Jquery开发&BootStrap 实现“todolist项目”
作业题目:实现“todolist项目”
作业需求:
基础需求:85%
参考链接http://www.todolist.cn/
1. 将用户输入添加至待办项
2. 可以对todolist进行分类(待办项和已完成组),用户勾选既将待办项分入已完成组,也可以将已完成变成未完成
3. todolist的每一项可删除和编辑
4. 下方有clear按钮,并清空所有todolist项
5. 使用html、css、js、jquery编写
编码规范需求:15%
1. 代码有相应的注释
2. 程序有文档说明文件(README.md参考:https://github.com/csrftoken/vueDrfDemo)
3. 程序的说明文档必须包含的内容:程序的实现的功能、程序的启动方式、程序的运行效果
4. 程序设计的流程图
(可以参考:https://www.processon.com/view/link/589eb841e4b0999184934329)
程序目录划分:

css:样式
js:js
ToDoList.html:网站
README.md:说明文档
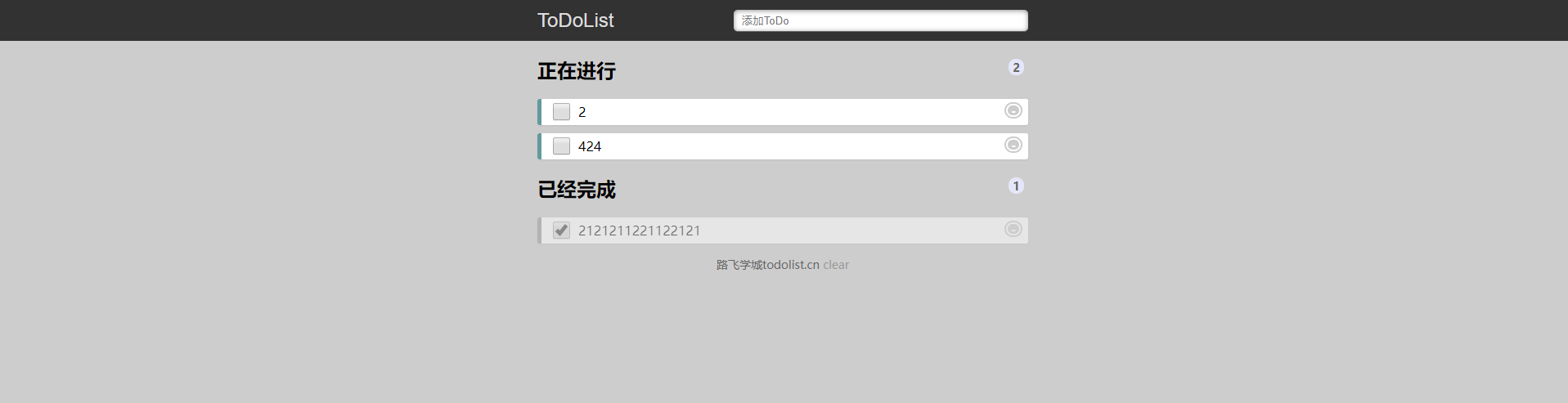
实现效果:

总结:
体会到了数据渲染视图,数据驱动视图,需要多练习。
html代码:
<!DOCTYPE html>
<html>
<head>
<title>ToDoList-最简单的待办事项列表</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<!--头部栏 -->
<header>
<section>
<form action="javascript:void(0);" id="form">
<label for="title">ToDoList</label>
<input type="text" name="title" id="title" placeholder="添加ToDo">
</form>
</section>
</header> <!-- 中间 -->
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box"> </ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist"> </ul>
</section>
<!-- 脚部栏 --> <footer>
路飞学城todolist.cn <a href="javascript:;">clear</a>
</footer> <script src="js/jquery-3.4.1.js"></script>
<script type="text/javascript" src="js/index.js"></script> </body>
</html>
css代码:
body {
margin:;
padding:;
font-size:16px;
background: #CDCDCD;
}
header {
height:50px;
background:#333;
background:rgba(47,47,47,0.98);
}
section{
margin:0 auto;
}
label{
float:left;
width:100px;
line-height:50px;
color:#DDD;
font-size:24px;
cursor:pointer;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
header input{
float:right;
width:60%;
height:24px;
margin-top:12px;
text-indent:10px;
border-radius:5px;
box-shadow: 0 1px 0 rgba(255,255,255,0.24), 0 1px 6px rgba(0,0,0,0.45) inset;
border:none
}
input:focus{outline-width:}
h2{
position:relative;
}
span{
position:absolute;
top:2px;
right:5px;
display:inline-block;
padding:0 5px;
height:20px;
border-radius:20px;
background:#E6E6FA;
line-height:22px;
text-align:center;
color:#666;
font-size:14px;
}
ol,ul{
padding:;
list-style:none;
}
li input{
position:absolute;
top:2px;
left:10px;
width:22px;
height:22px;
cursor:pointer;
}
p{
margin:;
}
li p input{
top:3px;
left:40px;
width:70%;
height:20px;
line-height:14px;
text-indent:5px;
font-size:14px;
}
li{
height:32px;
line-height:32px;
background: #fff;
position:relative;
margin-bottom: 10px;
padding:0 45px;
border-radius:3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0,0,0,0.07);
}
ol li{
cursor:move;
}
ul li{border-left: 5px solid #999;
opacity: 0.5;
}
li a{
position:absolute;
top:2px;
right:5px;
display:inline-block;
width:14px;
height:12px;
border-radius:14px;
border:6px double #FFF;
background:#CCC;
line-height:14px;
text-align:center;
color:#FFF;
font-weight:bold;
font-size:14px;
cursor:pointer;
}
footer{color:#666;
font-size:14px;
text-align:center;
}
footer a{
color:#666;
text-decoration:none;
color:#999;
}
@media screen and (max-device-width: 620px)
