怎样使用 v-if 实现 html 元素的显示 / 隐藏?
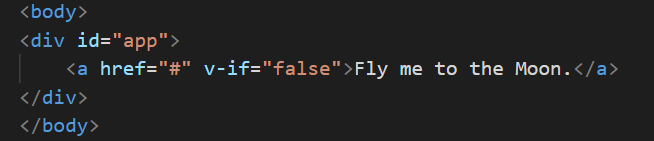
1. 首先, 指令后的引号内是可以写 js 表达式的, 这点很重要. v-if 的用法很简单, 只需要给 v-if = " " 的引号内放一个 布尔值 即可. 注意: v-if 的隐藏是不渲染这个 html 元素, 而非 display: none.

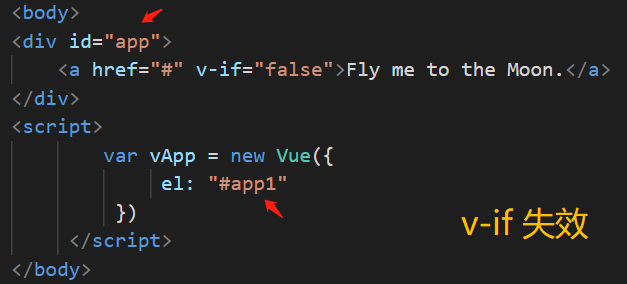
2. 但仅仅是上面这样还无法运行, 还得实例化一个 Vue 对象, 并把 "#app" 节点传进去, 下面是完整代码.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<title>Vue Test</title>
</head>
<body>
<div id="app">
<a href="#" v-if="false">Fly me to the Moon.</a>
<script>
var vApp = new Vue({
el: "#app"
})
</script>
</div>
</body>
</html>
3. 之所以要像上面这样, 是因为 Vue 是通过 new Vue() 生成的实例对象来控制页面渲染的. 如果没有 Vue 实例对象, 或者, 实例对象内部不包含这个 id 为 app 的 html 元素, 则 Vue 的语法就会无效. 比如上面的 v-if

怎样使用 v-if 实现 html 元素的显示 / 隐藏?的更多相关文章
- Atitit.判断元素是否显示隐藏在父元素 overflow
Atitit.判断元素是否显示隐藏在父元素 overflow 1.1. scrollTop 指的是元素的滚动条顶端距离原生基线的高度...1 1.2. 判断元素是否显示隐藏在父元素 $(next) ...
- Android中如何控制元素的显示隐藏?
在Android程序中,有时需要程序开启时默认隐藏某个控件,当单击某个按钮时才触发显示控件的内容.比如在查询员工资料时,提交查询后再显示查询到的表格内容: Android中控制元素的隐藏参考以下代码. ...
- jQuery如何判断元素是否是隐藏的?
jQuery函数简介: is(expr) 用一个表达式来检查当前选择的元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true. 如果没有元素符合,或者表达式无效,都返回'false'. 注 ...
- JS控制HTML元素的显示和隐藏
JS控制HTML元素的显示和隐藏 利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 ...
- [CSS]元素的显示与隐藏
摘自:http://www.zhangxinxu.com/wordpress/?p=1528 元素隐藏与显示是我们在页面制作与交互效果实现中非常常见的,如果您只是使用display:none与disp ...
- 控制HTML元素的显示与隐藏——display和visibility
有些时候我们需要根据某些条件来控制Web页面中的HTML元素显示还是隐藏,可以通过display或visibility来实现.通过下面的例子了解display和visibility的区别,简单的例子代 ...
- jQuery判断元素是否显示与隐藏
jQuery判断一个元素是显示还是隐藏,jQuery使用is()方法来判断一个元素是否显示,反之则为隐藏 核心代码 if($("#username").is(":hidd ...
- jq判断元素是否显示
为了判断元素是否显示,jquery中用is()来实现, $(function(){ $(obj).bind('click',function(){ if(obj.is(:visible)){ //编写 ...
- 两个标签页定位第二个标签页元素时显示element not visible
问题描述 web页面有两个标签页, 当转换到第二个标签页定位元素时, 显示element not visible. 代码 ... //省略 WebElement ele= browser.getEle ...
随机推荐
- LVS之NAT模式
目录: 网络环境 LVS服务器配置 LVS服务器添加ipvs规则 RS服务器配置 访问验证 抓包分析 注意事项 [网络环境] 服务器类型 IP 说明 lvs_vip 192.168.2.130 vip ...
- cucumber+testng
执行顺序 beforeSuite in RunnerForInt beforeSuite in RunnerForString beforeTest in RunnerForInt beforeTes ...
- Hibernate3核心API使用
public static void main(String[] args) throws Exception{ // 1. 加载默认的hibernate.cfg.xml的配置文件 Configura ...
- 数据中心网络架构的问题与演进 — NFV
目录 文章目录 目录 前文列表 前言 NFV NFV 的最终目标 NFV 的抽象框架 基础架构层与虚拟基础设施管理层 资源管理与业务流程编排层 OSS 层 SDN 控制层 NFV 的生态合作 NFV ...
- c++ STL之unordered_map
1.1 特性 关联性:通过key去检索value,而不是通过绝对地址(和顺序容器不同) 无序性:使用hash表存储,内部无序 Map : 每个值对应一个键值 键唯一性:不存在两个元素的键一样 动态内存 ...
- IIS 7 实现http跳转https 重定向方法
官网的域名申请了一个SSL加密,导致原来的http无法访问了,网上找了一下解决方案,https://www.cnblogs.com/wer-ltm/p/10190535.html 按照这个方法进行了 ...
- 安装flanal报错解决
1.:Error registering network: failed to acquire lease: node "test4" pod cidr not assigned ...
- SpringBoot简历模板
项目二:智慧学习-乐勤在线学习网(SpringBoot)◎ 开发模式:团队(8人) ◎ 开发周期:4个月◎ 开发环境:JDK1.8.Zookeeper ◎ ...
- 基于vue-cli项目打包慢的定位优化过程
入职一周后,上一个前端就离职了(超级坑爹的),留下了一个比较棘手的问题,就是基于vue-cli的项目打包超级慢,我接手项目的时候,打包需要45min(上个离职者也不知道原因),经过3个月之后,随着项目 ...
- VMware中centos虚拟机的安装
几个月前,就下载了VMware,centOS 6 操作系统镜像.苦于对linux的不理解和安装教程的不熟悉,一直未安装成功. 几天前,终于独自安装好了,特此记录一下. 安装其实很简单,之前失败是在于安 ...
