微信小程序 使用字体图标 iconfont
第一步:在阿里巴巴矢量图标库下载需要的图标
地址:https://www.iconfont.cn/
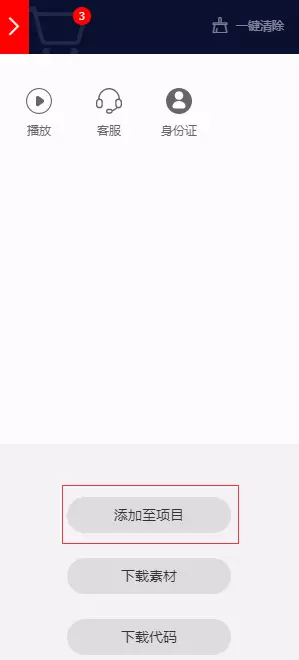
添加至项目

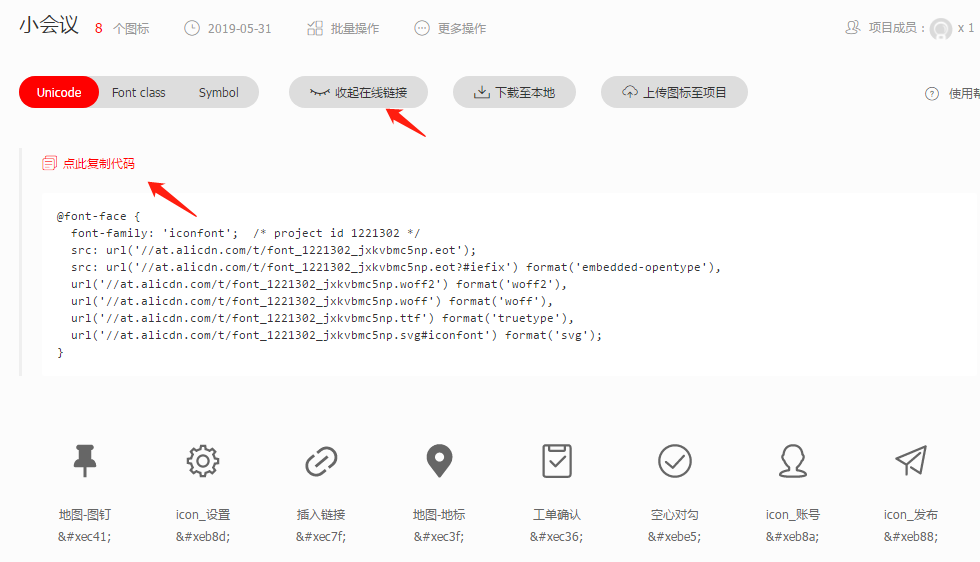
第二步:打开在线代码
将在线代码复制

第三步:点击下载至本地下载图标

将下载的download文件解压打开iconfont.css,将文件中的@font-face替换为在线链接(即刚刚复制的代码)。
第四步:将iconfont.css文件中的代码复制到微信小程序使用字体图标的的wxss文件中。
使用实例:
<icon class='iconfont icon-icon_fabu'/>
<icon class='iconfont icon-ditu-dibiao'/>
<icon class='iconfont icon-gongdanqueren'/>
<icon class='iconfont icon-kongxinduigou'/>
<icon class='iconfont icon-icon_zhanghao'/>
效果

