jQuery理解与运用
1. 什么是jQuery
它是一个轻量级的javascript类库,别人写好的一个类。
2. jQuery优点
2.1 总是面向集合
2.2 多行操作集于一行
3、导入js库
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.min.js"></script>
4、三种程序入口的运用以及区别
/* $(fn)做为程序入口 $(fn)、$(document).ready(fn)与window.onload的区别?
*/ window.onload =function(){
alert("hello jQuery3");
} $(document).ready(function(){
alert("hello jQuery2");
}) $(function(){
alert("hello jQuery1"); })
弹出顺序为:jQuery2--jQuery1--jQuery3
区别:
jQuery1和jQuery2谁在前面谁就先运行,jsp的dom树结构加载完毕即刻调用方法
jQuery3最后运行, jsp的dom树加载完、css、js等静态资源加载完毕再执行window.onload
5、jQuery的几种简单选择器
<script type="text/javascript">
$(function(){
//利用a标签获取jquery实例
/* $("a").click(function(){
alert("123");
}); */
//利用id等于a3获取jQuery实例
/* $("#a3").click(function(){
alert("123");
}); */
//利用class值等于c1来获取jquery实例
/* $(".c1").click(function(){
alert("123");
}); */
//利用包含的形式来获取jquery实例
/* $("p a").click(function(){
alert("123");
});
*/
//组合选择器
/* $("a,span").click(function(){
alert("123");
}); */
//第二个参数的作用(在div标签内部寻找a标签,然后给找到的标签添加事件)
//如果第二个参数不填,那么默认是document
$("a","div").click(function(){
alert("123");
});
})
</script>
5.1 通过点击事件给jQuery的实例追加jsp代码
$(function(){
$(":input[name='name1']").click(function(){
//在id=selId1的select的jquery实例上追加"<option value='1'>湖南省</option>"的html jquery实例
$("#selId1").append("<option value='1'>湖南省</option>");
});
$(":input[name='name2']").click(function(){
//将"<option value='1'>长沙</option>"的html jquery实例追加到id=selId2的select标签jquery实例中
$("<option value='1'>长沙</option>").appendTo("#selId2");
})
页面显示:

6、jQuery跟js的互转
//jquery对象转js对象
var h1Node = $h1.get(0);
var h1Node = $h1[0];
alert(h1Node.value); */ var h2Node = document.getElementById("h2");
alert(h2Node.value);
//js对象转jquery对象
var $h2Node = $(h2Node);
alert(h2Node.val());
jQuery是一个类;
js的结构是一个元素(element)
7、json的三种格式
$(function(){
//json对象的字符串体现形式
var jsonObj1 = {
sid:'s001',
sname:'zhangsan',
};
//console.log(jsonObj1);
//json数组的字符串体现形式
var jsonArray = [1,3,4,5];
//console.log(jsonArray);
//json混合模式的字符串体现形式
var jsons = {id:4,hobby:['a','b','c']};
//console.log(jsons);
var jsonObj3 = {
sid:'s002',
sname:'lisi',
hobby:['a','b','c']
};
})
8、this指针的作用
$(function(){
$(":input").click(function(){
//指的是事件源
alert(this.value);
$("a").each(function(index,item){
//指的是当前元素
alert(index+","+$(this).html()+","+$(item).html());
});
});
})
9、$.extend和$.fn.extend
$.extend是用来扩充jquery类属性或者方法
var jsonObj2 = {};
//用后面的对象扩充第一个对象
//$.extend(jsonObj2,jsonObj1);
//扩充值覆盖的问题,之前已经扩充的属性值会被后面的对象所覆盖,如果后面的对象有新的属性,会继续扩充
$.extend(jsonObj2,jsonObj1,jsonObj3);
console.log(jsonObj2);
$.extend({
hello:function(){
alert("hello");
}
});
$.hello();
$.fn.extend是用来扩充jquery实例的属性或者方法所用
$.fn.extend({
sayHello:function(){
alert("nihao");
}
});
$("#yellow").sayHello();
alert("yellow");
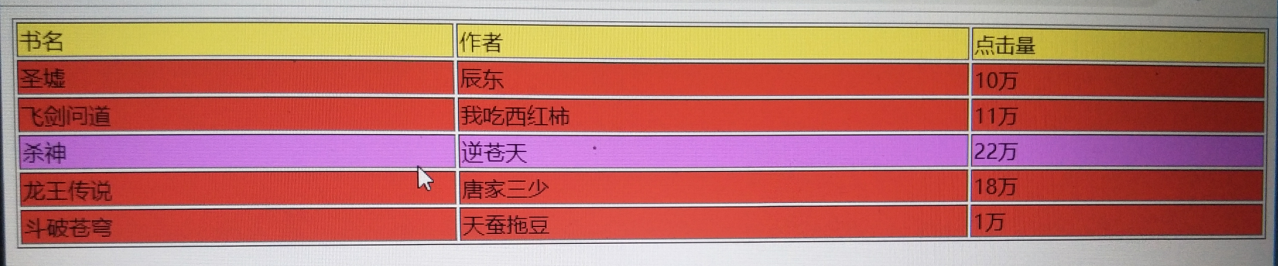
用鼠标事件实现自动更换class样式
<style type="text/css">
.fen{
background:#ff66ff;
}
.yello{
background:#ffff66;
}
.red{
background:#ff3333;
}
</style> <script type="text/javascript">
$("table tr:eq(0)").addClass("yello");
$("table tr:gt(0)").addClass("red");
$("table tr:gt(0)").hover(function(){
$(this).removeClass().addClass("fen");
},
function(){
