05-前端之jQuery
一. jQuery是什么?
<1> jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。
<2> jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE!
<3> 它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器
<4> jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
<5> jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
二. 什么是jQuery对象?
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法:
$(“#test”).html();
$("#test").html()
//意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
// 这段代码等同于用DOM实现代码: document.getElementById("test").innerHTML;
//虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错
//约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$.
var $variable = jQuery 对象
var variable = DOM 对象
$variable[0]:jquery对象转为dom对象
$("#msg").html();
$("#msg")[0].innerHTML;
$(variable): dom对象转换为jQuery对象
variable.innerHTML;
$(variable).html();
jquery的基础语法:$(selector).action()
jQuery的入口函数:
//方式一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(document).ready(function () {
alert(1);
}) //方式二:(写法一的简洁版)
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(function () {
alert(1);
}); //方式三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function () {
alert(1);
})
三. 寻找元素(选择器和筛选器)
1. 选择器
a. 基本选择器
$("*") //通配符
$("#id") // id选择器
$(".class") // class选择器
$("element") // 标签选择器
b. 层级选择器
$(".father div") // 后代选择器
$(".father>div") // 子代选择器
$(".father,div") // 并集选择器
$("div.father") //交集选择器
c. 基本筛选器
$("li:first")
$("li:eq(2)")
$("li:even") // 索引为偶数
$("li:odd") // 索引为奇数
$("li:gt(1)")
$("li:lt(2)")
d. 属性选择器
$('[id="div1"]')
$('["alex="sb"][id]')
e. 表单选择器
$('input[type=checkbox]:checked') // 获取选中CheckBox项
$("[type='text']")----->$(":text") //注意只适用于input标签 : $("input:checked")
2. 筛选器
a. 过滤筛选器
$("li").eq(2)
$("li").first()
$("ul li").hasclass("test")
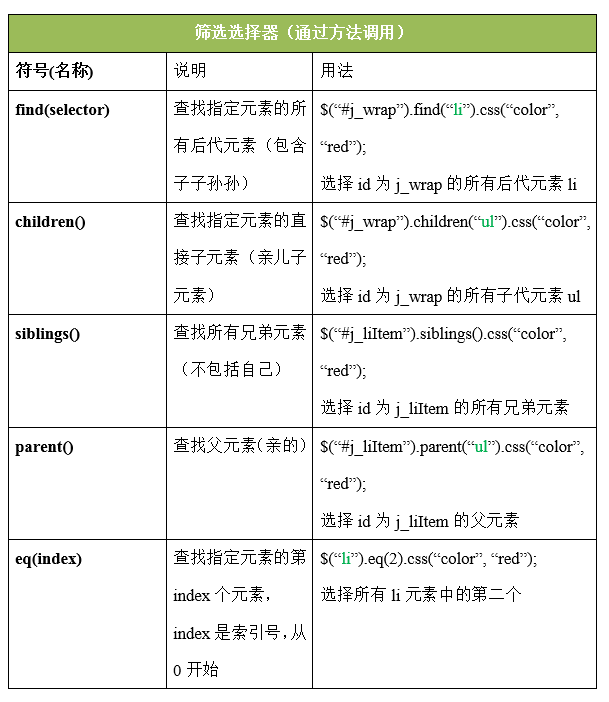
b. 查找筛选器

$("#box").find(".box1");
$("#box").siblings(); // 所有兄弟标签,不包括自己。
四. 操作元素(属性,css,文档处理)
--------------------------属性
$("").attr();
$("").removeAttr();
$("").prop();
$("").removeProp();
--------------------------CSS类
$("").addClass(class|fn)
$("").removeClass([class|fn])
--------------------------HTML代码/文本/值
$("").html([val|fn])
$("").text([val|fn])
$("").val([val|fn|arr])
---------------------------
$("").css("color","red")
a. attr()
设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
b. removeAttr()
移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class'); //删除多个属性
$('#box').removeAttr('name class');
c. prop()
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
设置多个属性和值:
$(selector).prop({property:value, property:value,...})
注意:
//对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
//对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
//像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此
//需要使用prop方法去操作才能获得正确的结果。
d. addClass()
为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个类名到原有的类名
还可以为匹配的元素添加多个类名
$('div').addClass("box box2");//追加多个类名
e. removeClass()
从所有匹配的元素中删除全部或者指定的类。
移除指定的类(一个或多个)
$('div').removeClass('box');
移除全部的类
$('div').removeClass();
f. toggleClass()
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
g. html()
获取值:
语法;
html() 是获取选中标签元素中所有的内容
$('#box').html();
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
h. text()
获取值:
text() 获取匹配元素包含的文本内容
语法:
$('#box').text();
设置值:
设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
i. val()
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$('input').val('设置了表单控件中的值');
j. 使用jQuery操作input的value值
表单控件是我们的重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等
那么通过上节知识点我们了解到,我们在使用jquery方法操作表单控件的方法:
$(selector).val()//设置值和获取值
看如下HTML结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="radio" name="sex" value="112"/>男
<!-- 设置cheked属性表示选中当前选项 -->
