HTML&CSS基础-ps的基本操作
HTML&CSS基础-ps的基本操作
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
我们工作中可能会经常需要将一个图片做成一个网页,而图片中的字体大小,行间距,图中logo大小的策略工作基本都是由美工来搞定,但如果没有美工的话就得咱们自己来搞了。我们可以使用QQ的截图工具来测量,但毕竟不太专业,因此推荐使用PS工具配置,关于PS安装过于简单我这里就不演示了,但是安装好PS之后需要对进行一些初始化配置来更加适合网页开发的需求。
一.将PS默认的单位改成像素(px是网页中经常使用的长度单位,而PS默认的单位是cm)
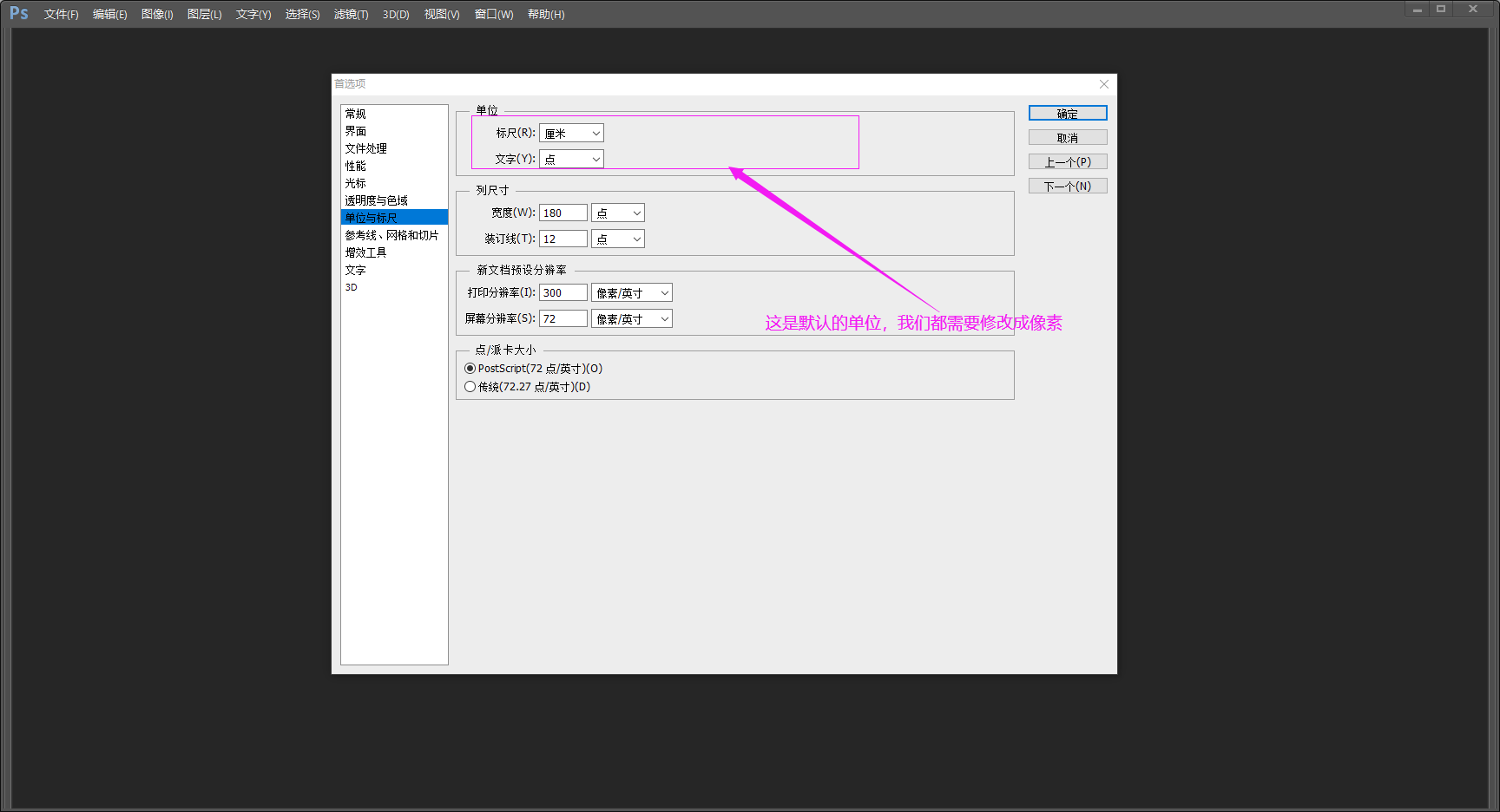
1>.点击"编辑" ---> "首选项" ---> "界面" ---> "单位与标尺",会弹出如下图所示的对话框,注意默认单位是"cm",并不合适网页开发。

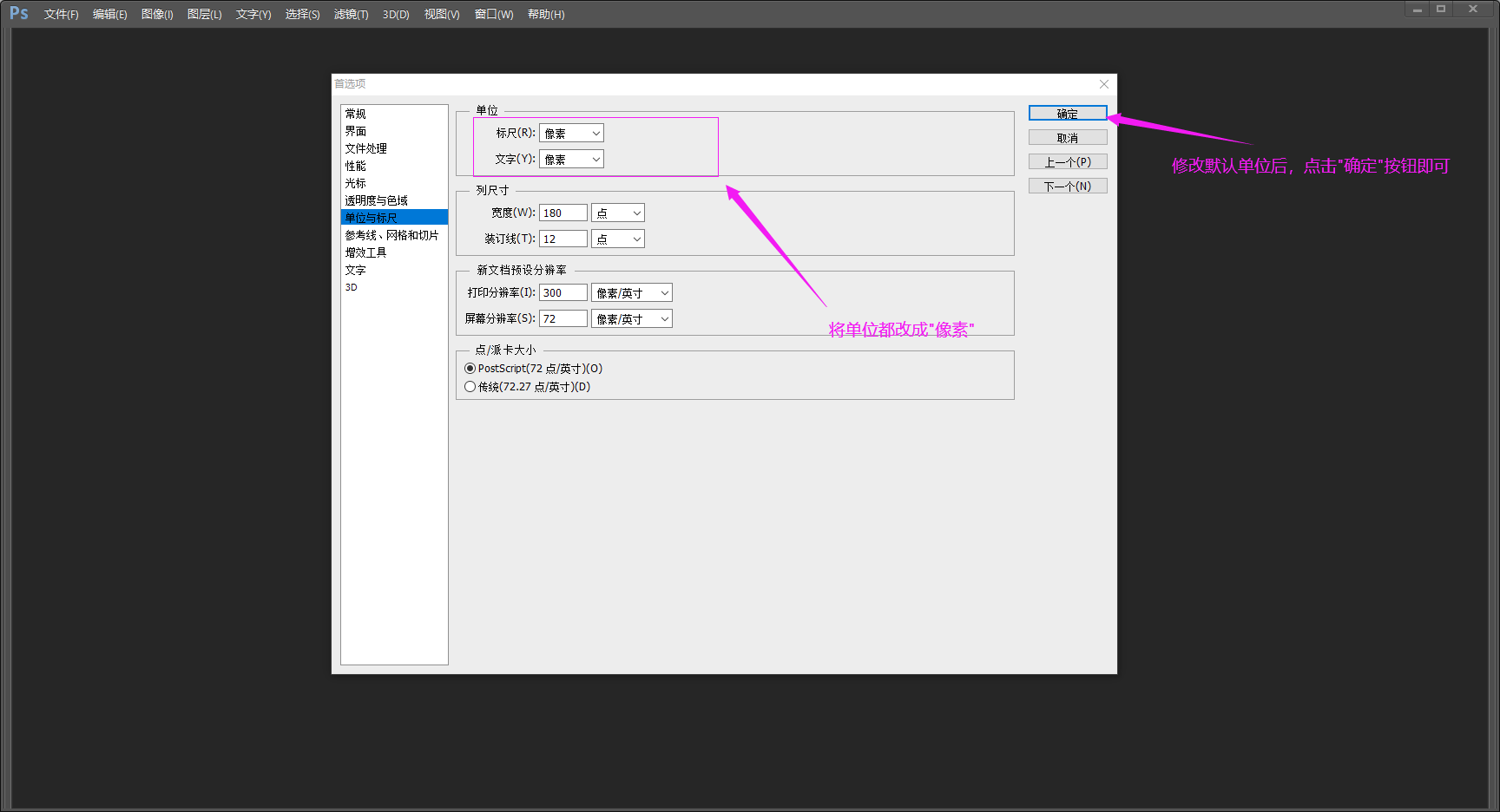
2>.修改默认单位

二.PS基本操作
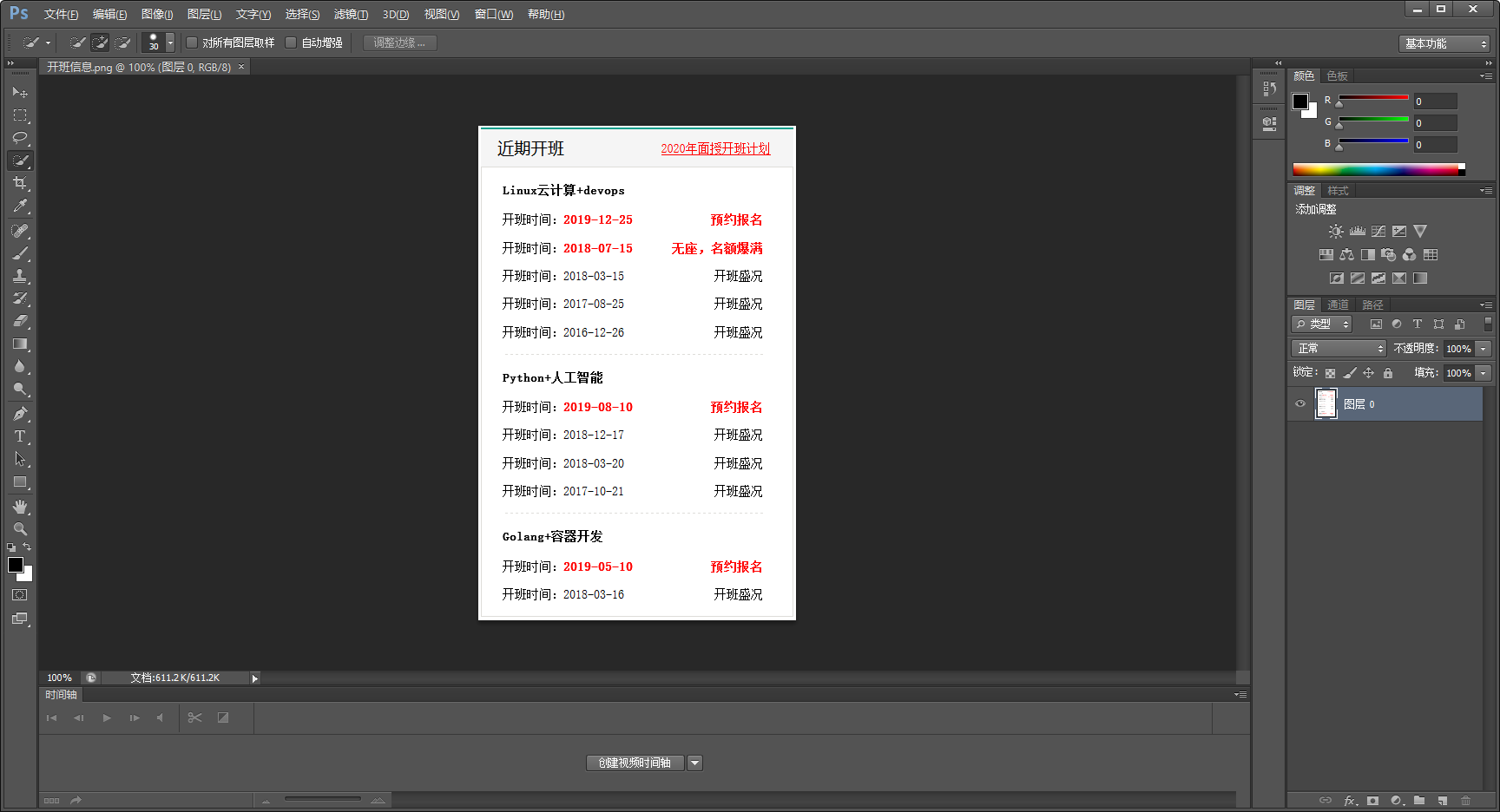
1>.点击"窗口" ---> "工作区" ---> "复位基本功能",然后就图片拉入到PS工作区中,如下图所示

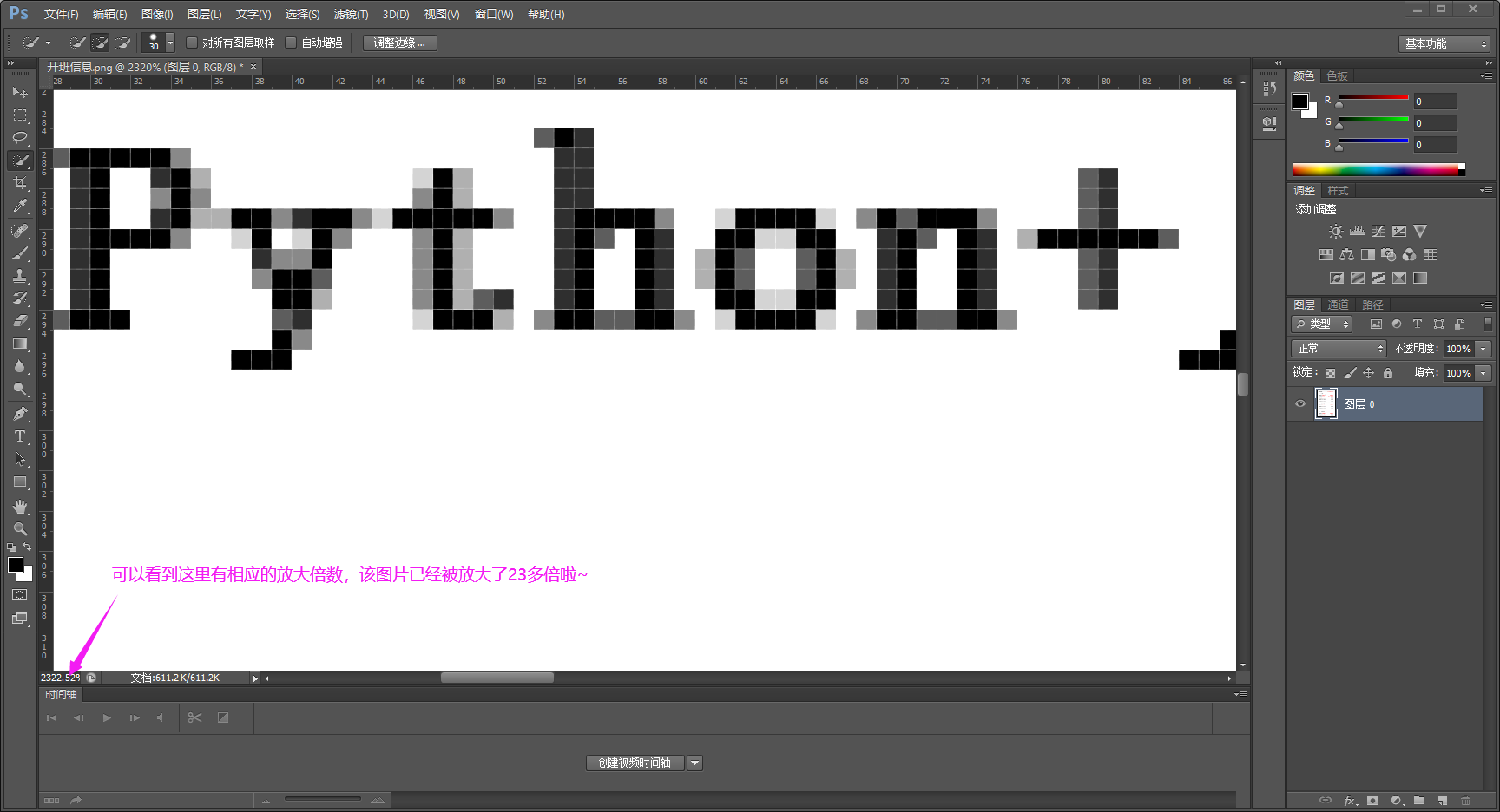
2>.按住"ctrl + 1"可以立即还原图片原样显示,"ctrl + 0"适应屏幕大小,按住"ctrl + r"会可以"显示/隐藏"标尺,按住"alt"键可以放大图片,如下图所示