$(this).removeClass().addClass("red");
});
})
jsp页面显示

请忽略显示的数据的问题,咱只看效果
10、ajax的简单使用
1.1 什么是Jackson
Jackson是一个简单基于Java应用库,Jackson可以轻松的将Java对象转换成json对象和xml文档,同样也可以将json、xml转换成Java对象。
1.2 核心代码
//JSON操作的核心,Jackson的所有JSON操作都是在ObjectMapper中实现
ObjectMapper mapper = new ObjectMapper();
mapper.writeValueAsString(obj); int count = md.getColumnCount();
map.put(md.getColumnName(i), rs.getObject(i));
10.1 jackson将java->json
JavaBean/Map
//json对象
Student stu=new Student("s001","zhangsan");
ObjectMapper mapper=new ObjectMapper();
System.out.println(mapper.writeValueAsString(stu));
10.2 数组/List/Set
// json数组
Student stu1=new Student("s002","lisi");
List<Student> list=new ArrayList<>();
list.add(stu1);
list.add(stu);
System.out.println(mapper.writeValueAsString(list));
10.3 类里嵌类--混合模式
// json混合g格式
Map<String,Object> map=new HashMap<>();
map.put("total", 2);
map.put("stus",list);
System.out.println(mapper.writeValueAsString(map));
json死循环问题
1、由双向绑定改成单向绑定,也就是彼此之间的关系交于一方维护。
2、@JsonIgnore:将彼此循环调用的属性忽略,不参与对象转成json格式
Ajax运用
JsonBaseDao
package com.yuan.util; import java.lang.reflect.Field;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import com.mysql.jdbc.Connection;
import com.mysql.jdbc.ResultSetMetaData; import javafx.util.Callback; public class JsonBaseDao extends BaseDao<Map<String, Object>> { public final List<Map<String, Object>> executeQuery(String sql,PageBean pageBean ) {
return super.executeQuery(sql, pageBean, new Callback<Map<String, Object>>(){
public List<Map<String, Object>> foreach(ResultSet rs) { /**
* 1、创建一个实体类
* 2、给创建的实例属性赋值
* 3、将添加完内容的实体添加到list集合中
*/ List<Map<String, Object>> list = new ArrayList<>();
// 获取原数据
ResultSetMetaData md = rs.getMetaData();
int count = md.getColumnCount();
Map<String, Object> map = null;
while(rs.next()) {
map = new HashMap<>();
for (int i = 1; i <= count; i++) {
map.put(md.getColumnName(i), rs.getObject(i));
}
list.add(map);
}
return list;
}
});
}
}
RegionDao
package com.yuan.dao; import java.util.HashMap;
import java.util.List;
import java.util.Map; import com.dengrenli.util.JsonBaseDao;
import com.dengrenli.util.JsonUtil;
import com.dengrenli.util.PageBean;
import com.dengrenli.util.StringUtils; public class RegionDao extends JsonBaseDao { public List<Map<String, Object>> list(Map<String, String[]> paMap, PageBean pageBean){
String id = JsonUtil.getParamVal(paMap, "ID");
String sql = "select * from ch_region where true";
if(StringUtils.isBlank(id)) {
sql += " and parent_id=7459";
}else {
sql += " and parent_id="+id;
}
return super.executeQuery(sql, pageBean);
} public static void main(String[] args) {
// Map<String, String> paMap = new HashMap<>();
PageBean pageBean = new PageBean();
Map<String, String[]> paMap = new HashMap<>();
paMap.put("ID", new String[] {"9504"});
RegionDao regionDao = new RegionDao(); List<Map<String, Object>> list = regionDao.list(paMap, pageBean);
System.out.println(list);
}
}
JsonUtil
package com.yuan.util; import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map; /**
* 专门用来处理Jon数据的工具包
* @author Administrator
*
*/
public class JsonUtil { /**
* 从paMap拿到咱们所需要用到的查询维度,用于sql语句拼接