<input type="radio" name="sex" value="11" checked=""/>女 <input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b"/>睡觉
<input type="checkbox" value="c" checked=""/>打豆豆 <!-- 下拉列表 option标签内设置selected属性 表示选中当前 -->
<select name="timespan" id="timespan" class="Wdate">
<option value="1">8:00-8:30</option>
<option value="2" selected="">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111"/>
</form> </body>
</html>
页面展示效果:

操作表单控件代码如下:
<script src="jQuery.js"></script>
<script>
$(function () {
// 一、获取值
//1.获取单选框被选中的value值
console.log($('input[type=radio]:checked').val()); //2.复选框被选中的value,获取的是第一个被选中的值
console.log($('input[type=checkbox]:checked').val()); //3.下拉列表被选中的值 var obj = $("#timespan option:selected");
// 获取被选中的值
var time = obj.val();
console.log(time);
// 获取文本
var time_text = obj.text();
console.log("val:" + time + " text" + time_text); //4.获取文本框的value值
console.log($("input[type=text]").val());//获取文本框中的值 // 二.设置值
//1.设置单选按钮和多选按钮被选中项
$('input[type=radio]').val(['112']);
$('input[type=checkbox]').val(['a', 'b']); //2.设置下拉列表框的选中值,必须使用select
/*因为option只能设置单个值,当给select标签设置multiple。
那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以
*/
$('select').val(['1', '2']); //3.设置文本框的value值
$('input[type=text]').val('试试就试试')
}) </script>
示例:全反选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <button onclick="selectall();">全选</button>
<button onclick="cancel();">取消</button>
<button onclick="reverse();">反选</button> <table border="1">
<tr>
<td><input type="checkbox"></td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>333</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>444</td>
</tr>
</table> <script src="jQuery.js"></script>
<script> function selectall() { $("table :checkbox").prop("checked", true)
} function cancel() { $("table :checkbox").prop("checked", false)
} function reverse() {
// var idlist = $("table :checkbox");
// for (var i = 0; i < idlist.length; i++) {
// var element = idlist[i];
// var ischecked = $(element).prop("checked");
// if (ischecked) {
// $(element).prop("checked", false)
// } else {
// $(element).prop("checked", true)
// }
//
// }
// jquery循环的两种方式
//方式一
// li=[10,20,30,40]
// dic={name:"yuan",sex:"male"}
// $.each(li,function(i,j){
// console.log(i,j)
// }) //方式二
// $("tr").each(function(i,j){
// console.log($(this).html())
// }) $("table :checkbox").each(function () { $(this).prop("checked", !$(this).prop("checked")); // if ($(this).prop("checked")){
// $(this).prop("checked",false)
// }
// else {
// $(this).prop("checked",true)
// }
});
} </script>
</body>
</html>
2. 文档操作
之前js中咱们学习了js的DOM操作,也就是所谓的增删改查DOM操作。通过js的DOM的操作,大家也能发现,大量的繁琐代码实现我们想要的效果。那么jQuery的文档操作的API提供了便利的方法供我们操作我们的文档。
看一个之前我们js操作DOM的例子:
var oUl = document.getElementsByTagName('ul')[0];
var oLi = document.createElement('li');
oLi.innerHTML = '赵云';
oUl.appendChild(oLi);
2.1 插入操作
2.1.1 append()
语法:
父元素.append(子元素)
解释:追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
代码如下:
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈';
$('ul').append('<li>1233</li>');
$('ul').append(oli);
$('ul').append($('#app'));
PS:如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作。
2.1.2. appendTo()
语法:
子元素.appendTo(父元素)
解释:追加到某元素, 子元素添加到父元素
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')
PS:要添加的元素同样既可以是stirng 、element(js对象) 、 jquery元素
2.1.3. prepend()
语法:
父元素.prepend(子元素);
解释:前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>')
2.1.4. prependTo()
语法:
子元素.prependTo(父元素);
解释:前置添加, 添加到父元素的第一个位置
$('<a href="#">路飞学诚</a>').prependTo('ul')
2.1.5. after()
语法:
兄弟元素.after(要插入的兄弟元素);
要插入的兄弟元素.inserAfter(兄弟元素);
解释:在匹配的元素之后插入内容
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
2.1.6. before()
语法:
兄弟元素.before(要插入的兄弟元素);
要插入的兄弟元素.inserBefore(兄弟元素);
解释:在匹配的元素之前插入内容
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
