android -------- ConstraintLayout 宽高比和偏移量比(三)
前面的文章
此博文主要讲解:
app:layout_constraintHorizontal_bias
app:layout_constraintDimensionRatio
1:app:layout_constraintDimensionRatio(宽高比/百分比布局)
这个属性感觉非常实用,按照比例来分配布局
案例:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"> <!--
layout_constraintDimensionRatio(宽高比)
如果想实现一个固定宽高比的顶部标题栏的话,可以将宽和高设置为 0dp,
然后为其设置 app:layout_constraintDimensionRatio 属性,设定宽高比为16:7-->
<TextView
android:id="@+id/tv1"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorAccent"
app:layout_constraintDimensionRatio="h,16:8"
android:gravity="center"
android:text="@string/app_name"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/> <!--底部 app:layout_constraintDimensionRatio="w,1:3"-->
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorPrimary"
app:layout_constraintDimensionRatio="w,1:3"
android:gravity="center"
android:text="stringapp_name"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/> <!--剩余布局居中-->
<TextView
android:layout_width="100dp"
android:layout_height="0dp"
android:gravity="center"
android:text="@string/app_name"
android:background="#ff0000"
app:layout_constraintDimensionRatio="w,15:25"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv1"
app:layout_constraintBottom_toTopOf="@+id/tv2"
/> </android.support.constraint.ConstraintLayout>
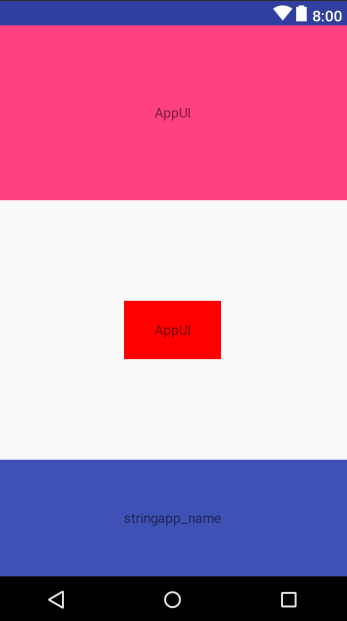
app:layout_constraintDimensionRatio="h,16:8" 按照宽高的比例,也可以
app:layout_constraintDimensionRatio="w,1:3" 按照高宽的比例 效果图:

2:app:layout_constraintHorizontal_bias(偏移量比)
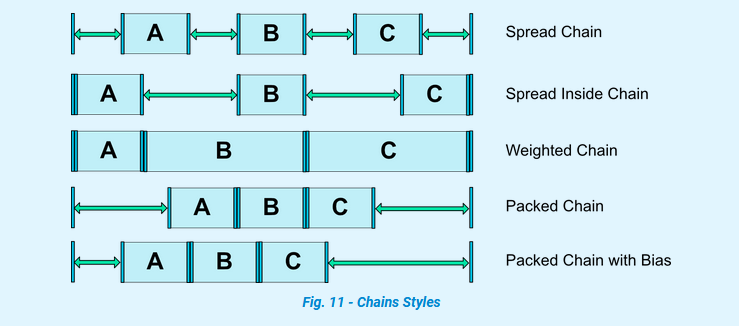
链条分为水平链条和竖直链条两种,分别用 layout_constraintHorizontal_chainStyle 和 layout_constraintVertical_chainStyle 两个属性来设置
属性值有以下三种:
- spread
- spread_inside
- packed
默认值为 spread
可以通过下图来理解各个参数值的含义

<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"> <!--
layout_constraintHorizontal_chainStyle
app:layout_constraintHorizontal_bias(偏移量比)等
--> <!-- https://www.jianshu.com/p/b884b8c46584
spread:中间居中,且包含一段空格,平均间隔,4个空格
packed:中间居中,全部挨在一起
spread_inside: 左右贴边缘,中间居中,中间两个平分间隔
--> <TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#f5ec7e"
android:text="Hello World!"