* @param paMap 获取从jsp页面传递到后台的 参数集合(req.getPaMap)
* @param key
* @return
*/
public static String getParamVal(Map<String, String[]> paMap,String key) {
if(paMap != null && paMap.size() > 0) {
String[] vals = paMap.get(key);
if(vals != null && vals.length > 0) {
String val = Arrays.toString(vals);
return val.substring(1, val.length()-1);
}
return "";
}
return "";
}
}
RegionServlet
package com.yuan.web; import java.io.IOException;
import java.util.List;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.dengrenli.dao.RegionDao;
import com.dengrenli.util.ResponseUtil;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mysql.fabric.Response; public class RegionServlet extends HttpServlet { private static final long serialVersionUID = 502710678698533506L;
private RegionDao regionDao = new RegionDao(); @Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
} @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { List<Map<String, Object>> list = regionDao.list(req.getParameterMap(), null);
ObjectMapper om = new ObjectMapper();
try {
ResponseUtil.write(resp, om.writeValueAsString(list)); } catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
ResponseUtil
package com.yuan.util; import java.io.IOException;
import java.io.PrintWriter; import javax.servlet.http.HttpServletResponse; public class ResponseUtil { public static void write(HttpServletResponse response,Object o) throws Exception {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.println(o.toString());
out.print(o.toString());
out.flush();
out.close();
}
}
jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.demo10.js"></script>
<title>Insert title here</title>
<script type="text/javascript">
$(function() {
var ctx = $("#ctx").val();
$.ajax({
url:"/regionServlet",
success:function(data){
for(index in date){
//console.log(data[index]);
$("#province").append("<option value='"+date[index].ID+"'>"+date[index].REGION_NAME+"</option>")
}
},
dataType:"json"
});
$("#province").change(function(){
$("option:gt(0)","#city").remove();
$.ajax({
url:"/regionServlet?ID="+this.value,
success:function(data){
for(index in date){
//console.log(data[index]);
$("#city").append("<option value='"+date[index].ID+"'>"+date[index].REGION_NAME+"</option>")
}
},
dataType:"json"
});
});
$("#city").change(function(){
$("option:gt(0)","#county").remove();//清空追加的值
$.ajax({
url:"/reg.do?ID="+this.value,//直接的id值
success:function(data){
for(index in data){
$("#county").append("<option value='"+data[index].ID+"'>"+data[index].REGION_ID+"</option>")
}
},
dataType:"json"
});
}) })
</script>
</head>
<body>
<div>
<input type="hidden" id="ctx" value="${pageContext.request.contextPath }">
<h1>$.ajax实现省市联动</h1>
<div>
收货地址
<select id="province">
<option selected="selected">---请选择省份---</option>
</select>
<select id="city">
<option selected="selected">---请选择城市---</option>
</select>
<select id=" county">
<option selected="selected">---请选择县区---</option>
</select>
</div>
</div>
</body>
</html>
jQuery理解与运用的更多相关文章
- jQuery理解之(一)动画与特效
本节主要降级和学习jQuery的自动显隐,渐入渐出.飞入飞出.自定义动画等. 1.显示和隐藏hide()和show() 对于动画来说,显示和隐藏是最基本的效果之一,本节简单介绍jQuery的显示和隐藏 ...
