//index.js
var util = require("../../utils/util.js");
//获取应用实例
var app = getApp();
Page({
data: {
userInfo: {},
buttonLoading: false,
accountData: [],
accountTotal: 0
},
onLoad: function () {
console.log('onLoad')
var that = this;
// 获取记录
var tempAccountData = wx.getStorageSync("accountData") || [];
this.caculateTotal(tempAccountData);
this.setData({
accountData: tempAccountData
});
},
// 计算总额
caculateTotal: function (data) {
var tempTotal = 0;
for (var x in data) {
tempTotal += parseFloat(data[x].amount);
}
this.setData({
accountTotal: tempTotal
});
},
//表单提交
formSubmit: function (e) {
this.setData({
buttonLoading: true
});
var that = this;
setTimeout(function () {
var inDetail = e.detail.value.inputdetail;
var inAmount = e.detail.value.inputamount;
if (inDetail.toString().length <= 0 || inAmount.toString().length <= 0) {
console.log("can not empty");
that.setData({
buttonLoading: false
});
return false;
}
//新增记录
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.unshift({ detail: inDetail, amount: inAmount });
wx.setStorageSync("accountData", tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
buttonLoading: false
});
}, 1000);
},
//删除行
deleteRow: function (e) {
var that = this;
var index = e.target.dataset.indexKey;
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.splice(index, 1);
wx.setStorageSync("accountData", tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
});
}
})
<!--index.wxml-->
<view class="container">
<form catchsubmit="formSubmit" >
<view class="account-detail">
<input placeholder="账目详情" name="inputdetail" type="text" />
</view>
<view class="account-amount">
<input placeholder="账目数额" name="inputamount" type="number" />
</view>
<view class="add-one">
<button formType="submit" type="primary" loading="{{buttonLoading}}"> 记一笔 </button>
</view>
</form>
<view class="account-list-text">
<text>账单列表:</text>
</view>
<view class="account-list-all-amount">
<text>合计:{{accountTotal}}</text>
</view>
<block wx:for="{{accountData}}" >
<view class="account-list">
<view class="account-list-detail">
{{item.detail}}
</view>
<view class="account-list-amount">
{{item.amount}}
</view>
<view class="account-list-del">
<button size="mini" type="warn" data-index-key="{{index}}" bindtap="deleteRow" >删除</button>
</view>
</view>
</block>
</view>
.account-detail{
height: 100rpx;
padding: 0 30rpx;
}
.account-amount{
padding: 0 30rpx;
}
.add-one{
margin-top: 20rpx;
}
.account-list-text{
color:gray;
margin:30rpx 0 0 30rpx;
}
.account-list-all-amount{
color:gray;
align-self: flex-end;
padding-right: 25rpx;
}
.account-list{
color:gray;
margin:30rpx 0 0 30rpx;
display: flex;
flex-direction: row;
">wheat;
line-height: 70rpx;
}
.account-list-detail{
flex:1;
}
.account-list-amount{
width: 100rpx;
}
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo: function (cb) {
var that = this
if (this.globalData.userInfo) {
typeof cb == "function" && cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData: {
userInfo: null
}
})
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "记账",
"navigationBarTextStyle": "black",
"backgroundColor": "gray"
},
"debug": true
}
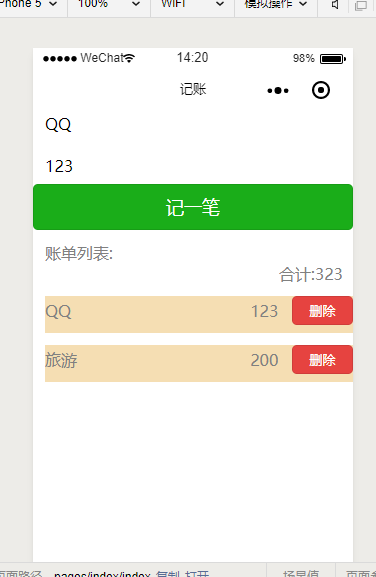
测试截图
- Web版记账本开发记录(六)
经过今天的学习和实践,终于把这个web版的记账系统给做出来了, 虽然是很简单的一个系统,但是自己花费的时间也着实不少. 今天将大部分功能都实现了,接下来就是完善和美化, 接下来会对不足的地方进行改善, ...
