js控制json生成菜单——自制菜单(一)
此文档解决以下问题:
1.JSON文件的书写方式
2.jQuery.getJSON()的运用
3.jQuery.each()的运用
4.jQuery的DOM 操作方法之一:.append()的运用
5.jQuery的遍历方法之一:.children()的运用
6.jQuery的遍历方法之一:.siblings()的运用
7.jQuery的绑定事件处理器之一:.on()的运用
8.jQuery的滑动特效:.slideToggle()、.slideUp()、.slideDown()的运用
附:阿里巴巴矢量图标库http://www.iconfont.cn/
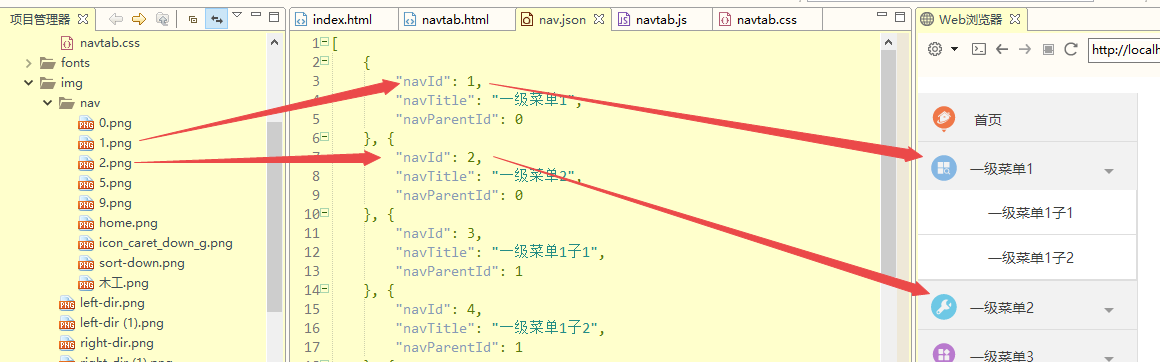
最终效果:


1.navtab.html
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>利用jq和json生成菜单</title>
<link type="text/css" rel="stylesheet" href="css/navtab.css" />
<script src="js/jquery_3.3.1_jquery.min.js"></script>
<script src="js/navtab.js"></script>
</head> <body> <div id="nav_box">
<ul id="nav-mainbox">
<li class="nav_head">
<span class="shead"><img src="img/nav/home.png"/></span>
<a href="#">首页</a>
<span class="sfoot"><img src=""/></span>
</li>
</ul>
</div> </body> </html>
2.nav.json
[
{
"navId": 1,
"navTitle": "一级菜单1",
"navUrl": "test.html",
"navParentId": 0
}, {
"navId": 2,
"navTitle": "一级菜单2",
"navUrl": "test.html",
"navParentId": 0
}, {
"navId": 3,
"navTitle": "一级菜单1子1",
"navUrl": "test.html",
"navParentId": 1
}, {
"navId": 4,
"navTitle": "一级菜单1子2",
"navUrl": "test.html",
"navParentId": 1
}, {
"navId": 5,
"navTitle": "一级菜单3",
"navUrl": "test.html",
"navParentId": 0
}, {
"navId": 6,
"navTitle": "一级菜单2子1",
"navUrl": "test.html",
"navParentId": 2
}, {
"navId": 7,
"navTitle": "一级菜单3子1",
"navUrl": "test.html",
"navParentId": 5
}, {
"navId": 8,
"navTitle": "一级菜单2子2",
"navUrl": "test.html",
"navParentId": 2
}, {
"navId": 9,
"navTitle": "一级菜单4",
"navUrl": "test.html",
"navParentId": 0
}, {
"navId": 10,
"navTitle": "一级菜单4子1",
"navUrl": "test.html",
"navParentId": 9
}
]
3.navtab.js
$(function() {
$.getJSON("json/nav.json", function(data) {
//1.getJSON方法获取json文件数据,data为json存储的数据对象组
for(var i = 0; i < data.length; i++) {
//2.循环访问data数组中的每个对象,长度为data.length
$.each(data[i], function(key, val) {
//3.遍历每个data对象的键值对,遍历次数为3,原因json文件有3个键值对
//key代表属性名,val代表对应的属性值
if(data[i][key] == 0) {
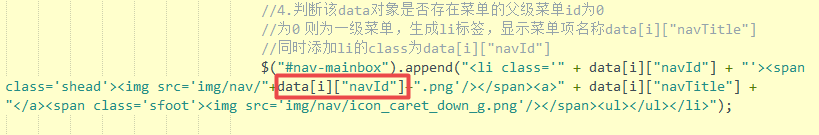
//4.判断该data对象是否存在菜单的父级菜单id为0
//为0 则为一级菜单,生成li标签,显示菜单项名称data[i]["navTitle"]
//同时添加li的class为data[i]["navId"]
$("#nav-mainbox").append("<li class='" + data[i]["navId"] + "'><span class='shead'><img src='img/nav/" + data[i]["navId"] + ".png'/></span><a>" + data[i]["navTitle"] + "</a><span class='sfoot'><img src='img/nav/icon_caret_down_g.png'/></span><ul></ul></li>");
//7.页面首次加载时,只有第一项一级菜单的子菜单显示
//其他子菜单项隐藏
$("li.1").children("ul").slideDown();
$("li.1").siblings().children("ul").slideUp();
//6.为一级菜单绑定点击事件
//一级菜单项可以滑动显示或隐藏子菜单项
//同时,当前菜单显示,则其他都隐藏
$("." + data[i]["navId"]).on("click", function() {
$(this).children("ul").slideToggle();
$(this).siblings().children("ul").slideUp();
})
}
if(data[i][key] == i + 1) {
//5.判断非一级菜单项
//根据该对象的父级菜单id找li标签,成为其子菜单项
$("." + data[i]["navParentId"]).find("ul").append("<li class='" + data[i]["navId"] + "'><a href='" + data[i]["navUrl"] + "'>" + data[i]["navTitle"] + "</a></li>");
}
});
}
})
});
4.navtab.css
body {
margin:;
padding:;
font-family: "微软雅黑";
font-size: 16px;
}
ul,
li {
list-style: none;
}
a,
a:hover,
a:active,
a:link {
text-decoration: none;
color: #3d3d3d;
}
#nav_box {
width: 220px;
height: 100%;
}
#nav_box #nav-mainbox {
padding:;
}
#nav-mainbox li {
background-color: #f2f2f2;
color: #333;
font-size: 14px;
position: relative;
line-height: 44px;
cursor: pointer;
border-bottom: 1px solid #dedede;
border-right: 1px solid #dedede;
}
#nav-mainbox li:hover{
background-color: #ADADAD;
}
.shead{
position: relative;
width: 40px;
height: 40px;
top: 10px;
padding: 10px;
}
.sfoot{
position: relative;
width: 40px;
height: 40px;
margin-left: 70px;
}
#nav-mainbox li ul{
padding:;
}
#nav-mainbox li ul li {
position: relative;
padding-left: 70px;
background-color: white;
border-bottom: 1px solid #dedede;
border-right: 1px solid #dedede;
}
#nav-mainbox li ul li:hover{
background-color: #ccc;
}
注意:一级菜单前面的icon的文件名称是其对应json文件中的navId值


正文结束!!!!!
