快速拿下CSS盒子模型
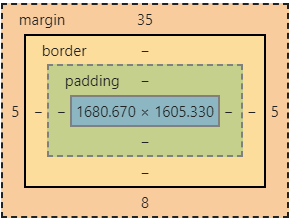
下面的图片就是Chrome浏览器审查元素里的盒子情况展示,我们可以看到一个容器由4个颜色代表的内容组成:内容(content)、填充(padding)、边框(border)、边界(margin),在这张图上由内向外依次表示。

盒子模型有两种:
1.标准盒模型,即该容器的width和height两个属性是指content的宽和高width=content的宽,height=content的高。
2.非标准盒模型:又称怪异盒模型,只有IE是使用该模型,width和height两个属性在content的基础上还要加上左右两边的padding宽度和border宽度,即width=content的宽+padding*2+border*2,height=content的高+padding*2+border*2。
content就是我们加入容器内容的地方了,padding则是content和border之间的距离,我们设置padding后两边border的距离就变成了content的距离+两个padding的宽度(左右各有一个)
border就是容器的边框了,html的属性里就有这玩意
margin也很好理解,可以理解为border(城墙)外的领地,一个容器的边框和另一个容器之间的距离,这个属性有一点挺特别的,存在子元素把自己的margin-top属性传递给父元素的情况,需要修改父元素的padding或者加上border来解决,这个地方可以参考https://blog.csdn.net/liuyan19891230/article/details/52515357 的解决办法;还有一个情况是存在margin重叠的问题,这个地方是为了解决多个块级元素排列出现双倍外边距而产生的,如果两个相邻元素在他们之间的方向上都存在外边距,那么只会生效其中最长的那个,如果确实需要两个margin,那么可以通过padding,以及透明border来代替,或者加入外层元素 overflow:hidden等等方法,这个地方其实根据实际情况有不同的解决方法,老问题了
对于border、padding、margin的属性,有以下几种规定:
如果是四个值,则为上右下左依次排序
如果是三个值,则为上(左右)下依次排序
如果是二个值,则为(上下)(左右)依次排序
如果是一个值,则为四个方向都为同一个值
部分参考:https://blog.csdn.net/baidu_37107022/article/details/71272900,
快速拿下CSS盒子模型的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS 盒子模型(一)
CSS 盒子模型(一) 本人在校学生,主学后端,后来发现前端的基础都忘得差不多了才想着写文章回来复习!欢迎留言交流. 什么是盒子呢? 拿下举例,我们可以把每个红框都比作一个盒子,他们可以是任意的 HT ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
- 标准的CSS盒子模型?与低版本IE的盒子模型有什么不同的?
CSS盒子模型:由四个属性组成的外边距(margin).内边距(padding).边界(border).内容区(width和height); 标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- 几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一.其中的box模型,如图所示: 大体就是border.margin.padding和content,概念挺好理解.但当盒子模型与其他属性一块使用时产生的现象,或许您还难以 ...
随机推荐
- 2019年9月训练(壹)数位DP (HDU 2089)
开学之后完全没时间写博客.... HDU 2089 不要62(vjudge) 数位DP 思路: 题目给出区间[n,m] ,找出不含4或62的数的个数 用一个简单的差分:先求0~m+1的个数,再减去0~ ...
- Spring实战(十一) 在Spring XML中配置AOP
如果你没有源码,不能为通知类添加注解,又不想将AspectJ注解放入到你的代码中,必须选择XML配置了. 1.Spring XML配置文件 解析参考:http://www.cnblogs.com/bi ...
- java中成员变量和局部变量在内存中的分配
对于成员变量和局部变量:成员变量就是方法外部,类的内部定义的变量:局部变量就是方法或语句块内部定义的变量.局部变量必须初始化. 形式参数是局部变量,局部变量中基础数据类型的引用和值都存储在栈中,对象引 ...
- SpringMVC——正常访问静态文件,不要找不到静态文件报404的方法
方案一:激活Tomcat的defaultServlet来处理静态文件 <span style="font-size:12px;"> <servlet-mappin ...
- vue中使用qrcode,遇到两次渲染的问题
1.安装 qrcodejs2: npm install qrcodejs2 --save 2.页面中引入: import QRCode from "qrcodejs2"; co ...
- 如何使用koa搭建一个简单服务
1.首先检测是否已经有node环境? 把Windows的黑窗体的命令行工具调用出来 敲击命令行node -v , 然后,就可以看到这个打印出了一个版本号,这就证明我们的node.js已经是安装 ...
- a标签 href不跳转 禁止跳转
当页面中a标签不需要任何跳转时,从原理上来讲,可分如下两种方法: 标签属性href,使其指向空或不返回任何内容.如: <a href="javascript:void(0);" ...
- tensorflow-解决3个问题
问题一:对特征归一化 Min-Max Scaling: X′=a+(X−Xmin)(b−a)/(Xmax−Xmin) # Problem 1 - Implement Min-Max scaling f ...
- 【Day2】2.函数
视频地址(全部) https://edu.csdn.net/course/detail/26057 课件地址(全部) https://download.csdn.net/download/gentl ...
- ubuntu install opencv
1. install the newest opencv version pip install opencv-python
