vue初级尝试
为了跟上前端后台化的潮流,本少不得不开始关注vue,下列上机代码是针对App.vue进行的更改
- 数据渲染----一般键值对,数组,对象和对象数组
<template>
<div id="app">
<img>
<h1>
{{msg}}
</h1>
<br>
<br>
<ul>{{mycoach.name}}</ul>
<ul>芳龄:{{mycoach.age}}</ul>
<ul>擅长武技:</ul>
<ul v-for="item in mycoach.expertin">
<li>{{item}}</li>
</ul>
<br>
<br>
<br>
<ul span="margin-left:200px">歌词:别来纠缠我</ul>
<ul v-for="item in chrouslist">
<li>{{item}}</li>
</ul>
</div>
</template> <script>
export default {
data()
{
return {
msg:'欢迎来到帅哥vue',
mycoach:{
name:'陈培昌',
age:,
expertin:['散打','泰拳']
},
chrouslist:['我不想对你再说些什么','现在是气愤的我','你是被你的虚伪完全淹没','变成讨厌的颜色','......']
}
} }
</script>
输出结果:

附录:页面css样式
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 再稍微复杂一点
<template>
<div id="app">
<img>
<div>
<h1>
{{msg}}
</h1>
<br>
</div>
<div>
<ul>{{jinerdidi.name}}</ul>
<ul>芳龄:{{jinerdidi.starinfo.age}}</ul>
<ul>业余爱好:</ul>
<ul v-for="item in jinerdidi.starinfo.favortie">
<li>{{item}}</li>
</ul>
<ul>擅长武技:</ul>
<ul v-for="item in jinerdidi.starinfo.expertin"> <li v-for="wenwa in item.stand">
<ol>{{wenwa}}</ol>
</li> <li v-for="wenwa in item.ground">
<ol>{{wenwa}}</ol>
</li>
</ul>
</div>
</div> </template> <script>
export default {
data()
{
return {
jinerdidi:{
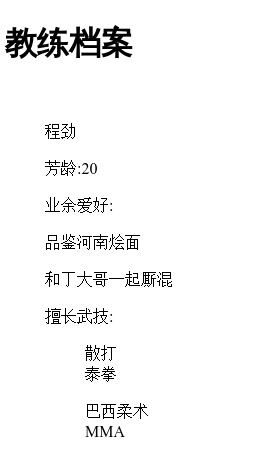
name:'程劲',
starinfo:{
age:,
favortie:['品鉴河南烩面','和丁大哥一起厮混'],
expertin:[
{'stand':['散打','泰拳']},
{'ground':['巴西柔术','MMA']}
]
},
}
}
} }
</script> <style>
#app { }
ul{
list-style-type: none;
}
</style>
- 输出结果

vue初级尝试的更多相关文章
- vue 初级小总结
(1)插值,即渲染文本 文本:数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值 <h1>{{ message }}</h1> data() { return ...
- vue初级学习--组件的使用(自定义组件)
一.导语 突然冒出四个字,分即是合,嗯,优点道理....................... 二.正文 在搞的仿淘宝demo,之前加入购物车是与商品详情一块的,今天把它单独拆出来,复用性高点,那这样 ...
- vue初级学习--路由router的编写(resolve的使用)
一.导语 最近在用vue仿写淘宝的商品详情页面以及加入购物车页面,若是成功了,分享给大家~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 二.正文 我先用控制台创建了vue项目demo(如 ...
- vue初级学习--控制台创建vue项目
一.导语 困困的我,好想睡啊,但还是敲下这边有的没的的笔记吧 二.正文 1.输入 vue list 可查看此环境下,vue能创建的项目模板 没将webpack.vue-route啃精了的话,老实用we ...
- vue初级学习--idea的环境搭建
一.导语 最近接触了下idea,虽然我对于各种"代码界的神器"没有多大感冒,一个eclipse或者myeclipse,一个Notepad++ .一个就可以把我征服,但还是蛮喜欢id ...
- vue初级学习--环境搭建
一.导语 最近总想学点东西,es6啊.typescript啊,都想学,刚好有个机遇,可以学点vue,嗯,那就开始吧. 二.正文 1.node环境: 下载安装nodeJs,最好是1.6以上的版本,下载地 ...
- vue初级知识总结
从我第一篇博客的搭建环境开始,就开始学习vue了,一直想将这些基本知识点整理出来,但是一直不知如何下手,今天刚好实战了两个小demo,所以就想趁这机会将以前的一起整理出来,这是vue最基础的知识,我有 ...
- vue初尝试--组件
github代码同步网址 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添 ...
- vue初尝试--项目结构
新建一个项目之后,我们来看一下项目的目录结构 几个主要文件的内容 index.html文件(入口文件,系统进入之后先进入index.html) <!DOCTYPE html> <ht ...
随机推荐
- mysql 全表扫描场景
全表扫描是数据库搜寻表的每一条记录的过程,直到所有符合给定条件的记录返回为止.通常在数据库中,对无索引的表进行查询一般称为全表扫描:然而有时候我们即便添加了索引,但当我们的SQL语句写的不合理的时候也 ...
- 洛谷P3381 最小费用最大流模板
https://www.luogu.org/problem/P3381 题目描述 如题,给出一个网络图,以及其源点和汇点,每条边已知其最大流量和单位流量费用,求出其网络最大流和在最大流情况下的最小费用 ...
- 【leetcode算法-简单】13. 罗马数字转整数
[题目描述] 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M. 字符 数值I 1V 5X 10L 50C 100D 500M 1000例如, 罗马数字 2 写做 II ,即为两个并列 ...
- 【转】Windows 7下用VMware Workstation 10虚拟机安装 Ubuntu 14.04
一.软件下载 1.VMware Workstation v10.0.1虚拟机官方简体中文版下载(附永久KEY注册密钥) http://www.linuxidc.com/Linux/2012-11/73 ...
- Android试题
1. Binder:例子: https://blog.csdn.net/qq_33208587/article/details/82767720
- kmp跑两串的最大相同前后缀 HDU2594
题意:http://acm.hdu.edu.cn/showproblem.php?pid=2594 如题. 思路: Next数组记录的是pos位置失配时要跑到哪里,所以最后得再添加一个字符‘#’. 连 ...
- 基于docker的mongodb安装以及PHP使用
说明:用docker基于单服务器,虚拟多个服务器的方案, 以下是两个config服务器,两个分片,以及每个分片有一个副本的方案 这里关于给mongodb设置远程密码的问题,我采取了用两个compser ...
- memcached基本操作指令
item执行命令: 第一行:Key Flags ExpirationTime BytesKey:Key 用于查找缓存值Flags:一个32位的标志值,客户机使用它存储关于键值对的额外信息Expirat ...
- c++11 原生字符串字面值
c++11 原生字符串字面值 #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <string> #in ...
- TCP面向字节流和UDP面向报文的区别
TCP面向字节流 打个比方比喻TCP,你家里有个蓄水池,你可以里面倒水,蓄水池上有个龙头,你可以通过龙头将水池里的水放出来,然后用各种各样的容器装(杯子.矿泉水瓶.锅碗瓢盆)接水. 上面的例子中,往水 ...
