xadmin自定义关联菜单
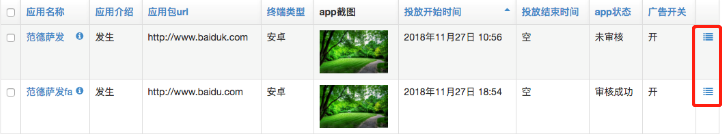
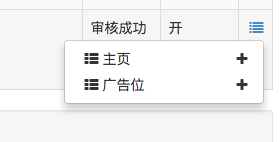
网上好多自定义xadmin后台数据很少有关怎样设置外键关联菜单的显示,如下图所示:


现有个需求根据model中status字段值,来显示关联菜单三道杠,如上图app状态只有是审核成功才会显示,未审核不能操作关联的表。
尝试:
一、使用字段配置,关联菜单的显示
# 显示/不显示
use_related_menu = True/False @property
def use_related_menu(self):
if self.model().status == 0:
reture True
else:
reture False
此字段配置只针对model,为True都显示,为False都不显示。不能匹配我们的需求(每个实例根据status的不同做不同显示)
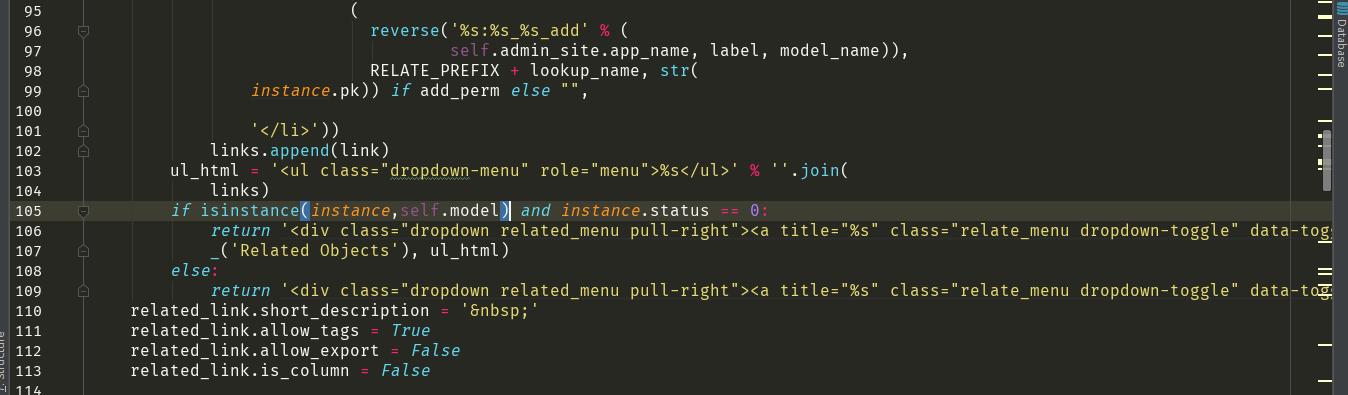
二、改源码,xadmin/plugins/relate.py +104

if isinstance(instance,self.model) and instance.status == 0:
return '<div class="dropdown related_menu pull-right"><a title="%s" class="relate_menu dropdown-toggle" data-toggle="dropdown"><i class="icon fa fa-list"></i></ a>%s</div>' % (
_('Related Objects'), ul_html)
else:
return '<div class="dropdown related_menu pull-right"><a title="%s" class="relate_menu dropdown-toggle" data-toggle="dropdown"><i class="icon fa fa-list"></i></ a>%s</div>' % (_('Related Objects'), ul_html)
效果图如下:

xadmin自定义关联菜单的更多相关文章
- python测试开发django-44.xadmin自定义菜单项
前言 xadmin后台的菜单项是放到一个app下的,并且里面的排序是按字母a-z排序,有时候我们需要划分多个项,需要自定义菜单列表,可以通过重写CommAdminView类实现. xadmin后台提供 ...
- HTML5事件-自定义右键菜单
WEB领域中,为实现上下文菜单,开发人员面临的主要问题是如何确定应该显示这个上下文菜单(Windows 中,右键单击:Mac 中,Ctrl+单击), 以及如何屏蔽与该操作相关联的默认上下文菜单. 解决 ...
- python测试开发django-42.xadmin自定义菜单项
前言 xadmin后台的菜单项是放到一个app下的,并且里面的排序是按字母a-z排序,有时候我们需要划分多个项,需要自定义菜单列表,可以通过重写CommAdminView类实现.xadmin后台提供了 ...
- WijmoJS 中自定义 React 菜单和列表项模板
WijmoJS 中自定义 React 菜单和列表项模板 在V2019.0 Update2 的全新版本中,React 框架下 WijmoJS 的前端UI组件功能再度增强. WijmoJS的菜单和类似列表 ...
- ASP.NET Aries 入门开发教程8:树型列表及自定义右键菜单
前言: 前面几篇重点都在讲普通列表的相关操作. 本篇主要讲树型列表的操作. 框架在设计时,已经把树型列表和普通列表全面统一了操作,用法几乎是一致的. 下面介绍一些差距化的内容: 1:树型列表绑定: v ...
- SharePoint 2013 自定义扩展菜单
在对SharePoint进行开发或者功能扩展的时候,经常需要对一些默认的菜单进行扩展,以使我们开发的东西更适合SharePoint本身的样式.SharePoint的各种功能菜单,像网站设置.Ribbo ...
- SharePoint 2013 自定义扩展菜单(二)
接博文<SharePoint 2013 自定义扩展菜单>,多加了几个例子,方便大家理解. 例七 列表设置菜单扩展(listedit.aspx) 扩展效果 XML描述 <CustomA ...
- Qt Style Sheet实践(一):按钮及关联菜单
导读 正如web前端开发中CSS(Cascade Style Sheet)的作用一样,Qt开发中也可以使用修改版的QSS将逻辑业务和用户界面进行隔离.这样,美工设计人员和逻辑实现者可以各司其职而不受干 ...
- JavaScript自定义右键菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 学习笔记14—Python error集
1.Can't broadcast input array from shape (3,1) into shape (3,) resolution: V[k:m,k] = v; v has sh ...
- 在浏览器端用es6,babel+browserify打包
写得最清楚的是这个系列: 一个普通的写网页的人如何过渡到ES6 (一) 感觉比babel官网写得还清楚点. 看完这个才有点理解node原来不只是用来起express后端web server,更主要用途 ...
- AD10中创建材料清单(BOM表)
材料清单可以用来作为元件的采购清单,同时也可以用于查看PCB中的元件封装信息是否正确. 操作: Reports----->Bill of Materials
- Codeforces 1009 F - Dominant Indices
F - Dominant Indices 思路:树上启发式合并 先跑轻子树,然后清除轻子树的信息 最后跑重子树,不清除信息 然后再跑一遍轻子树,重新加回轻子树的信息 由于一个节点到根节点最多有logn ...
- 用原生js来处理跨域的数据(jsonp)
说明总结: 1.ajax和jsonp其实本质上是不同的东西.ajax的核心是通过XmlHttpRequest获取非本页内容,而jsonp的核心则是动态添加<script>标签来调用服务器提 ...
- DirectX学习之第一个可运行的工程
学习一门开发语言的第一件事情当然是搭建一个可运行的环境,然后运行一个可成功执行的案例. 本人在学习DirectX的第一个工程的时候,参考了雨凇MoMo的一篇文章(https://www.xuanyus ...
- 大数据时代的Python金融应用-Day1-Python与金融应用概述
一.Python语言的主要特征 1.开源性 Python和大多数的支撑库和工具都是开源的,通常可以非常灵活的使用而且有开放的协议. 2.解释性 也可以使用Cpython完成将解释性语言转化为实施可执行 ...
- 手工生成AWR报告方法记录
AWR(Automatic Workload Repository)报告是我们进行日常数据库性能评定.问题SQL发现的重要手段.熟练掌握AWR报告,是做好开发.运维DBA工作的重要基本功. AWR报告 ...
- linux中tar命令(打包、压缩、解压)、zip和unzip、rar多种压缩文件
一.名词解释 打包:将一大堆文件或目录变成一个总的文件[tar命令] 压缩:将一个大的文件通过一些压缩算法变成一个小文件[gzip,bzip2等] Linux中很多压缩程序只能针对一个文件进行压缩,这 ...
- js插件---iCheck是用来做什么的
js插件---iCheck是用来做什么的 一.总结 一句话总结:25 种参数 用来定制复选框(checkbox)和单选按钮(radio button) 定制复选框 定制单选按钮 1.iCheck常用的 ...