- Web版记账本开发记录(一)代码和功能展示
一丶基本机构 数据库截图 record表 年份表 index.jsp <%@ page language="java" contentType="text/html ...
- Web版记账本开发记录(二)开发过程遇到的问题小结1 对数据库的区间查询
问题1 对数据库的区间查询 如功能显示,想要按照年份和月份查询相应的记录,就要使用区间查询 对应的代码如下 servlet层的ChaXun java.sql.Date sDate = new java ...
- Web版记账本开发记录(七)
经过不懈的努力,虽然开发出来的还有瑕疵,但今后我会继续努力的.
- Web版记账本开发记录(四)
今天已经是是开发软件的第四天了,今天遇到了一些简单的小问题,虽然简单,但是自己仍旧不具备修改的能力, 自己尝试了各种办法仍旧没有修改成功,在收入表就状况百出,错误不断. 我决定明天还是静下心来好好地学 ...
- Web版记账本开发记录(三)
今天又理了一下思路,思路也越来越明了,越来越清晰了. 今天的开发还是比较顺利的,我通过学习了一些分页功能而且成功地应用在用户登录上,实现了管理员和普通用户之间不同的操作, 今天在用户登录上增加了用户权 ...
- Web版记账本开发记录(三)开发过程遇到的问题小结2
问题1,获得当前时间 Date d = new Date(); SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss ...
- Web版记账本开发记录(五)
今天是第五天,不过今天有点事什么都没做,只是看了看一些教学视频, 今天家里有事, 还没来得及实践,等明天再实践,然后再完善完善.
- Web版记账本开发记录(二)
第二天又开始了,继续开始编辑之路. 今天在弄用户登录,也不知道为什么, 挺简单的一个程序耗时还挺多,在编程的过程中我发现昨天的思路有一些问题, 今天又重新理了一下思路. 还将昨天的表格给完善了一些,自 ...
- django基础 -- 3. urls.py view.py 参数 别名 重定向 常用方法 静态文件
一.基本格式 from django.conf.urls import url from . import views #循环urlpatterns,找到对应的函数执行,匹配上一个路径就找到对应的函数 ...
- dart实例
import 'package:flutter/material.dart'; void main() => runApp(new MyApp()); class MyApp extends S ...
- 【特性】Redis4.0新特性
模块系统 Redis 4.0 发生的最大变化就是加入了模块系统, 这个系统可以让用户通过自己编写的代码来扩展和实现 Redis 本身并不具备的功能, 具体使用方法可以参考 antirez 的博文< ...
- SQLServer2014 安装错误:等待数据库引擎恢复句柄失败
查了很多资料最后靠百度百科里的一票报道彻底解决困难.在次发表一下以便给后人排忧解难 已下为百度连接 https://jingyan.baidu.com/article/7908e85cb24c19af ...
- P4145 上帝造题的七分钟2 / 花神游历各国
思路 每个数不会被开方超过log次,对每个数暴力开方即可 代码 #include <algorithm> #include <cstring> #include <cst ...
- (转) GAN论文整理
本文转自:http://www.jianshu.com/p/2acb804dd811 GAN论文整理 作者 FinlayLiu 已关注 2016.11.09 13:21 字数 1551 阅读 1263 ...
- [ajaxupload] - 上传文件同时附件参数值
$.ajax({ url: '/excel/importExcel?instance='+"品种1", type: 'POST', data: formData, 上面前端通过?拼 ...
- 【Net Core】DNX概述
1. 什么是.NET执行环境 ? .NET Execution Environment(DNX) 是一个SDK 和运行时环境,它包含所有的你需要创建和运行.net应用程序的组件.它提供一个主机进程,C ...
- Redis 应用:缓存
使用Redis做预定库存缓存功能 缓存是在业务层做的,准确讲应该是在MVC模型中Model的ORM里面 PHP项目的缓存从以前的APC缓存逐渐切换到Redis中,并且根据Redis所支持的数据结构做了 ...
- Latex 左右引号
参考: LaTeX技巧218:LaTeX如何正确输入引号:双引号""单引号'' Latex 左右引号 在latex中加引号时,使用""的输出为两个同向的引号: ...