android:gravity="center"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintHorizontal_weight="2"
app:layout_constraintRight_toLeftOf="@+id/tv2"
/> <TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#55e4f4"
android:gravity="center"
android:text="Hello World!"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@+id/tv1"
app:layout_constraintRight_toLeftOf="@+id/tv3"
app:layout_constraintTop_toTopOf="parent" /> <TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#f186ad"
android:gravity="center"
android:text="Hello World!"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@+id/tv2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" /> <!--layout_constraintHorizontal_bias 不设置就居中
设置了则向水平偏移
app:layout_constraintVertical_bias="0.5" 垂直中间
-->
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="@string/app_name"
android:background="@color/colorAccent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_bias="0.2"
android:gravity="center"
/> </android.support.constraint.ConstraintLayout>
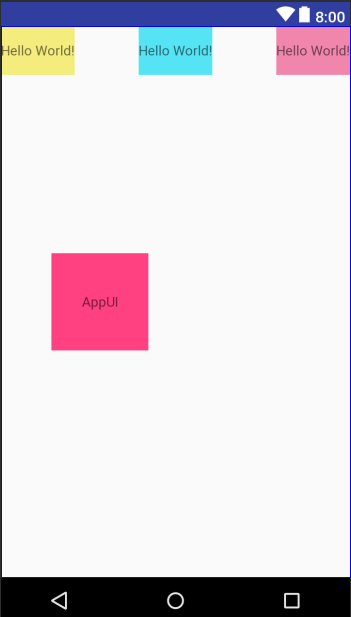
效果图:

垂直的:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <!--垂直的比例布局 layout_constraintVertical_chainStyle--> <TextView
android:id="@+id/tv1"
android:layout_width="100dp"
android:layout_height="0dp"
android:background="#f5ec7e"
android:gravity="center"
android:text="@string/app_name"
app:layout_constraintBottom_toTopOf="@+id/tv2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="spread_inside"
app:layout_constraintVertical_weight="2" /> <TextView
android:id="@+id/tv2"
android:layout_width="100dp"
android:layout_height="0dp"
android:background="#55e4f4"
android:gravity="center"
android:text="Hello World!"
app:layout_constraintBottom_toTopOf="@+id/tv3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv1"
app:layout_constraintVertical_chainStyle="spread_inside"
app:layout_constraintVertical_weight="1" /> <TextView
android:id="@+id/tv3"
android:layout_width="100dp"
android:layout_height="0dp"
android:background="#f186ad"
android:gravity="center"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv2"
app:layout_constraintVertical_chainStyle="spread_inside"
app:layout_constraintVertical_weight="1" /> </android.support.constraint.ConstraintLayout>
效果图:

参考文档:
https://developer.android.google.cn/reference/android/support/constraint/ConstraintLayout#Chains
https://constraintlayout.com/basics/create_chains.html
https://www.jianshu.com/p/b884b8c46584
android -------- ConstraintLayout 宽高比和偏移量比(三)的更多相关文章
- android -------- ConstraintLayout Group和goneMargin(五)
前面的文章 ConstraintLayout 介绍 (一) ConstraintLayout约束属性 (二) ConstraintLayout 宽高比和偏移量比(三) ConstraintLayout ...
- android -------- ConstraintLayout Guideline和Barrier(四)
前面的文章 ConstraintLayout 介绍 (一) ConstraintLayout约束属性 (二) ConstraintLayout 宽高比和偏移量比(三) 此博文主要讲解:Guidelin ...
- Android OpenGL ES(四)----调整屏幕的宽高比
1.宽高比问题 我们如今相当熟悉这样一个事实,在OpenGL里,我们要渲染的一切物体都要映射到X轴和Y轴上[-1,1]的范围内,对于Z轴也一样.这个范围内的坐标被称为归一化设备坐标,其独立于屏幕实际尺 ...
- android ConstraintLayout布局
解析ConstraintLayout的性能优势 Android新特性介绍,ConstraintLayout完全解析 1.子控件的位置约束属性: layout_constraintRight_toLef ...
- Android ConstraintLayout详解(from jianshu)
Android ConstraintLayout详解 https://www.jianshu.com/p/a8b49ff64cd3 1. 概述 在本篇文章中,你会学习到有关Constraint ...