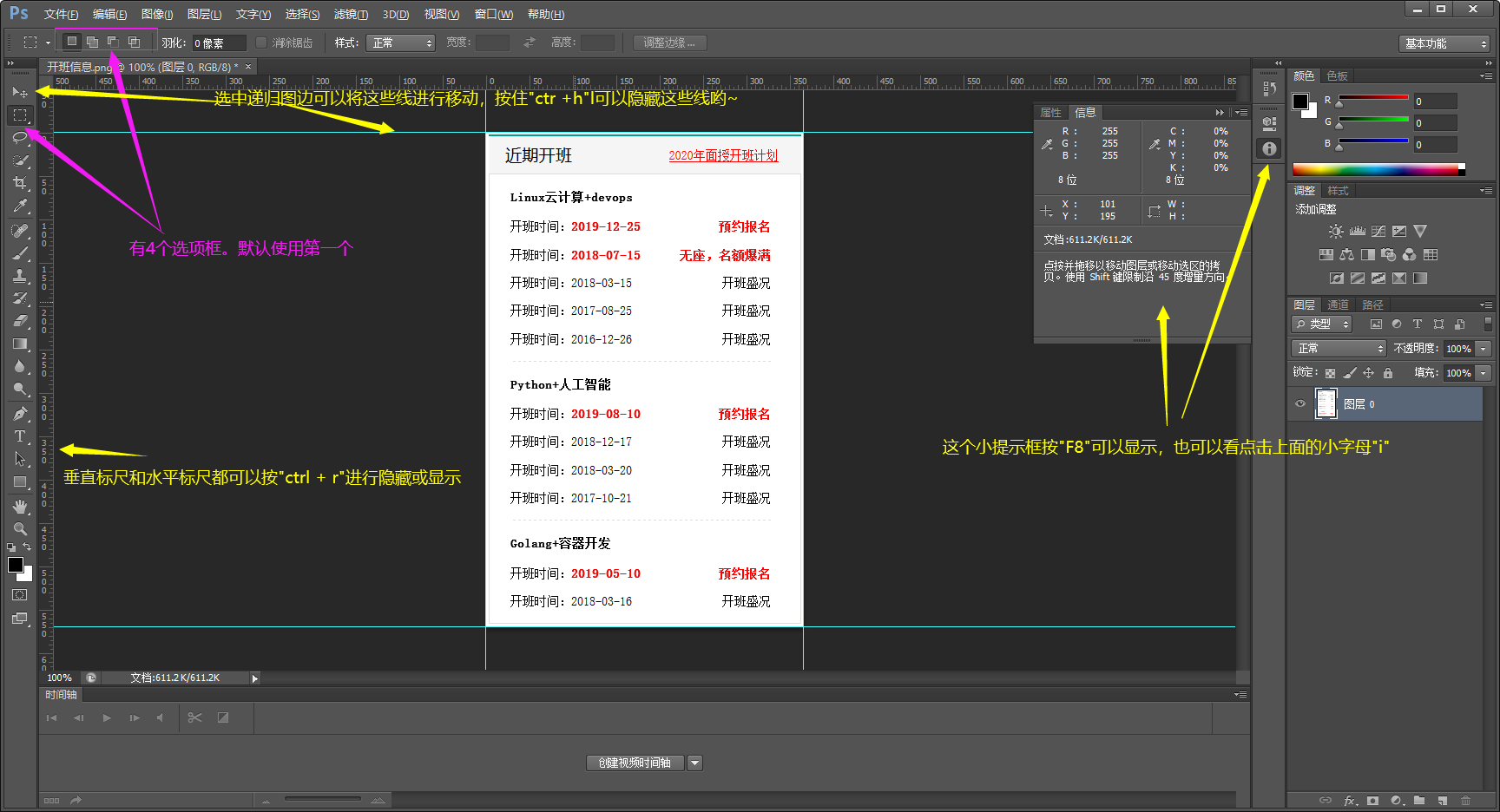
3>.自定义矩形的大小(按F8会显示详细信息)获取像素宽度和高度信息
如下图所示有矩形,单击该举行后会有四个类型,默认使用第一个类型:
第一个矩形是只能选择一个矩形区域;
第二个矩形的特点是可以选择多个区域,且每个区域的叠加部分就是选中的区域;
第三个矩形的特点是当多个矩形相交时,会把相交的区域删除掉;
第四个矩形就更加彻底了,它只会取多个矩形的交集部分,即相交的部分就就不好啦; 如下图所示,可以在标尺区域拉出来多跟线辅助咱们构图,按住"ctrl + h"可以"显示/隐藏"这些线

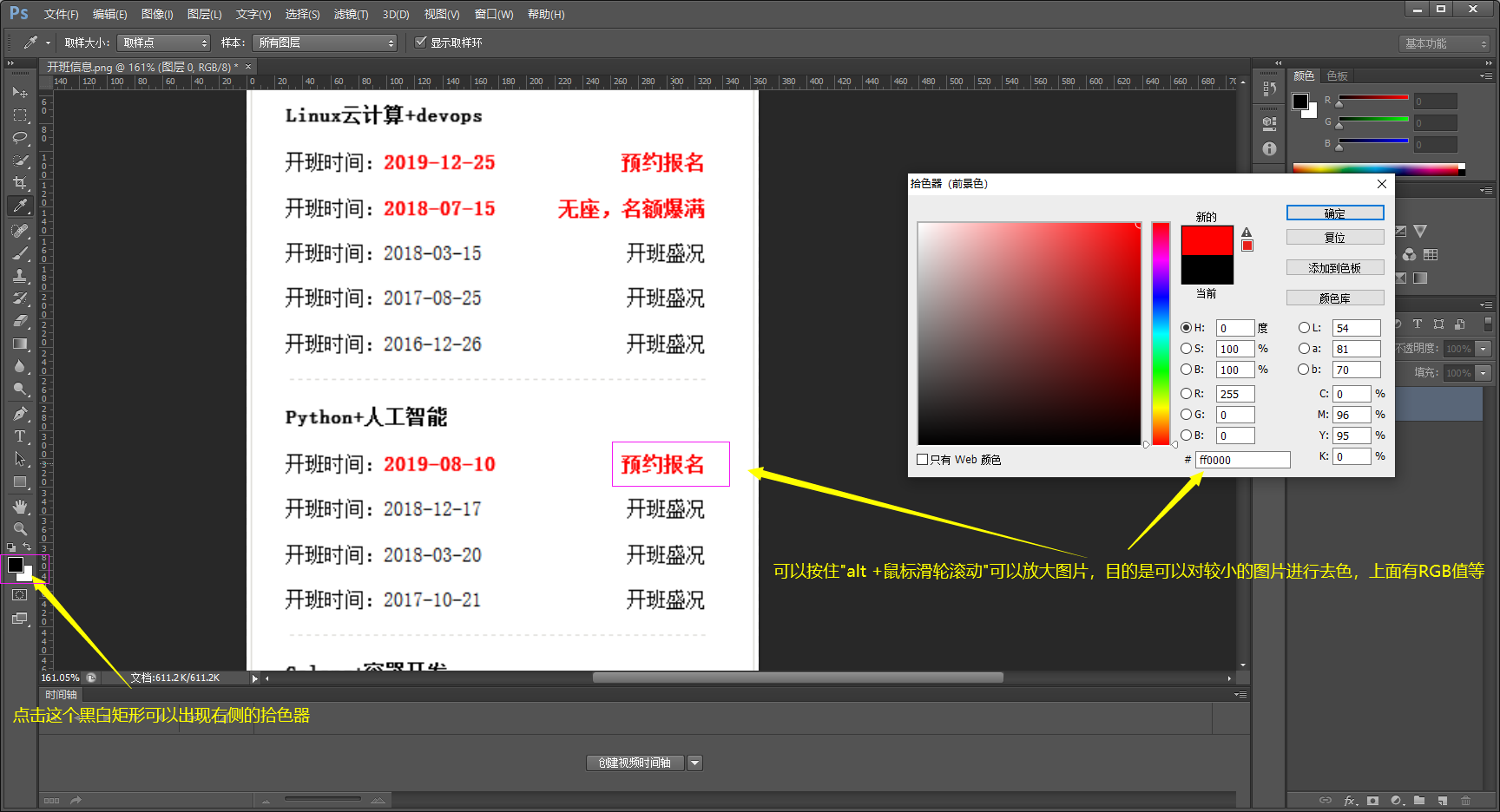
4>.使用取色器

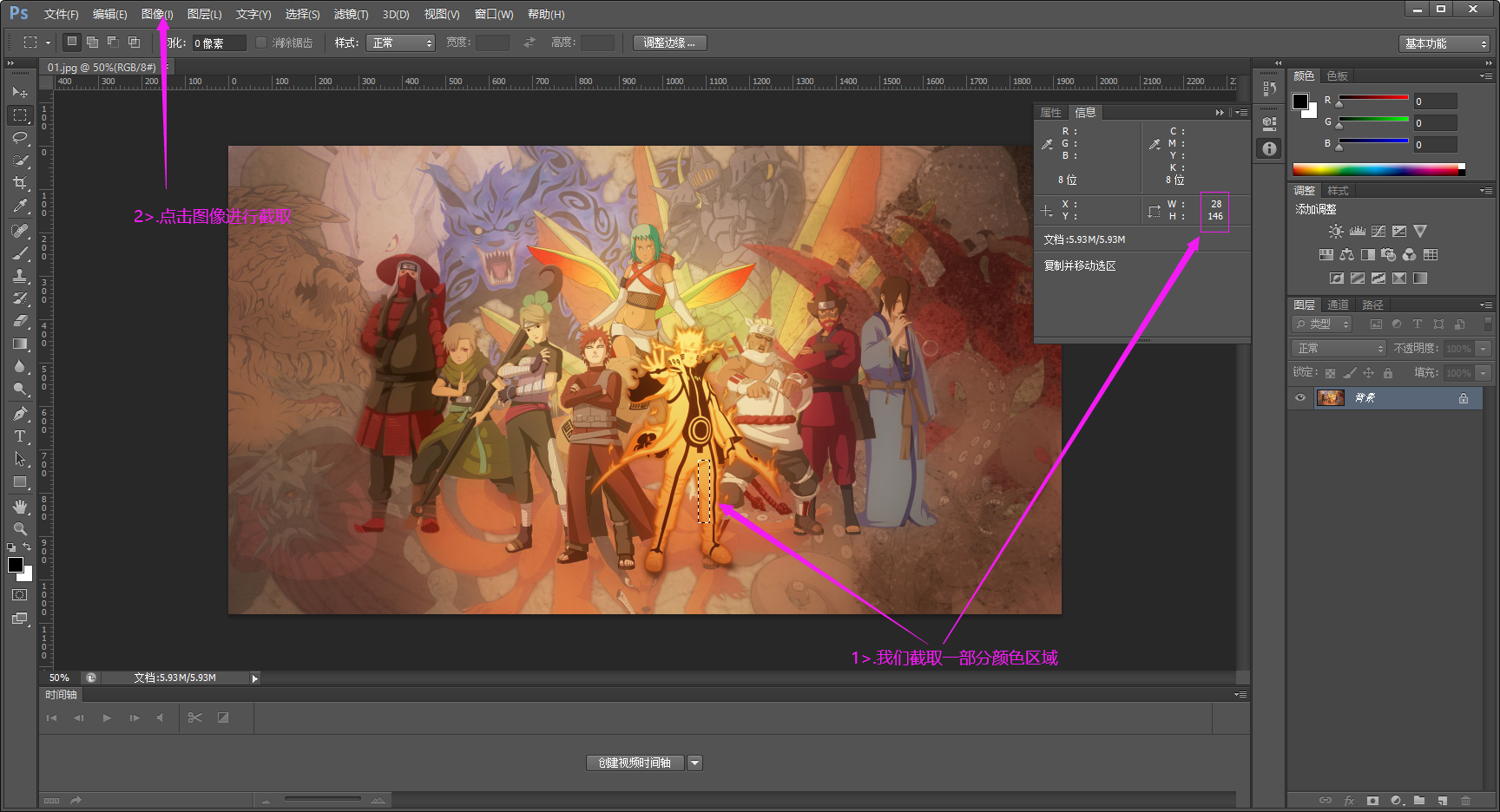
5>.选中图片后,点击"图像" ---> "裁剪"后会将内容截取出来,点击"文件" ---> "存储威威Web 所用格式"(根据图片使用原则选择存储格式)
图片的格式:
JPEG(JPG):
JPEG图片支持的颜色比较多,图片可以压缩,但是不支持透明
一般使用JPEG来保存照片等颜色丰富的图片。
GIF:
GIF支持的颜色少,只支持简单的透明,支持动态图。
图片颜色单一或者动态图可以使用gif
PNG:
PNG支持的颜色多,并且支持复杂的透明
可以用来显示颜色复杂的透明的图片。 图片的使用原则:
效果不一致,使用效果好的
效果一致,使用小的 HTML对于图片的处理方式可参考:https://www.cnblogs.com/yinzhengjie/p/8542361.html