原文:https://www.jianshu.com/p/10cb579539f0?utm_campaign=maleskine&utm_content=note&utm_medium=seo_notes&utm_source=recommendation
微信小程序 使用字体图标 iconfont的更多相关文章
- 微信小程序使用字体图标
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一步:下载需要的字体图标 进入阿里图标官网 ...
- 微信小程序 - 提取字体图标与其优化
微信小程序,无论是字体图标还是图标,都差不多,只不过是为了以后字体图标修改方便,或者加效果方便而使用它而已! 1. 下载font-awesome http://fontawesome.dashgame ...
- 微信小程序 - 使用字体图标(阿里云库)
实现 阿里图库:https://www.iconfont.cn/ CSS3:[attribute*=value] 选择器 步骤 1. 加入购物车 2. 下载代码解压,复制iconfont.css ap ...
- uni/微信小程序 - 使用字体图标
阿里字体图标:http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2 1.单个/ 多个选择字体图标 2. 导入字体库 可以参考 ...
- 微信小程序使用字体图标的方法
一.先到阿里巴巴矢量图标库(http://iconfont.cn/),用微博帐号登录,搜索你想要的图标,然后添加入库 从项目里下载下来并解压,找到ttf格式文件 二.到这个平台https://tran ...
- 微信小程序使用阿里图标-iconfont
步骤一:下载项目图标 步骤二:解压文件,重命名 iconfont.css为 iconfont.wxss ,并复制 到项目 static文件夹 icon文件夹下 ...
- 微信小程序自定义字体及自定义图标问题说明
自定义图标及自定义字体,一直是很多小程序开发者的心病,其实本站是很多解决方案的,为了集中起来,方便直接跳过此坑,我特别做了这次针对字体及字体图标的跳坑: 相关文章:微信小程序添加并使用外部字体(成功添 ...
- 微信小程序使用阿里图标
微信小程序不支持外联阿里图标,必须下载放入小程序的本地文件中. 步骤一:下载项目图标 步骤二:转换iconfont.ttf文件(小程序的wxss文件的font-face的url不接受http地址作为参 ...
- 微信小程序内容组件图标 icon
小程序内置了一下图标可以用 需要自定义图标的看这里 ==>微信小程序中使用iconfont/font-awesome等自定义字体图标 小程序内置图标使用示例 <icon type=&quo ...
随机推荐
- 《程序是怎样跑起来的》读书笔记——第一章 对程序员来说CPU是什么
1 程序的运行流程 2 CPU的组成 3 寄存器的主要种类和功能 "程序计数器"--决定程序流程的 4 条件分支和循环机制 4.1 顺序执行 4.2 选择分支 5 函数的调用机制 ...
- python火爆背后
Python是一种非常好的编程语言,也是目前非常有前途的一门学科.有很多工作要做,而且薪水也很高,这已经成为每个人进入IT行业的首选.那么Python能做什么呢?为什么这么热? 那么Python能做什 ...
- web前端如何优化自己的代码
前端的性能优化主要分为三部分: HTML优化 避免 HTML 中书写 CSS 代码,因为这样难以维护. 使用Viewport加速页面的渲染. 使用语义化标签,减少 CSS 代码,增加可读性和 SEO. ...
- Java 之 文件过滤器
在学习过滤器之前,先来做一个案例. 题目:文件搜索,搜索 D:\java 目录中 .java 文件. 分析: 1. 目录搜索,无法判断多少级目录,使用递归,遍历所有目录 2. 遍历目录时,获取的子 ...
- Android利用系统原生BottomNavigationView实现底部导航
<android.support.design.widget.BottomNavigationView android:id="@+id/navigation" androi ...
- USB原理简单叙述
USB简介: USB的几种版本: 1. USB 1.0:速度 1.5Mb/s 2. USB 1.1:速度 12Mb/s 3. USB 2.0:速度 60MbB/s 4. USB 3.0:速度 640M ...
- 【前端开发】nrm切换淘宝镜像&nvm管理node版本及切换
说明:nrm是切换淘宝镜像用的,nvm是node的版本切换用的(可在自己电脑安装多个版本node,便于不同项目的支持) 一.nrm的安装及常见命令: 安装nrmnpm install -g nrm 查 ...
- [#Linux] CentOS 7 美化调优
优化美化系统,是为了让新系统能更顺眼顺手,符合自己过去在windows下的使用习惯,从而实现平稳过渡. 正如开篇时谈到的,现在的桌面版linux已相当友好(特别是Ubuntu),基本不需要做什么额外设 ...
- SHA256WithRSA
在上文中了解到SHA和RSA,工作中恰好用到扩展应用:SHA256WithRSA,本文总结下学习过程,备忘の 再提供另外一种方法,实现Java版pem密钥和.Net版xml密钥相互转换的方法 密钥转换 ...
- 001——搭建OpenCV实验环境
开发环境 VS 2017 15.7.6 OpenCV 3.4.1 搭建环境 设置环境变量 创建Win32 空项目 配置属性管理器 测试代码 #include<opencv2/opencv.hpp ...
