jQuery学习之prop和attr的区别示例介绍
1、.prop( propertyName )
获取匹配集合中第一个元素的Property的值
2、
.prop( propertyName, value )
.prop( map )
.prop( propertyName, function(index, oldPropertyValue) )
给匹配元素集合设定一个或多个属性
.prop()和 .attr()区别
下面是关于jQuery1.6和1.6.1中Attributes模块变化的描述,以及.attr()方法和.prop()方法的首选使用
Attributes模块的变化是移除了attributes和properties之间模棱两可的东西,但是在jQuery社区中引起了一些混乱,因为在1.6之前的所有版本中都使用一个方法(.attr())来处理attributes和properties。但是老的.attr()方法有一些bug,很难维护。jQuery1.6.1对Attributes模块进行了更新,并且修复了几个bug。
elem.checked true (Boolean) Will change with checkbox state
$(elem).prop("checked") true (Boolean) Will change with checkbox state
elem.getAttribute("checked") "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6) "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6.1+) "checked" (String) Will change with checkbox state
$(elem).attr("checked")(pre-1.6) true (Boolean) Changed with checkbox state
if ( elem.checked )
if ( $(elem).prop("checked") )
if ( $(elem).is(":checked") )
这三个都是返回Boolean值。
为了让jQuery1.6中的.attr()方法的变化被理解的清楚些,下面是一些使用.attr()的例子,虽然在jQuery之前的版本中能正常工作,但是现在必须使用.prop()方法代替: 
首先,window或document中使用.attr()方法在jQuery1.6中不能正常运行,因为window和document中不能有attributes。它们包含properties(比如:location或readyState),必须使用.prop()方法操作或简单地使用javascript原生的方法。在jQuery1.6.1中,window和document中使用.attr()将被自动转成使用.prop,而不是抛出一个错误。
其次,checked,selected和前面提到的其它boolean attributes,因为这些attributes和其相应的properties之间的特殊关系而被特殊对待。基本上,一个attribute就是以下html中你看到的:
<input type=”checkbox” checked=”checked”>
boolean attributes,比如:checked,仅被设置成默认值或初始值。在一个checkbox的元素中,checked attributes在页面加载的时候就被设置,而不管checkbox元素是否被选中。
properties就是浏览器用来记录当前值的东西。正常情况下,properties反映它们相应的attributes(如果存在的话)。但这并不是boolean
attriubutes的情况。当用户点击一个checkbox元素或选中一个select元素的一个option时,boolean
properties保持最新。但相应的boolean attributes是不一样的,正如上面所述,它们仅被浏览器用来保存初始值。
$(“:checkbox”).get(0).checked = true;
// Is the same as $(":checkbox:first").prop(“checked”, true);
在jQuery1.6中,如果使用下面的方法设置checked:
$(“:checkbox”).attr(“checked”, true);
将不会检查checkbox元素,因为它是需要被设置的property,但是你所有的设置都是初始值。
然而,曾经jQuery1.6被释放出来的时候,jQuery团队明白当浏览器仅关心页面加载时,设置一些值不是特别的有用。所以,为了保持向后兼容性和.attr()方法的有用性,我们可以继续在jQuery1.6.1中使用.attr()方法取得和设置这些boolean
attributes。
最普通的attributes是checked,selected,disabled和readOnly,但下面是jQuery1.6.1支持的使用.attr()动态地取得和设置boolean attributes/properties的完整列表:
autofocus, autoplay, async, checked, controls, defer, disabled,
hidden, loop, multiple, open, readonly, required, scoped, selected
还是建议使用.prop()方法来设置这些boolean attributes/properties,即使这些用例没有转换成使用.prop()方法,但是你的代码仍然可以在jQuery1.6.1中正常运行。
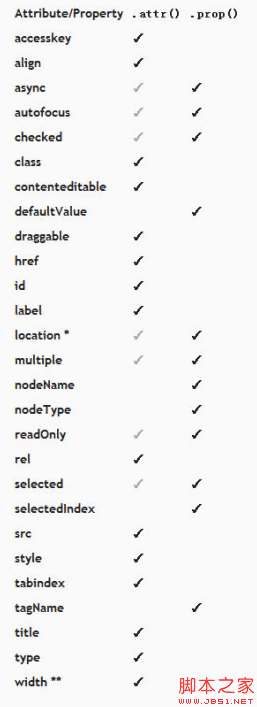
下面是一些attributes和properties的列表,正常情况下,应该使用其对应的方法(见下面的列表)来取得和设置它们。下面的是首用法,但是.attr()方法可以运行在所有的attributes情况下。
注意:一些DOM元素的properties也被列在下面,但是仅运行在新的.prop()方法中 
*例如: window.location
**如果需要在(if needed over) .width()
.attr()和.prop()都不应该被用来取值/设值。使用.val()方法代替(即使使用.attr("value","somevalue") 可以继续运行,就像1.6之前做的那样)
3、首选用法的概述
.prop()方法应该被用来处理boolean
attributes/properties以及在html(比如:window.location)中不存在的properties。其他所有的attributes(在html中你看到的那些)可以而且应该继续使用.attr()方法来进行操作。
参考文献:
http://hxq0506.iteye.com/blog/1046334
jQuery学习之prop和attr的区别示例介绍的更多相关文章
- jQuery学习之prop和attr的区别
1.attr() :默认保存的是浏览器的初始值 prop()保存的是更新的值 2.下面的是首用法,但是.attr()方法可以运行在所有的attributes情况下. 注意:一些DOM元素的prope ...
