idea使用教程(2)
目录:
1. open和import的区别
2.修改虚拟机配置信息
3.安装目录和设置目录
1. open和import的区别
open:如果本身就是idea项目,则可以直接open打开;
import:不属于idea模型的项目(非idea工程),包括eclipse工程、maven工程等;
2.修改虚拟机配置信息
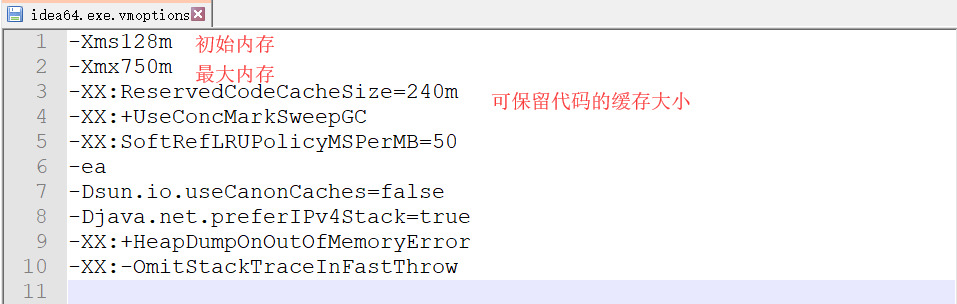
打开C:\myTools\IntelliJ IDEA 2018.1.6\bin\idea64.exe.vmoptions

如果你的电脑是32位操作系统,或者是64位操作系统而内存小于16g的话,不建议修改,如果是64位且内存大于等于16g的话,可以修改为:
-Xms500m
-Xmx1500m
-XX:ReservedCodeCacheSize=500m
3.安装目录和设置目录
安装目录就是idea的安装目录;
设置目录:在用户下面,要启动idea才会生成

config下:配置模块
fileTemplates:文件模版
keymaps:快捷键
plugins:插件
system:系统目录
如果配置的不好,要想还原,则直接将config和system目录删除即可,然后重启idea就会重先生成.
idea使用教程(2)的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
随机推荐
- 基于spring框架的jt项目分页查询知识点(一)
知识点汇总(一) 1. 点击事件函数 $(function(){ //事件注册,(表示在#pageId对应容器对象的相关子元素中注册click事件) $("#pageId").on ...
- 关于js浅拷贝与深拷贝的理解
前端开发中,一般情况下,很少会去在意深拷贝与浅拷贝的关系. 大家知道,js变量有2种数据类型:基本类型和引用类型.基本类型的拷贝是将整个值完全拷贝一份的,也就是深拷贝.就是开辟了新的堆内存.所以基本类 ...
- K8S学习笔记之CentOS7集群使用Chrony实现时间同步
0x00 概述 容器集群对时间同步要求高,实际使用环境中必须确保集群中所有系统时间保持一致,openstack官方也推荐使用chrony代替ntp做时间同步. Chrony是一个开源的自由软件,像Ce ...
- Linux centos7下php安装cphalcon扩展的方法
说明: 操作系统:CentOS7 php安装目录:/usr/local/php php.ini配置文件路径:/usr/local/php/etc/php.ini 运行环境:LNMP ,PHP7 .安装 ...
- css链接link
链接可以使用任何css属性,包括字体.颜色.背景等等. 链接有四个状态,可在四个状态时设置不同的属性 a:link - 正常,未访问过的链接 a:visited - 用户已访问过的链接 a:hover ...
- ora-24550 signo=6 signo=11解决
我们有台测试服务器pro*c/oci应用总是发生各种比较奇葩的现象,就这一台机器会发生,其他几十台都不会发生. sig 11的原因,内存地址访问越界.各signo的si_code含义可参考http:/ ...
- 【题解】Luogu P3203 [HNOI2010]弹飞绵羊
原题传送门 这题用Link-Cut-Tree解决,Link-Cut-Tree详解 预处理:从一个点弹到另一个点就在lct里从\(i\)连边到\(i+k_i\),如果绵羊被弹飞了就从\(i\)连边到\( ...
- Angular4.X 介绍
Angular4.X 介绍 写在前面 为什么突然有想学习一点 angular 的知识呢?因为前几天突然在头条看到一个帖子,说,现在JavaScript成功的干过Java成为最火的编程语言,而JavaS ...
- js通过 URL下载文件
页面上一个button,点击之后触发一个function去请求数据,返回 pdf/epub 的URL,然后下载这个文件. 本来是直接用 a 写的,href里放资源地址,target设为'_blank' ...
- 2018-2019-2 《网络对抗技术》Exp1 PC平台逆向破解 Week3 20165211
目录 实验目标 实验基础知识准备 Linux基本操作理解 汇编指令的机器码 BOF原理 反汇编和十六进制编程器 实验内容 任务一:手工修改可执行文件 任务二:利用foo函数的Bof漏洞,触发getSh ...