三.编写开班信息网页图片
1>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>开班计划</title>
<style type="text/css">
/*清除默认样式*/
*{
margin: 0;
padding: 0;
} /*统一页面中的字体*/
body{
font: 12px/1 "微软雅黑" ;
} /*设置outer的大小*/
.outer{
width: 300px;
/*设置outer居中效果*/
margin: 50px auto;
} /*
* 设置title的边框
*/
.title{
/*设置上边框*/
/* border-top:2px #019e8b solid ;*/
/*设置盒子的高度*/
height: 36px;
/*设置背景样式*/
background-color: #f5f5f5;
/*设置title的行高*/
line-height: 36px;
/*设置title的内边距*/
padding: 0px 22px 0px 16px;
} /*
设置title中的超链接
* */
.title a{
float: right;
/*设置字体颜色*/
color: red;
} /*设置h3*/
.title h3{
font: 16px/36px "微软雅黑";
} /*设置内容*/
.content{
border: 1px solid #deddd9;
/*设置内边距*/
padding: 0px 28px 0px 20px;
} /*设置内容中的超链接*/
.content a{
color: black;
/*去除超链接的下划线*/
text-decoration: none;
/*设置字体大小*/
font-size: 12px;
} /*为超链接添加一个hover伪类*/
.content a:hover{
color: red;
/*为超链接添加下划线*/
text-decoration: underline;
} /*设置内容中的标题*/
.content h3{
margin-top: 14px;
margin-bottom: 16px;
} /*
* 设置右侧的a的样式
*/
.content .right{
/*设置向右浮动*/
float: right;
} /*设置ul的样式*/
.content ul{
/*去除项目符号*/
list-style: none;
/*为ul设置一个下边框*/
border-bottom: 1px dashed #deddd9;
} /*取消最后一个ul的边框*/
.content .no-border{
border: none;
} /*设置内容中的红色字体*/
.content .red{
color: red;
font-weight: bold;
} /*设置内容中的li*/
.content li{
margin-bottom: 15px;
} </style>
</head>
<body> <!--创建一个外层div,容纳整个内容-->
<div class="outer"> <!-- 开班信息的头部 -->
<div class="title">
<a href="#">2020年面授开班计划</a>
<h3>近期开班</h3>