- jquery中的prop和attr比较区别
近期和一同事争执prop和attr的区别,也查了很多,同事说它只是特性和固有属性的区别,但是我也查到了一些其他的,故此,来总结一下吧! 1.固有属性和特别属性 对于HTML元素本身就带有的固有属性,在 ...
- 【Jquery系列】prop和attr区别
问题描述 由于prop(property的缩写)和attr(attribute的缩写)翻译成汉语,均有“特性.属性”等意思的原因,导致大家容易混淆分不清,本篇文章将试图从英文含义,中文含义和Jquer ...
- jQuery的prop和attr的区别,及判断复选框是否选中
jQuery的prop和attr的区别 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法. 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法. 参数有区别,att ...
- jquery里prop和attr的区别
本文通过具体的实例来讲述jquery里prop和attr的区别及使用方法. 在jquery里,我们要获取一个标签元素的属性,可以用attr或者prop,那么两者有什么区别呢? 其实很简单: attr可 ...
- jquery中prop和attr的区别
jquery中prop和attr的区别 prop: prop(name|properties|key,value|fn) **概述** 获取在匹配的元素集中的第一个元素的属性值. 随着一些内置属性的D ...
- 关于jQuery表单选择中prop和attr的区别。
今天用jQuery学习表单这一章节的内容,再次遇到表单全选时,不能进行第二次全选的情况.反复查看测试仍然找不到是什么原因.后来在网上查到原来是jQuery1.6以后的版本用到的是prop.用attr的 ...
- jQuery中的prop和attr区别
最近在做一个项目用jq时发现一个问题 在谷歌中可以正常出效果 但是在火狐中就是不行 就是这个prop和attr 之前用的是attr方法 但是在火狐中不出效果 于是特意看了两者的区别 主要 ...
- prop与attr的区别
与prop一样attr也可以用来获取与设置元素的属性. 区别在于,对于自定义属性和选中属性的处理. 选中属性指的是 checked,selected 这2种属性 1. 对于自定义属性 attr能够获取 ...
随机推荐
- Python mock
在测试过程中,为了更好地展开单元测试,mock一些数据跟对象在所难免,下面讲一下python的mock的简单用法. 关于python mock,网上有很多资料,这里不会讲的特别深,但一定会是实用为主, ...
- 做中学(Learning by Doing)之背单词-扇贝网推荐
做中学(Learning by Doing)之背单词-扇贝网推荐 看完杨贵福老师(博客,知乎专栏,豆瓣)的「继续背单词,8个月过去了」,我就有写这篇文章的冲动了,杨老师说: 有时候我会感觉非常后悔,如 ...
- 敏捷组织中PMO应遵循的准则
敏捷改变了人们的工作方式,不仅仅是开发部门,而且还包括其它的部门,例如HR.财务以及PMO等.在大多数组织中,PMO是一个控制体.它指导项目团队的规范.模板以及流程.目前,大多数的IT组织都敏捷化了. ...
- 获取文件mime类型
检测文件类型 finfo_file (PHP >= 5.3.0, PECL fileinfo >= 0.1.0) 修改php.ini,将extension=php_fileinfo.dll ...
- MSMQ学习
一.理论准备 MSMQ(MicroSoft Message Queue,微软消息队列)官方的解释是:在多个不同的应用之间实现相互通信的一种异步传输模式,相互通信的应用可以分布于同一台机器上,也可以分布 ...
- COGS732. [网络流24题] 试题库
«问题描述:假设一个试题库中有n道试题.每道试题都标明了所属类别.同一道题可能有多个类别属性.现要从题库中抽取m 道题组成试卷.并要求试卷包含指定类型的试题.试设计一个满足要求的组卷算法.«编程任务: ...
- [bigdata] kafka基本命令 -- 迁移topic partition到指定的broker
版本 0.9.2 创建topic bin/kafka-topics.sh --create --topic topic_name --partition 6 --replication-factor ...
- 【Beta】Scrum09
Info 考试周,暂停工作 时间:2016.12.26 21:35 时长:20min 地点:大运村1号公寓5楼楼道 类型:日常Scrum会议 NXT:2016.12.31 21:30 Task Rep ...
- javascript事件操作
这里使用一个图片切换的方法来举例说明,如何通过代码操作事件. 1 通过html属性处理事件 <img id='avatar1' src="http://7u2gej.com1.z0.g ...
- C内嵌汇编-格式
C内嵌汇编-格式: __asm__(汇编语句部分:输出部分:输入部分破坏描述部分);C内嵌汇编以关键字"__asm__"或"asm"开始, 下辖四个部分, 各部 ...