{section{
width:96%;
padding:0 2%;
}
}
/*响应式 大于620px的时候显示下面的css样式*/
@media screen and (min-width: 620px)
{section{
width:600px;
padding:0 10px;
}
}
js代码:
$(function(){
//数据渲染视图,数据驱动视图
//加载数据的方法
function loadData(){
var collection = localStorage.getItem('todo');
if (collection) {
return JSON.parse(collection);
}else{
return [];
}
}
//保存数据的方法
function saveData(data){
localStorage.setItem('todo',JSON.stringify(data));
}
//更新数据
function update(i,key,value){
var data = loadData();
//删除
// var i = parseInt($(this).attr('index'));
var todo = data.splice(i,1)[0];
//done-->true
todo[key] =value;
//替换
data.splice(i,0,todo);
saveData(data);
load();
}
//加载网页的数据
load();
function load(){
var todoCount = 0;
var doneCount = 0;
var doneStr ='';
var todoStr ='';
var todoList = loadData();
if (todoList && todoList.length>0) {
//有数据
todoList.forEach(function(data,i){
if(data.done){
//已经完成
doneStr +=`<li>
<input type="checkbox" index=${i} checked="checked">
<p id='p-${i}' index=${i}>${data.title}</p>
<a href="javascript:;">-</a>
</li>`;
doneCount++;
}else{
//正在进行
todoStr +=`<li>
<input type="checkbox" index=${i}">
<p id='p-${i}' index=${i}>${data.title}</p>
<a href="javascript:;">-</a>
</li>`;
todoCount++;
}
$('#donelist').html(doneStr);
$('#todolist').html(todoStr);
$('#todocount').html(todoCount);
$('#donecount').html(doneCount);
})
}else{
//无数据
$('#todolist').html('');
$('#donelist').html('');
$('#todocount').html(todoCount);
$('#donecount').html(doneCount);
}
}
//添加数据的方法
$('#title').keydown(function(event){
if(event.keyCode ===13){
//获取输入框的值
var val = $(this).val();
if(!val){
alert('please input~')
}else{
var data = loadData();
data.unshift({
title:val,
done:false,
});
//清空input
$(this).val('');
//更新一下数据
saveData(data);
load();
}
}
})
//事件代理的方式 删除数据的方法
$('#todolist').on('click','a',function(){
var data = loadData();
var i =$(this).parent().index();
//在数组中删除
data.splice(i,1);
saveData(data);
load();
})
$('#donelist').on('click','a',function(){
var data = loadData();
var i =$(this).parent().index();
//在数组中删除
data.splice(i,1);
saveData(data);
load();
})
//更新数据
$('#todolist').on('change','input[type=checkbox]',function(){
//获取li的索引
var i = parseInt($(this).attr('index'));
//更新数据
update(i,'done',true);
})
//编辑操作
$('#todolist').on('click','p',function(){
// var i =$(this).parent().index();
var i = parseInt($(this).attr('index'));
console.log(i);//
var title = $(this).html();
var $p=$(this);
$p.html(`<input type='text' id='input-${i}' value=${title}>`);
//获取焦点 选中
$(`#input-${i}`)[0].setSelectionRange(0,$(`#input-${i}`).val().length);
$(`#input-${i}`).focus();
//失去焦点
$(`#input-${i}`).blur(function(){
if ($(this).val().length===0) {
$p.html(title);
}else{
update(i,'title',$(this).val());
}
})
})
})
Jquery开发&BootStrap 实现“todolist项目”的更多相关文章
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- 开发“todolist“”项目及其自己的感悟
一,项目题目: 实现“todolist项目” 该项目主要可以练习js操控dom事件,事件触发之间的逻辑关系,以及如何写入缓存,获取缓存.固定. 二,todolist简介 ToDoList是一款非常优秀 ...