2.2. 克隆操作
语法:
$(选择器).clone();
解释:克隆匹配的DOM元素
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
2.3. 修改操作
2.3.1 replaceWith
语法:
$(selector).replaceWith(content);
将所有匹配的元素替换成指定的string、js对象、jquery对象。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
2.3.2 replaceAll
语法:
$('<p>哈哈哈</p>')replaceAll('h2');
解释:替换所有。将所有的h2标签替换成p标签。
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
2.4 删除操作
2.4.1 remove()
语法:
$(selector).remove();
解释:删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
2.4.2 empty()
语法:
$(selector).empty();
解释:清空选中元素中的所有后代节点
//清空掉ul中的子元素,保留ul
$('ul').empty()
五. 动画效果
1. 显示动画(show())
$("div").show();
表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
2. 隐藏动画(hide())
$("div").hide();
表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: none;实现的。
案例一:
要求:点击button,实现盒子的显示和隐藏。
方式一:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box {
width: 200px;
height: 200px;
background-color: green;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<button id="btn">显示</button>
<div id="box">
</div> </body>
<script src="jQuery.js"></script> <script type="text/javascript">
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
$('#btn').click(function () {
if (isShow) {
$('#box').show(function () {
$(this).text('盒子出来了');
$('#btn').text('隐藏');
isShow = false;
})
} else {
$('#box').hide(function () {
$(this).text('');
$('#btn').text('显示');
isShow = true;
})
}
}) </script>
</html>
方式二:
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
代码如下:
$('#btn').click(function(){
$('#box').toggle(function(){
$(this).text('盒子出来了');
if ($('#btn').text()=='隐藏') {
$('#btn').text('显示');
}else{
$('#btn').text('隐藏');
}
});
})
3. 滑入动画(slideDown())
类似于生活中的卷帘门
$(selector).slideDown(speed, 回调函数);
解释:下拉动画,显示元素。
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
4. 滑出动画效果(slideUp()):
$(selector).slideUp(speed, 回调函数);
解释:上拉动画,隐藏元素。
5. 滑入滑出切换动画效果(slideToggle)
$(selector).slideToggle(speed, 回调函数);
案例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
background-color: green;
}
</style> </head>
<body>
<button>滑入</button>
<button>滑出</button>
<button>切换</button>
<div></div> <script src="jQuery.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () { //滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
$("div").slideDown(function () {
alert("动画执行完毕!");
});
}); //滑出动画
$("button:eq(1)").click(function () { //滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
$("div").slideUp(function () {
alert("动画执行完毕!");
});
}); $("button:eq(2)").click(function () {
//滑入滑出切换(同样有四种用法)
$("div").slideToggle();
})
})
</script>
</body>
</html>
6. 淡入动画效果(fadeIn())
$(selector).fadeIn(speed, callback);
作用:让元素以淡淡的进入视线的方式展示出来。
7. 淡出动画效果(fadeOut())
$(selector).fadeOut(speed,callback);
作用:让元素以渐渐消失的方式隐藏起来
8. 淡入淡出切换动画效果(fadeToggle())
$(selector).fadeToggle(speed,callback);
作用:通过改变透明度,切换匹配元素的显示或隐藏状态。
参数的含义同show()方法。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
background-color: green;
}
</style> </head>
<body>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
<div></div> <script src="jQuery.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () { //淡入动画: fadeIn;
$("div").fadeIn(function () {
});
}); //淡出动画
$("button:eq(1)").click(function () { //淡出动画:fadeOut;
$("div").fadeOut(function () {
});
}); $("button:eq(2)").click(function () {
//淡入淡出切换
$("div").fadeToggle();
})
})
</script>
</body>
</html>
05-前端之jQuery的更多相关文章
- 前端之jquery
前端之jquery 本节内容 jquery简介 选择器和筛选器 操作元素 示例 1. jquery简介 1 jquery是什么 jQuery由美国人John Resig创建,至今已吸引了来自世界各地的 ...
- 第四篇:web之前端之jquery
前端之jquery 前端之jquery 本节内容 jquery简介 选择器和筛选器 操作元素 示例 1. jquery简介 1 jquery是什么 jQuery由美国人John Resig创建,至 ...
- 【前端】:jQuery下
前言: 接上一篇博客: [前端]:jQuery上 一.jQuery属性操作 ① attr(设置或返回自定义属性值) input.select.textarea框中的内容, 可以通过attr来获取,但是 ...