- c# winform DirectX播放器 可以任意设置宽高比 屏幕拉伸
第一步:dll引用 Microsoft.DirectX.dll Microsoft.DirectX.AudioVideoPlayback.dll 如果没有的话,可能需要安装微软的DRECTX JDK ...
- 加载的过程中图片变形了? --教你自定义自动适配图片宽高比的RatioLayout
很多同行在开发中可能会遇到这样的问题,就是在加载图片的时候会出现图片变形的问题.其实这很可能就是你的图片宽高比和图片所在容器的宽高比不匹配造成的.比如说图片的宽为200,高为100.宽高比就是2,那么 ...
- Android 之窗口小部件详解(三) 部分转载
原文地址:http://blog.csdn.net/iefreer/article/details/4626274. (一) 应用程序窗口小部件App Widgets 应用程序窗口小部件(Widget ...
- CSS实现自适应下保持宽高比
在项目中,我们可能经常使得自己设计的网页能自适应.特别是网站中的图片,经常要求在网页放大(或缩小)时,宽高同时放大(或缩小),而且不变形(即保持正常的长宽比).为了不变形,常用的方法就是设置width ...
随机推荐
- Git rebase使用
目录 rebase的优点和缺点 分支内合并多个commit为一个新commit使用: 命令: 使用: 将其他分支合并到主分支,表现为线性: 将其他分支多个commit合并到主分支,并形成一个新comm ...
- win10+vscode部署java开发环境
目录 Java开发插件配置: 调试: 快捷键: 启动配置文件launch.json: 启动配置说明: Launch: Attach: User Setting: 遇到的问题: 参考: Java开发插件 ...
- 取球游戏|2012年蓝桥杯B组题解析第十题-fishers
(25')取球游戏 今盒子里有n个小球,A.B两人轮流从盒中取球,每个人都可以看到另一个人取了多少个,也可以看到盒中还剩下多少个,并且两人都很聪明,不会做出错误的判断. 我们约定: 每个人从盒子中取出 ...
- 安装ubuntu的坑&RHEL7配置
1.需要其他设置->分区,分区需要有/根目录分区和swap空间,后者文件系统类型选择swap,其他都是ext4 2.普通配置电脑,安装16.04.5 LTS,不要安装最新的,安装重启后卡在那里, ...
- PKM(个人知识管理)类软件收集(偶尔更新列表)
evernote(印象笔记) Wiz 有道云 麦库 leanote GoogleKeep OneNote SimpleNote(wp家的,免费) pocket(稍后读的软件,同类的还有Instapap ...
- C# 选择文件、选择文件夹、打开文件(或者文件夹) 路径中获取文件全路径、目录、扩展名、文件名称 追加、拷贝、删除、移动文件、创建目录 修改文件名、文件夹名!!
https://www.cnblogs.com/zhlziliaoku/p/5241097.html 1.选择文件用OpenDialog OpenFileDialog dialog = new Ope ...
- (转载)用C#实现MySQL建库及建表
最近做一个项目,为了方便用户使用,希望可以在系统初始化的时候,自动实现MySQL数据库的建库和建表操作.在网上查了很多资料都没有找到合适的,偶尔在一个国外网站上看到了相关的内容,特把实现方法整理如下: ...
- .Net Core Package lose or not match
错误.警告的说明: 示例一: 严重性:警告 代码:MSB3106 说明 :程序集强名称“C:\Users\$(computerName)\.nuget\packages\$(packageName)\ ...
- Codeforces 855C. Helga Hufflepuff's Cup----树形DP
z最近在学习树形DP...好难啊. 在cf上找到了一题c题当模版马克一下. 题目不贴了..>>http://codeforces.com/problemset/problem/855/C& ...
- win7 "com surrogate“ 已停止工作的解决办法
1.在文件夹选项里选“始终显示图标,从不显示缩略图”. 2.数据执行保护(DEB),依次打开:计算机——属性——高级系统设置——高级——性能——设置——数据执行保护 选下面的单选按钮“为除下列选定程序 ...