</div> <!-- 开班信息的主要内容 -->
<div class="content">
<h3><a href="#">Linux云计算+devops</a></h3>
<ul>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span class="red">2019-12-25</span></a>
</li>
<li>
<a class="right" href="#"><span class="red">无座,名额爆满</span></a>
<a href="#">开班时间:<span class="red">2018-07-15</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2018-03-15</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2017-08-25</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2016-12-26</span></a>
</li>
</ul> <h3><a href="#">Python+人工智能</a></h3>
<ul>
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span class="red">2019-08-10</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2018-12-17</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2018-03-20</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2017-10-21</span></a>
</li>
</ul>
<h3><a href="#">Golang+容器开发</a></h3>
<ul class="no-border">
<li>
<a class="right" href="#"><span class="red">预约报名</span></a>
<a href="#">开班时间:<span class="red">2019-05-10</span></a>
</li>
<li>
<a class="right" href="#"><span>开班盛况</span></a>
<a href="#">开班时间:<span>2018-03-16</span></a>
</li>
</ul>
</div>
</div>
</body>
</html>
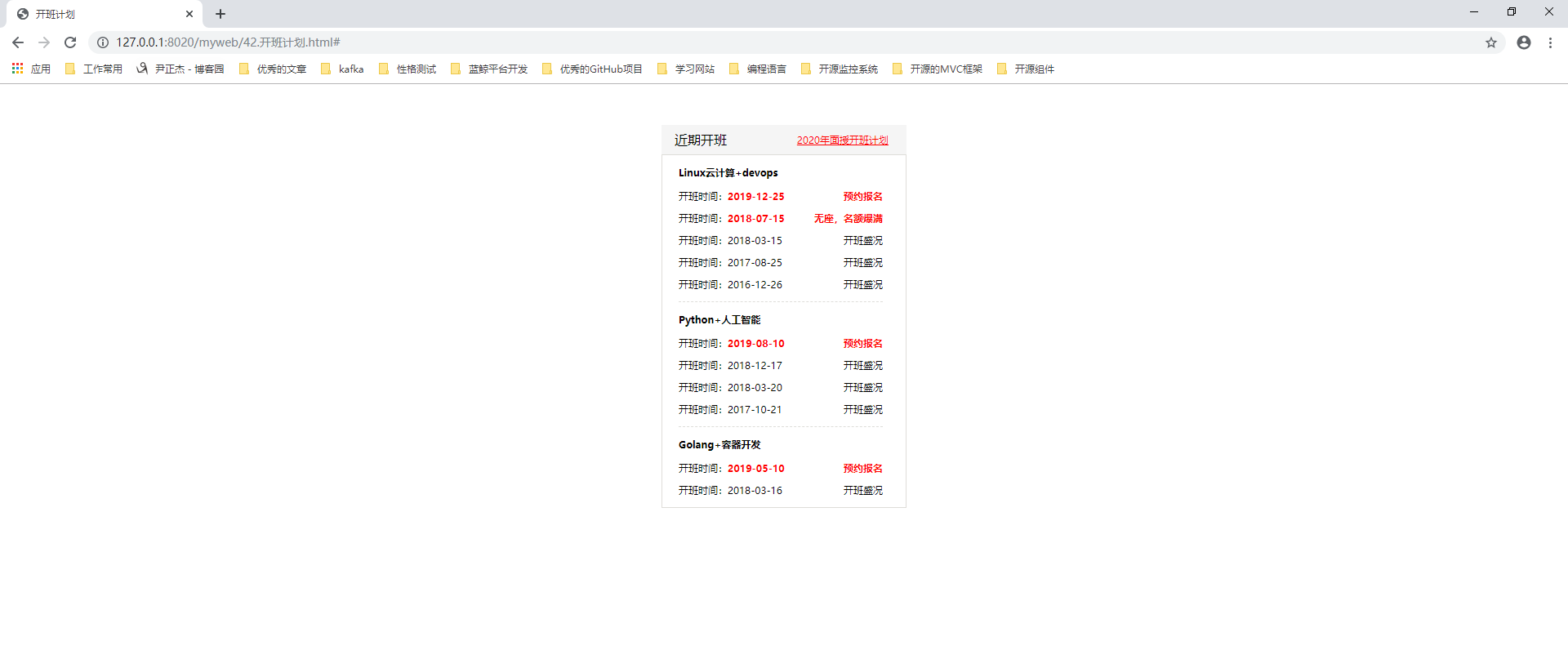
2>.浏览器打开以上代码渲染结果

HTML&CSS基础-ps的基本操作的更多相关文章
- 软件测试必备-前端知识点之css基础及ps的用法
CSS 一. css定义 css样式表.层叠样式表,级联样式表 二. css基础语法 1. 写style标签,放在head标签里面的最后位置 2. 自己写的css代码,放在style标签里面 三. c ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- HTML&&CSS基础知识点整理