- 一年开发ASP.NET MVC4项目经验总结
一年开发ASP.NET MVC4项目所用所学技术经验总结 阅读目录 文章背景 前端所用技术摘要 后端所用技术摘要 1. 文章背景 本人2014年从Java转行到C#从事BS项目的开发,刚开始接触的是A ...
- Bootstrap相关优质项目推荐
Bootstrap 编码规范by @mdo Bootstrap 编码规范:编写灵活.稳定.高质量的 HTML 和 CSS 代码的规范. jQuery API 中文手册 根据最新的 jQuery 1.1 ...
- Bootstrap相关优质项目必备网址
1:文档全集:这里收集了Bootstrap从V1.0.0版本到现在,整个文档的历史.Bootstrap本身就是一个传奇,而这些文档就是传奇的见证! 官方网址:http://docs.bootcss.c ...
- Mac下通过npm安装webpack 、vuejs,以及引入jquery、bootstrap等(初稿)
前言: 初次接触前端开发技术,一些方向都是在同事的指引和自己的探索后,跑了个简易web,迈入全栈系列.由于是事后来的文章,故而暂只是杂记,写的粗略且不清晰,后续将补之. 主要参考文档: http:// ...
- 用vuejs实现一个todolist项目
用vue.js实现一个todolist项目:input输入框输入的值会呈现在下方,并且会保存在localStorage里面,而且下方的列表点击之后也会有变化: 完整代码: App.vue <te ...
- Bootstrap-基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
随机推荐
- C语言控制台软件制作
本题要求你写个程序把给定的符号打印成沙漏的形状.例如给定17个“*”,要求按下列格式打印 ***** *** * *** ***** 所谓“沙漏形状”,是指每行输出奇数个符号:各行符号中心对齐:相邻两 ...
- Ubuntu中使用python3中的venv创建虚拟环境
以前不知道Python3中内置了venv模块,一直用的就是virtualenv模块,venv相比virtualenv好用不少,可以替代virtualenv 一.安装venv包: $ sudo apt ...
- python之并发编程(概念篇)
一.进程 1.什么是进程 进程是正在进行的一个过程或者一个任务.而负责执行任务的则是cpu. 2.进程与程序的区别 程序并不能单独运行,只有将程序装载到内存中,系统为它分配资源才能运行,而这种执行的程 ...
- spark异常篇-集群模式无法打印
在集群上运行 spark 时候,对 RDD 进行 foreach(print) 并没有打印任何内容,这是怎么回事呢? 这是因为 RDD 运行在各个 worker 上,foreach 是对 各个 wor ...
- Core dump文件和ECFS
core dump文件 core dump核心转储文件,一些信号的处理方式,会生成一个elf格式的文件,用来分析进程崩溃情况. 总结一下,core dump核心转储文件就是将所有的vma都映射成一个e ...
- 服务器上office不能正常使用?
(1)确保dll版本和服务器上office版本一致 (2)配置dcom (3)项目配置文件中添加用户模拟语句 <system.web> <identity impersonate=& ...
- mysql 8.0.13开启远程连接 配置方式
1:linux登录mysql [root@localhost mysql]# mysql -u root -p Enter password: Welcome to the MySQL monitor ...
- css对应rgb码表16进制
- Android应用市场App发布
来自知乎 Android应用市场App发布说到官方渠道,不得不说一些主要的大市场了,如:360.小米.应用宝.91.安卓.百度.豌豆荚.安智.现在我来一一说它们的一些简单特点. 1,360 (1)当天 ...
- ES6入门六:class的基本语法、继承、私有与静态属性、修饰器
基本语法 继承 私有属性与方法.静态属性与方法 修饰器(Decorator) 一.基本语法 class Grammar{ constructor(name,age){ //定义对象自身的方法和属性 t ...