- jQuery理解之(二)功能函数
在javascript编程中,开发者通常需要编写很多小程序来实现一些特定的功能.例如浏览器检测,字符串处理.数组的编辑等.jQuery对这些常用的程序进行了总结,提供了很多实用的函数. 1.检测浏览器 ...
- accp8.0转换教材第10章Ajax和jQuery理解与练习
C/S (Client/Server)结构,即大家熟知的客户机和服务器结构. B/S(Browser/Server)结构即浏览器和服务器结构. 认识ajax .XMLHttpRequest.使用jqu ...
- widget jquery 理解
jquery ui 的所有组件都是基于一个简单,可重用的widget. 这个widget是jquery ui的核心部分,实用它能实现一致的API,创建有状态的插件,而无需关心插件的内部转换. $.wi ...
- 理解jQuery的$.extend与$.fn.extend
https://www.cnblogs.com/xuxiuyu/p/5989743.html 上面这篇博客总结的很棒!!,以下对自己的认识做一个总结 <!DOCTYPE html> < ...
- jQuery 插件编程精讲与技巧
适应的读者: 1.有一定的jquery编程基础但是想在技能上有所提升的人 2.前端开发的程序员 3.对编程感兴趣的学生 为什么要学习jquery插件的编写? 为什么要学习jquery插件的编写?相信这 ...
- jquery插件分类与编写详细讲解
jquery插件分类与编写详细讲解 1. 插件种类 插件其实就是对现有的方法(或者叫函数)做一个封装,方便重用提高开发效率. jQeury主要有2种类型 1)实例对象方法插件 开发能让所有的j ...
- jquery中的编程范式,即jquery的牛逼之处
转自:http://www.iteye.com/topic/1119283 对jquery理解比较深,积累一下,整理了一下格式,就当练习一下 markdown 语法. 本文将结合jQuery源码的实现 ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
随机推荐
- [SQL SERVER] - 数据表 保存 / 查看 海量文本的方法
背景 WCF + EF + Sql Server 提供服务,包含一个数据上传功能,该方法接收客户端上传的对象列表(多张表单,每个表单包含千余条相关记录). 瓶颈 WCF 默认有文件大小(4M)和超时限 ...
- zookeeper启动占用8080端口,跟HDFS默认使用的8080端口冲突
zookeeper最近的版本中有个内嵌的管理控制台是通过jetty启动,也会占用8080 端口. 通过查看zookeeper的官方文档,发现有3种解决途径: (1).删除jetty. (2)修改端口. ...
- Golang官方log包详解
Golang官方log包详解 以下全是代码, 详解在注释中, 请从头到尾看 // Copyright 2009 The Go Authors. All rights reserved. // Use ...
- wannafly 挑战赛10 小H和密码
题意:中文题就不解释了 题解: dp[i][j]表示前i 个轮盘 和一个字符串前j 个字符的匹配情况 ,具体的状态转移解释见代码 #include <cstdio> #include &l ...
- 在论坛中出现的比较难的sql问题:29(row_number函数 组内某列的值连续出现3次标记出来)
原文:在论坛中出现的比较难的sql问题:29(row_number函数 组内某列的值连续出现3次标记出来) 在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘 ...
- 在论坛中出现的比较难的sql问题:23(随机填充问题)
原文:在论坛中出现的比较难的sql问题:23(随机填充问题) 最近,在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘记解决的方法了. 所以,觉得有必要记录下 ...
- 一行css代码搞定响应式布局
在这篇文章中,我将教你如何使用 CSS Grid 来创建一个超酷的图像网格图,它将根据屏幕的宽度来改变列的数量.最精彩的地方在于:所有的响应特性被添加到了一行 css 代码中.这意味着我们不必将 HT ...
- 关于使用sublime的一些报错异常退出的解决方法
1.我用Sublime Text 3,装了一些插件,现在一打开软件就提示plugin_host has exited unexpectedly,如下图 解决方案 :
- 【转】Java最常见的200+面试题
今天看到一份面试题总结,感觉很到位,主要包括以下模块:Java基础.容器.多线程.反射.对象拷贝.Java Web模块,异常.网络.设计模式.Spring/Spring MVC .Spring Boo ...
- 对于vue中axios拦截器简单封装
axios.interceptors.response.use( response => { // 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据 // 否则的话抛出错误 if ( ...