HTML&&CSS基础知识点整理 一.WEB标准:一系列标准的集合 1. 结构(Structure):html 语言:XHTML[可扩展超文本标识语言]和XML[可扩展标记语言] 2. ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
随机推荐
- web端自动化——selenium测试报告生成、找到测试报告路径、实现发邮件(整合)
有这样的一个场景: 假设生成的测试报告与多人相关,每个人都去测试服务器査看就会比较麻烦,如果把这种主动的且不及时的査看变成被动且及时的査收,就方便多了. 整个程序的执行过程可以分为三个步骤: ① ...
- jcmd的简单实用
命令jcmd 显示所有java进程id及相关信息 命令 jcmd java_pid help 显示某个java进程的所有可用命令 ➜ jobs jcmd 61185 help 61185: The f ...
- Django 之上下文处理器和中间件
一.上下文处理器 上下文处理器是可以返回一些数据,在全局模板中都可以使用.比如登录后的用户信息,在很多页面中都需要使用,那么我们可以放在上下文处理器中,就没有必要在每个视图函数中都返回这个对象. 在s ...
- 钩子(hook)
钩子(hook)编程 钩子(hook)编程 一.钩子介绍 1.1钩子的实现机制 钩子英文名叫Hook,是一种截获windows系统中某应用程序或者所有进程的消息的一种技术.下图是windows ...
- sudo权限配置