- 【转】jQuery之前端国际化jQuery.i18n.properties
jQuery之前端国际化jQuery.i18n.properties 基于jQuery.i18n.properties 实现前端页面的资源国际化 jquery-i18n-properties
- 前端:jQuery笔记
前端:jQuery笔记 此系列文章乃是学习jQuery的学习笔记. Asp.net MVC Comet推送 摘要: 一.简介 在Asp.net MVC实现的Comet推送的原理很简单. 服务器端:接收 ...
- Python web前端 09 jQuery
Python web前端 09 jQuery 一.三个重要网址 http://jquery.cuishifeng.cn/ #中文查询网站 http://www.bootcdn.cn/ #引入jq ht ...
- 前端技术Jquery与Ajax使用总结
前端技术Jquery与Ajax使用总结 虽然主要是做的后端,但是由于有些时候也要写写前台的界面,因此也就学习了下Jquery和Ajax的一些知识,虽说此次写的这些对于前端大神来说有些班门弄斧的感觉,但 ...
- Golang 谷歌搜索api 实现搜索引擎(前端 bootstrap + jquery)
Golang 谷歌搜索api 实现搜索引擎(前端 bootstrap + jquery) 体验 冒号搜索 1. 获取谷歌搜索api 谷歌搜索api教程 2. 后台调用 程序入口 main.go // ...
- 第五章、前端之JQuery
目录 第五章.前端之JQuery 一.选择器 二.基本筛选器 三.样式操作 四.位置操作 五.文本操作 六.属性操作 七.文档处理 八.事件 九.动画效果 十.补充 第五章.前端之JQuery 一.选 ...
- 前端09 /jQuery标签操作、事件、补充
前端09 /jQuery标签操作.事件.补充 目录 前端09 /jQuery标签操作.事件.补充 1.标签内文本操作 1.1 html标签元素中的所有内容 1.2 text 标签元素的文本内容 2.文 ...
随机推荐
- 解决power designer 不能自动生成注释 commont 的解决办法只需要3步:
解决power designer 不能自动生成注释的解决办法只需要3步: 一.快捷键 Ctrl+Shift+X 打开脚本编辑器:(快捷键不能执行的话可以从这个路径执行:Tools --> Exc ...
- 题解 POJ1149 Pigs
先翻译一下吧(题面可以在原OJ上找) Mirko在一个由M个锁着的猪舍组成的养猪场工作,Mirko无法解锁任何猪舍,因为他没有钥匙.客户纷纷来到农场.他们每个人都有一些猪舍的钥匙,并想购买一定数量的猪 ...
- .net大文件上传断点续传源码
IE的自带下载功能中没有断点续传功能,要实现断点续传功能,需要用到HTTP协议中鲜为人知的几个响应头和请求头. 一. 两个必要响应头Accept-Ranges.ETag 客户端每次提交下载请求时,服务 ...
- WPF之Treeview实现MVVM双向绑定
Treeview分别有两个数据模板HierarchicalDataTemplate(层级数据模板)和DataTemplate(数据模板),分别应用于生成子数据项和普通数据项. 在使用过程中,如果对两个 ...
- sql查询的常用语句
一.基础 1.说明:创建数据库 CREATE DATABASE database-name 2.说明:删除数据库 drop database 数据库名 3.说明:备份sql server --- 创建 ...
- BZOJ 4814 Luogu P3699 [CQOI2017]小Q的草稿 (计算几何、扫描线、set)
题目链接 (BZOJ) http://lydsy.com/JudgeOnline/problem.php?id=4814 (Luogu) https://www.luogu.org/problem/P ...
- struct streaming中的监听器StreamingQueryListener
在struct streaming提供了一个类,用来监听流的启动.停止.状态更新 StreamingQueryListener 实例化:StreamingQueryListener 后需要实现3个函数 ...
- Vue_(基础)Vue中的事件
Vue.js中文文档 传送门 Vue@事件绑定 v-show:通过切换元素的display CSS属性实现显示隐藏: v-if:根据表达式的真假实现显示隐藏,如果隐藏,它绑定的元素都会销毁,显示的时候 ...
- Android_(控件)使用Gallery浏览手机上SD卡中图片
运行截图: (发现后面两张照片是自己自拍,大写的尴尬对图片进行涂鸦了!!!) 程序结构: <?xml version="1.0" encoding="utf-8&q ...
- AIDL 的工作原理
当创建AIDL文件并Clean Project 代码后,会生成相应的Java文件: 先来一段伪代码:类整体结构 /* * This file is auto-generated. DO NOT MOD ...
