地址是
https://dev.mysql.com/downloads/workbench


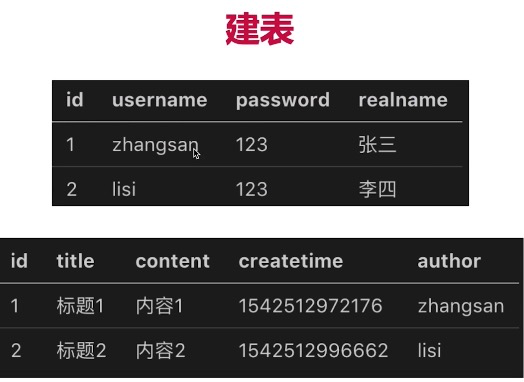
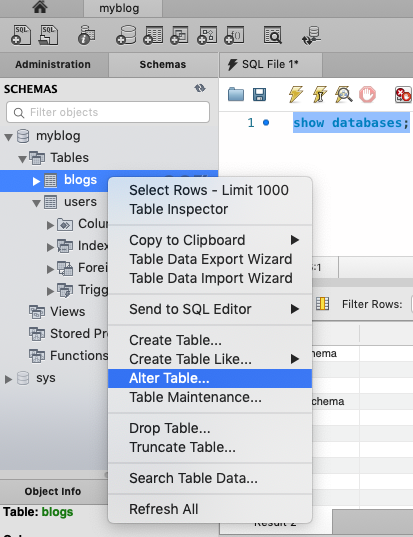
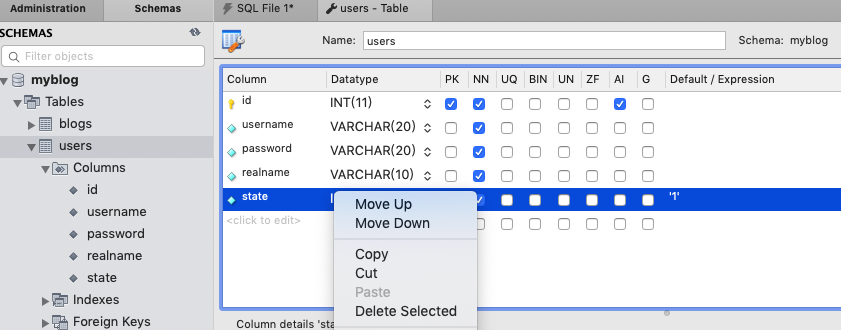
右击Tables-->createTable 创建表




alert table是继续编辑表; drop table是删除表
相关命令:
use myblog;
-- show tables; 注释
-- 增加内容
insert into users(username,`password`,realname) values('zhangsan','','张三');
-- password 是关键字 所以包起来
insert into users(username,`password`,realname) values('lisi','','李四');
-- 查询内容
select * from users;
select id,username from users;
select * from users where username='zhangsan';
select * from users where username='zhangsan' and password='';
select * from users where username='zhangsan' or password='';
-- 模糊查询
select * from users where username like '%zhang%';
-- 排序(查找password中包含1的数据,并且根据id排序,默认正顺序,desc是倒顺序)
select * from users where password like'%1%' order by id desc;
--
use myblog;
-- 直接执行update会报错,安全问题,所以先执行下面的命令
SET SQL_SAFE_UPDATES = 0;
update users set realname='李四2' where username='lisi';
select * from users; -- 删除
delete from users where username='lisi';
select * from users;
insert into users(username,`password`,realname) values('lisi','','李四');
select * from users;
-- 执行上述命令之后,可以发现 李四的id已经变成3了,因为之前id=2的时候已经被使用过了
-- 但一般用update去更新表格,新增 state,默认为1;
-- 1表示有效,0表示该行无效
select * from users;
select * from users where state='';
-- 一般不会用delete去删除一行,这样的话这一行就会空出来,用update,且软删除的好处是,可以恢复
update users set state='' where username='lisi';
select * from users where state='';
-- 查询 不等于0
select * from users where state <> '';
这里为了练习使用delete,所以采用 delete方法,故删掉state这一行:

中的 delete Selected;
附: select version(); 查看sql版本;
--------------------------
使用代码连接mysql数据库。
切换源:
安装nrm npm install -g nrm
出现permission denied的,自觉加sudo吧。sudo npm install -g nrm
然后切换到 taobao源。安装mysql: npm i mysql -S
const mysql = require('mysql');
//创建链接对象
const con = mysql.createConnection({
host:'localhost',
user:'root',
password:'a1*********',
prot:'3306',
database:'myblog'
})
//开始连接
con.connect();
//执行 sql 语句
const sql = 'select * from users;'
//const sql = `update users set realname='李四2' where username='lisi';`
con.query(sql,(err,result)=>{
if(err){
console.error(err);
return;
}
console.log(result);
})
//关闭连接
con.end();
NodeJS开发博客(二) 接入数据库的更多相关文章
- NodeJS开发博客(三) 数据的保存
什么是cookie 存储在浏览器的一段字符串(最大5k) 跨域不共享 格式如 k1=v1 k2=v2 因此可以存储结构化数据 每次发送http请求,会将请求域的cookie一起发送给server se ...
- NodeJS 开发博客(四) 日志及安全攻击
node 操作文件: const fs = require('fs'); const path = require('path'); const filename = path.resolve(__d ...
- NodeJS开发博客(一)
1 区分 ECMAScript/JS/NodeJs --ECMAScript.定义了语法,写JS和NodeJS都要遵守: 变量定义,循环/判断/函数: 原型和原形链/作用域和闭包/异步 不能操作DOM ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
上一篇文章(https://www.cnblogs.com/meowv/p/12924859.html)再次把Swagger的使用进行了讲解,完成了对Swagger的分组.描述和开启小绿锁以进行身份的 ...
- NodeJS 开发博客(五) 使用express脚手架
1 安装脚手架 npm i express-generator -g 2 使用 express 命令 生成 项目 express-test express express-test 3. npm ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(二)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
随机推荐
- 【VS开发】最小化到托盘 shell_notifyicon和NOTIFYICONDATA
shell_notifyicon和NOTIFYICONDATA Shell_NotifyIcon函数,向任务栏的状态栏发送一个消息 函数原型 BOOL Shell_NotifIcon( DWORD d ...
- Linux题库练习
转一个Linux的题库供自己学习使用(滑稽) 转自:http://www.linuxdiyf.com/view_202485.html 选择题1 在终端下输入mount -a命令的作用是:CA 强制进 ...
- why use reverse proxy in asp.net core
开篇论点 Asp.net Core自带了Kestrel, 为什么我们还要使用诸如IIS.Apache或者Nginx来做反向代理呢? 原因分析 Kestrel用来承载Asp.net Core的动态内容是 ...
- AES加密、解密(linux、window加密解密效果一致,支持中文)
转自: http://sunfish.iteye.com/blog/2169158 import java.io.UnsupportedEncodingException; import java.s ...
- [转帖]时间序列数据库 (TSDB)
时间序列数据库 (TSDB) https://www.jianshu.com/p/31afb8492eff 0.3392019.01.28 10:51:33字数 5598阅读 4030 背景 2017 ...
- 分布式自增ID算法snowflake
分布式系统中,有一些需要使用全局唯一ID的场景,这种时候为了防止ID冲突可以使用36位的UUID,但是UUID有一些缺点,首先他相对比较长,另外UUID一般是无序的,作为索引非常不好,严重影响性能. ...
- luoguP1823 [COI2007] Patrik 音乐会的等待
题目描述 N个人正在排队进入一个音乐会.人们等得很无聊,于是他们开始转来转去,想在队伍里寻找自己的熟人.队列中任意两个人A和B,如果他们是相邻或他们之间没有人比A或B高,那么他们是可以互相看得见的. ...
- centos7 为使用su命令的用户添加pam授权认证
# 查看用户所属哪个组 groups 用户名 #查看当前有哪些用户运行程序 ps -aux|awk '{print $1}'|sort -rn|uniq -c|sort -rn # 清理不再使用的用户 ...
- 多进程实现并发服务器(TCP)
前提:基于Linux系统的学习 /*多进程实现并发服务器 父进程任务 1.从未决连接队列中取出请求,建立和客户端的连接,cfd 2.创建子进程 3.close(cfd) 4.负责子进程的收尸工作 子进 ...
- Scratch编程:画多边形(八)
“ 上节课的内容全部掌握了吗?反复练习了没有,编程最好的学习方法就是练习.练习.再练习.一定要记得多动手.多动脑筋哦~~” 01 — 游戏介绍 这节我们将实现:程序提示用户输入数据,然后根据用户的输入 ...
