vue中html、js、vue文件之间的简单引用与关系
有关vue文件记录:
index.html
在html中运用组件
<body>
<app></app> <!-- 此处app的组件为入口js main.js中定义的组件名 -->
<script src="build.js"></script> <!-- 此处引用的js为webpack打包生成的js文件 -->
</body>
main.js
在这个文件中定义js,引入vue和App.vue
import Vue from 'vue' //引入之后就可以直接new Vue({ })使用了
import App from './App.vue' //引入主组件
new Vue({
el:'body',
components:{
app:App //App是上面import引入的App;app是自定义的名字,返给html中运用的组件标签
}
});
App.vue(官方规范,一般组件文件的首字母大写)
在这个文件中定义html、js、css,格式为:
<template>
<h1>welcome Vue</h1>
<h2 @click="change">{{msg}}</h2>
<my-menu></my-menu> <!-- 引用的其他组件,然后在html中运用 -->
</template>
<script>
import Menu from './components/Menu.vue' //在此引入其他子组件 export default{ // 这个导出的模块和vue中的component的方式一模一样,这里面可以直接给数据data,定义方法methods等等
data(){
return {
msg:'welcome Vue ^_^'
}
},
methods:{
change(){
this.msg='wahaha'
}
},
components:{
'my-menu':Menu //引入其他子组件,在此定义赋值
}
}
</script>
<style>
body{
background: #ccc
}
</style>
Menu.vue
在当前目录的components文件夹下面有一个Menu.vue组件
<template>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</template>
<script> </script>
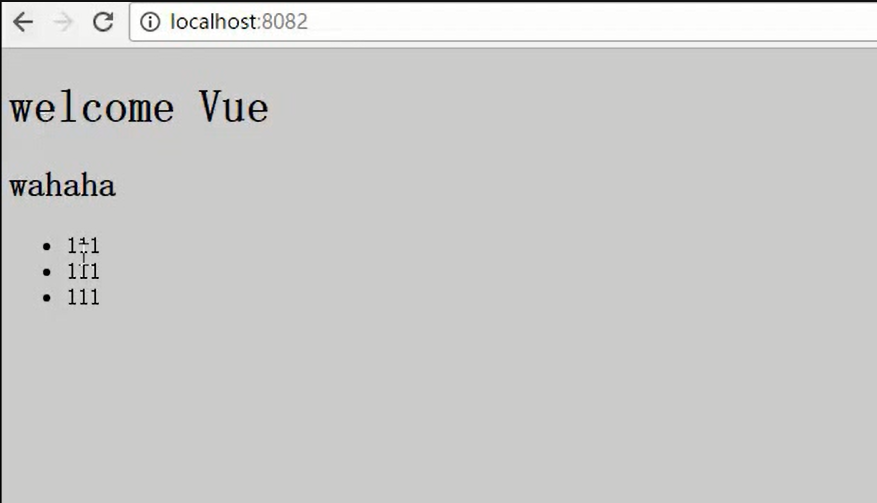
最终的展示效果:

个人总结:
1、html文件中基本不写什么东西,只是写一个组件标签。
2、入口的main.js文件引入vue框架 和 App.vue主组件,然后实例化vue对象,在components属性中定义组件名(把引入App.vue主组件定义一个名字,返给html文件运用)
3、App.vue主组件,里面集合了html、js、css语法,在此主组件文件中,也可以引用其他子组件,引用时在script标签所在的js中,用import引入,然后在实例化vue对象中的components中定义名字,然后在template所在的html中运用。
4、子组件在components文件中,一般此文件夹中放置的都是子组件,被App.vue主组件引用。
vue中html、js、vue文件之间的简单引用与关系的更多相关文章
- Vue中ESlint配置文件.eslintrc文件
很久没有分享和更新过了 今天就给大家分享一篇 Vue中ESlint配置文件.eslintrc文件详解吧 ------------------------------------------------ ...
- vue中使用js动画与velocity.js
一:vue中使用js动画 根据上一篇安装animate.css之后 vue中有动画的钩子函数,@before-enter是内容由无到有的时候自动监听触发的函数,函数会接收到参数el,这样可以动态设置样 ...