js控制json生成菜单——自制菜单(一)的更多相关文章
- 在jsp中使用jstl,不使用JS,实现递归,生成N级菜单
参考材料: http://blog.csdn.net/kimsoft/article/details/7801564 我的实现: 1.我的recursionMenu.jsp代码如下: <%@ ...
- 基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据 最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框 ...
- 巨蟒django之权限7:动态生成一级&&二级菜单
内容回顾: . 权限的控制 . 表结构设计 存权限的信息 用户表 - name 用户名 - pwd 密码 - roles 多对多 角色表 - name - permissions 多对多 权限表 - ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
http://www.cnblogs.com/wuhuacong/p/3669708.html 最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开 ...
- js面向对象封装级联下拉菜单列表
本实例开发的级联下拉菜单是根据已有json数据创建的DOM元素.点击文本框后,显示一级菜单.如果菜单中包含子菜单,菜单右侧会有指示箭头.点击菜单之后,会再显示下一级菜单,以此类推.当菜单下无子菜单时, ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单拖放控制
jQuery EasyUI 树形菜单 - 树形菜单拖放控制 当在一个应用中使用树(Tree)插件,拖拽(drag)和放置(drop)功能要求允许用户改变节点位置.启用拖拽(drag)和放置(drop) ...
- JS仿淘宝详情页菜单条智能定位效果
类似于淘宝详情页菜单条智能定位 对于每个人来说并不陌生!如下截图所示:红色框的那部分! 基本原理: 是用JS侦听滚动事件,当页面的滚动距离(页面滚动的高度)大于或者等于 "对象"( ...
- php生成json和js解析json
php生成json $value=array("name"=>"dfas");echo json_encode($value); js解析json var ...
随机推荐
- WDS 三种模式
(1)懒人模式(Lazy mode) 此模式下不需要填写对端的BSSID,本端AP的WDS连接作为被动连接,只需要对端填写了本端AP的BSSID即可,效果和桥接模式一样. (2)桥接模式(Bridge ...
- Android通讯:短信
Android通讯之短信功能实现: 使用android.telephony.SmsManager对象,可以发送短信和彩信.// 构造回调函数,短信发送结束后,会发出对应的Intent请求Intent ...
- ERROR 2003 (HY000): Can't connect to MySQL server on 'localhost' (10061),mysql服务已启动
1 前言 在mysql服务已启动,用命令行进入或者heidisql工具都提示ERROR 2003 (HY000): Can't connect to MySQL server on 'localhos ...
- vue系列之MVVM框架
当数据发生变化时,ViewModel就会检测到,然后通知相应的View改变 当用户操作View时,ViewModel就会检测到,然后Model,修改相应的数据,最终实现双向绑定 适用场景:针对具有复杂 ...
- jvm字节占用空间分析
一个对象实例占用了多少字节,消耗了多少内存?这样的问题在c或c++里使用sizeof()方法就可以得到明确答案,在java里好像没有这样的方法(java一样可以实现),不过通过jmap工具倒是可以查看 ...
- Linux在bash history当中添加timestamp
执行以下两条命令即可 echo 'export HISTTIMEFORMAT="%y-%m-%d %T "' >> /etc/profile source /etc/p ...
- VMware虚拟机 Ubuntu 16.04 安装
第一步:VMware虚拟机 Ubuntu 16.04 安装 第二步: 解决窗口全屏问题 linux下给root用户设置密码 修改root用户的密码 $ sudo passwd root 密码会要求重复 ...
- 【AtCoder】ARC081
C - Make a Rectangle 每次取两个相同的且最大的边,取两次即可 #include <bits/stdc++.h> #define fi first #define se ...
- k8s nod rc service 使用
引用自:https://blog.csdn.net/dream_broken/article/details/53115770
- Redis数据结构之字符串
学习阶段分成两个部分,一个是redis客户端,一个是java客户端操作 一:在redis客户端操作 1.先删除里面的几个key 2.set与get与getset 3.数值的增减 值递增1,或者减一 如 ...