首先要禁止root的用户登录ssh 在ssh配置文件里面把root用户no掉,一般公司不允许用第三方软件直接root登陆. 一.linux给用户添加sudo权限: 有时候,linux下面运行sudo ...
- [转帖]JVM—深入理解内存模型与垃圾收集机制
JVM—深入理解内存模型与垃圾收集机制 https://juejin.im/post/5d68dc9ee51d4561ad6548f7 前言 Java是一种跨平台的语言,当初其设计初衷也是为了解决各个 ...
- 从零开始学Flask框架-001
新建项目 目录结构 Index.html <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- PAT(B) 1053 住房空置率(Java)统计
题目链接:1053 住房空置率 (20 point(s)) 题目描述 在不打扰居民的前提下,统计住房空置率的一种方法是根据每户用电量的连续变化规律进行判断.判断方法如下: 在观察期内,若存在超过一半的 ...
- 【HC89S003F4开发板】9ASM写定时器1
HC89S003F4开发板ASM写定时器1 一.实现过程 1.外部寄存器设置 扩展 XSFR 采用和 XRAM 同样的访问方式,使用 MOVX A, @DPTR 和 MOVX @DPTR ,A 来进行 ...
- 利用strace & Perf分析MySQL
strace介绍及用途 strace是一个用于诊断,分析linux用户态进程的工具 类似的工具pstrace,lsof,gdb,pstrack strace观察mysqld对my.cnf 配置文件的加 ...