- vue中的js引入图片,必须require进来
需求:如何components里面的index.vue怎样能把assets里面的图片拿出来. 1.在img标签里面直接写上路径: <img src="../assets/a1.png& ...
- vue中的js引入图片,使用require相关问题
vue中的js引入图片,必须require进来 或者引用网络地址 <template> <div class="home"> <img alt=&qu ...
- legend---十二、js中的js语句和函数和ready函数的关系是什么
legend---十二.js中的js语句和函数和ready函数的关系是什么 一.总结 一句话总结: 函数和全局变量不必放到ready函数中 语句(调用函数和全局变量)的必须放到ready函数中 1.在 ...
- 关于Vue中main.js,App.vue,index.html之间关系进行总结
在初始化的Vue项目中,我们最先接触到的就是main.js,App.vue,index.html这三个文件,我们从培训视频或者官方文档上可以了解到: index.html---主页,项目入口 App. ...
- vue中创建js文件使用export抛出函数,import引入后不能绑定HTML的问题
在es6中使用export和import实现模块化: js文件: export function test(x) { console.log(x); } vue组件: import {test} fr ...
- vue中打包后vendor文件包过大
vue中webpack打包后vendor.xxx.js文件一般都特别大,其原因是因为我们引用的依赖都被压缩成一个js文件,这样会导致vendor文件过大.页面加载速度过慢,影响用户体验.所以我们就要把 ...
- vue中eslintrc.js配置最详细介绍
本文是对vue项目中自带文件eslintrc.js的内容解析, 介绍了各个eslint配置项的作用,以及为什么这样设置. 比较详细,看完能对eslint有较为全面的了解,基本解除对该文件的疑惑. /* ...
随机推荐
- python学习-数据类型
计算机处理的数据不单纯的指数字,计算机可以处理数字.文本.音频.视频等等各种数据,下面描述的是Python中可以直接使用和处理的基本数据类型. 整数 Python可以处理任意大小的整数,跟ja ...
- 【转】QT中添加的资源文件qrc时的路径问题小结
@2019-06-13 [小记] QT中添加的资源文件qrc时的路径问题小结
- 4.Nginx配置文件Nginx.conf_虚拟主机配置规则
1.Nginx配置文件及各个配置项含义 #定义Nginx运行的用户和用户组 user www www; #nginx进程数,建议设置为等于CPU总核心数. worker_processes 8; #全 ...
- uCos-II移值(二)
os_cpu_c.c文件 该文件主要是根据处理器平台特点完成任务堆栈初始化函数OSTaskStkInit以及其他几个用户Hook函数的编写,其中必须要实现的函数是OSTaskStkInit(在创建任务 ...
- BZOJ 世界树
第一步首先建虚树 第二步两遍dfs,一次从叶子到根,一次从根到叶子,就可以得到虚树中每个节点在M个询问点中离他最近的是哪个(简称为控制点) 第三步考虑计算答案,对于整个树,我们把节点化为三个种类 1. ...
- 《Python基础教程》第六章:抽象(一)
用def定义函数 __doc__是函数属性.属性名中的双下划线表示它是个特殊属性
- win10 sql server2012 连接navicat 无法使用
修改 连接navicat时报如下错误,按照网上办法,各种删除navicat的客户端,行不通. 点击sqlserver管理器,提示评估期已过.有关如何升级的测试版软件的信息,请访问http://www. ...
- centos7编译安装php7.3
处理问题 解决php configure: error: Cannot find ldap libraries in /usr/lib.错误 cp -frp /usr/lib64/libldap* ...
- Codeforces 833B / B34D The Bakery
题 OwO http://codeforces.com/contest/833/problem/B 解 首先读入的时候把数据读入到2 ~ n+1的位置(因为线段树处理不到0,所以后移了一格) dp[i ...
- if语句分析
1.if语句的反汇编判断 if语句反汇编后的标志: 执行各类影响标志位的指令 jxx xxxx 如果遇到上面的指令,则很可能是if语句: 例如: 1.案例一 ...
